THEME IMPLEMENTATION
HOW TO SET UP HOMEPAGE
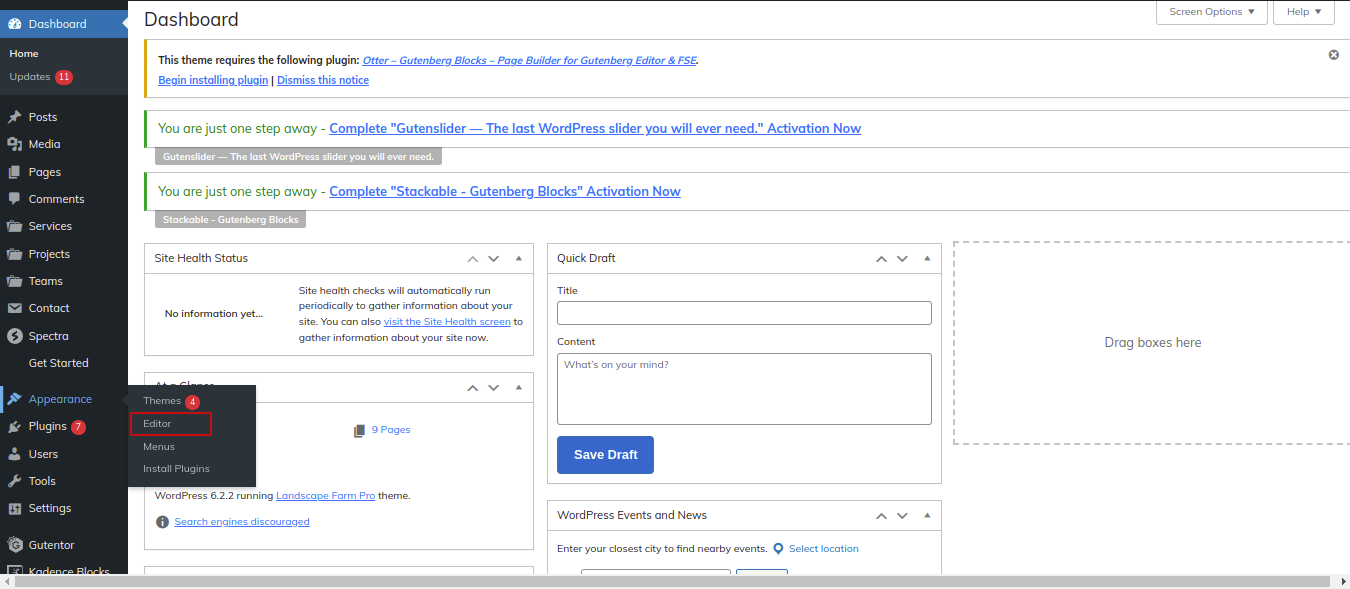
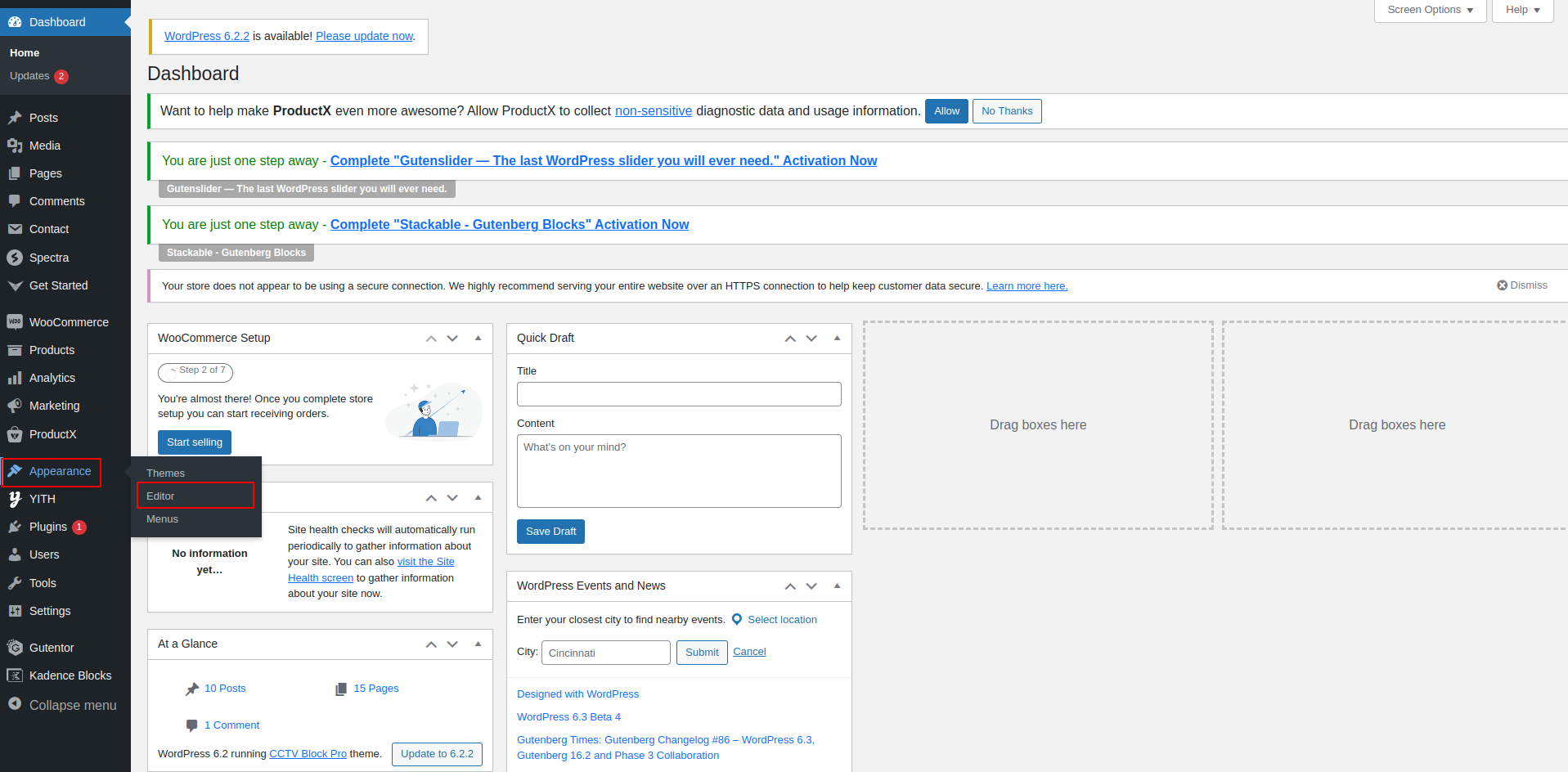
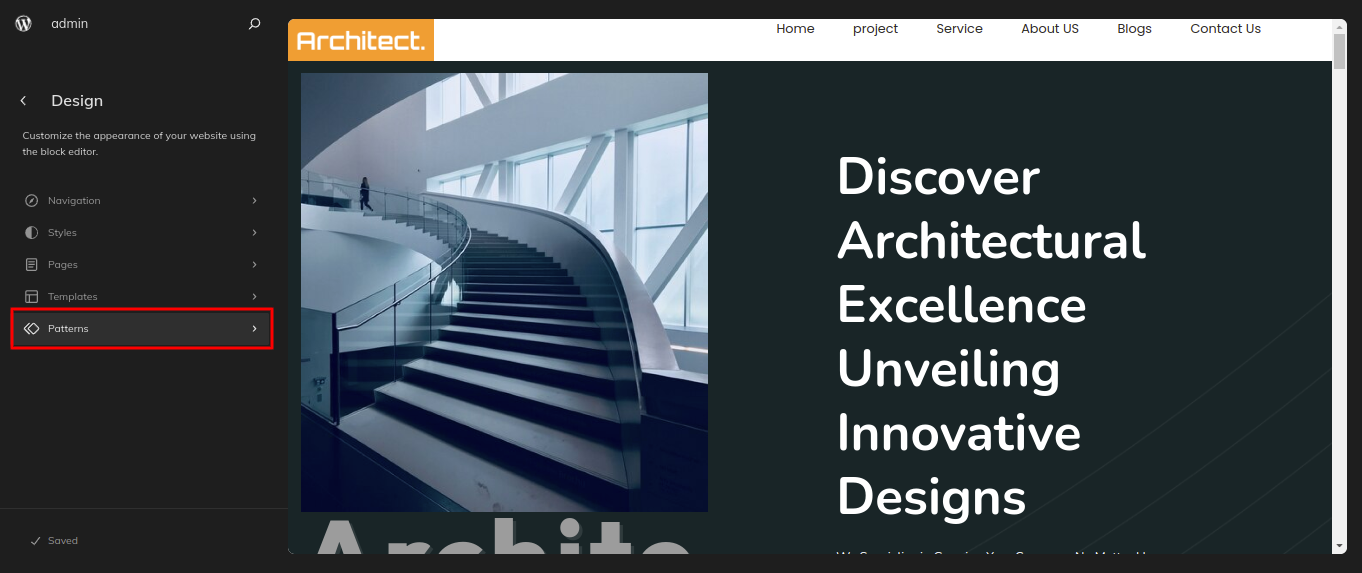
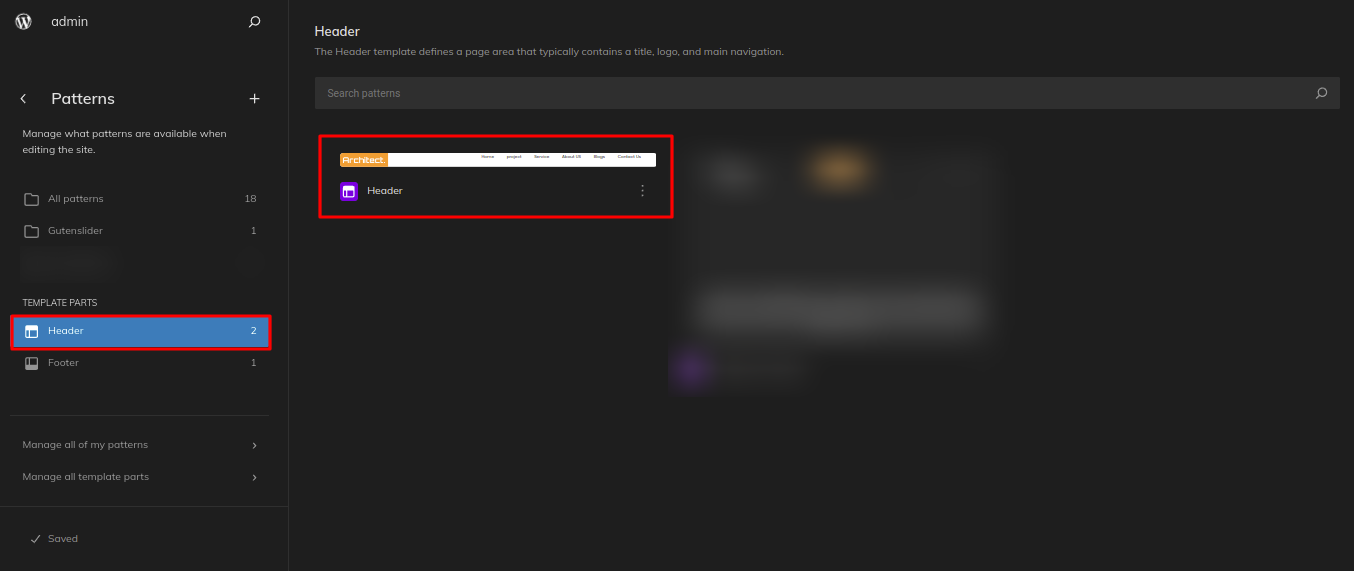
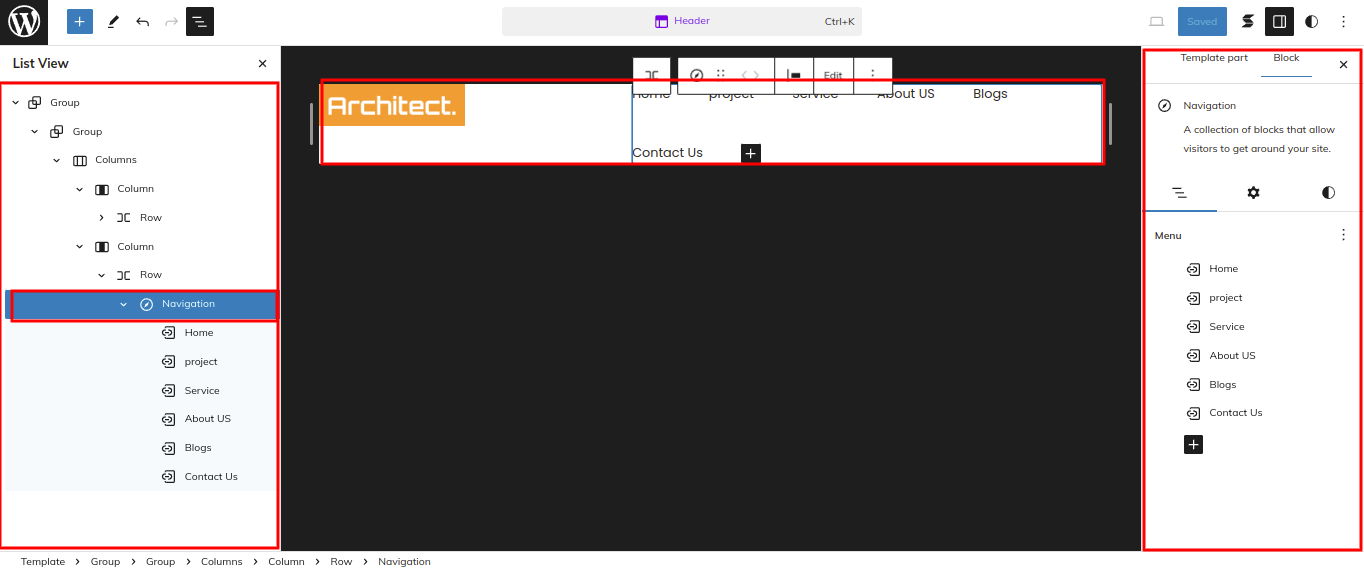
Go to the Dashboard Appearance Editor.
HOW TO INCLUDE PATTERNS AND BLOCKS IN A PAGE
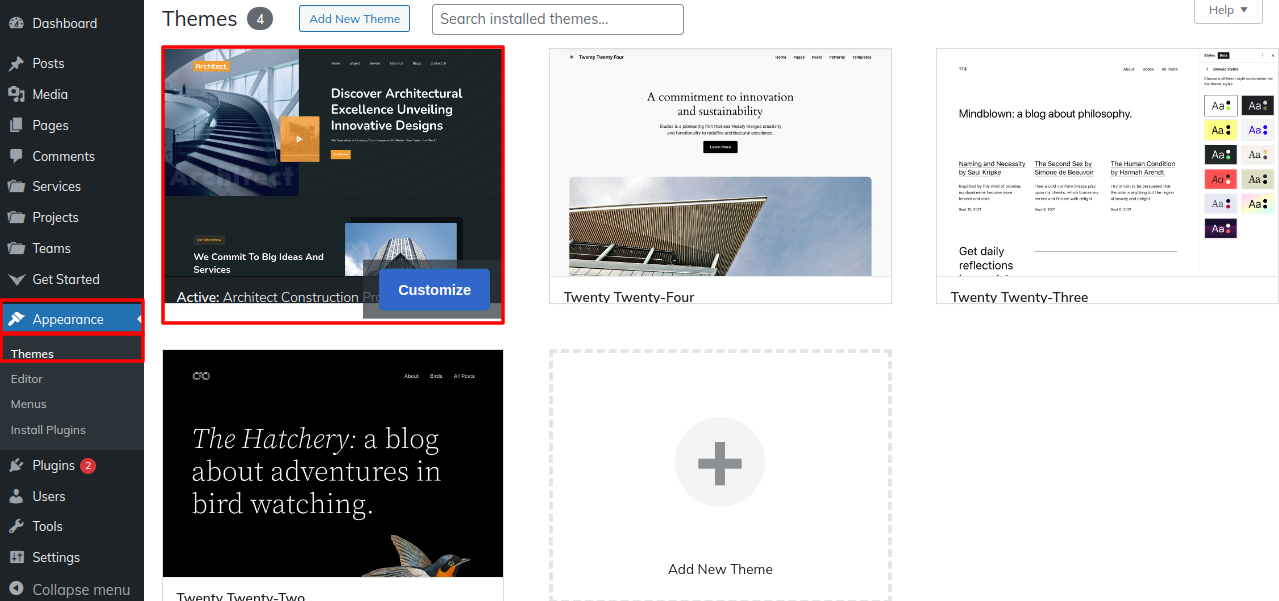
Please click the "Plus" icon as displayed in the screen below in order to add patterns and bocks.
Select " Architect Construction Pro" from the dropdown as displayed in the screen below once a sidebar has opened.
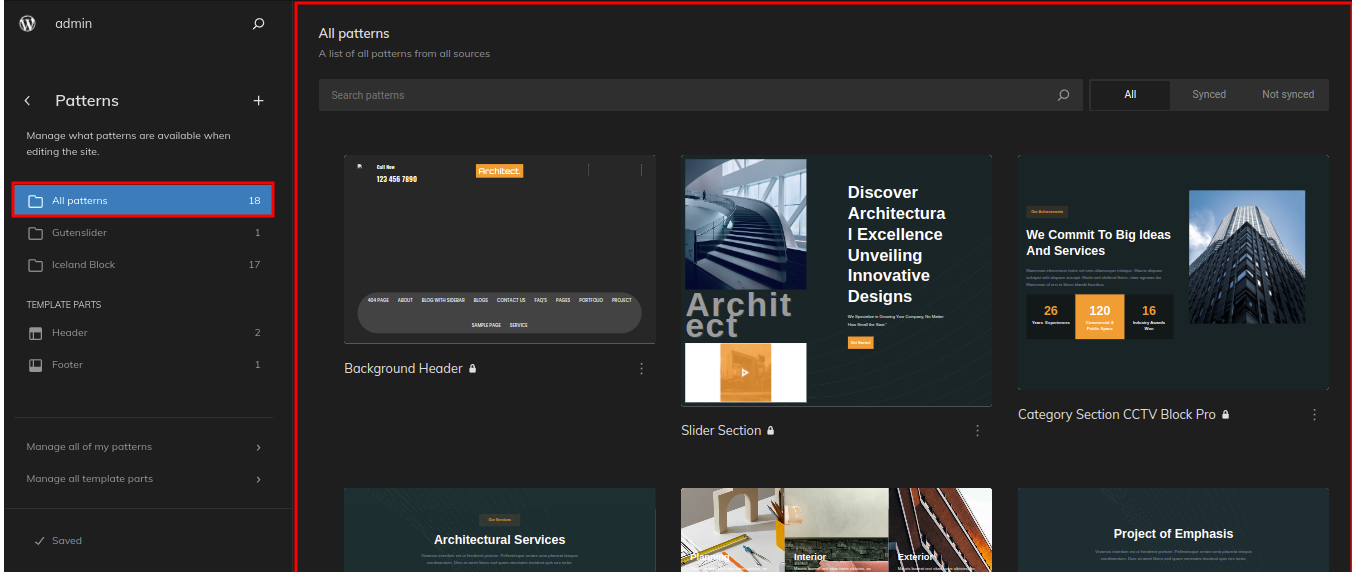
All of the theme patterns are now displayed here, and you may use them on any page.
All of the blocks are now displayed here, and you may use them on any page.
Setup Slider Section
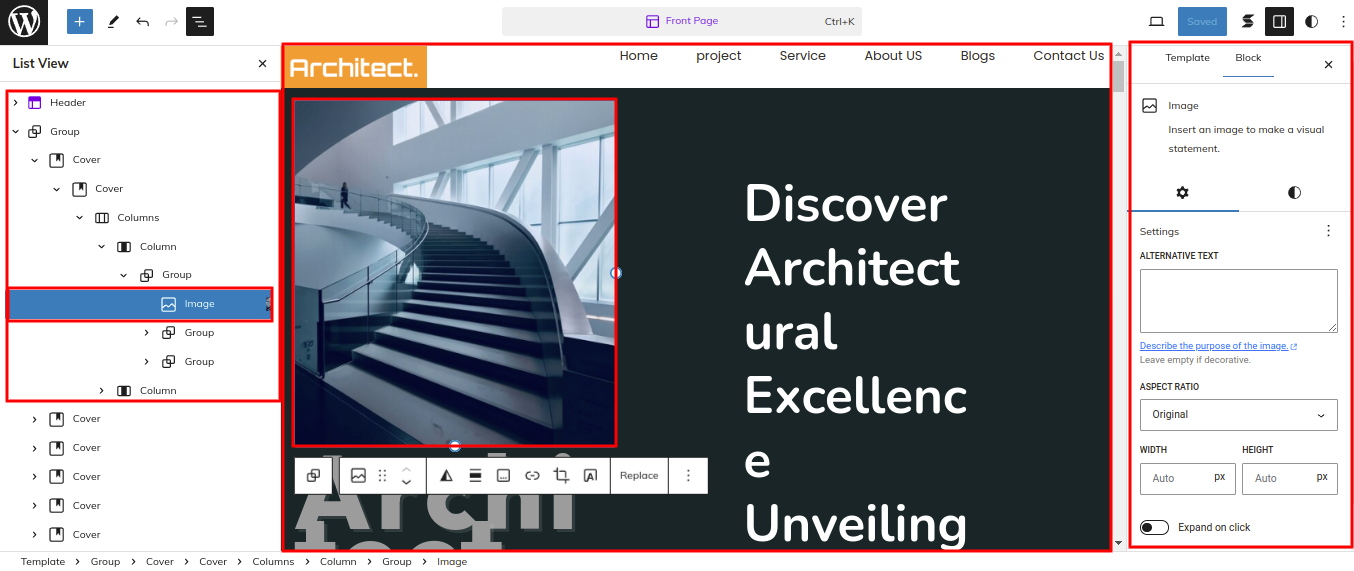
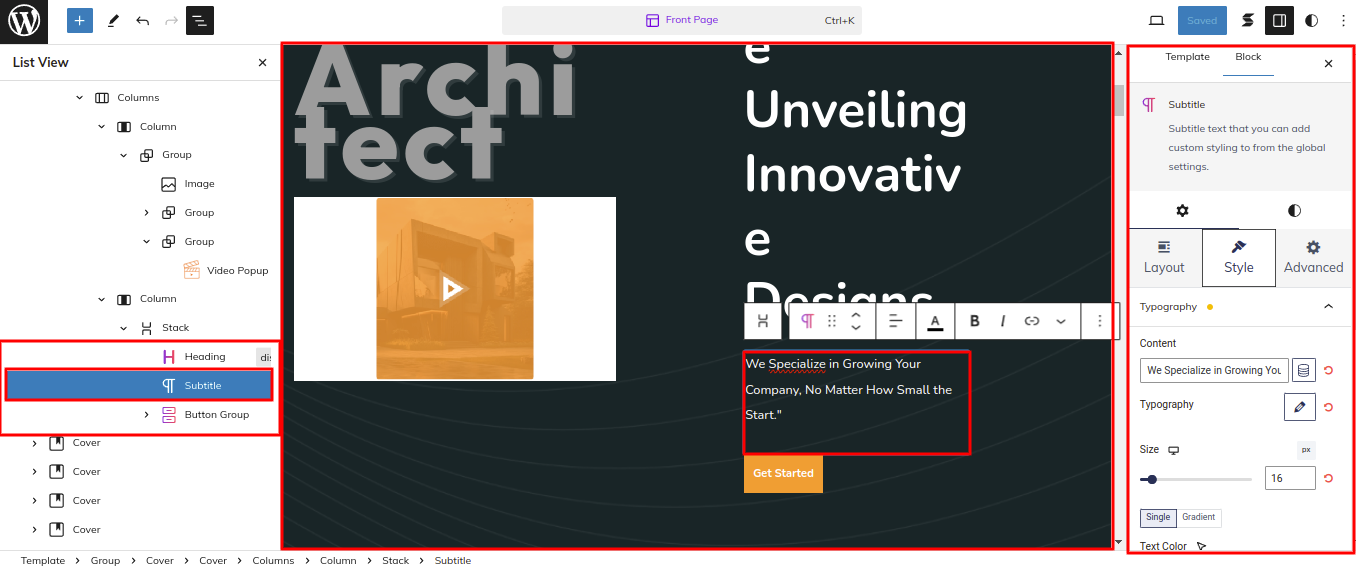
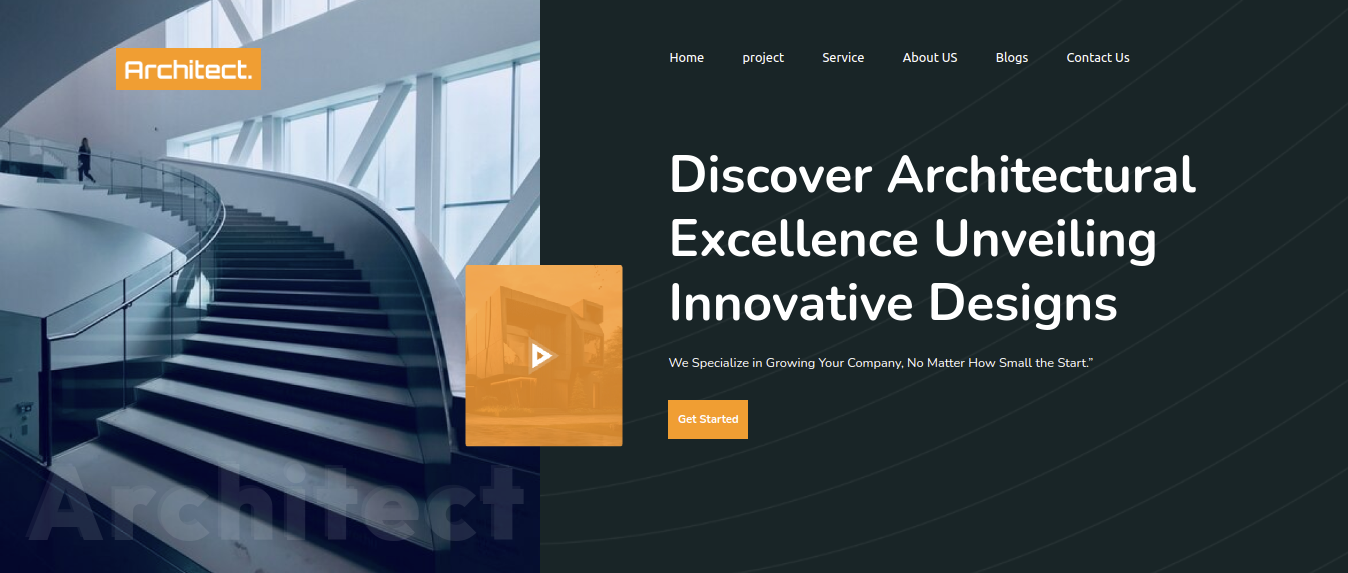
Set up the Slider Section according to the instructions below.
Go to the Dashboard Appearance Editor.
This is how you may set up and add the Slider Section.
Our Achievements Section
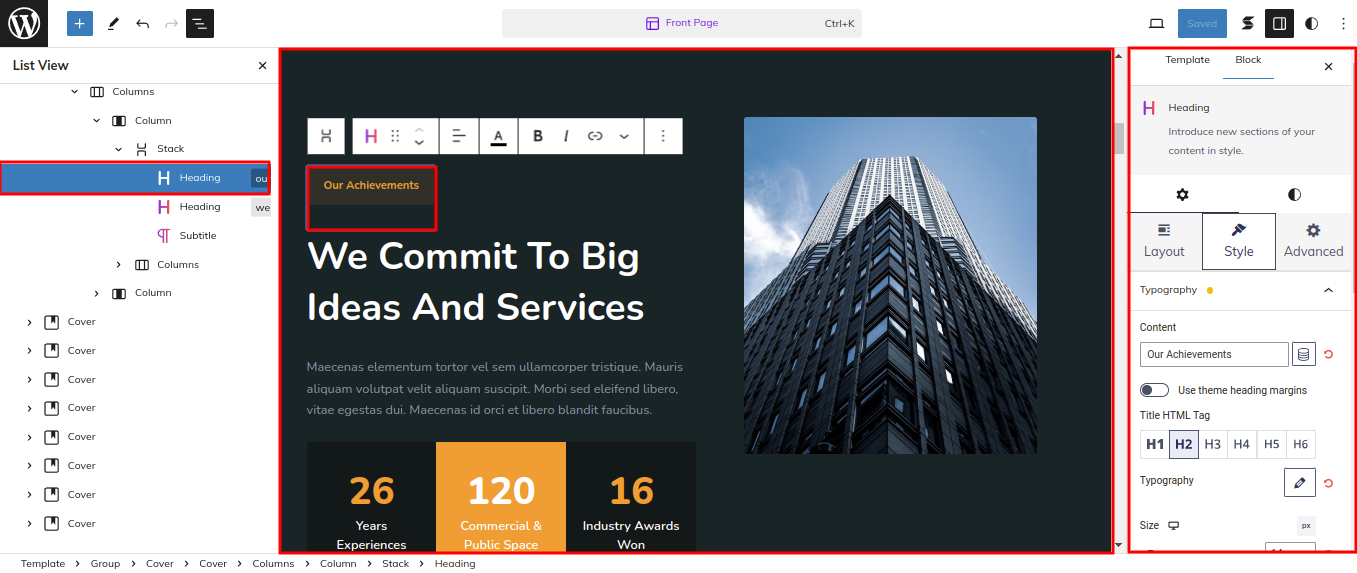
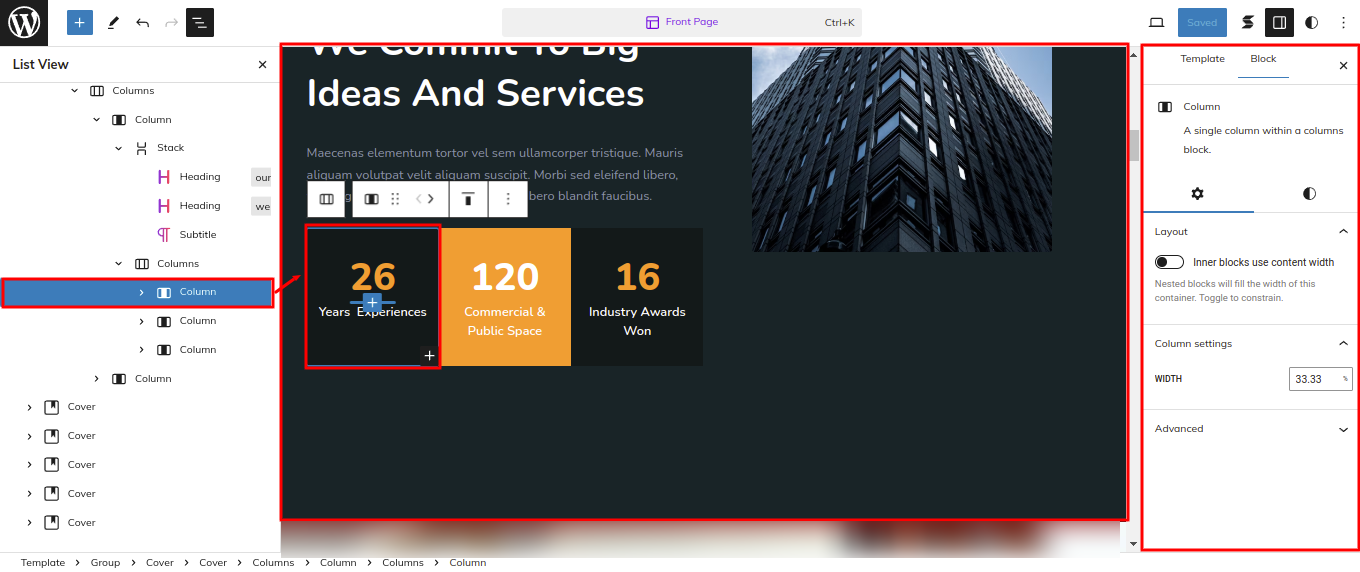
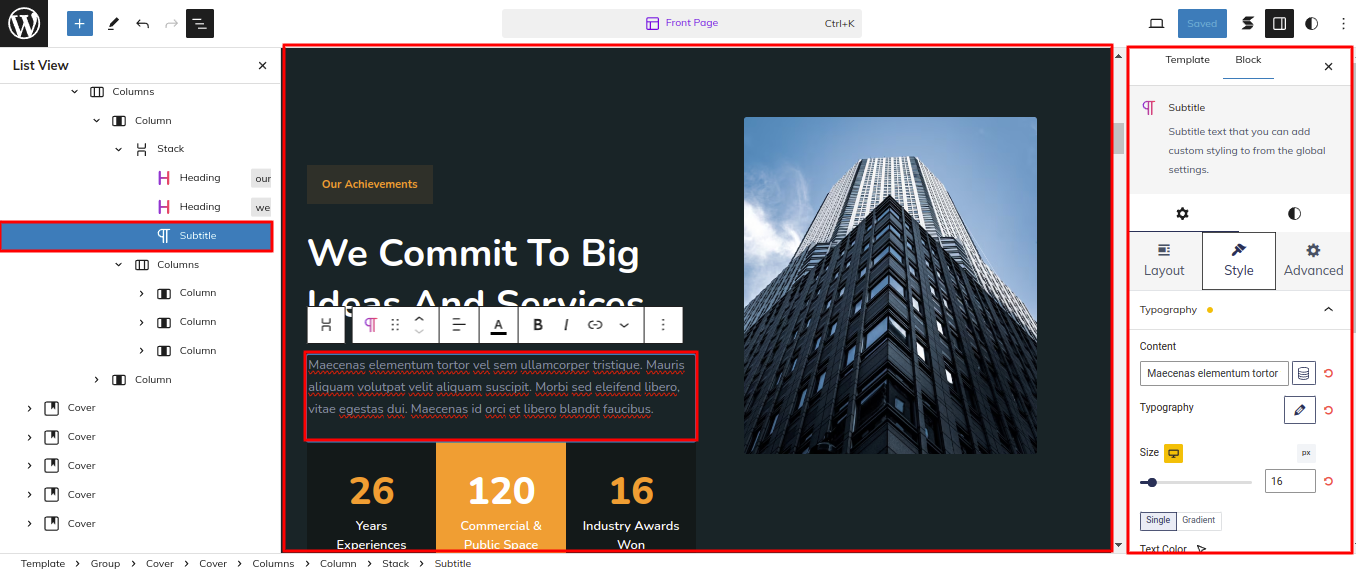
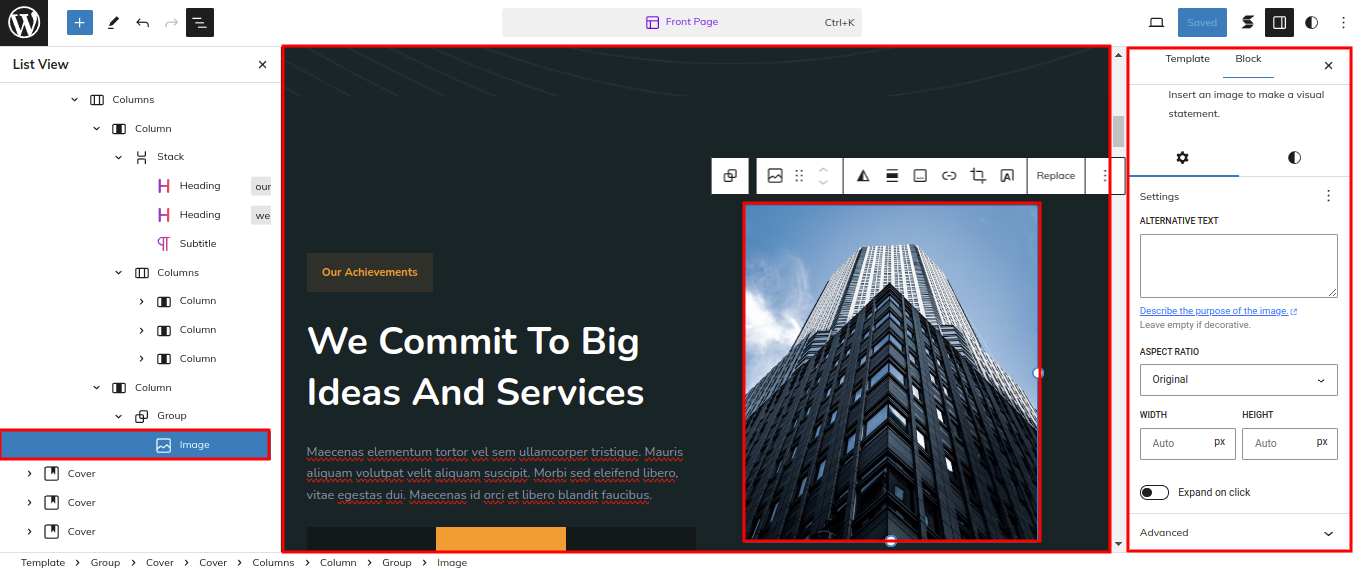
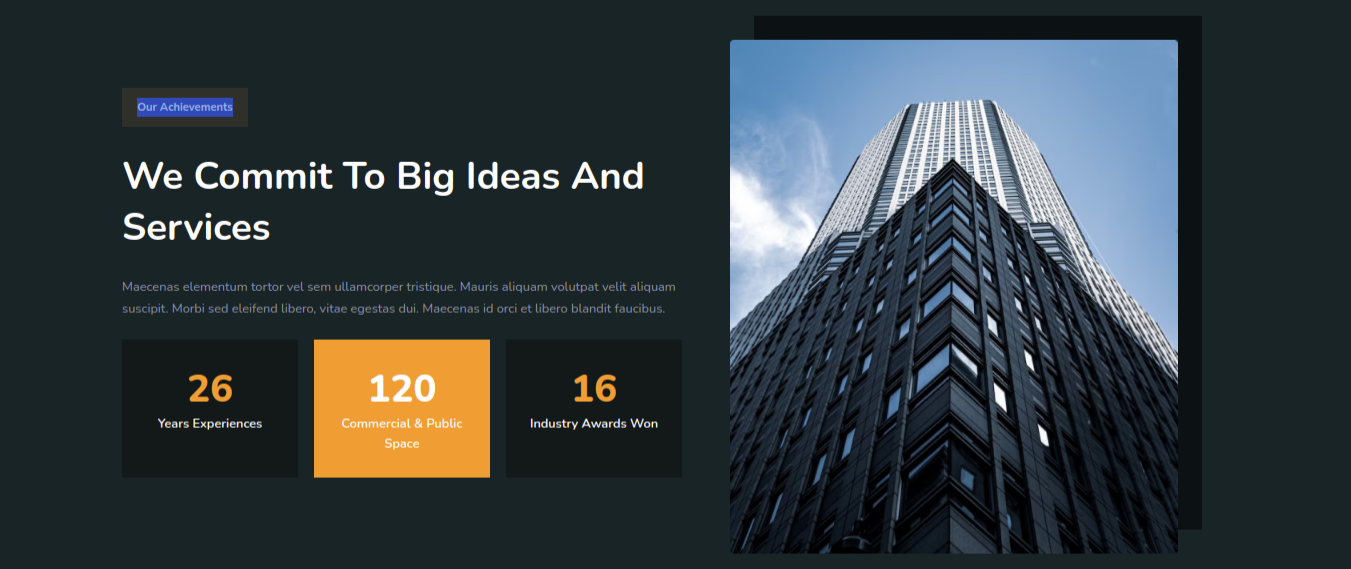
Set up the Our Achievements Section according to the instructions below.
As seen in the screenshot, enter the title, Description, Shot Description, Image, Gallery, Price and Category.
Go to Dashboard Appearance Editor.
This is how you may set up and add the Our Achievements Section Section.
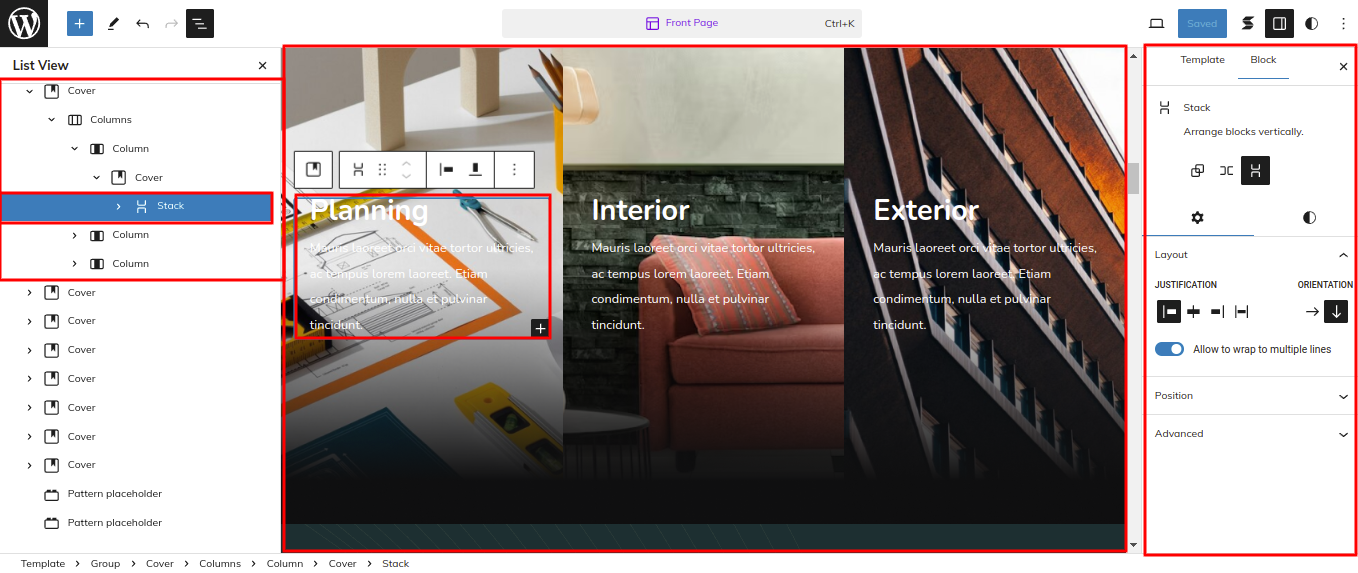
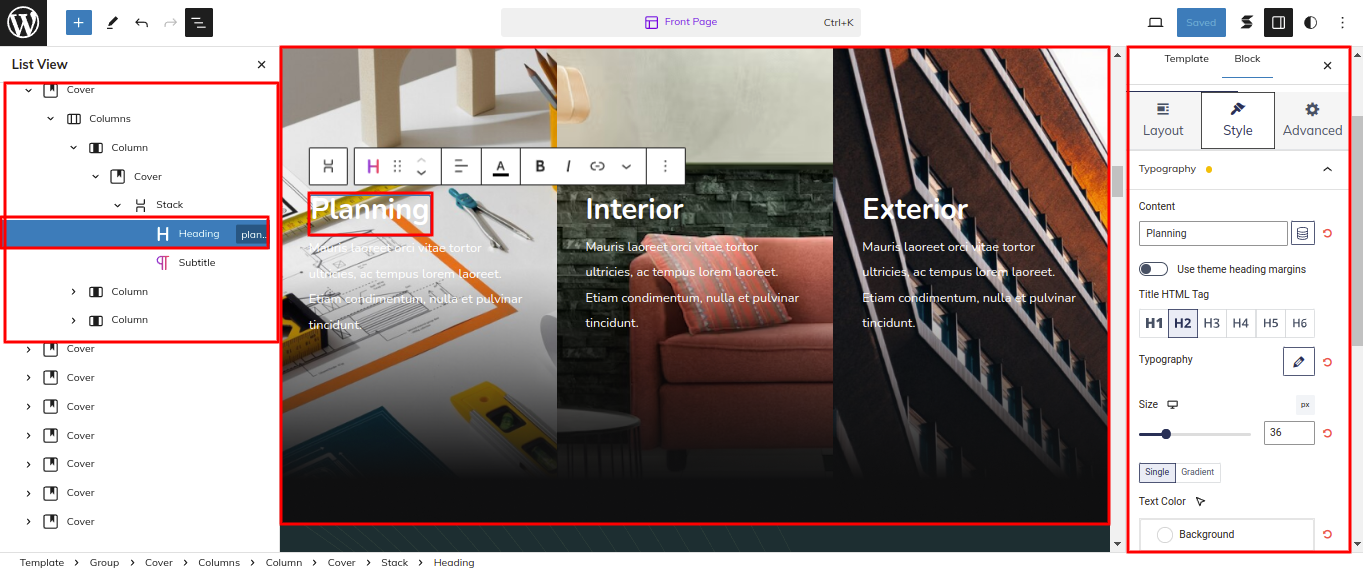
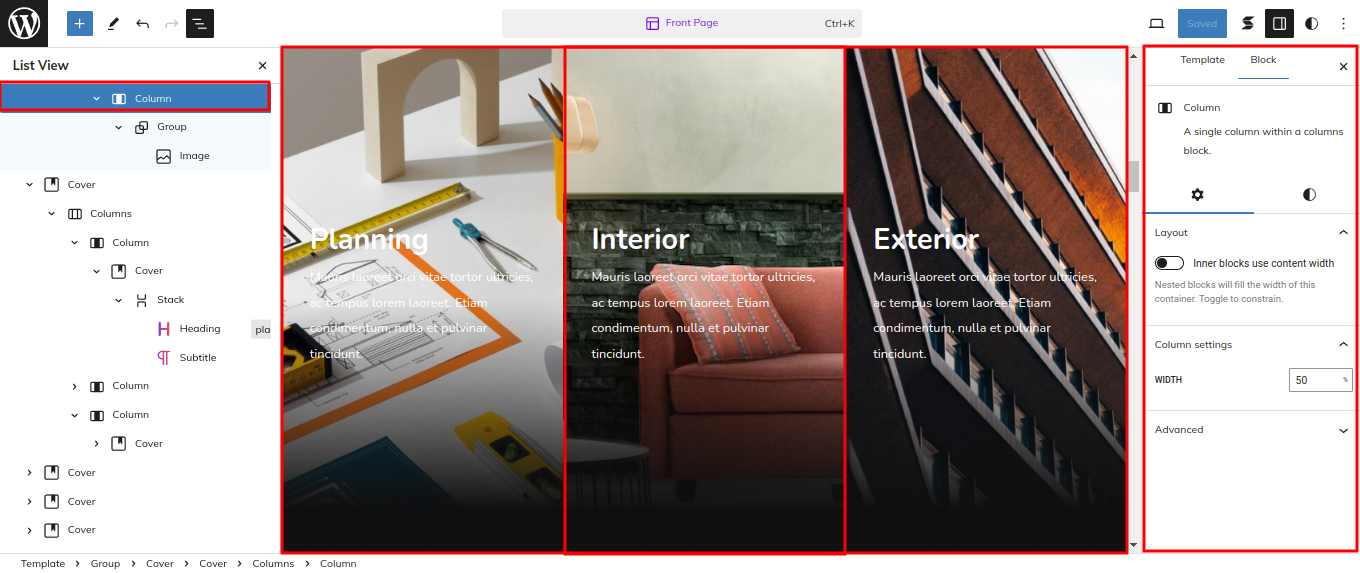
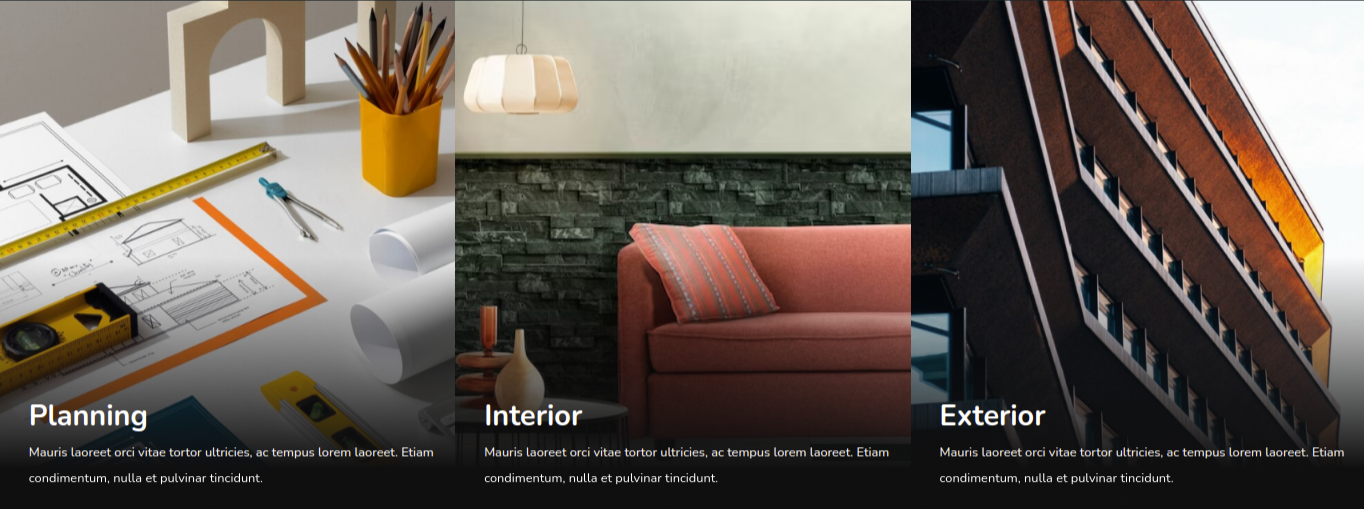
Setup Image Card Section
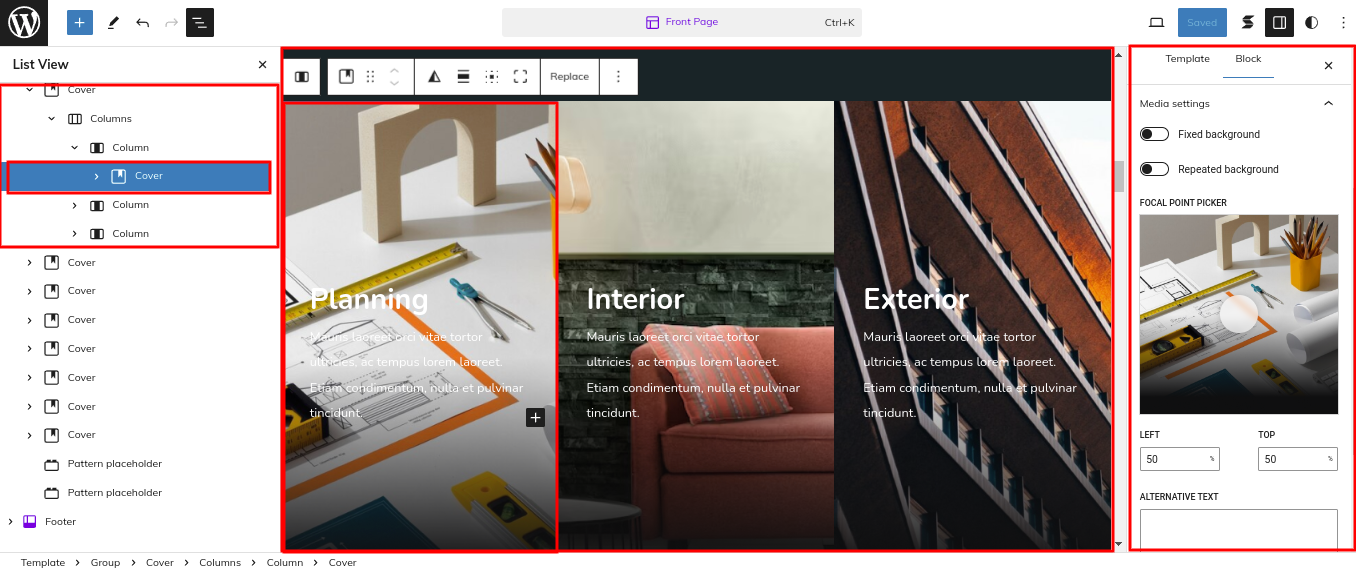
Set up the Image Card Section according to the instructions below.
As seen in the screenshot, enter the title, Description, Shot Description, Image, Gallery, Price and Category.
Go to Dashboard Appearance Editor.
This is how you may set up and add the Image Card Section.
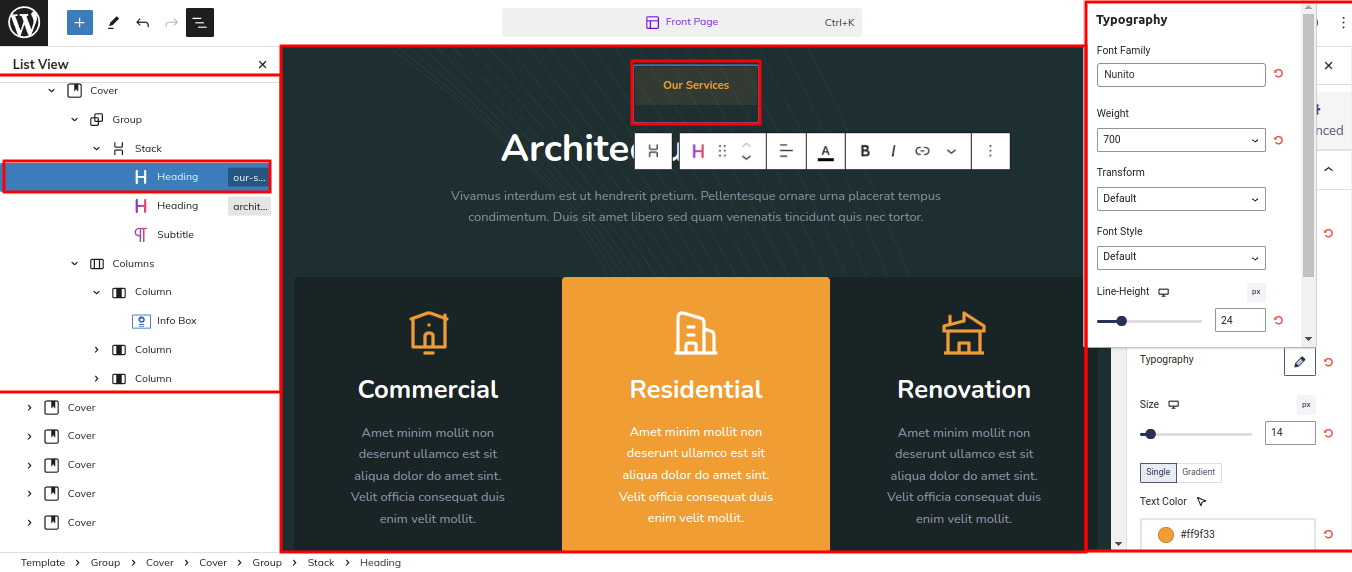
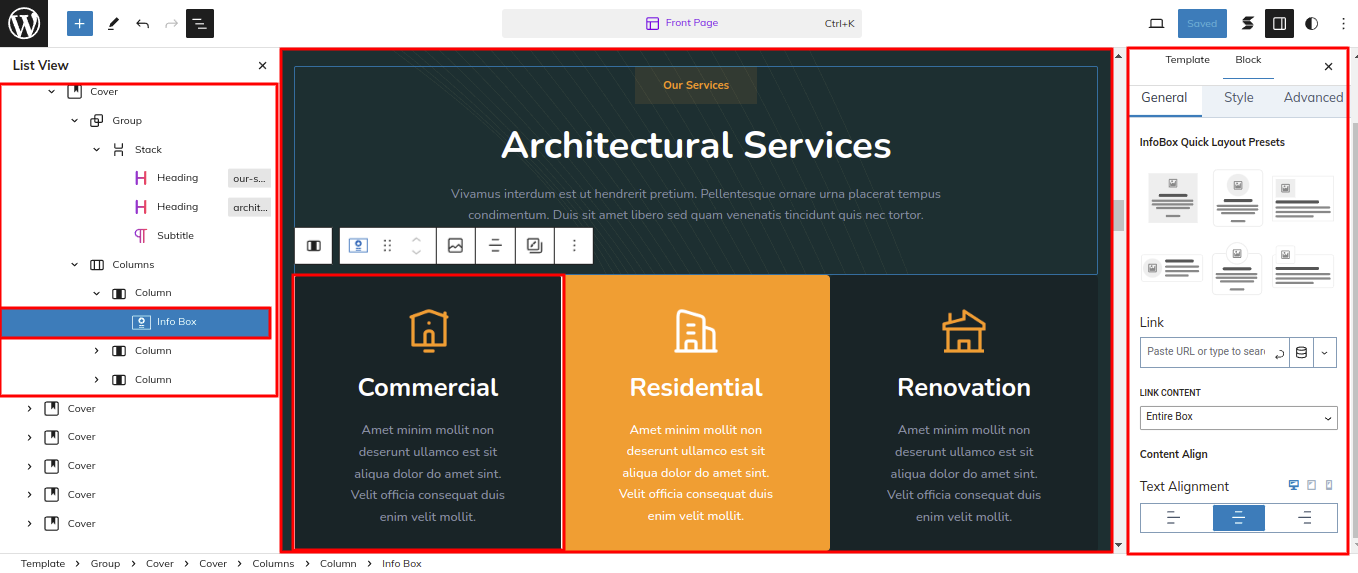
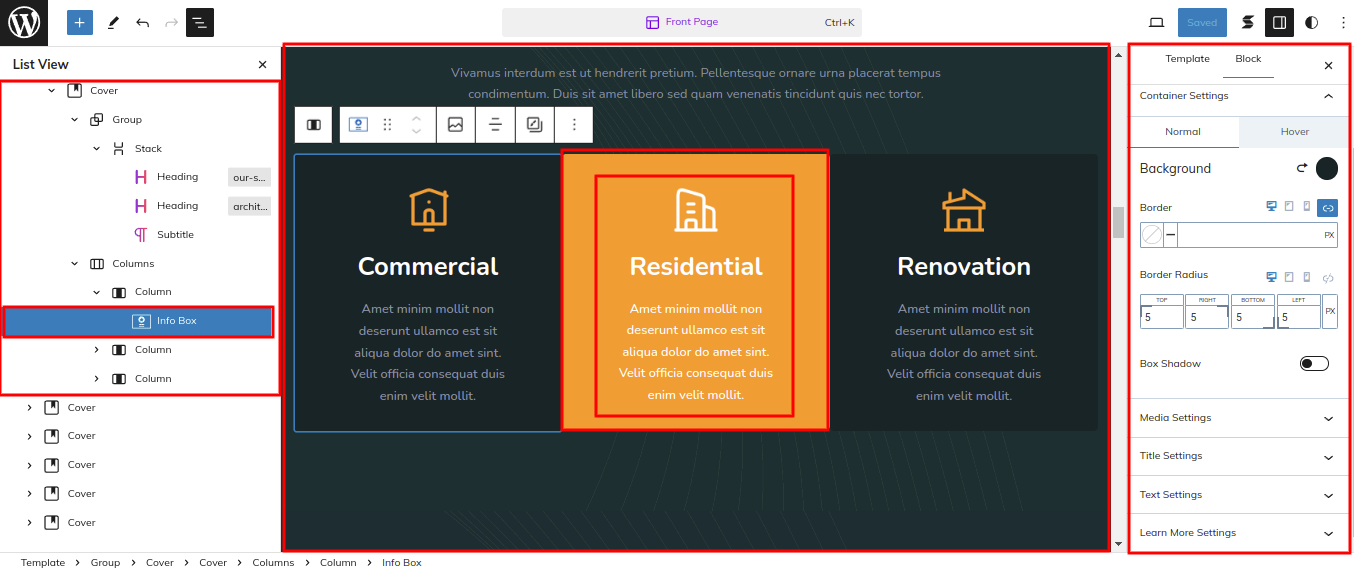
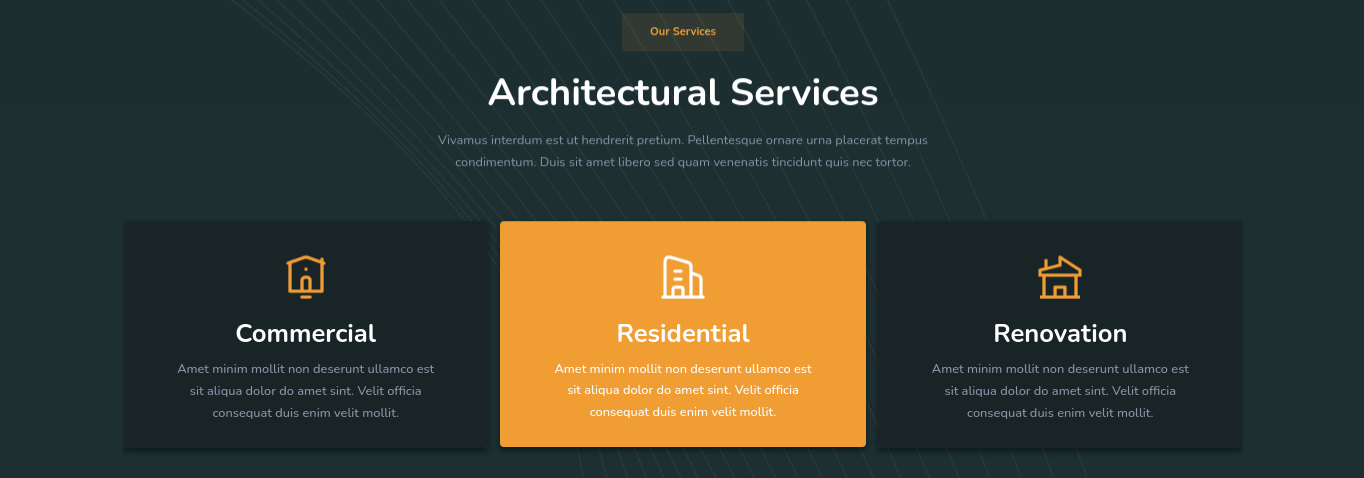
Setup Our Services Section
Set up the Our Services Section according to the instructions below.
Go to Dashboard Services Editor.
This is how you may set up and add the Our Services Section.
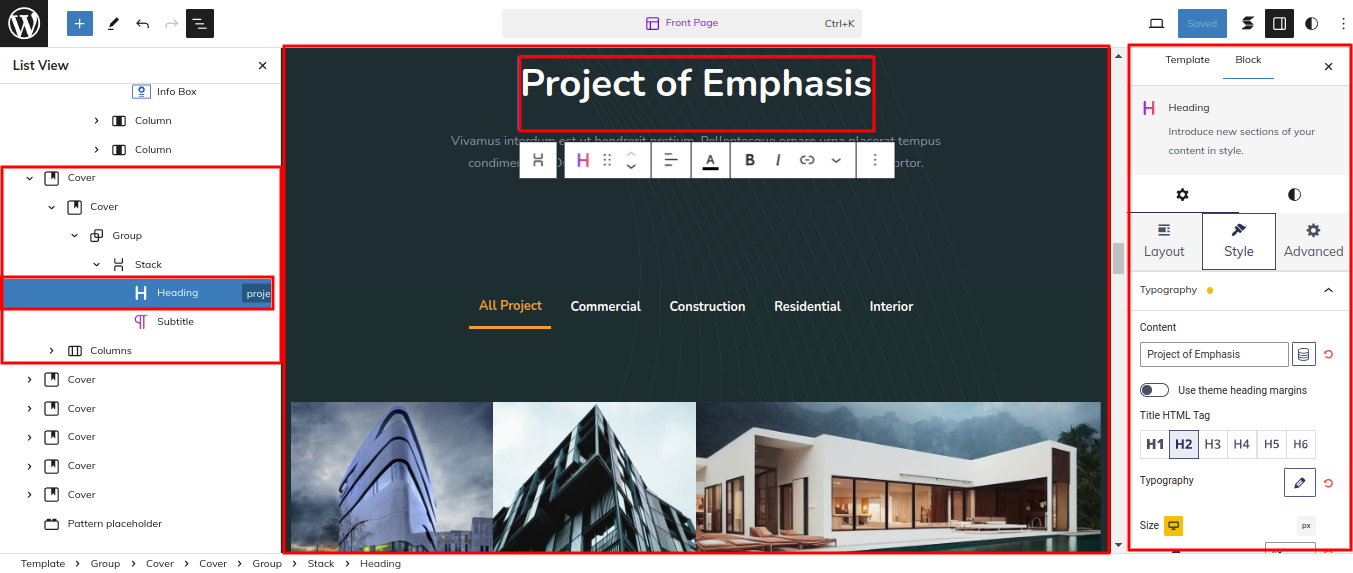
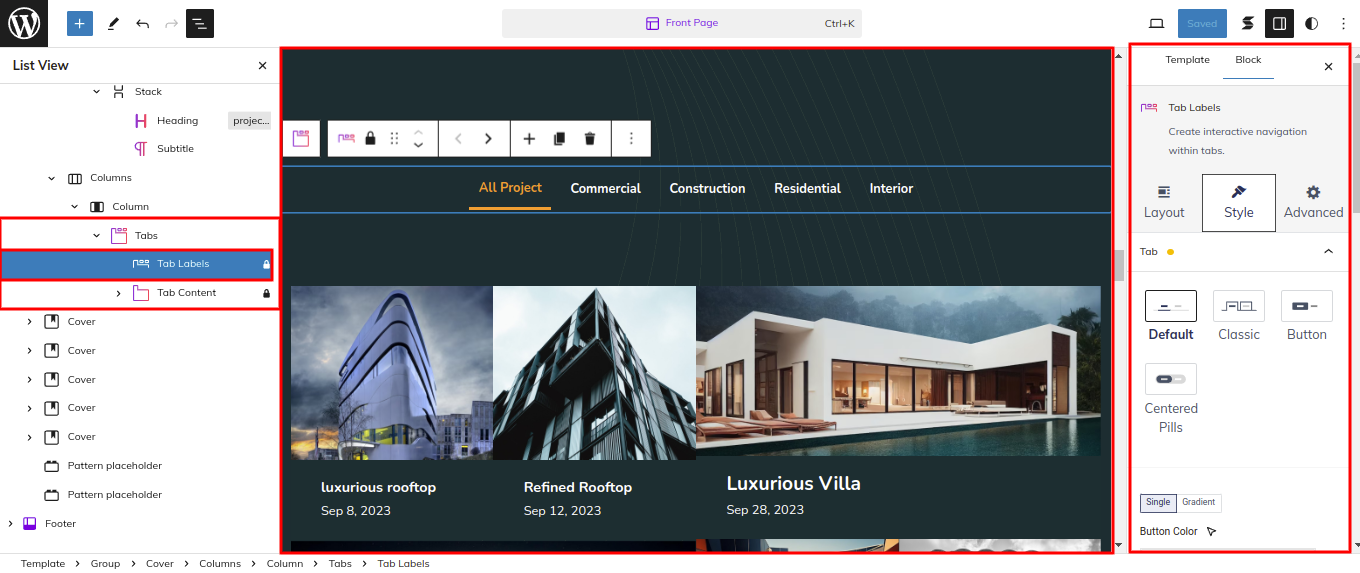
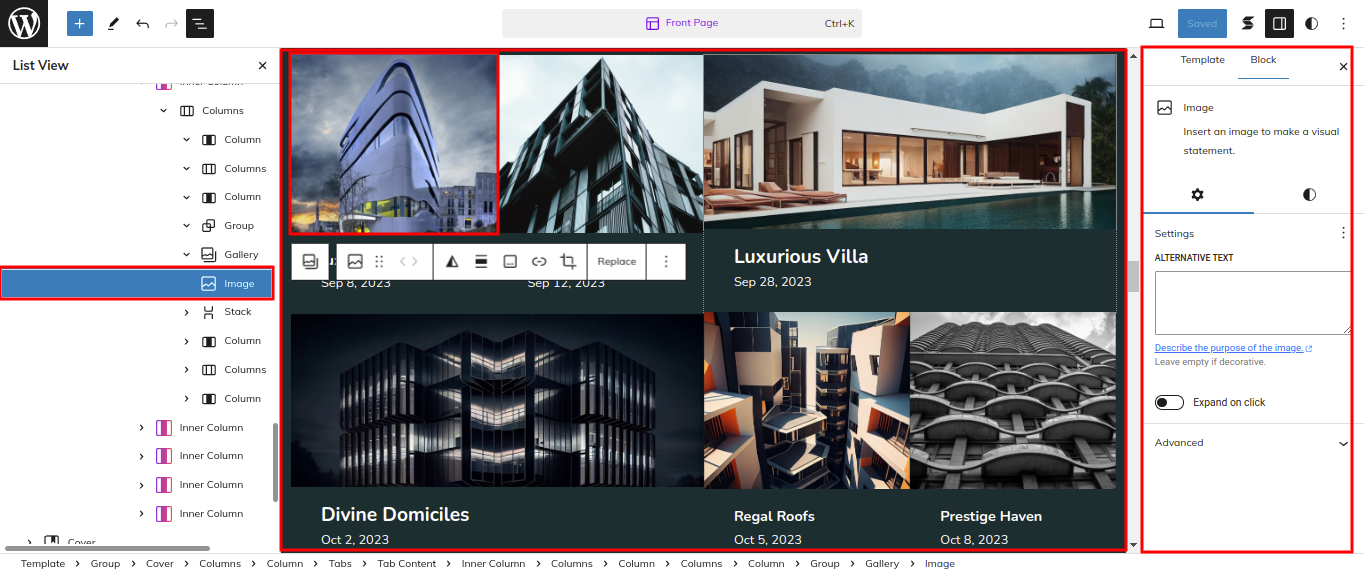
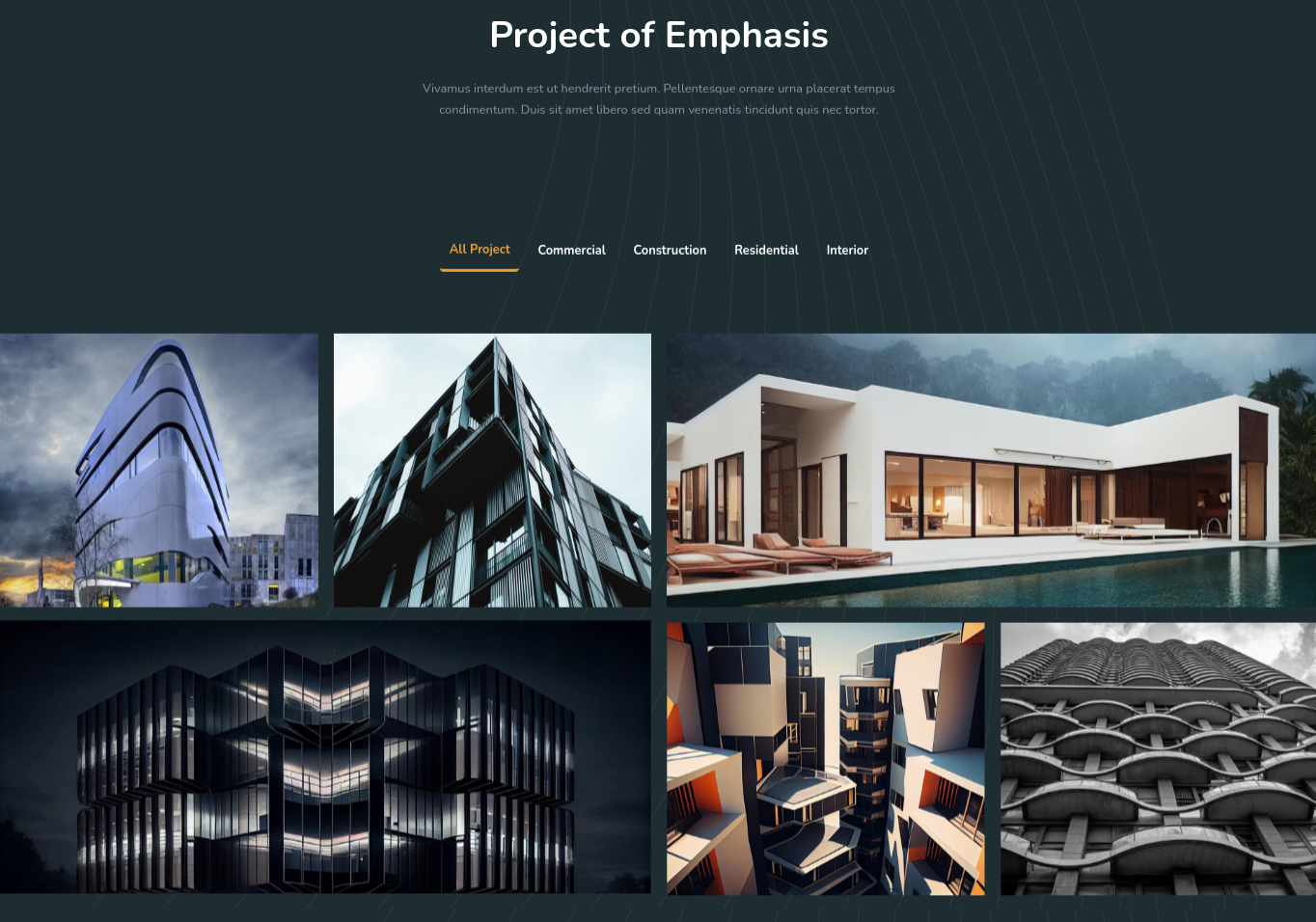
Setup Project of Emphasis Section
Set up the Project of Emphasis Section according to the instructions below.
Go to Dashboard Appearance Editor.
This is how you may set up Project of Emphasis Section.
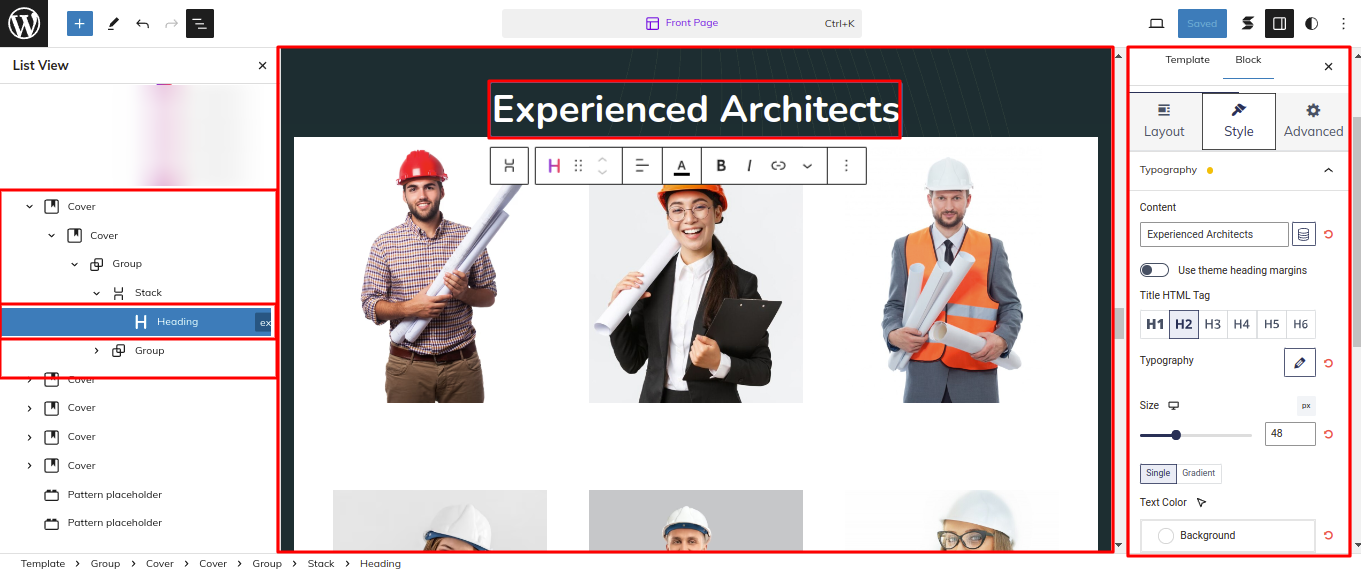
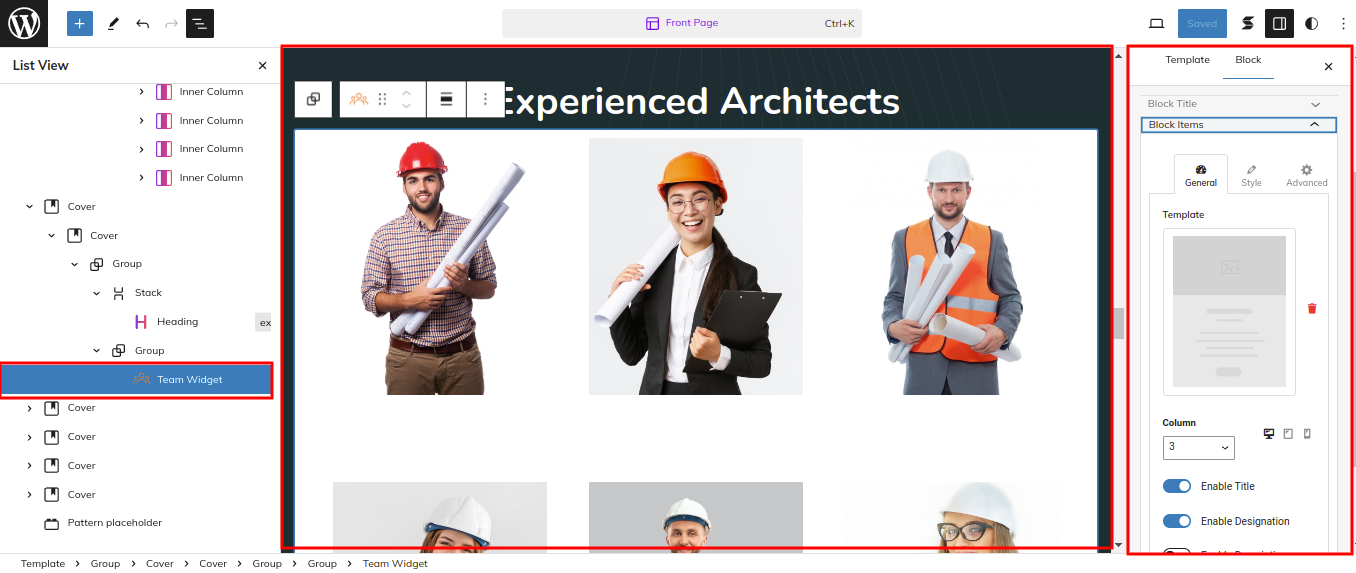
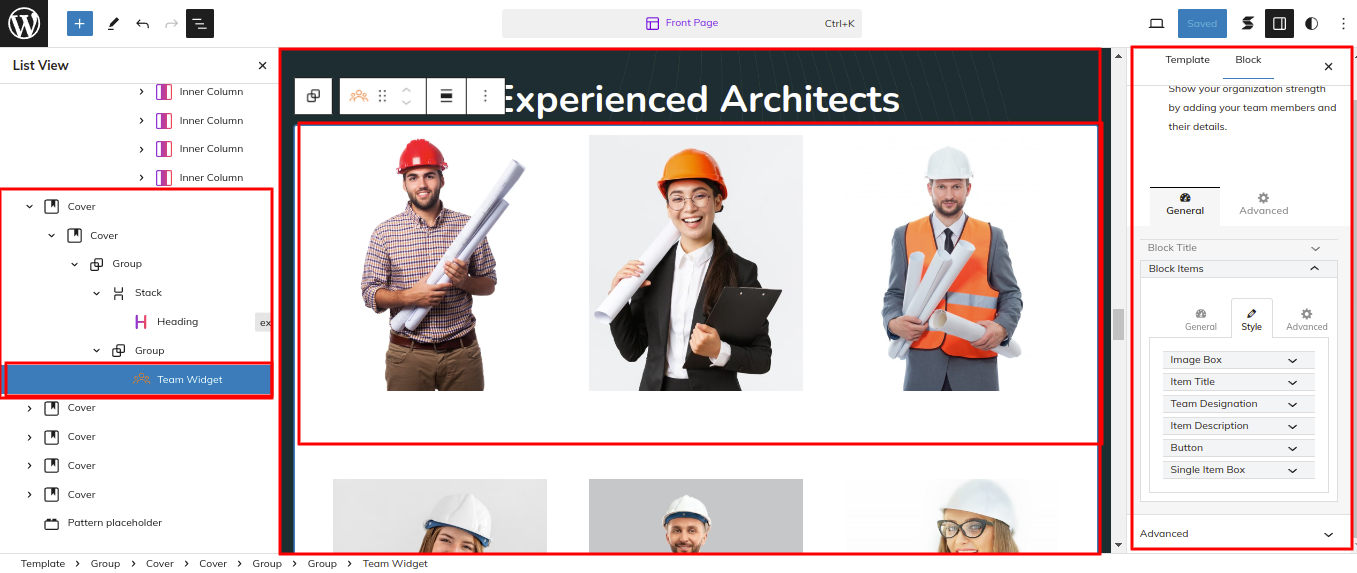
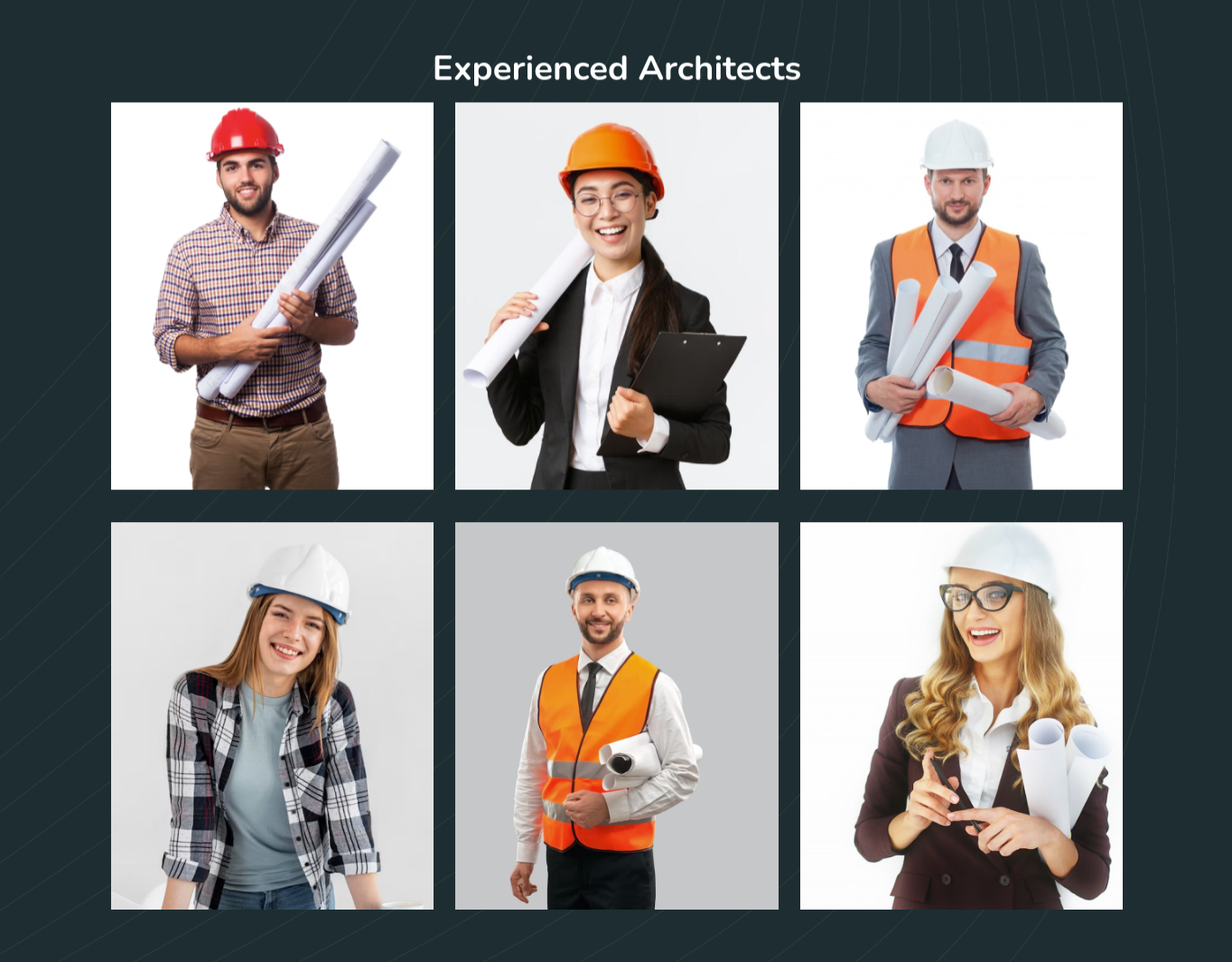
Setup Experienced Architects Section
Set up the Experienced Architects Section according to the instructions below.
Go to Dashboard Appearance Editor.
This is how you may set up and add the Experienced Architects Section.
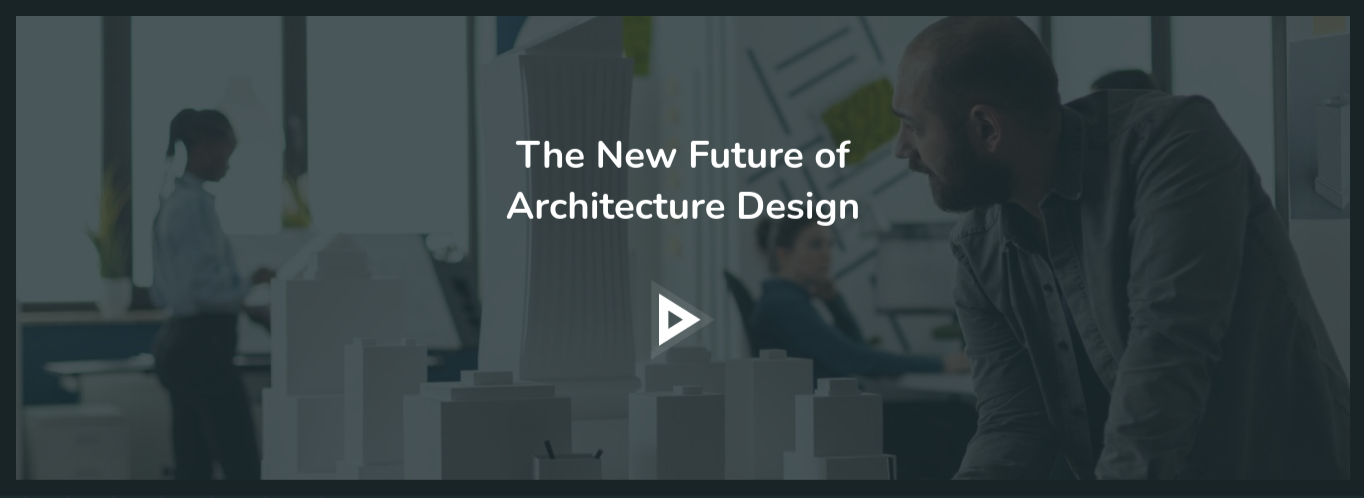
Setup Video Section
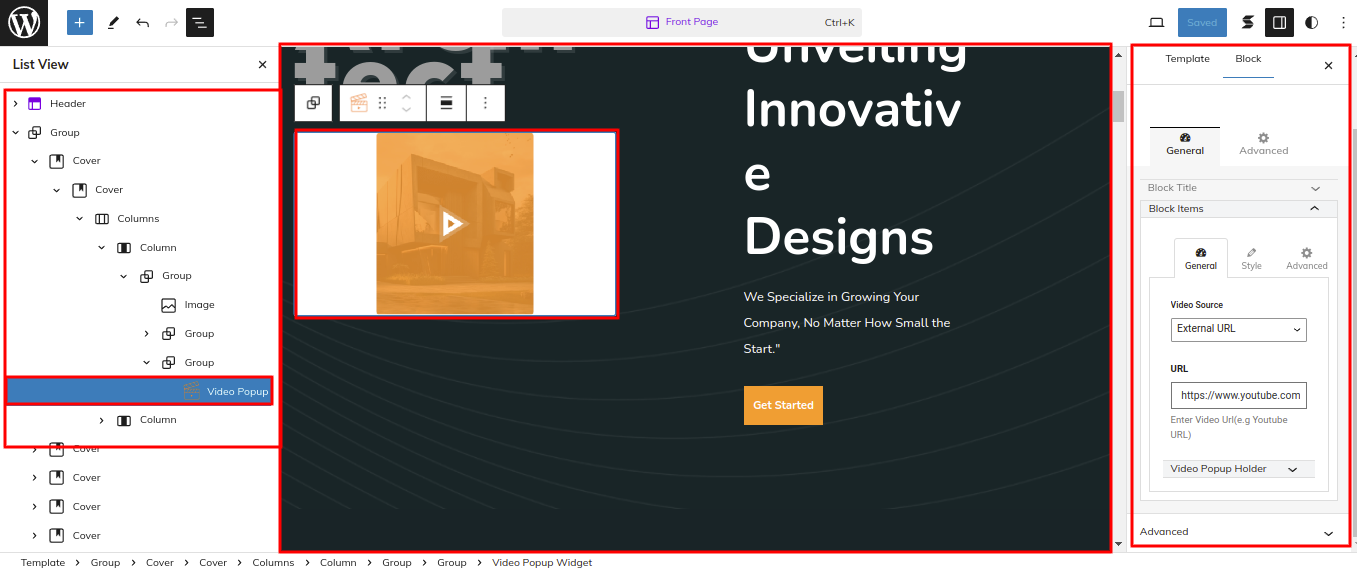
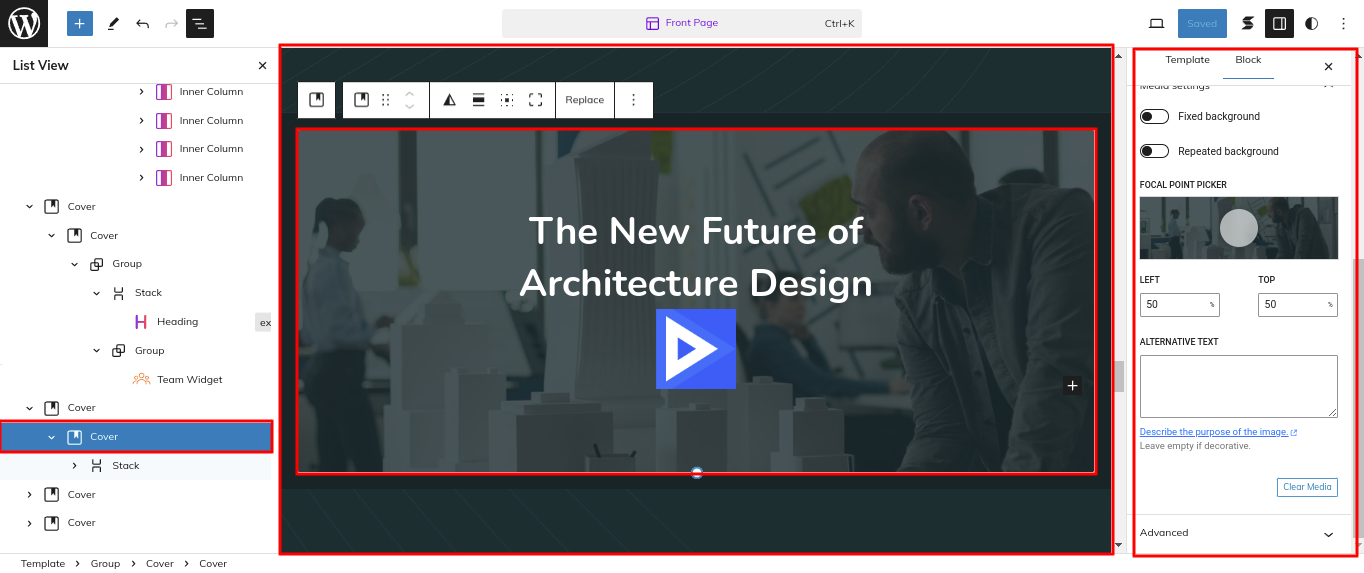
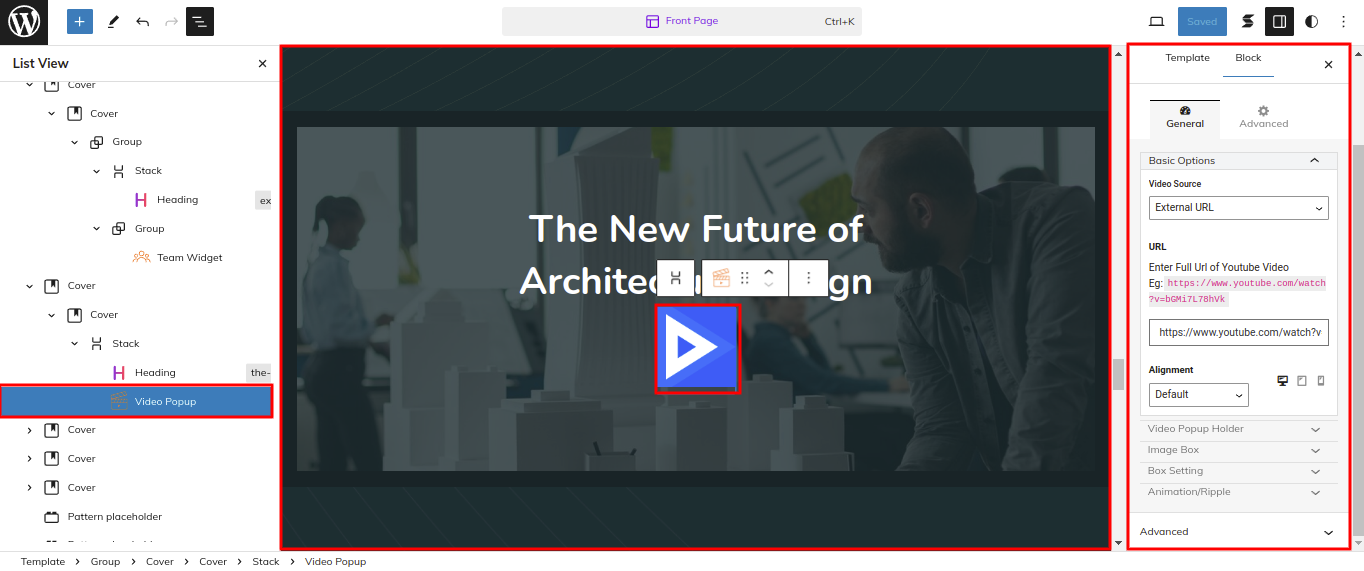
Set up the Video Section according to the instructions below.
Go to Dashboard Appearance Editor.
As seen in the screenshot, enter the title, description, price, short description, Image, gallery and select category.
This is how you may set up and add the Video Section.
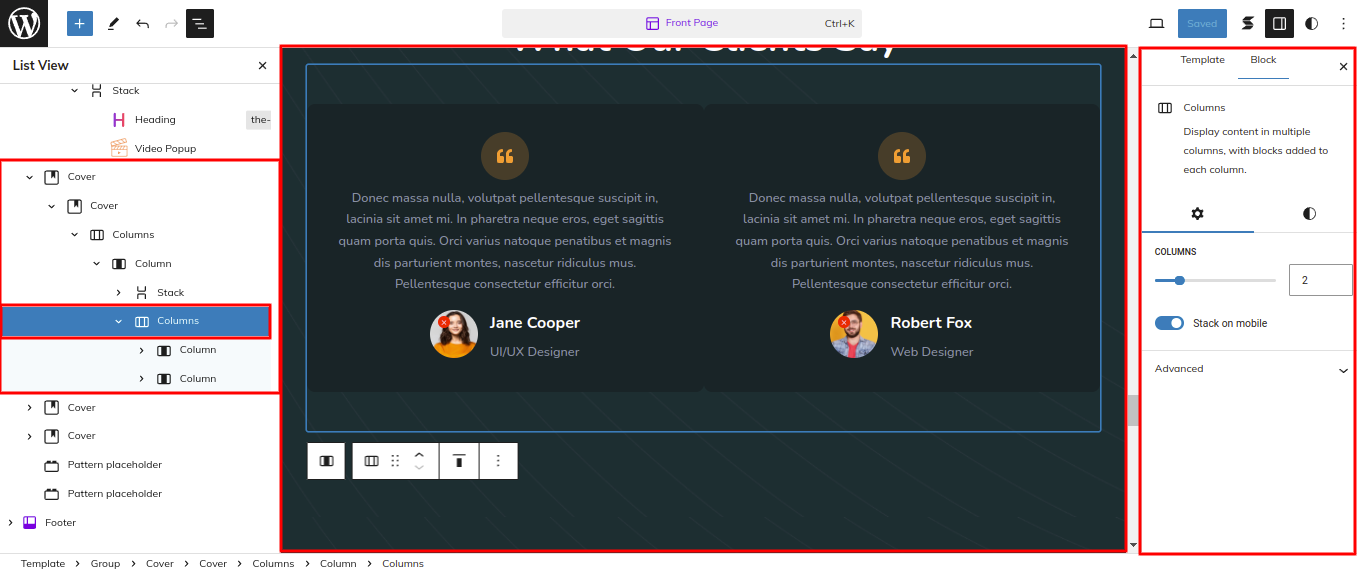
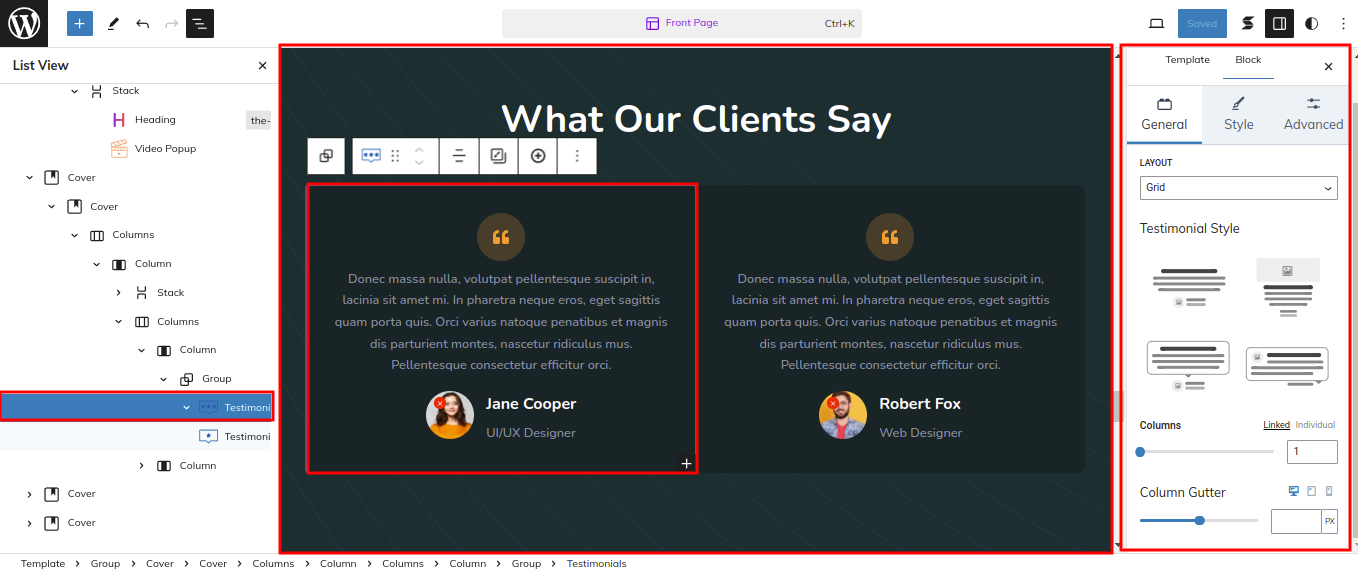
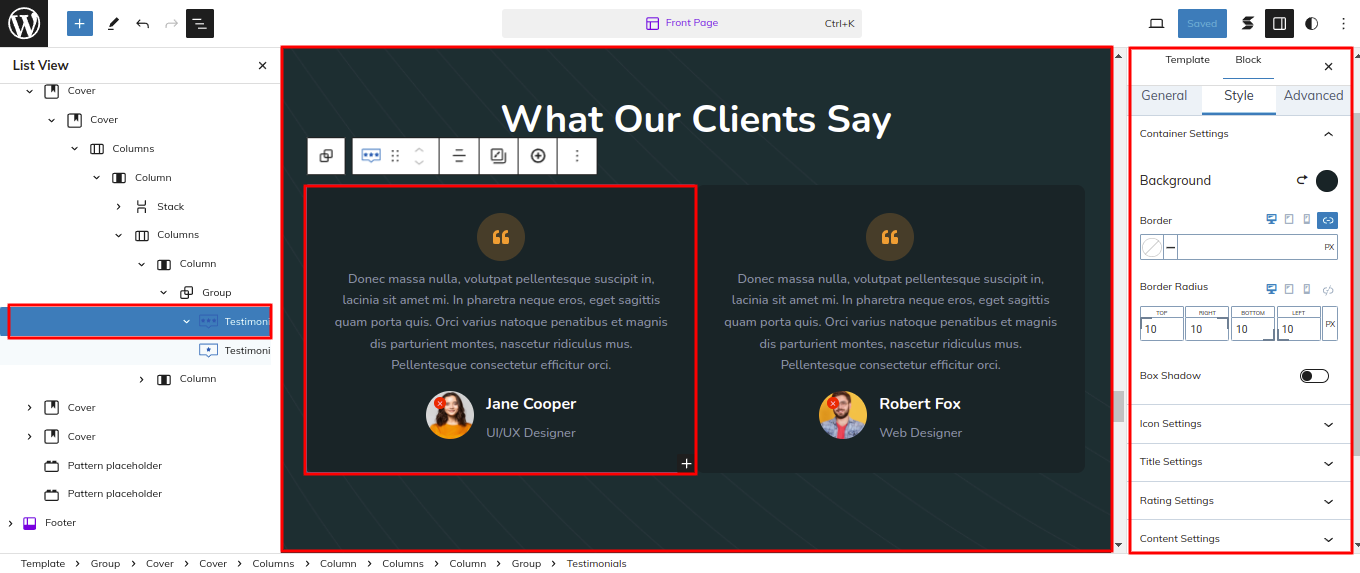
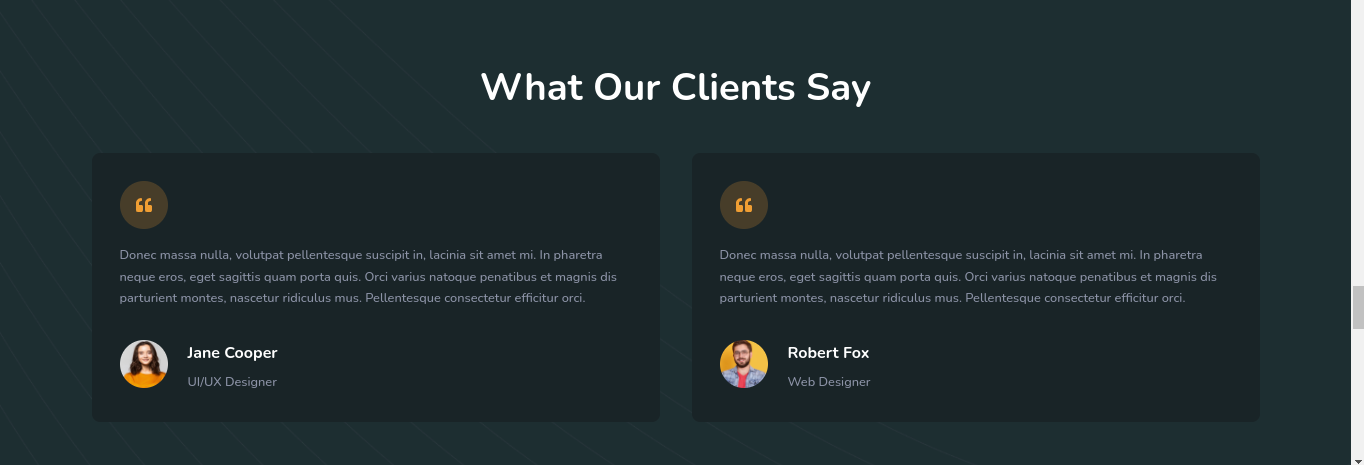
Setup Testimonials Section
Set up the Testimonials Section according to the instructions below.
Go to the Dashboard Appearance Editor.
This is how you may set up and add the Testimonials Section.
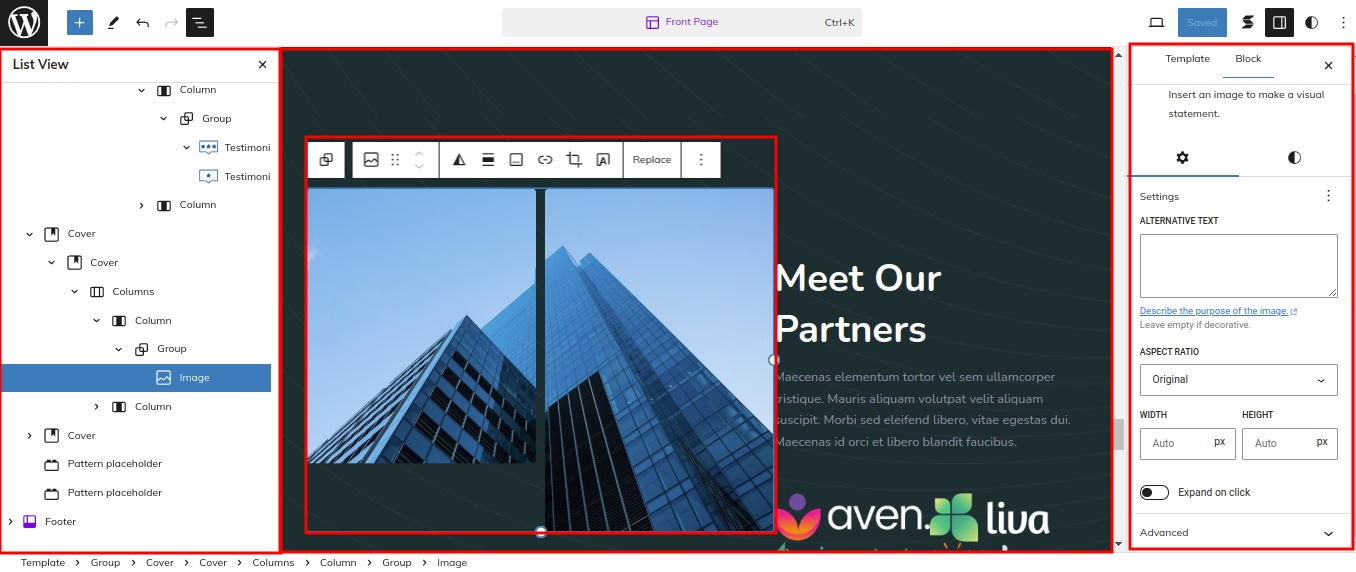
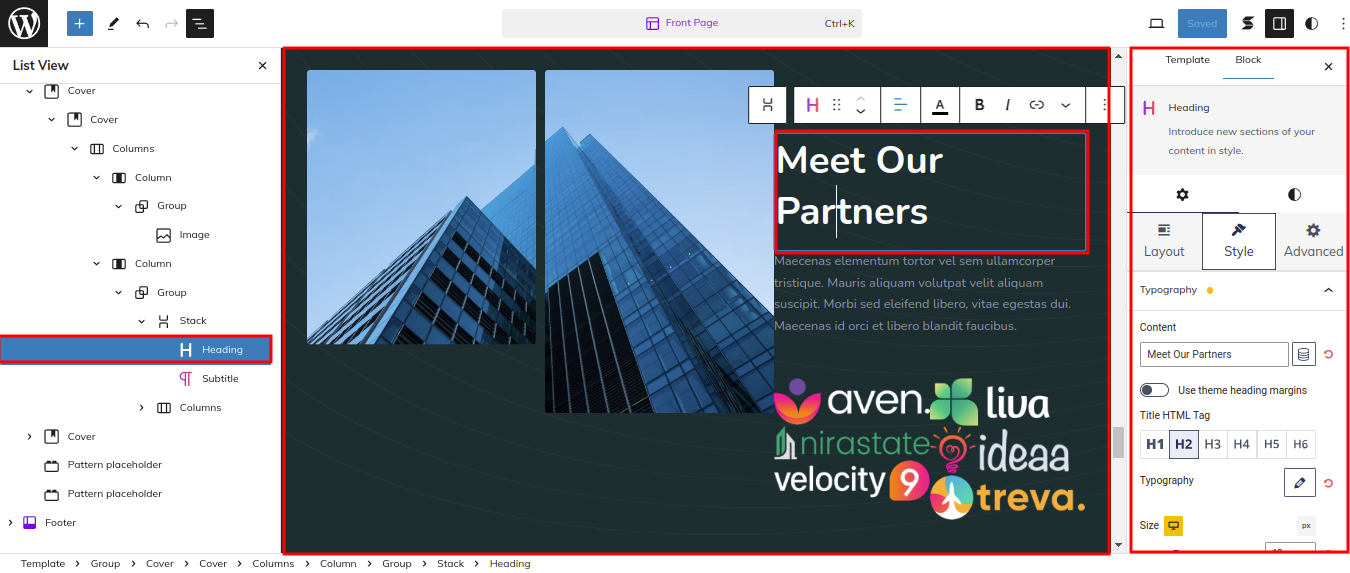
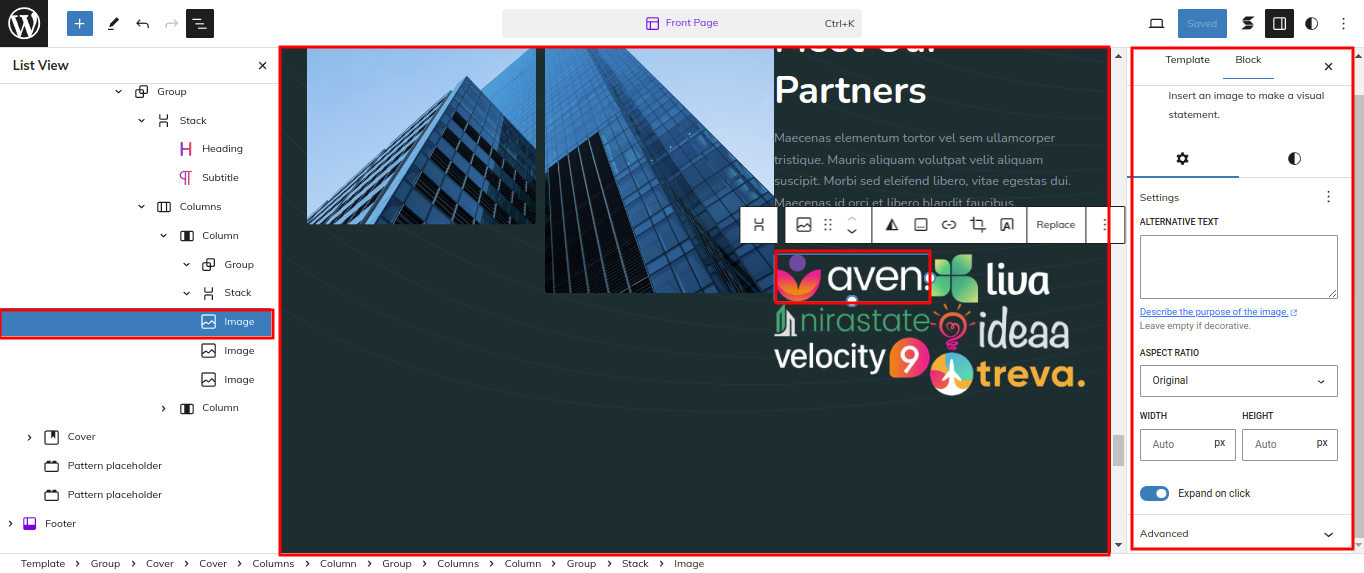
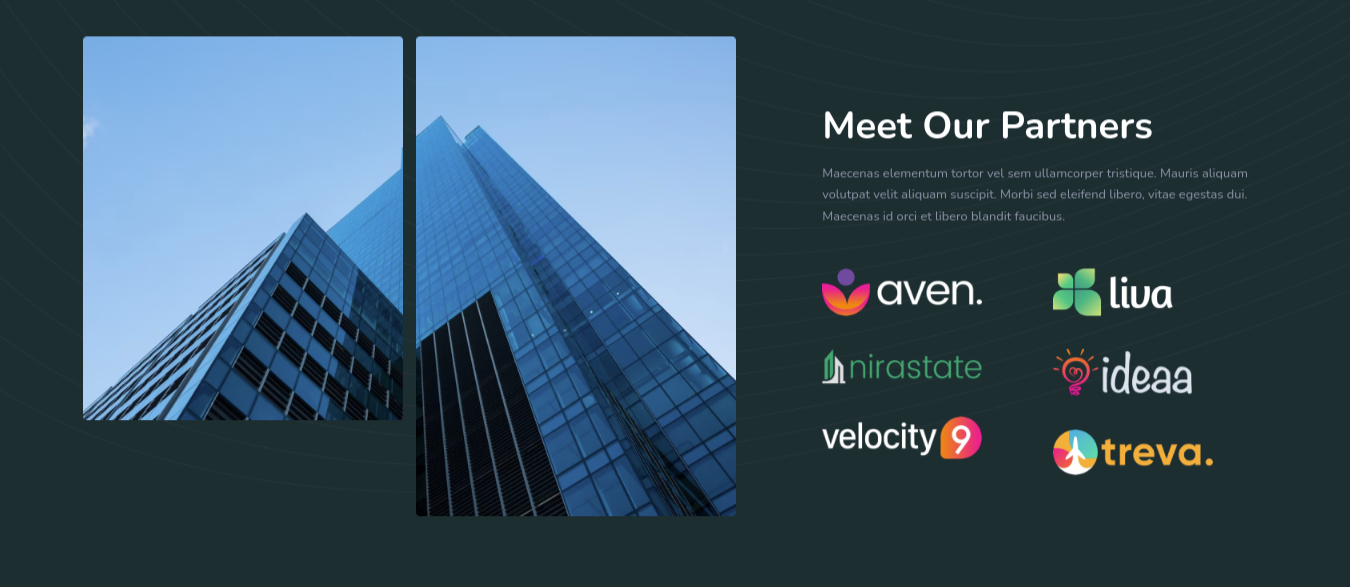
Setup Meet Our Partners Section
Set up the Meet Our Partners Section according to the instructions below.
As seen in the screenshot, enter the title, description, feature image, and post category for the post.
Go to the Dashboard Appearance Editor.
This is how you may set up and add the Meet Our Partners Section.
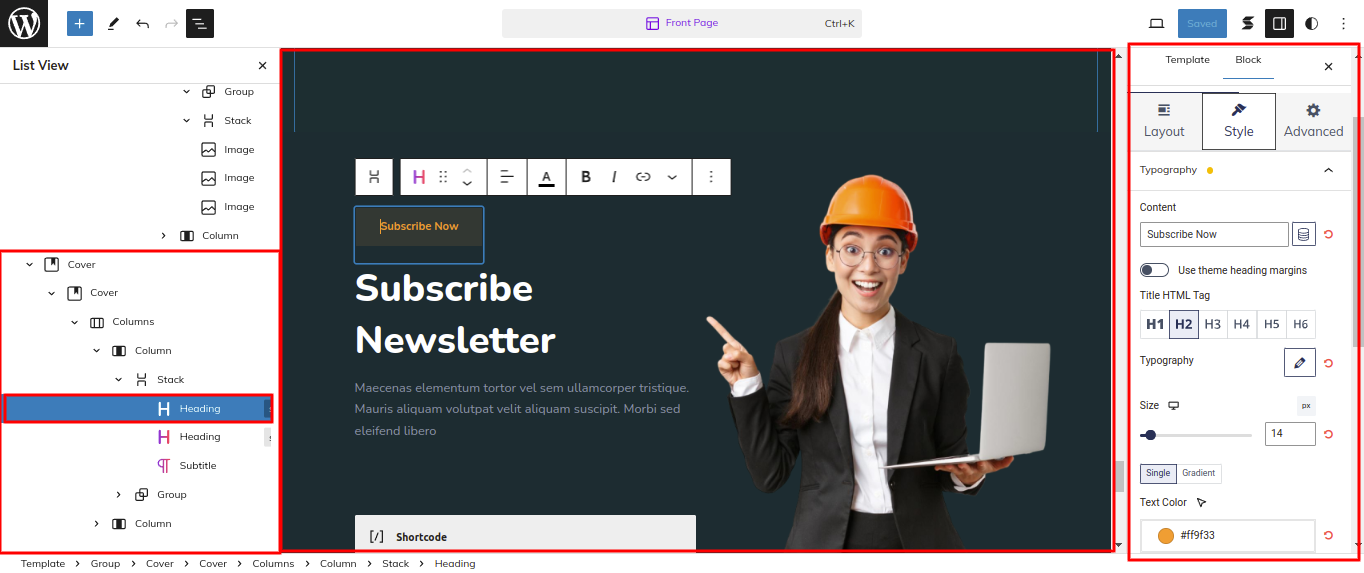
Setup Newsletter Section
Set up the Newsletter Section according to the instructions below.
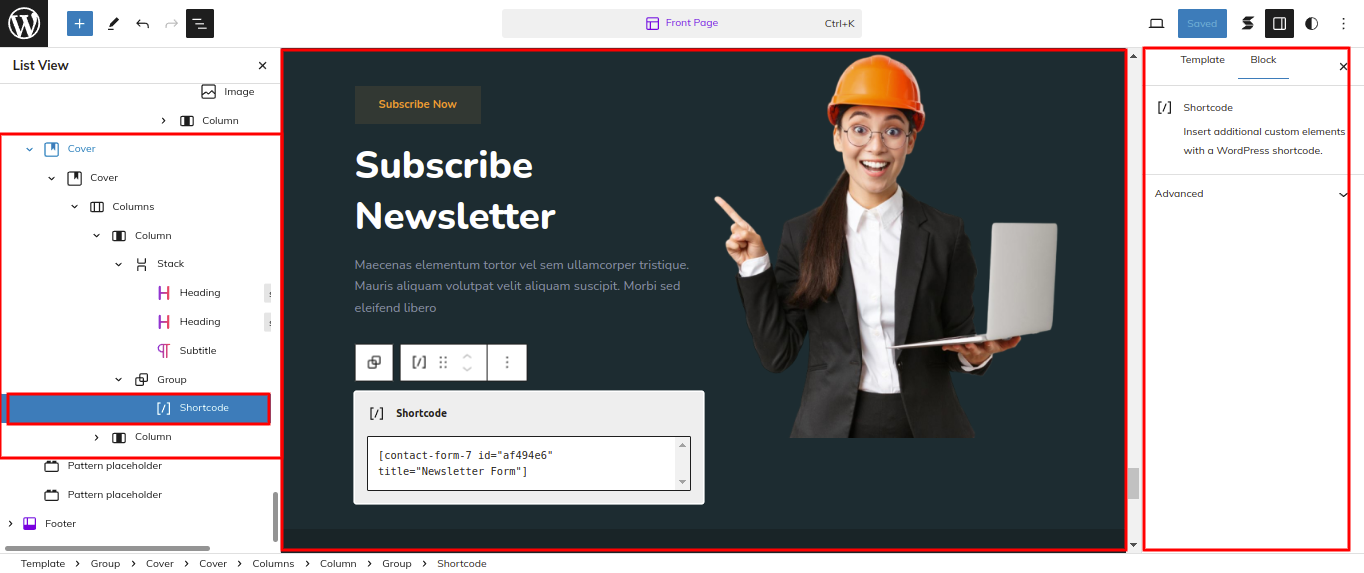
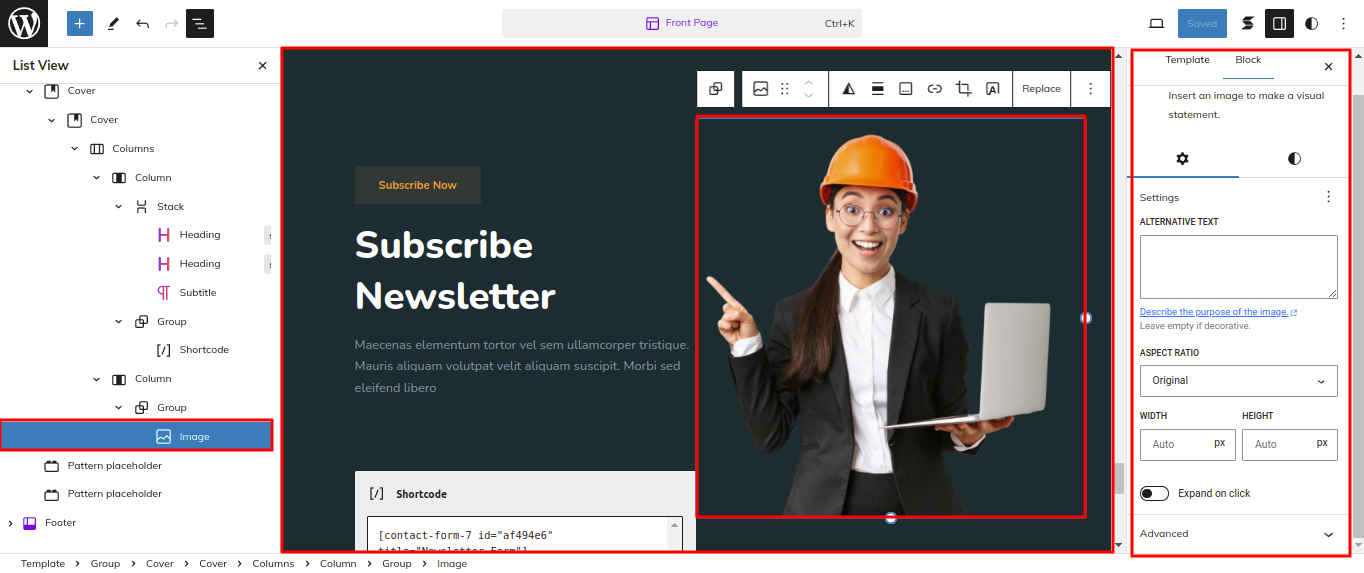
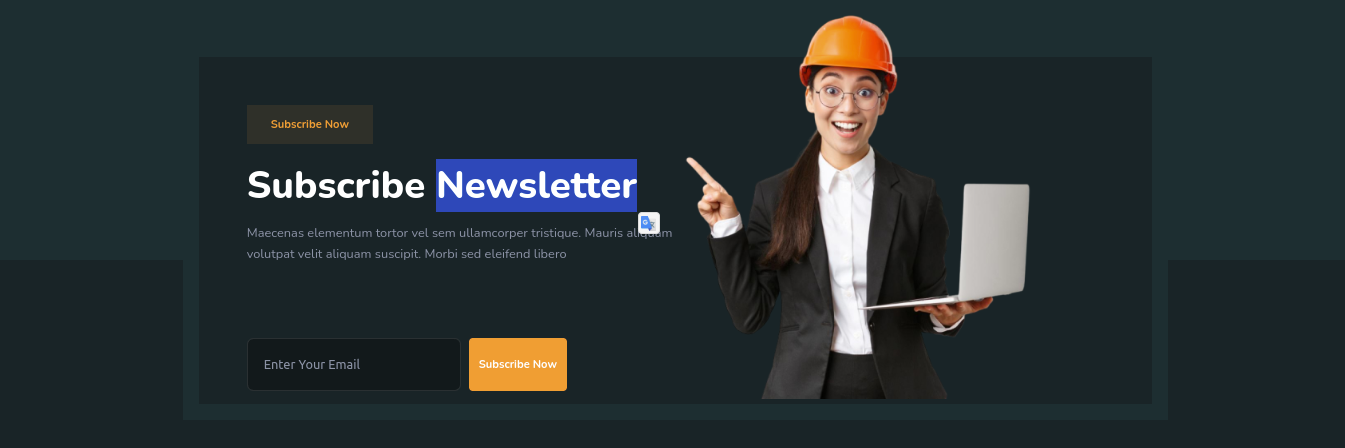
As seen in the screenshot, enter the title, description, feature image, and post category for the post.
Go to the Dashboard Appearance Editor.
This is how you may set up and add the Newsletter Section.
INNER PAGES
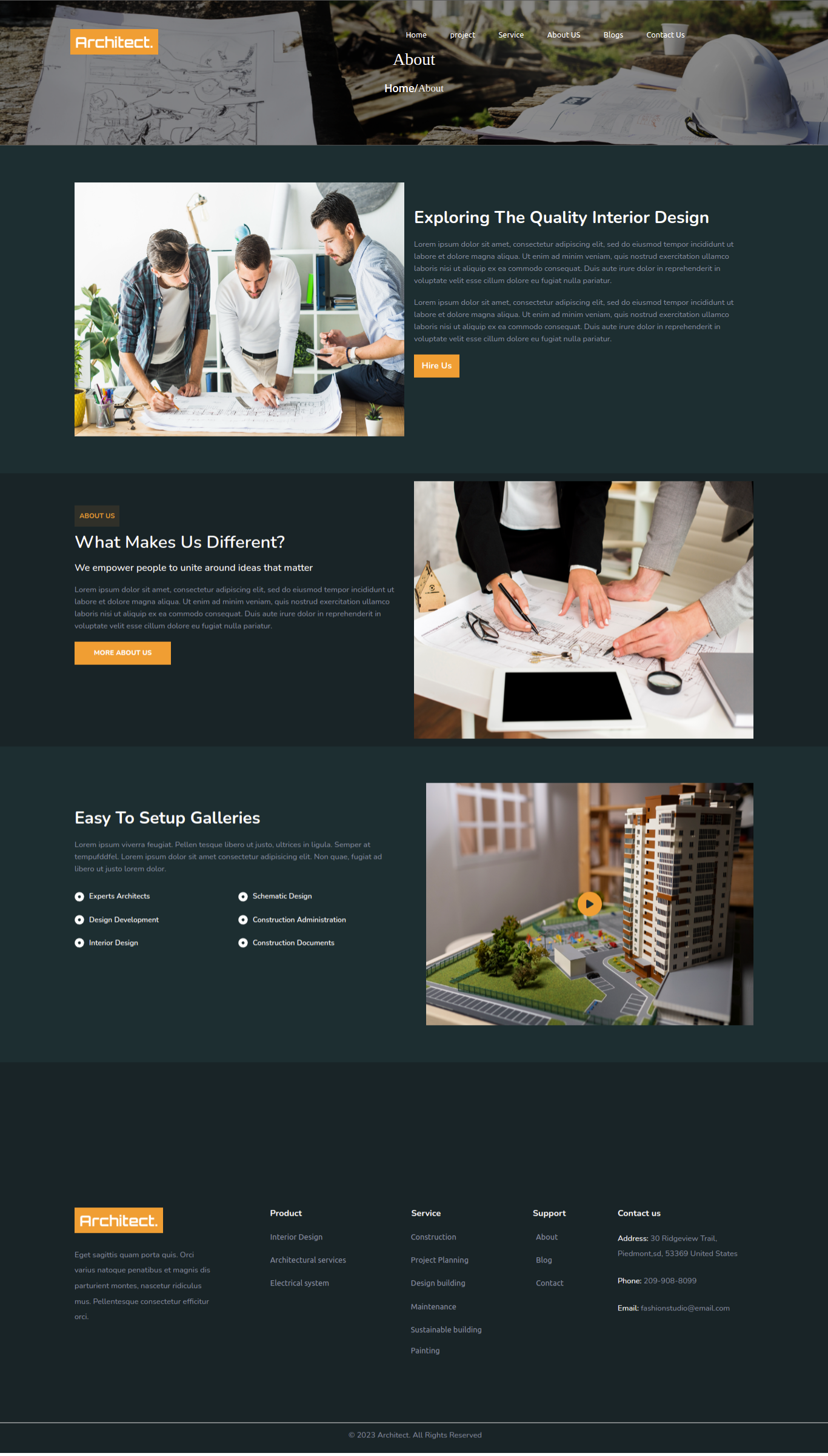
Setup About Us Page
Set up the About Us Page by following the steps mentioned below.
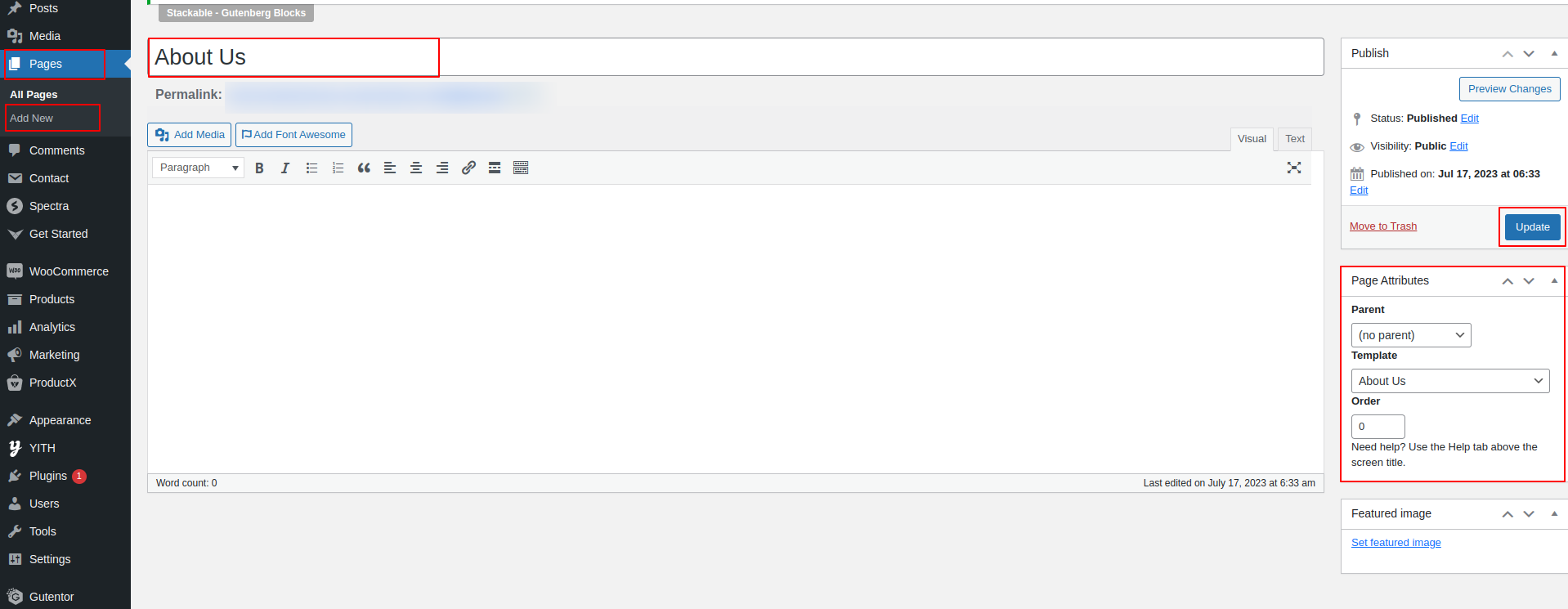
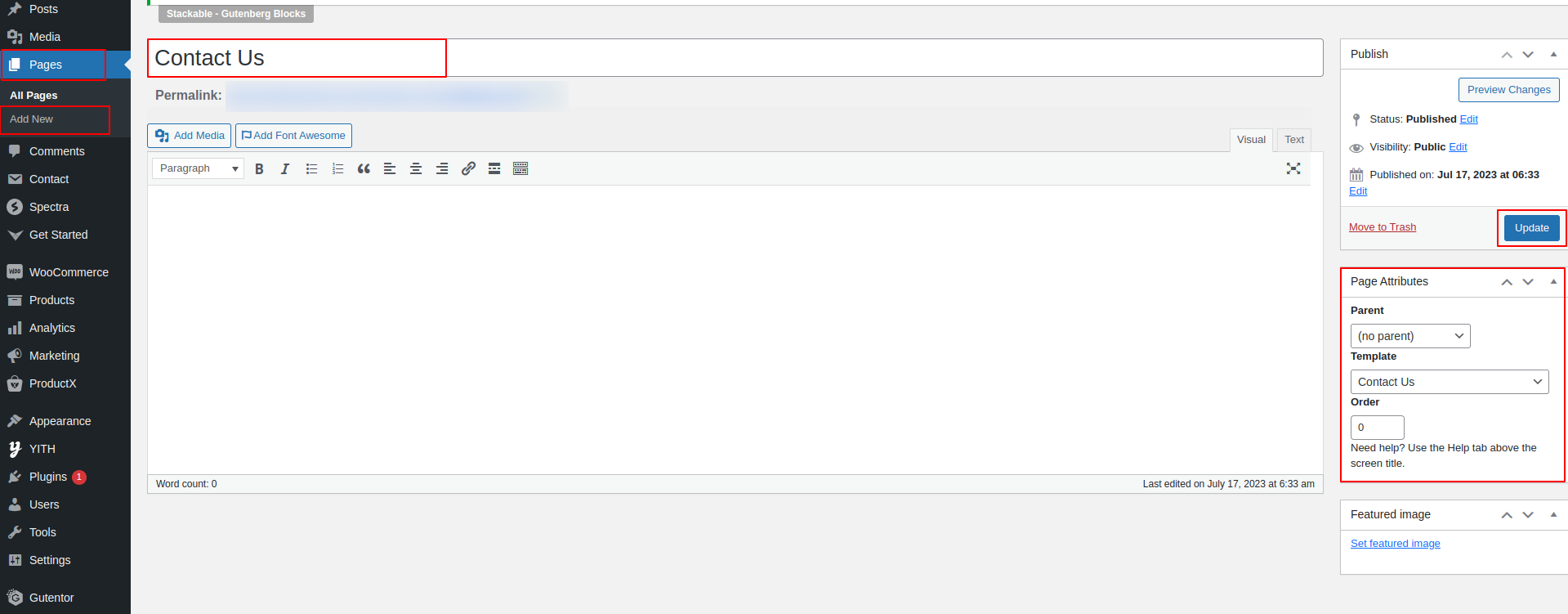
- Step 1. Go to Dashboard Page Add New
- Step 2. Add Page Name
- Step 3. On the right side of the page, select about us template
- Step 4. Click the Update button
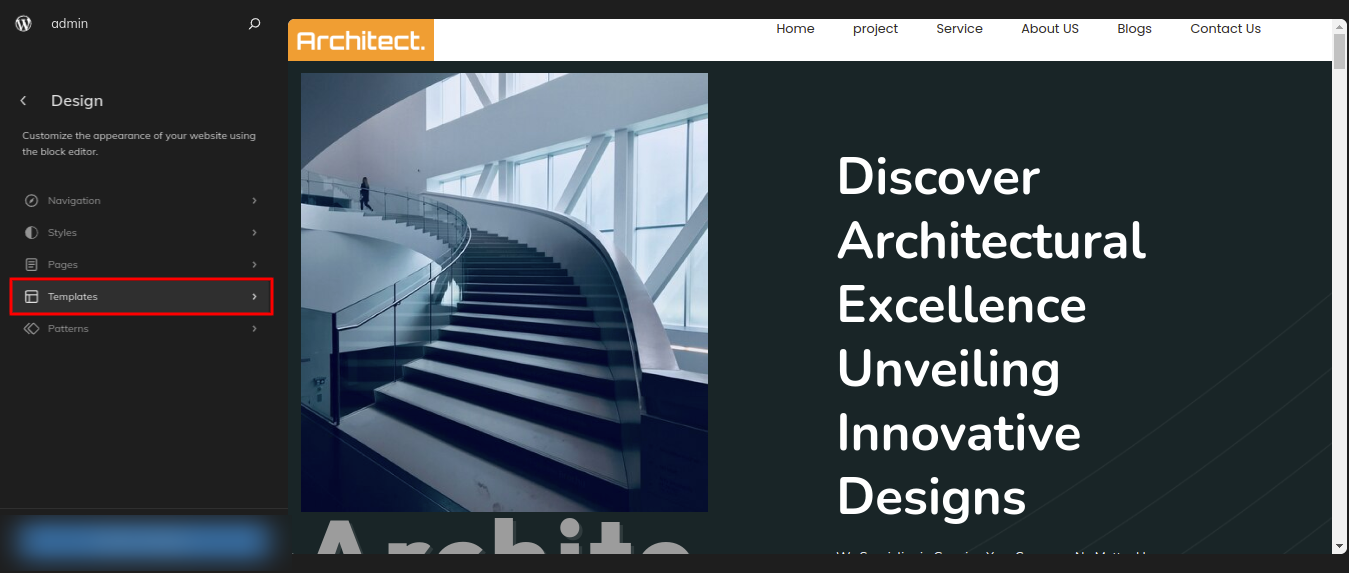
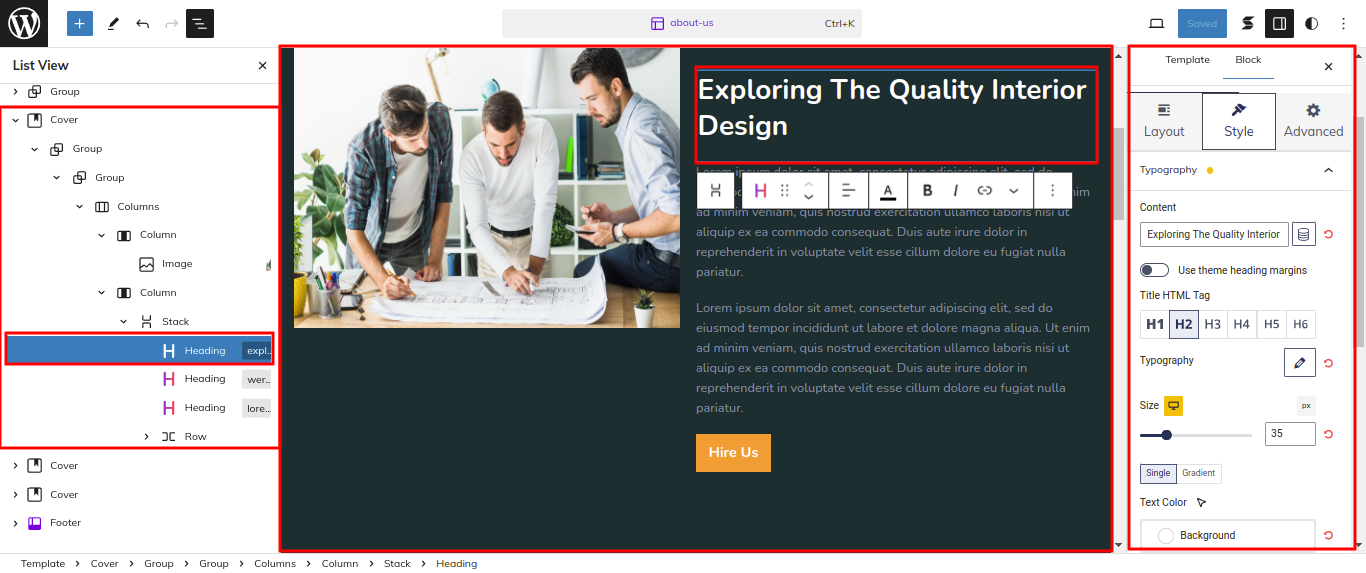
Go to the Dashboard Appearance Editor.
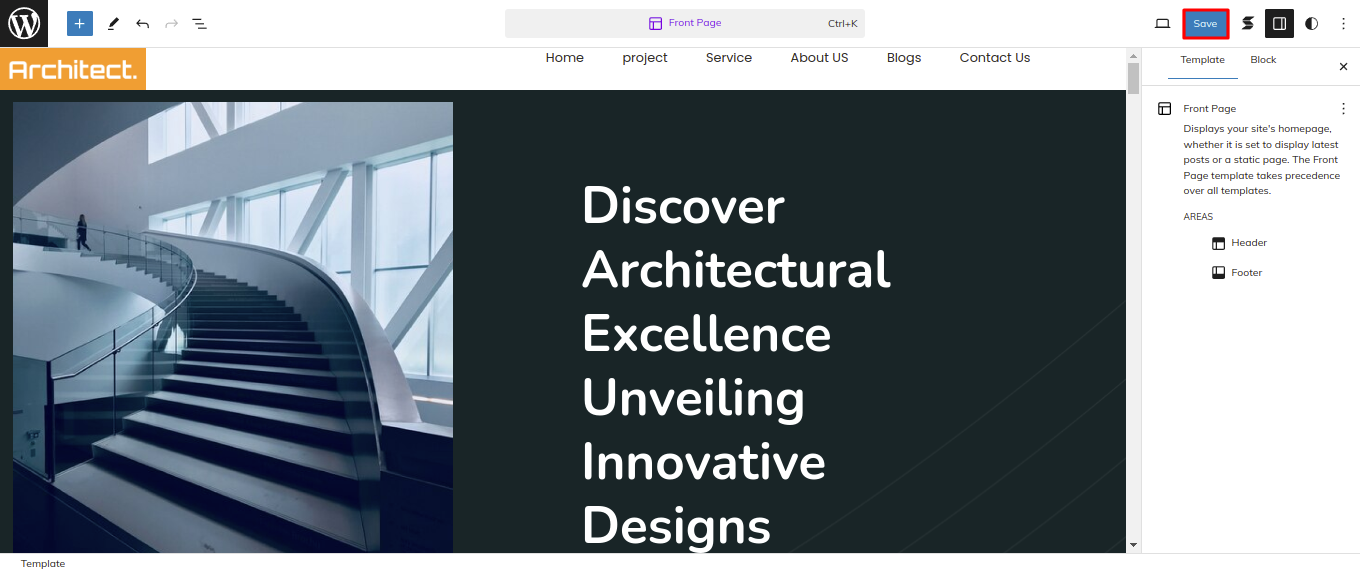
Click on "Template" as indicated in the screenshot below.
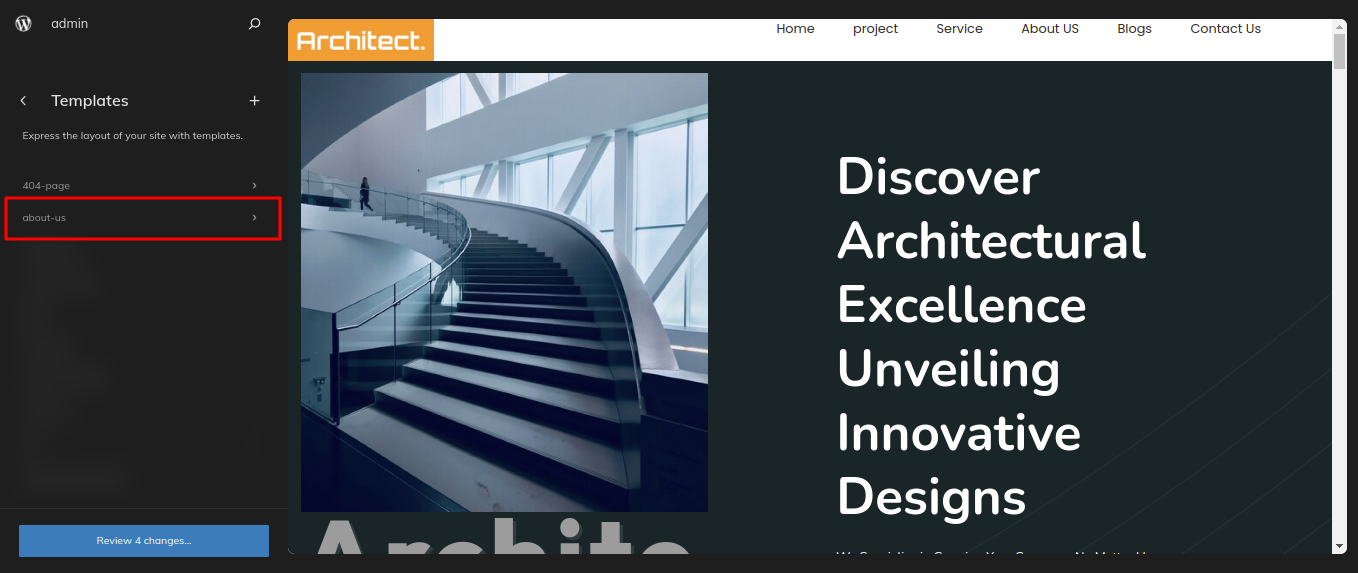
After that, a sidebar will appear now, as seen in the screenshot below, pick "About Us" from the dropdown.
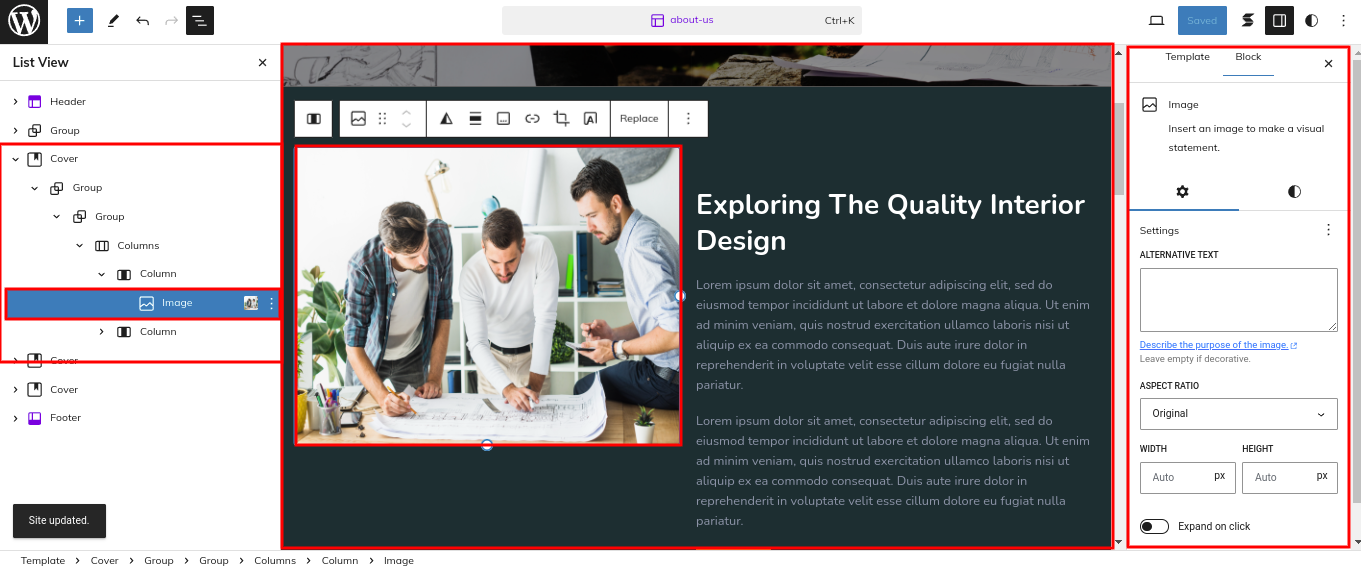
This is how you may set up and add the About Us Page.
SETUP CONTACT US PAGE
Set up the Contact Us Page by following the steps mentioned below.
- Step 1. Go to Dashboard Page Add New
- Step 2. Add Page Name
- Step 3. On the right side of the page, select contact-us template
- Step 4. Click the Update button
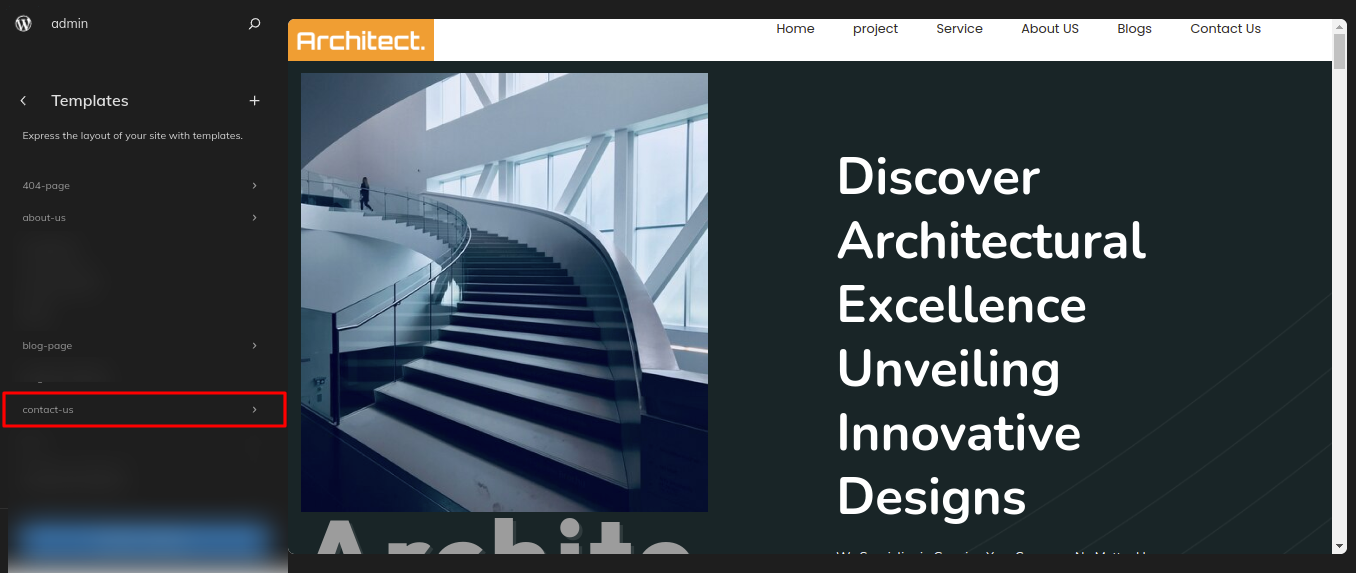
Go to the Dashboard Appearance Editor.
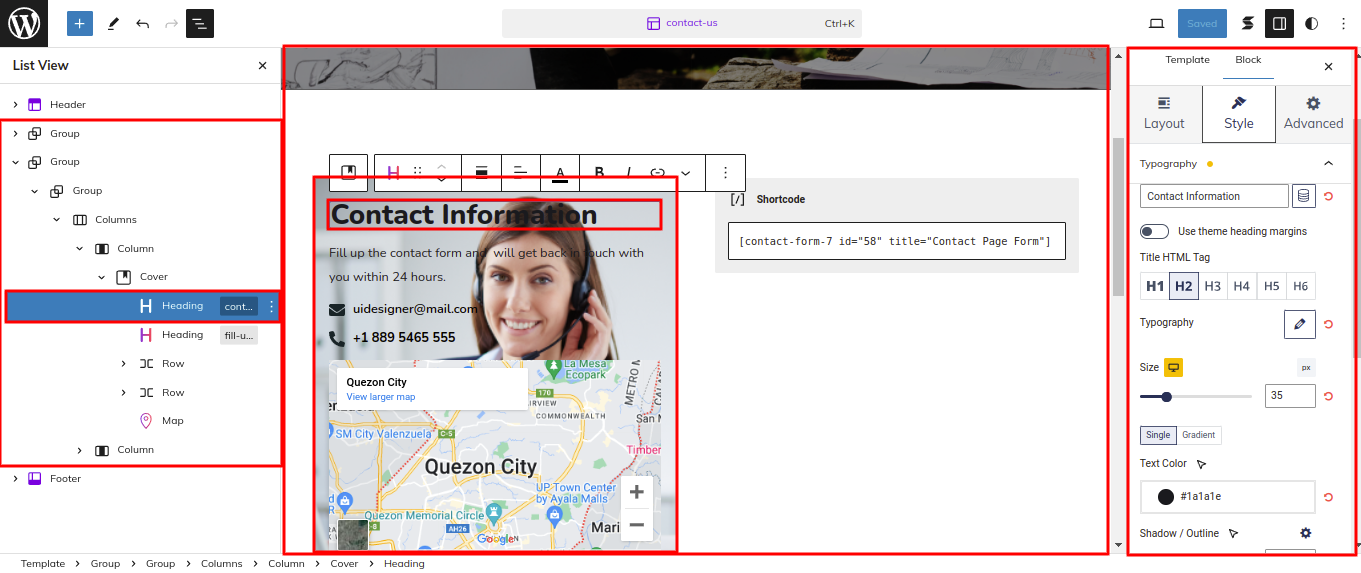
Click on "Template" as indicated in the screenshot below
After that, a sidebar will appear now, as seen in the screenshot below, pick "Contact Us" from the dropdown.
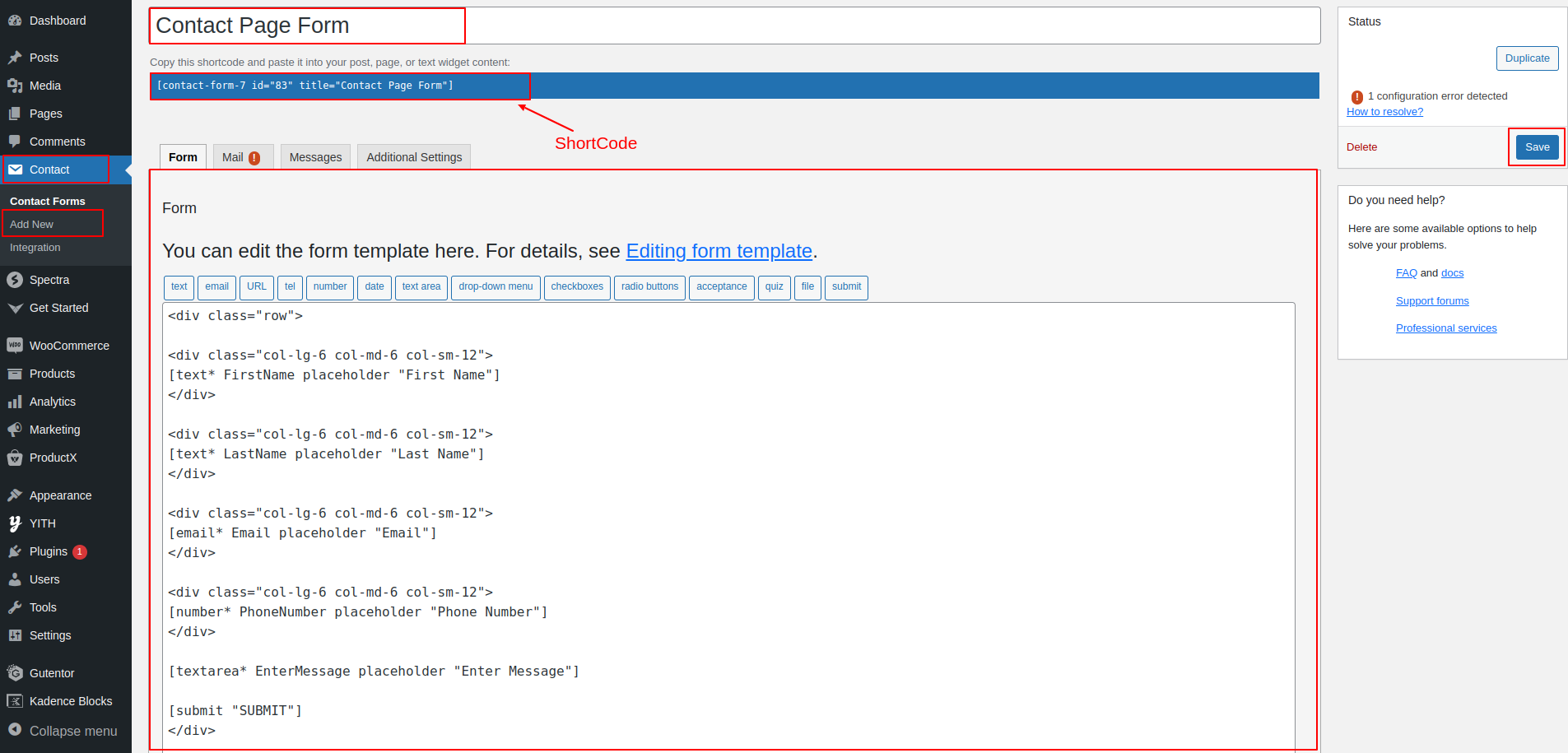
Created a Contact Form in accordance with the guidelines below.
Go to the Dashboard Contact Add New.
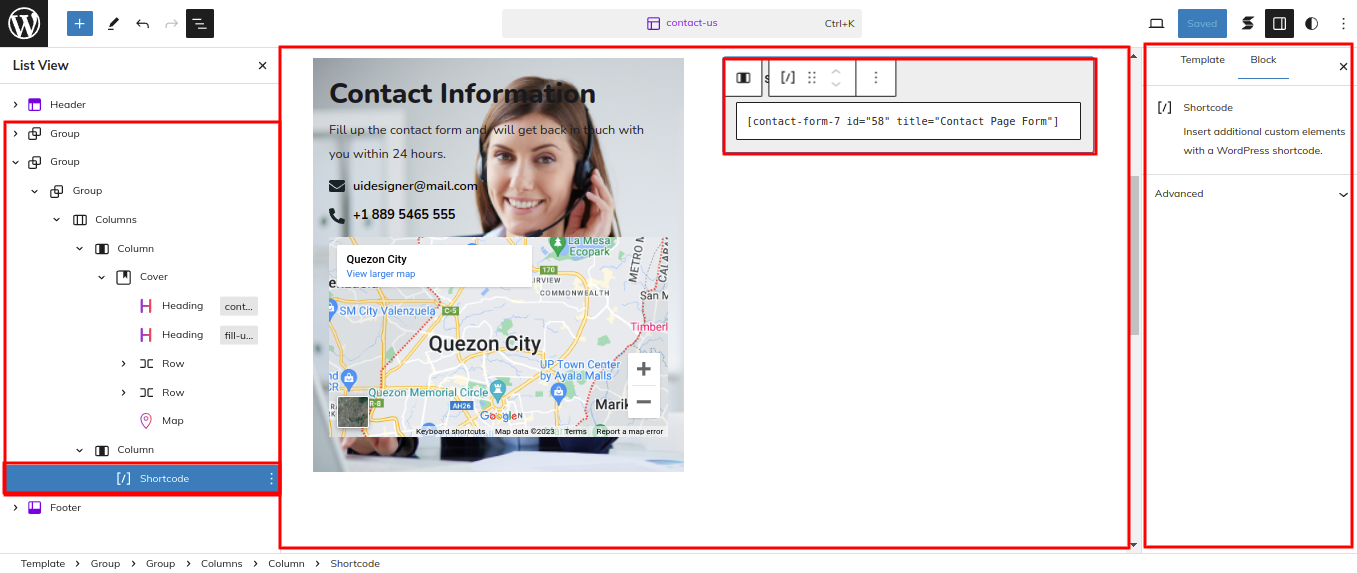
Using the contact form 7 plugin, I built a shortcode for the Contact Us Page Form and then used the shortcode block to enter the generated shortcode.
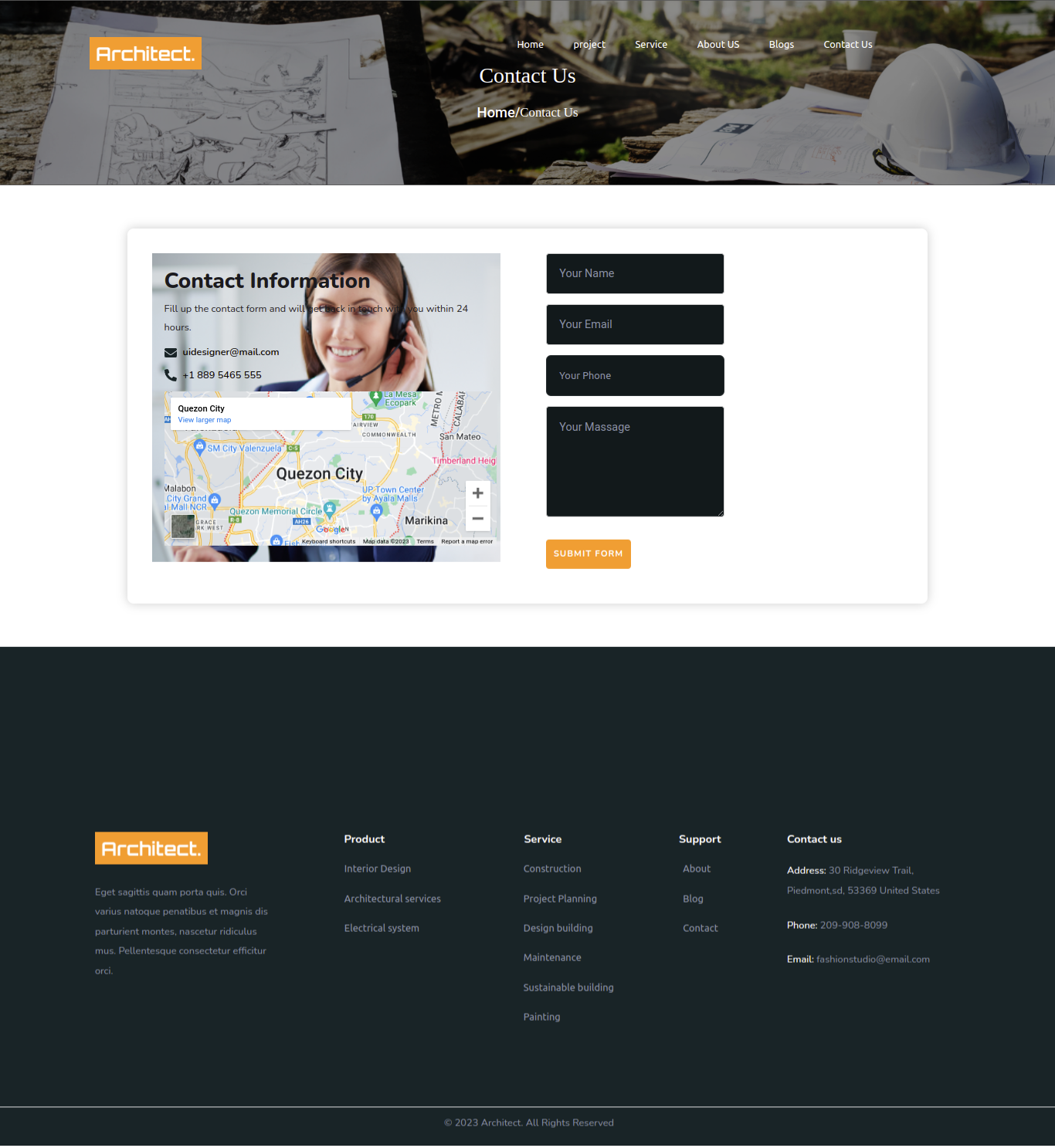
This is how you may set up and add the Contact Us Page.