THEME IMPLEMENTATION
HOW TO SET UP HOMEPAGE
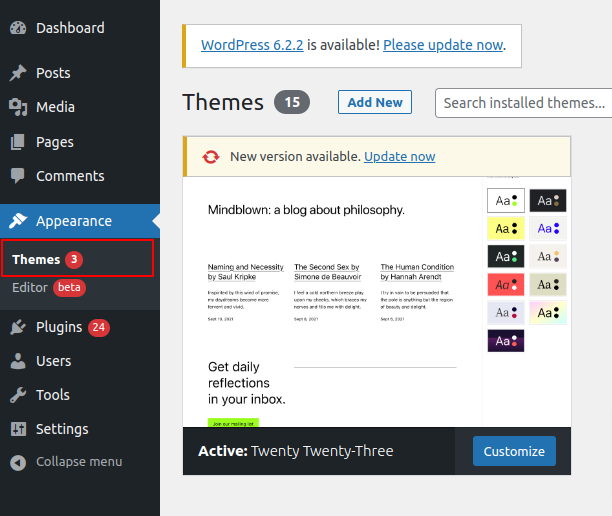
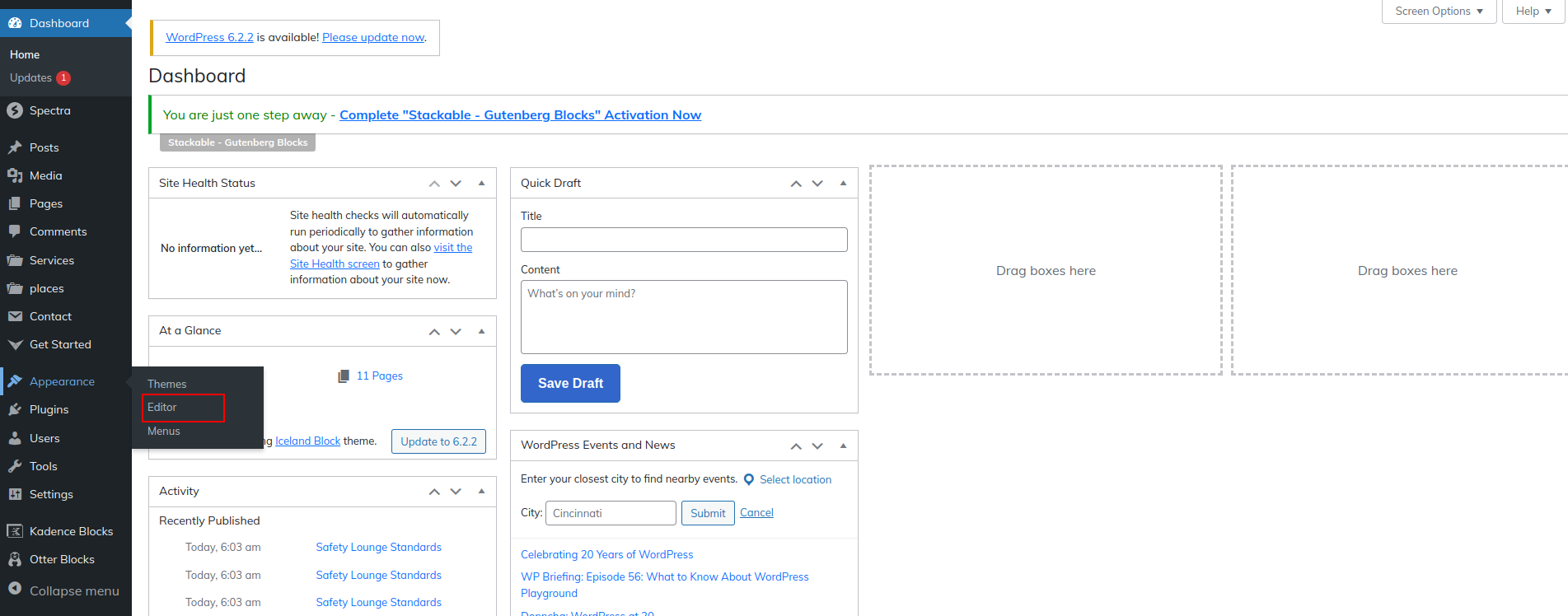
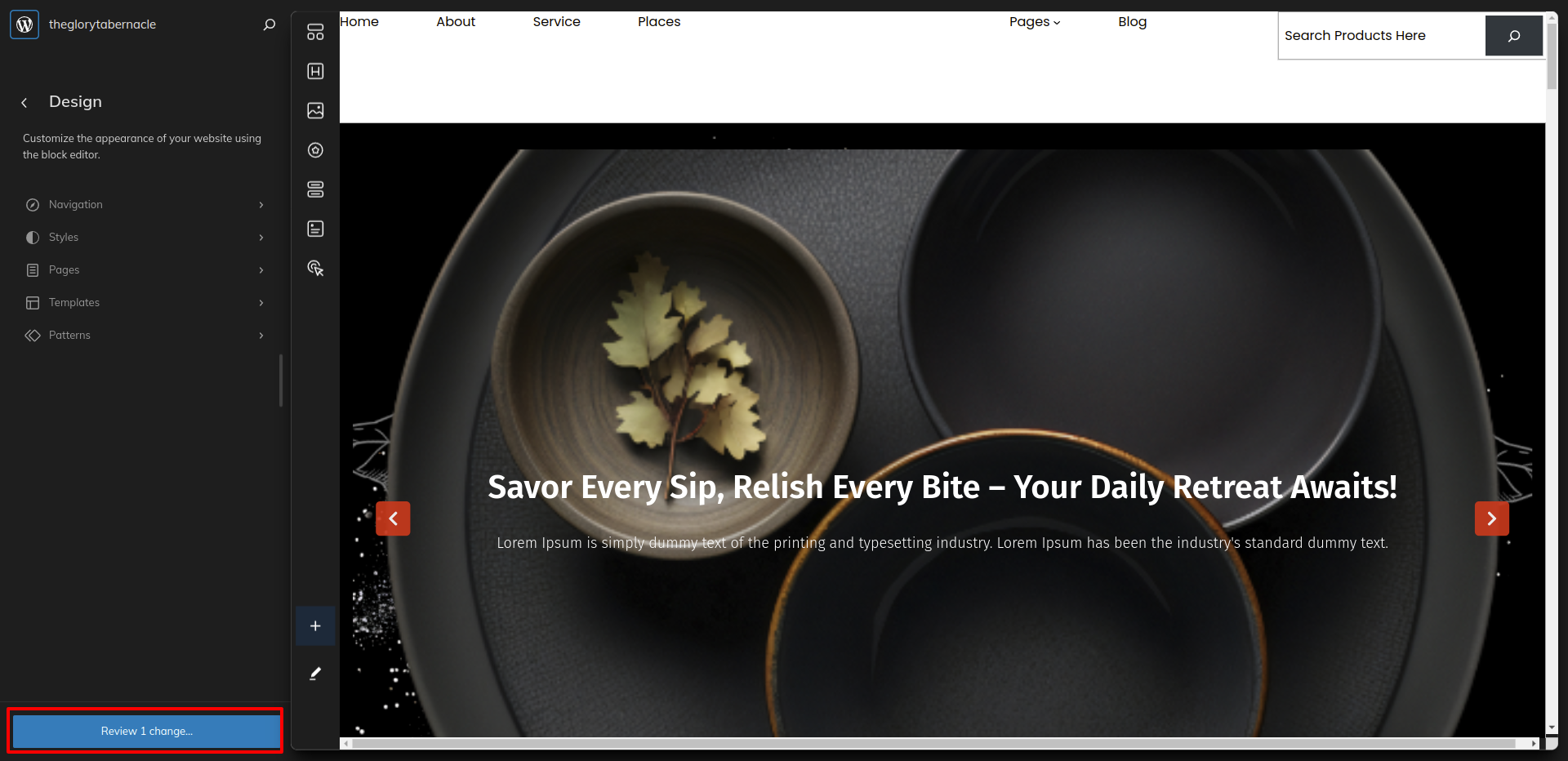
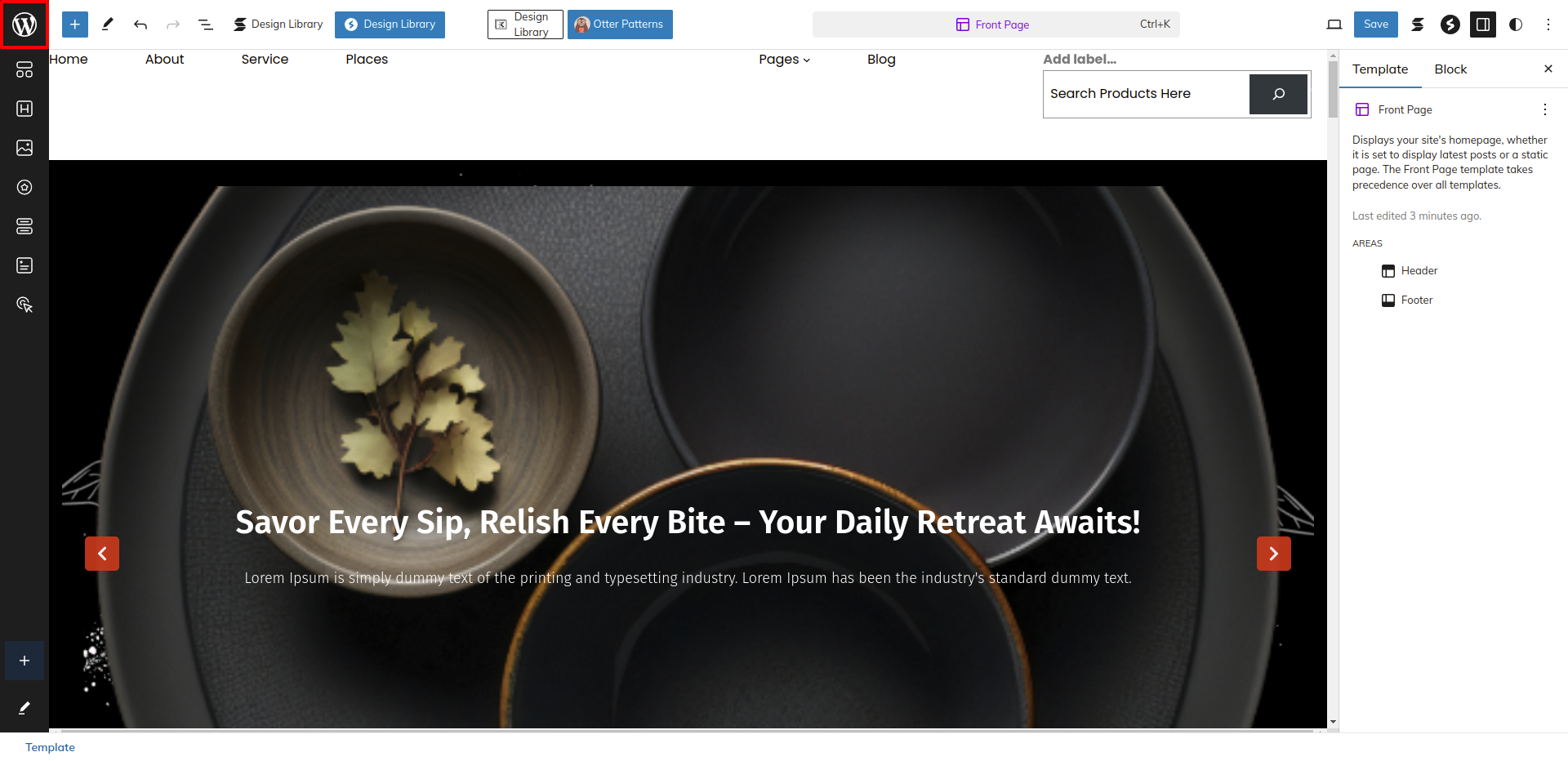
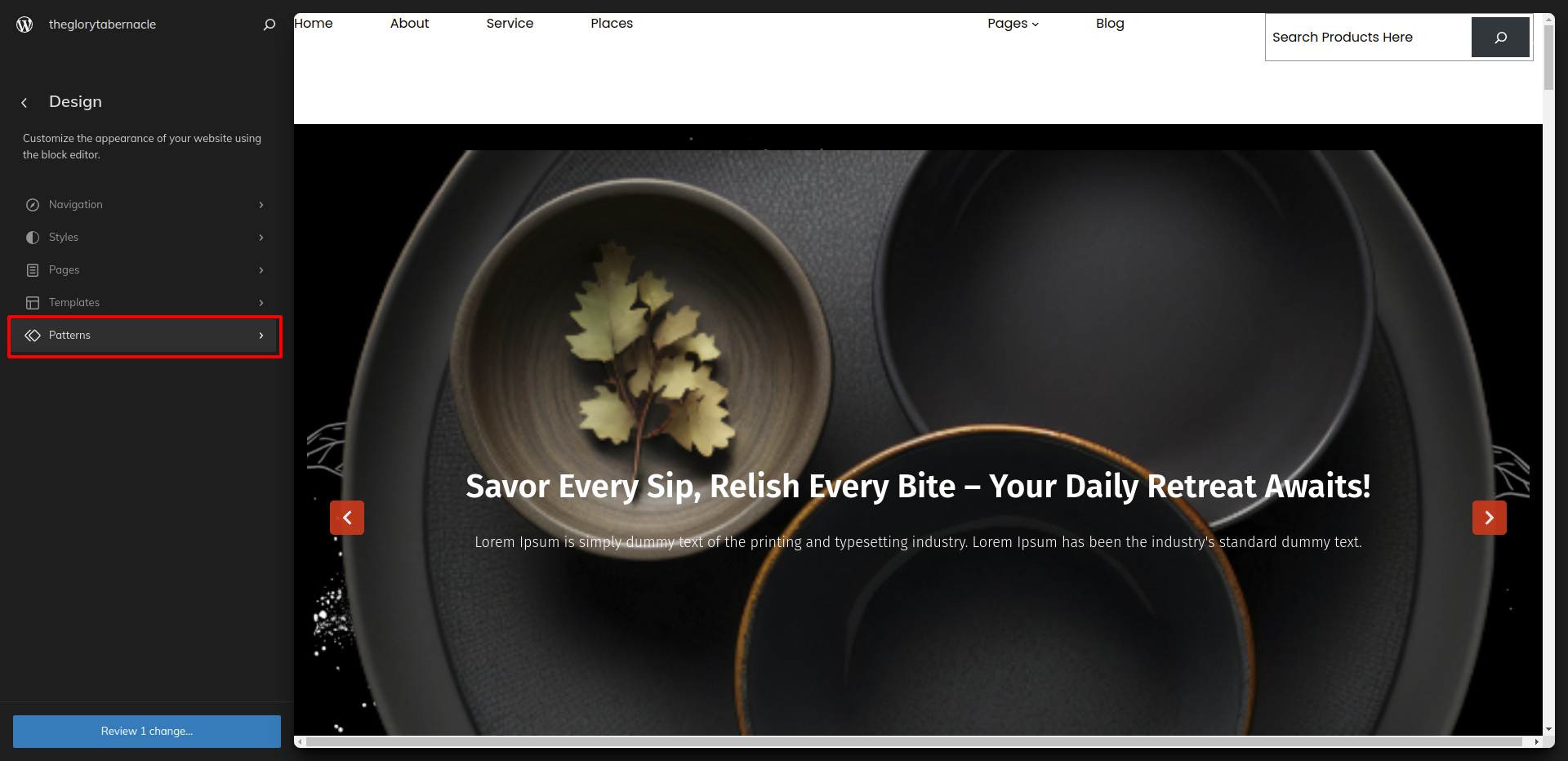
Go to the Dashboard Appearance Editor.
HOW TO INCLUDE PATTERNS AND BLOCKS IN A PAGE
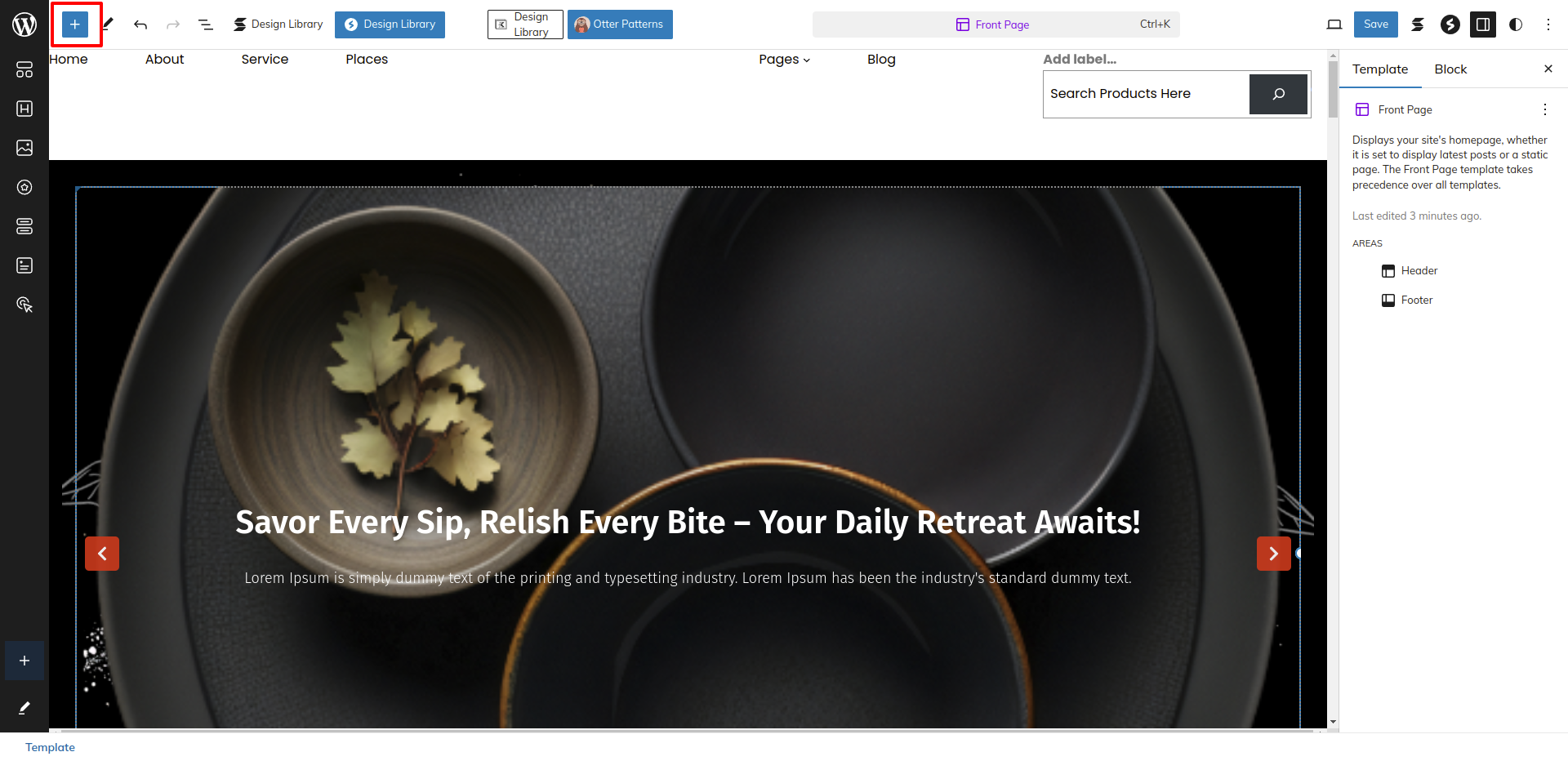
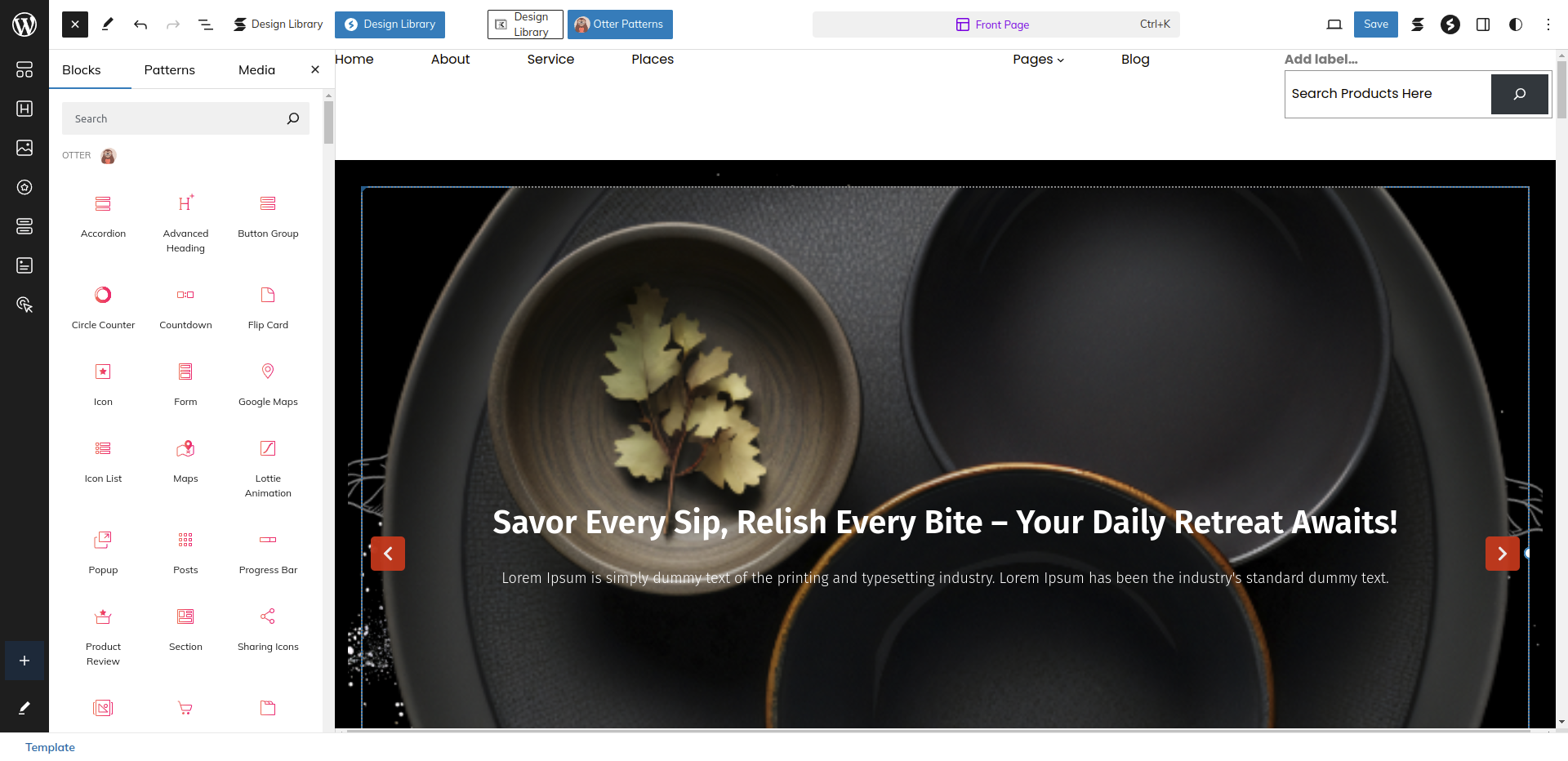
Please click the "Plus" icon as displayed in the screen below in order to add patterns and bocks.
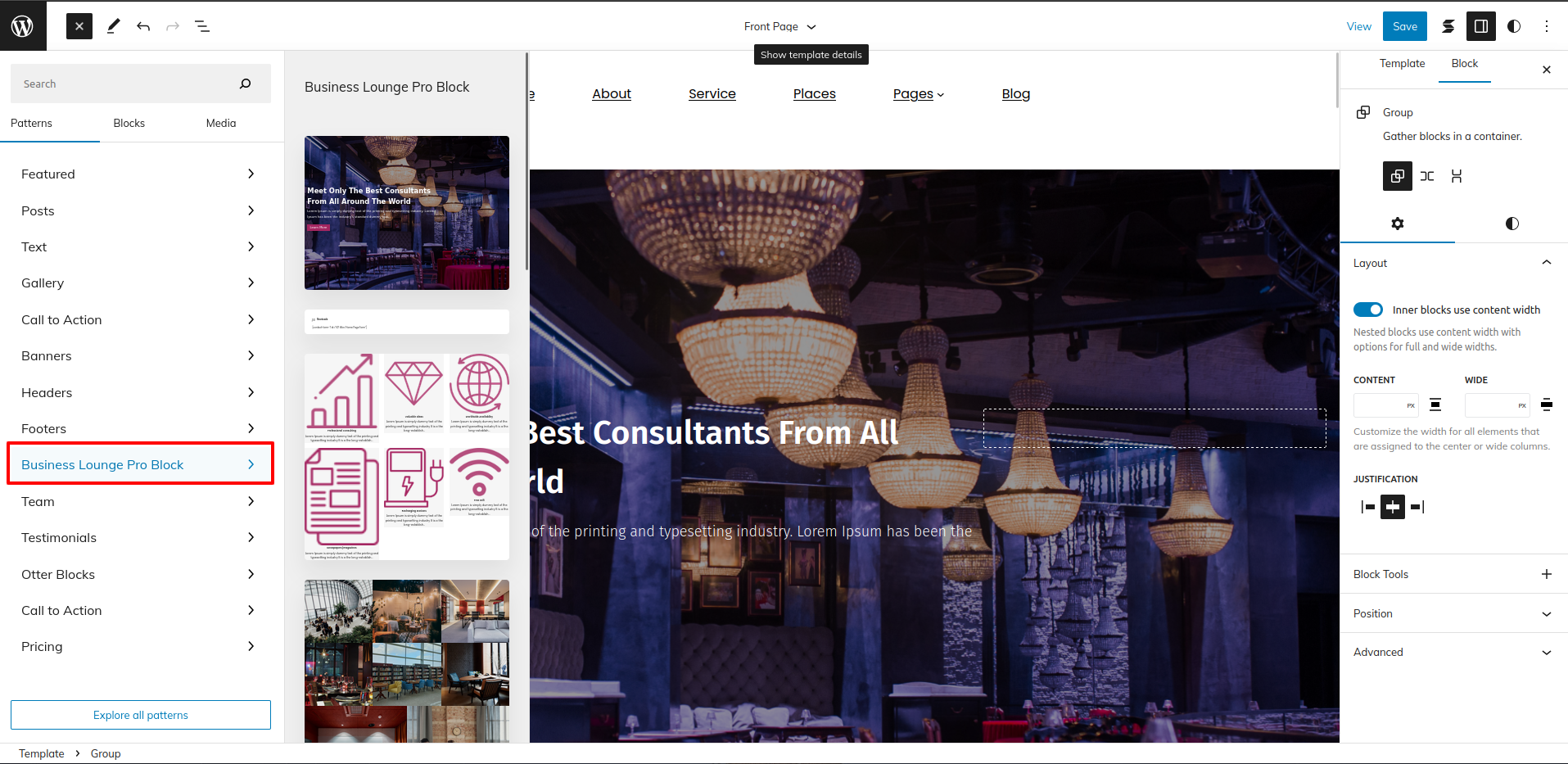
Select "Cafe Coffee Blocks Pro" from the dropdown as displayed in the screen below once a sidebar has opened.
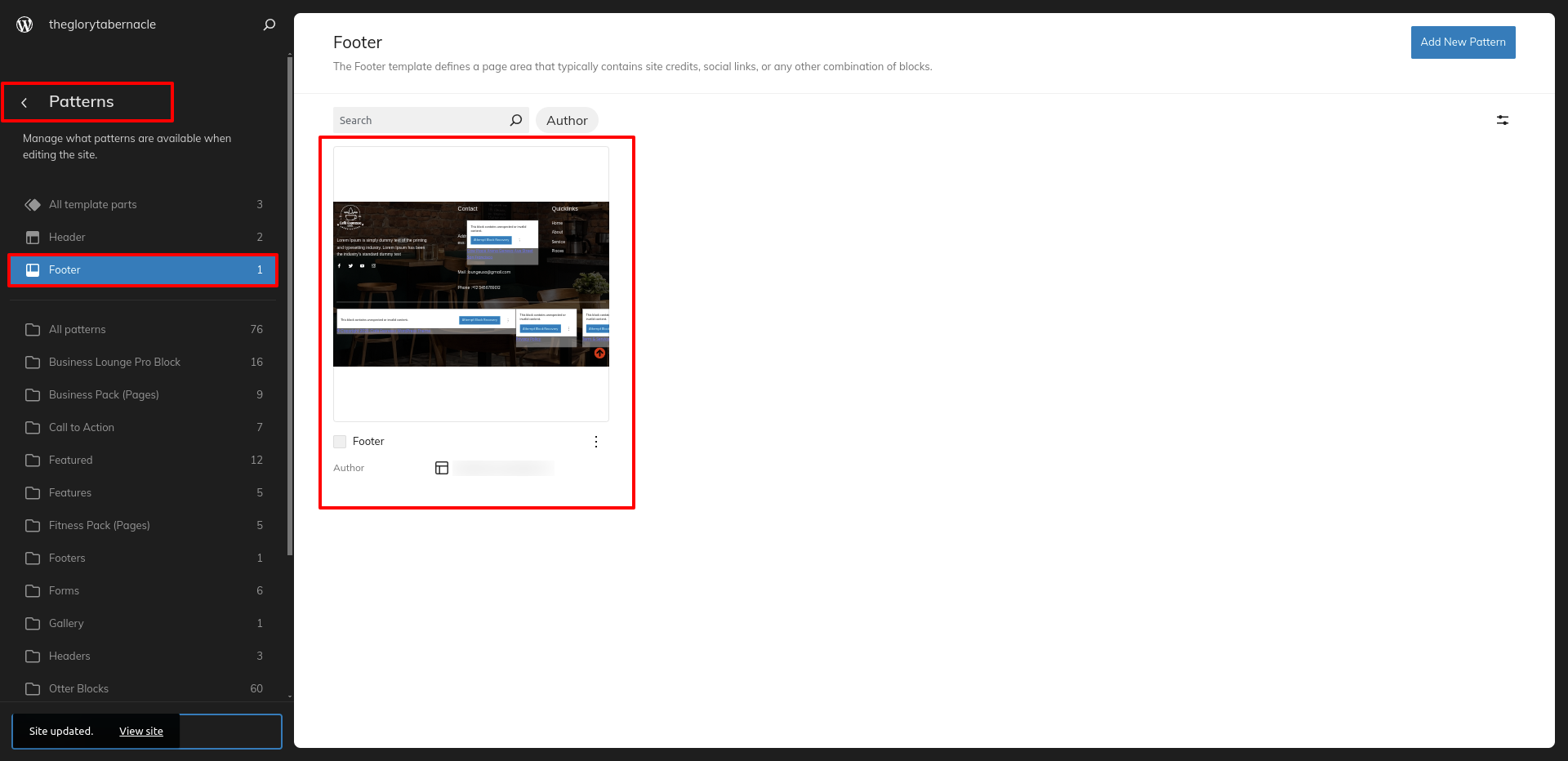
All of the theme patterns are now displayed here, and you may use them on any page.
All of the blocks are now displayed here, and you may use them on any page.
SETUP FIRST SECTION
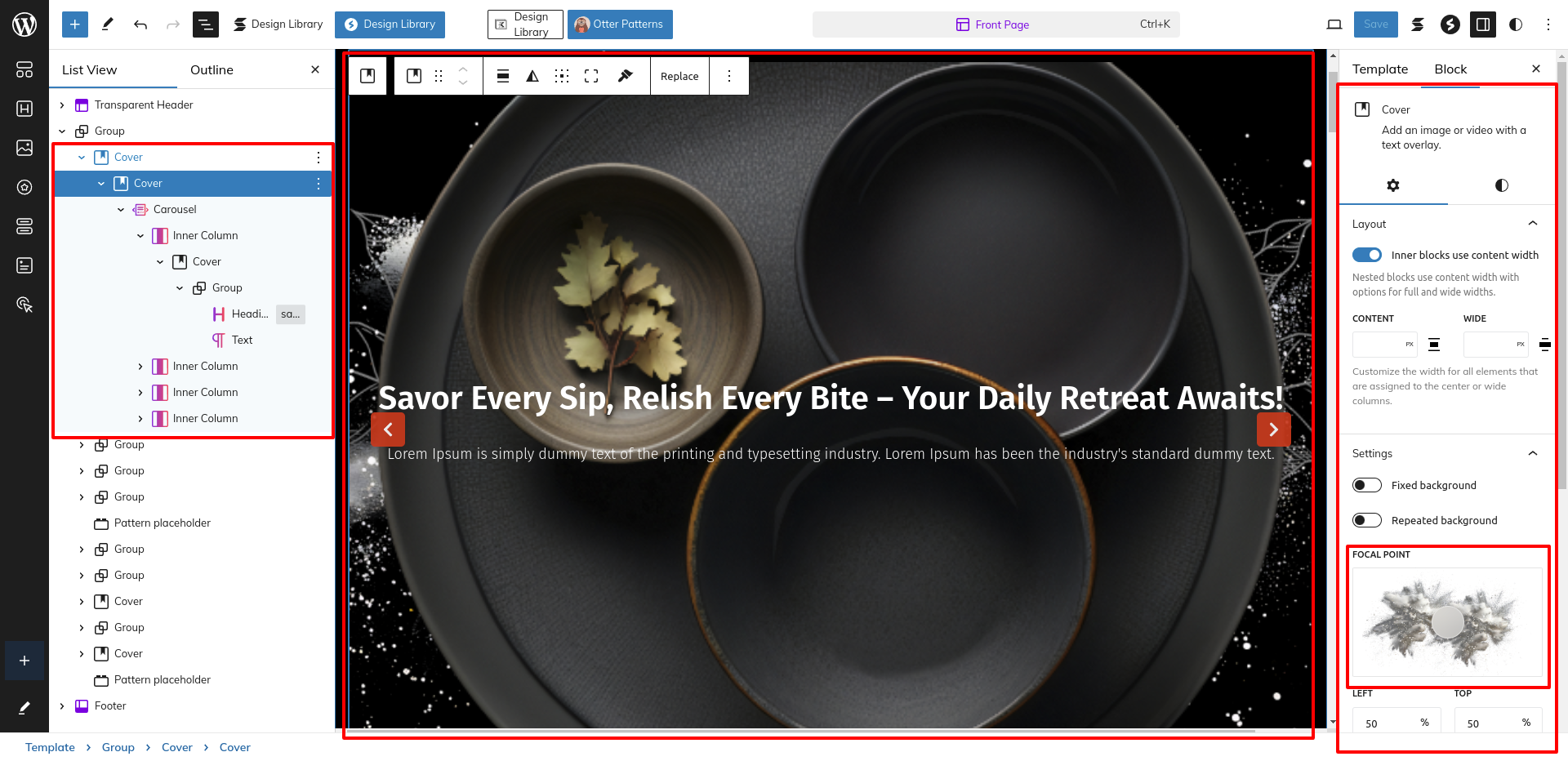
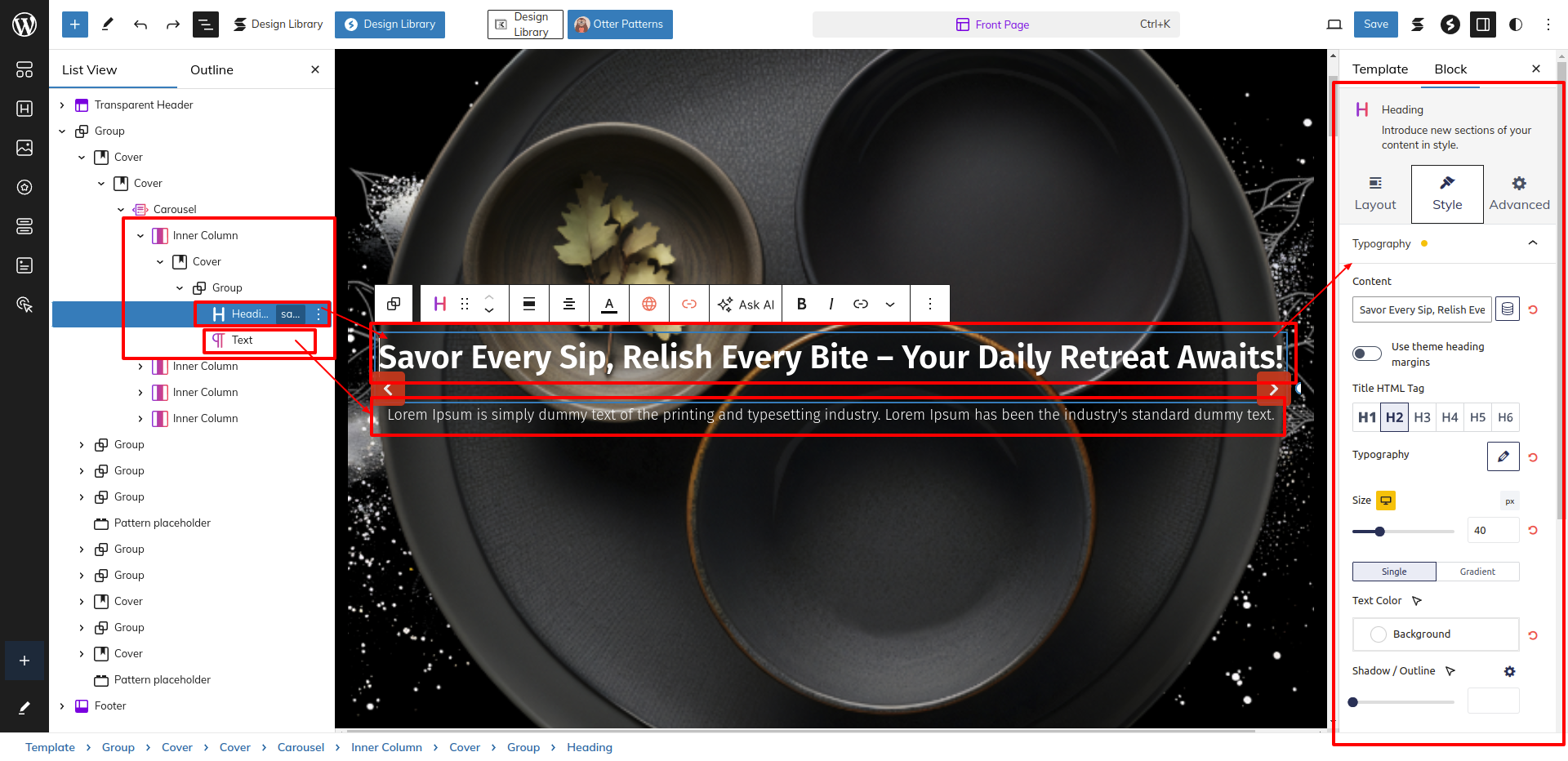
Set up the First Section according to the instructions below.
Go to Dashboard Appearance Editor.
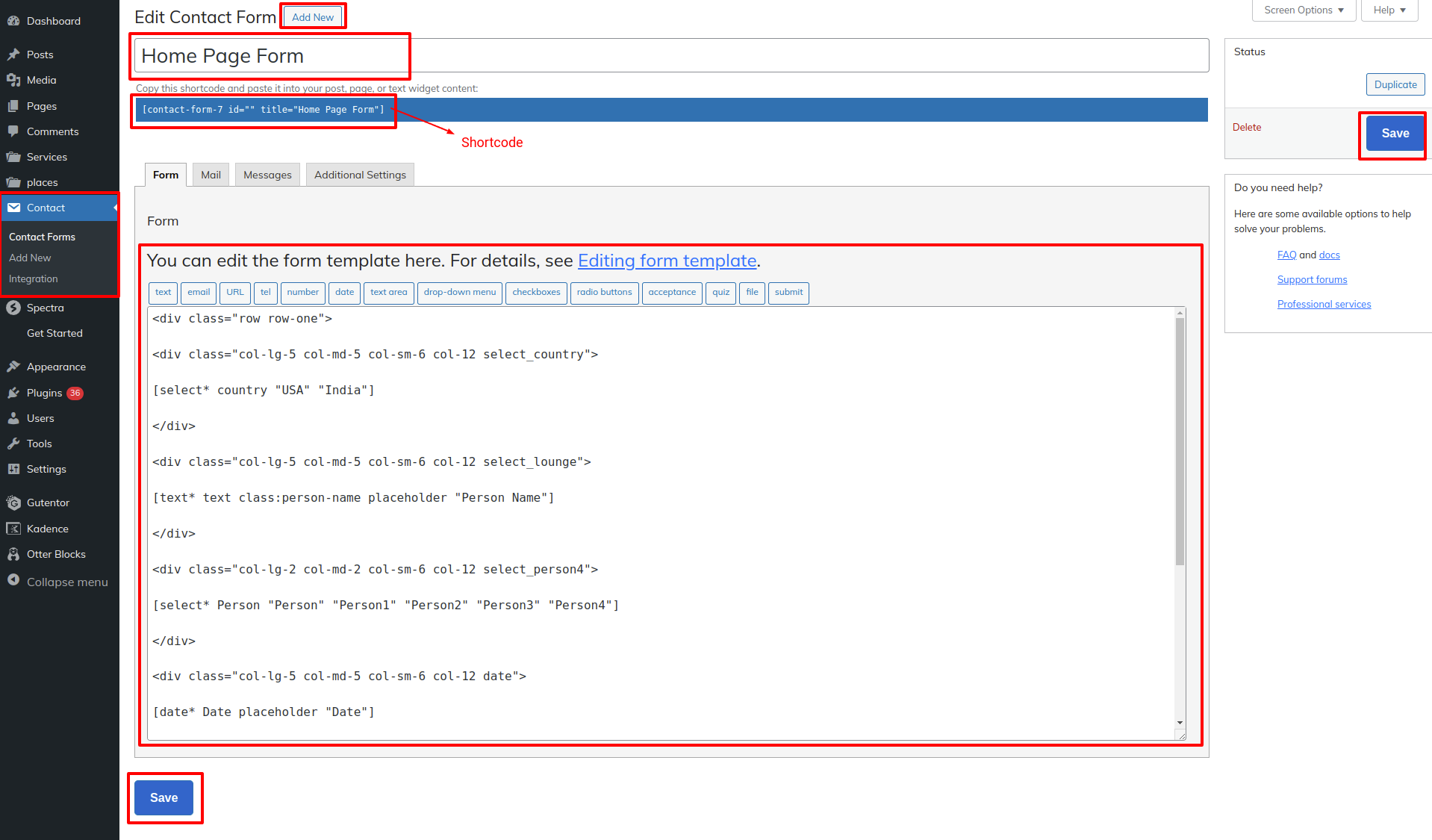
Set up the Inquiry Form according to the instructions below
Go to Dashboard Contact Add New.
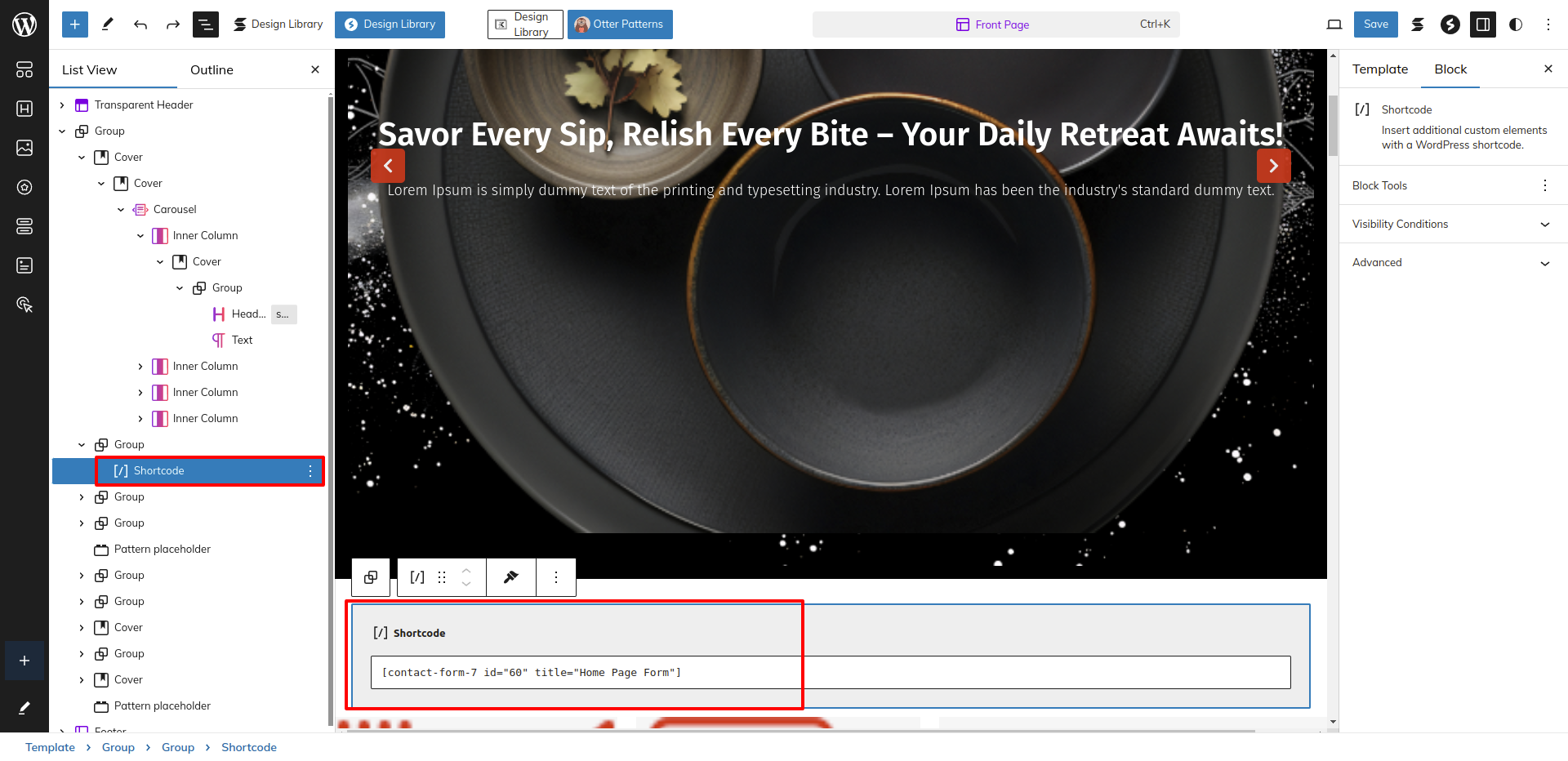
Using the contact form 7 plugin, I built a shortcode for the Inquiry Form section and then used the shortcode block to enter the generated shortcode.
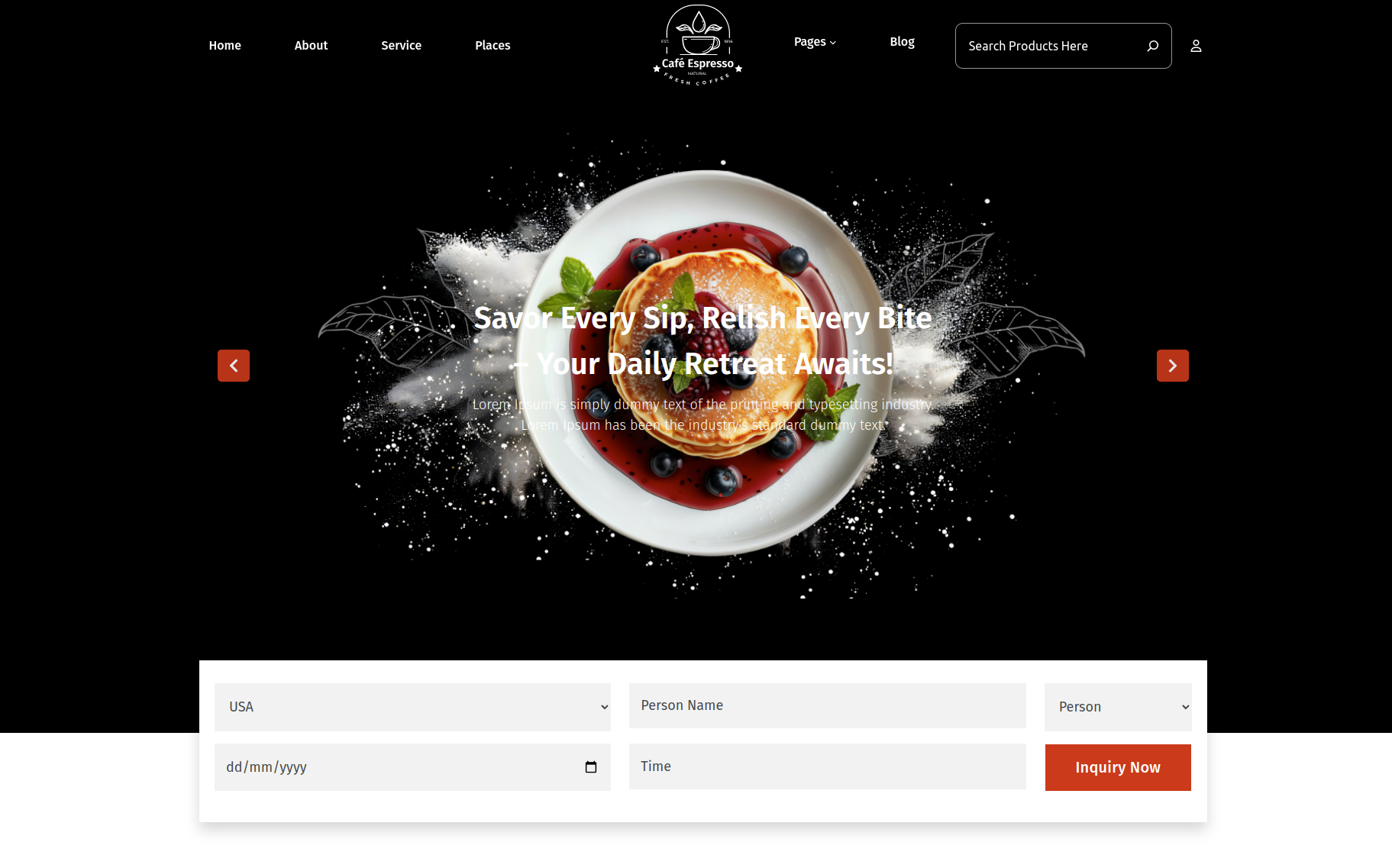
This is how you may set up and add the First section.
SETUP SERVICE SECTION
Set up the Service Section according to the instructions below.
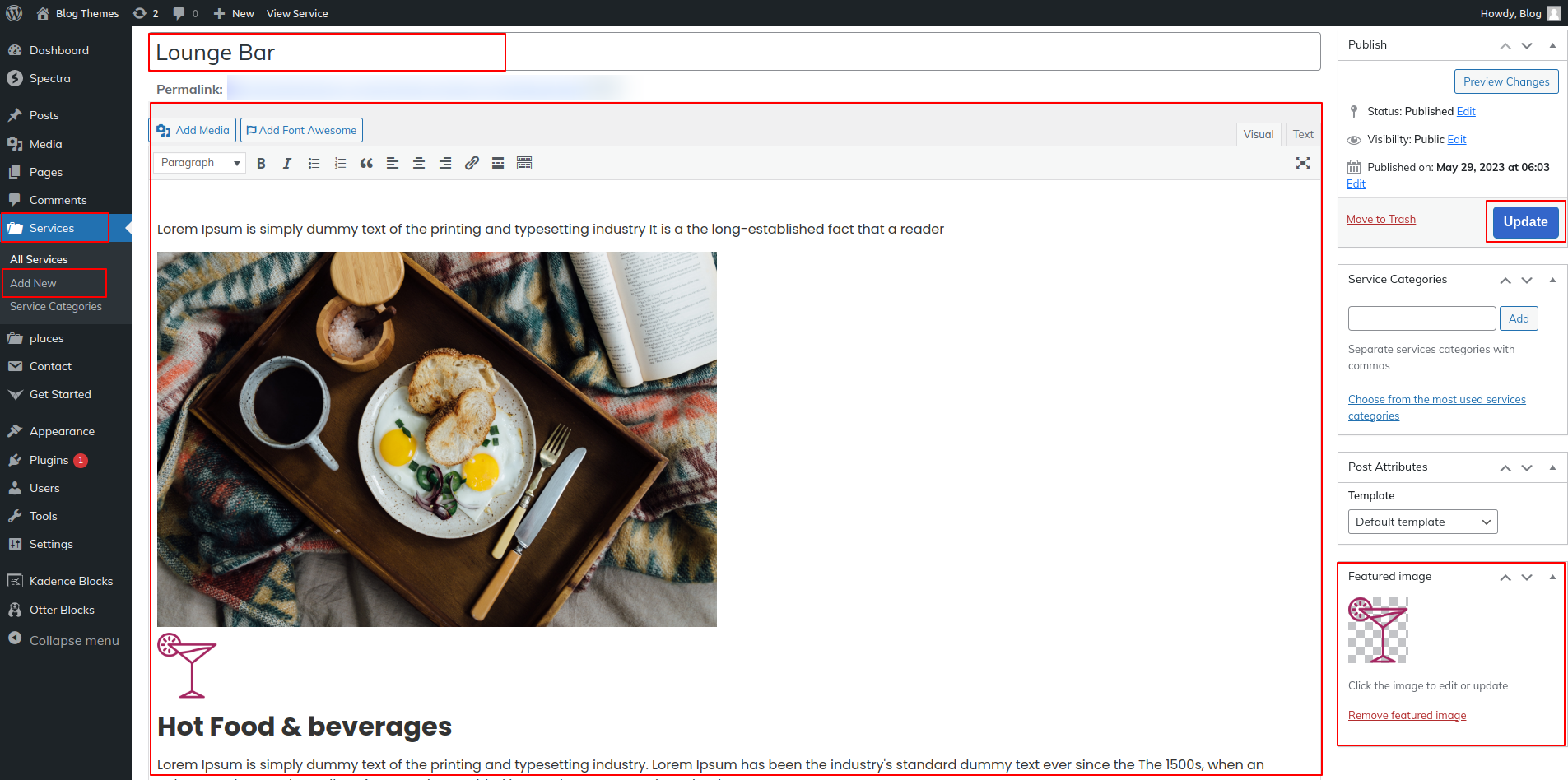
Go to Dashboard Services Add New.
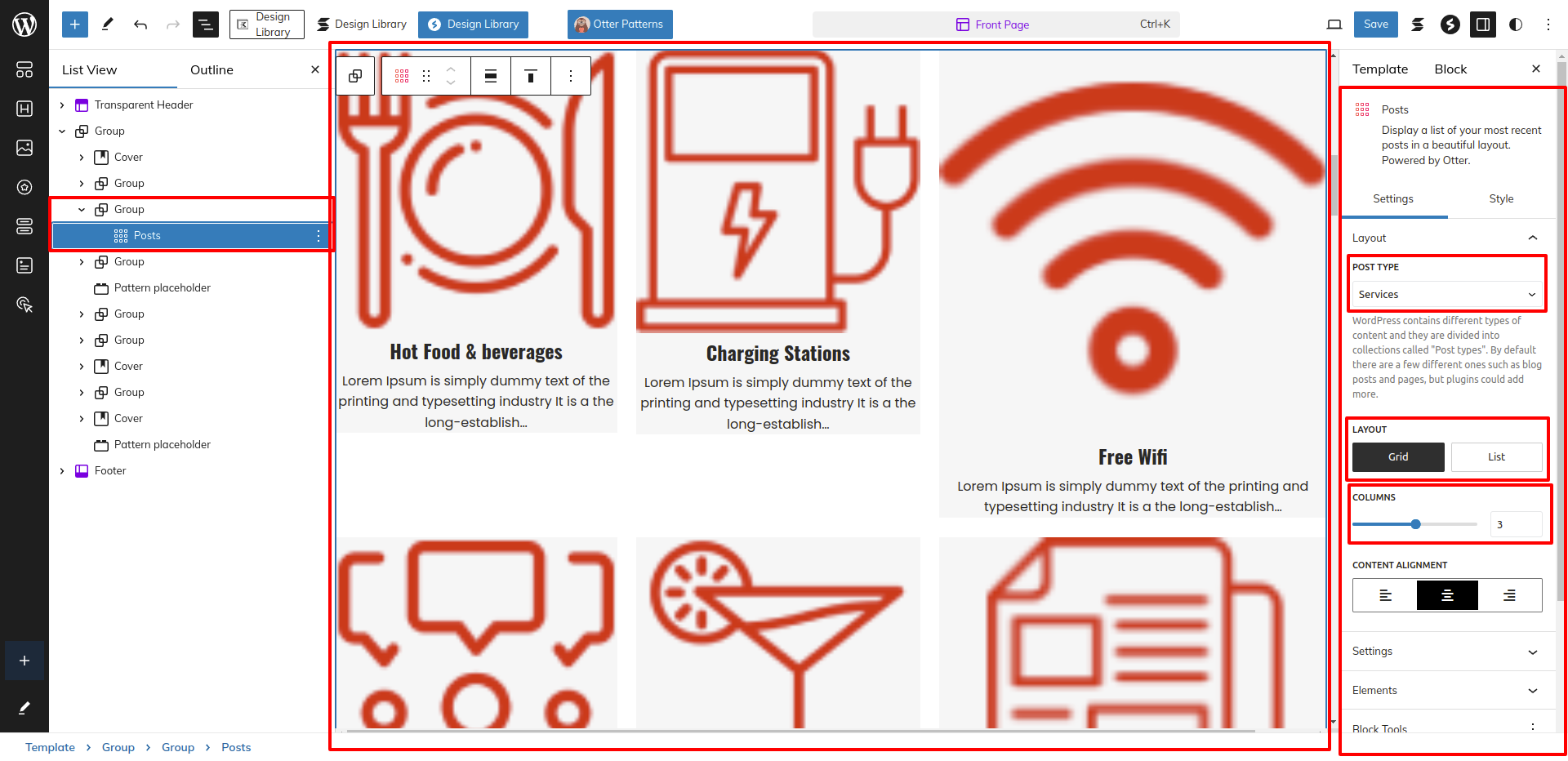
Go to Dashboard Appearance Editor.
This is how you may set up and add the Service section.
SETUP GALLERY SECTION
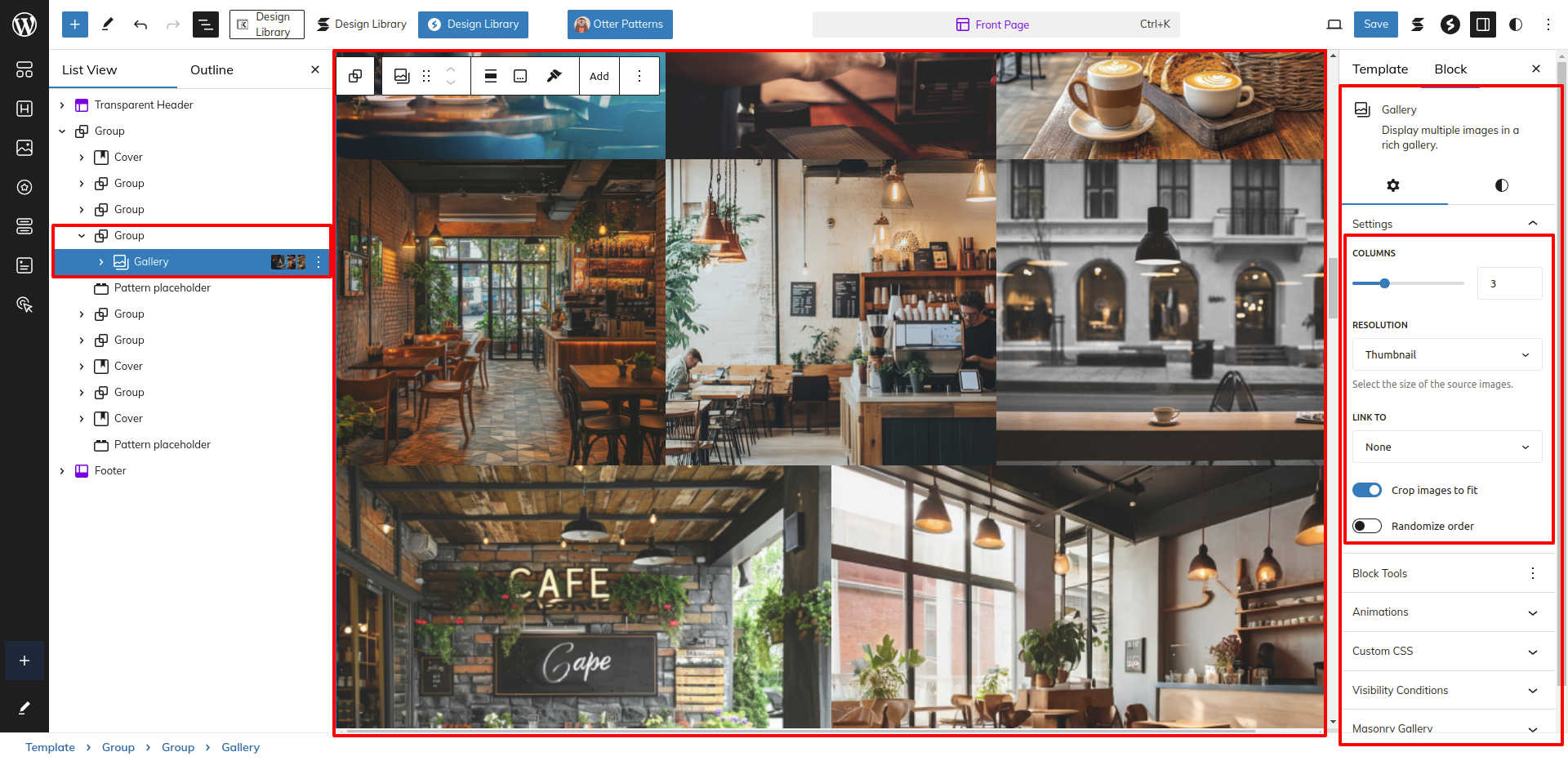
Set up the Gallery Section according to the instructions below.
Go to Dashboard Appearance Editor.
This is how you may set up and add the Gallery section.
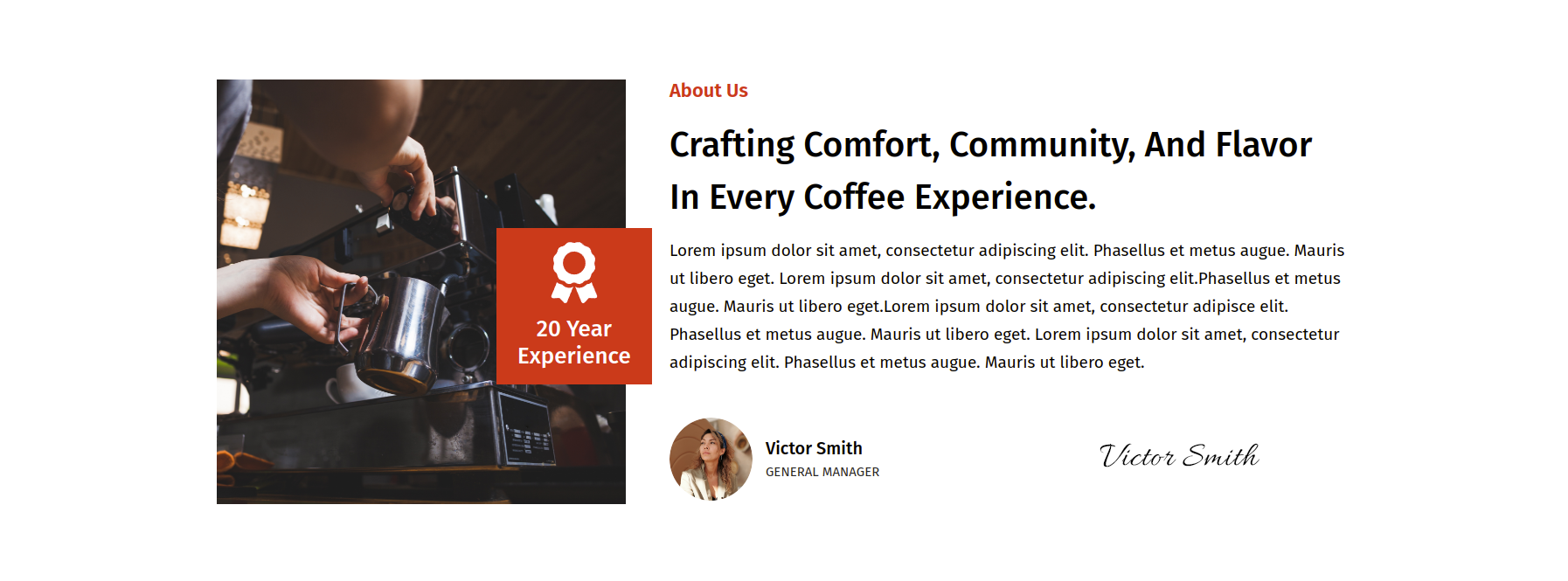
SETUP ABOUT US SECTION
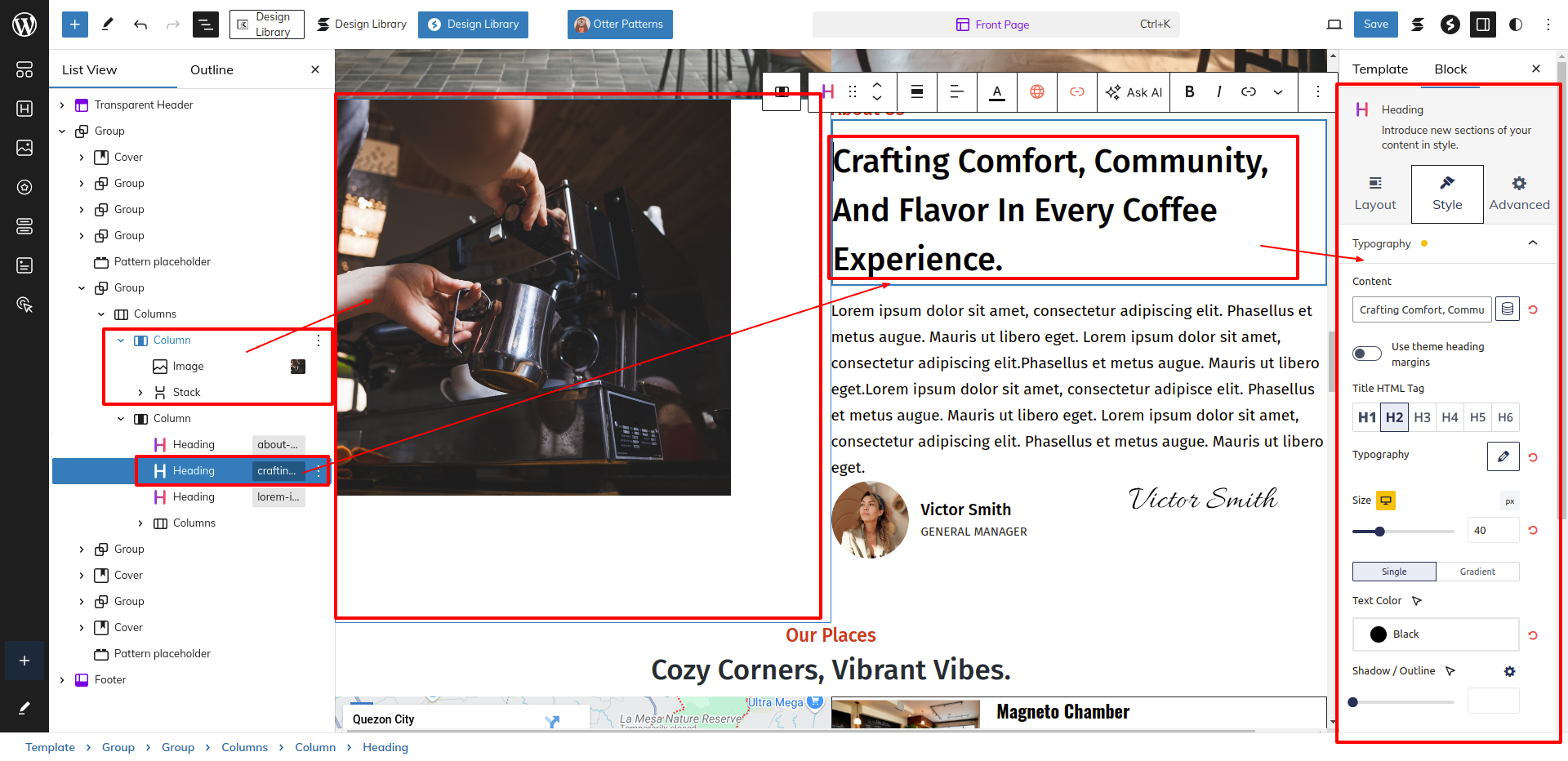
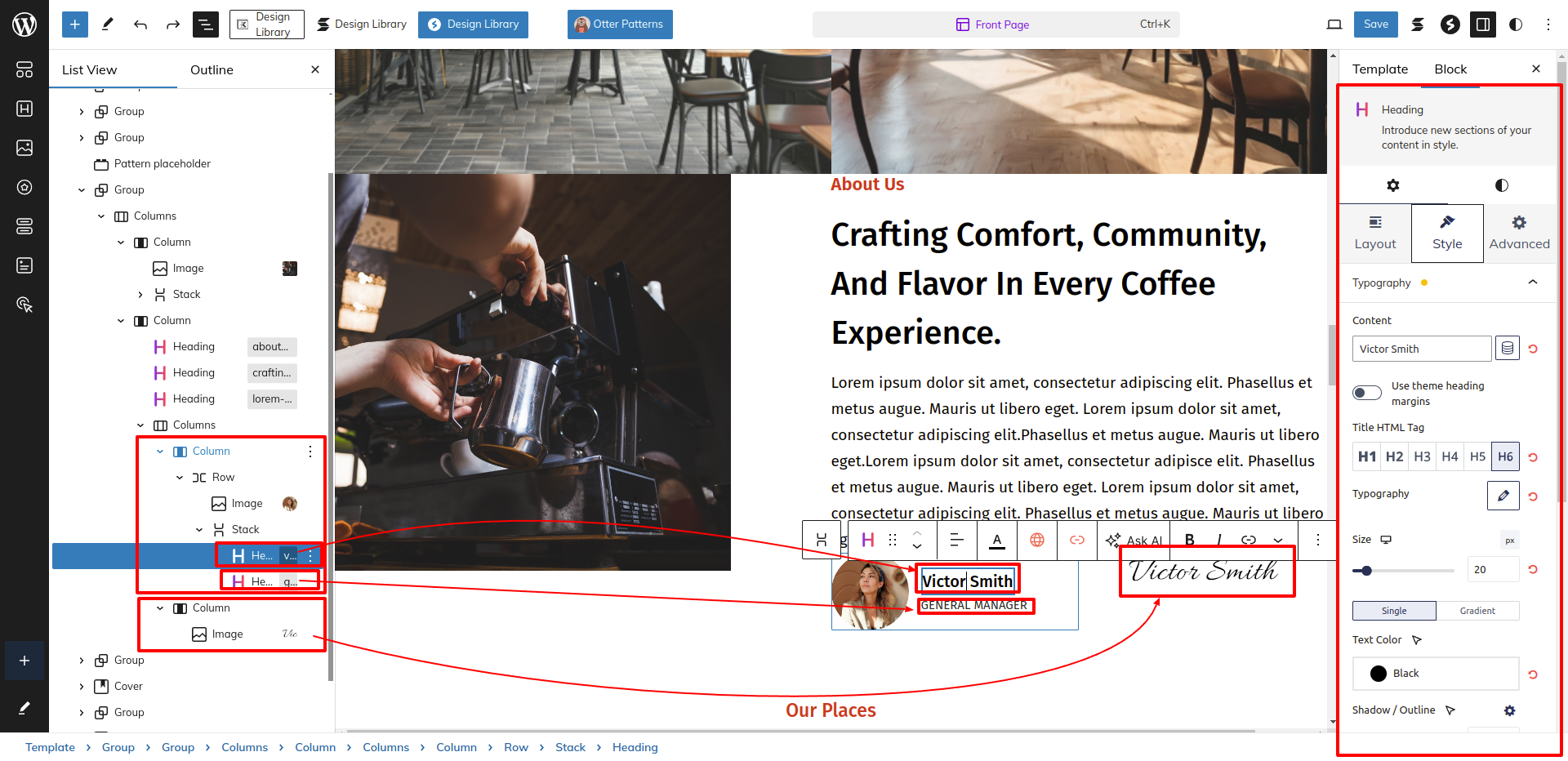
Set up the About Us Section according to the instructions below.
Go to Dashboard Appearance Editor.
This is how you may set up and add the About Us section.
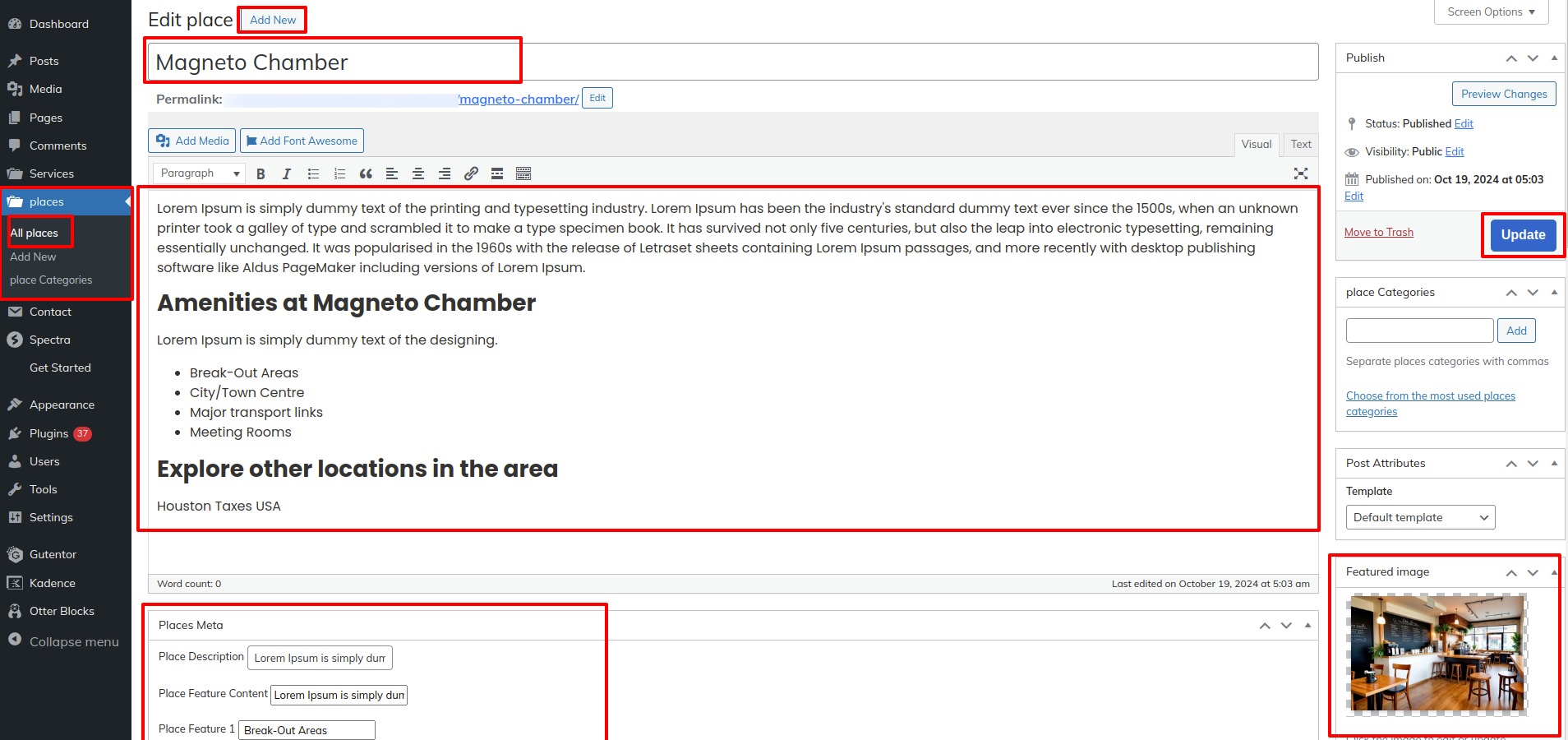
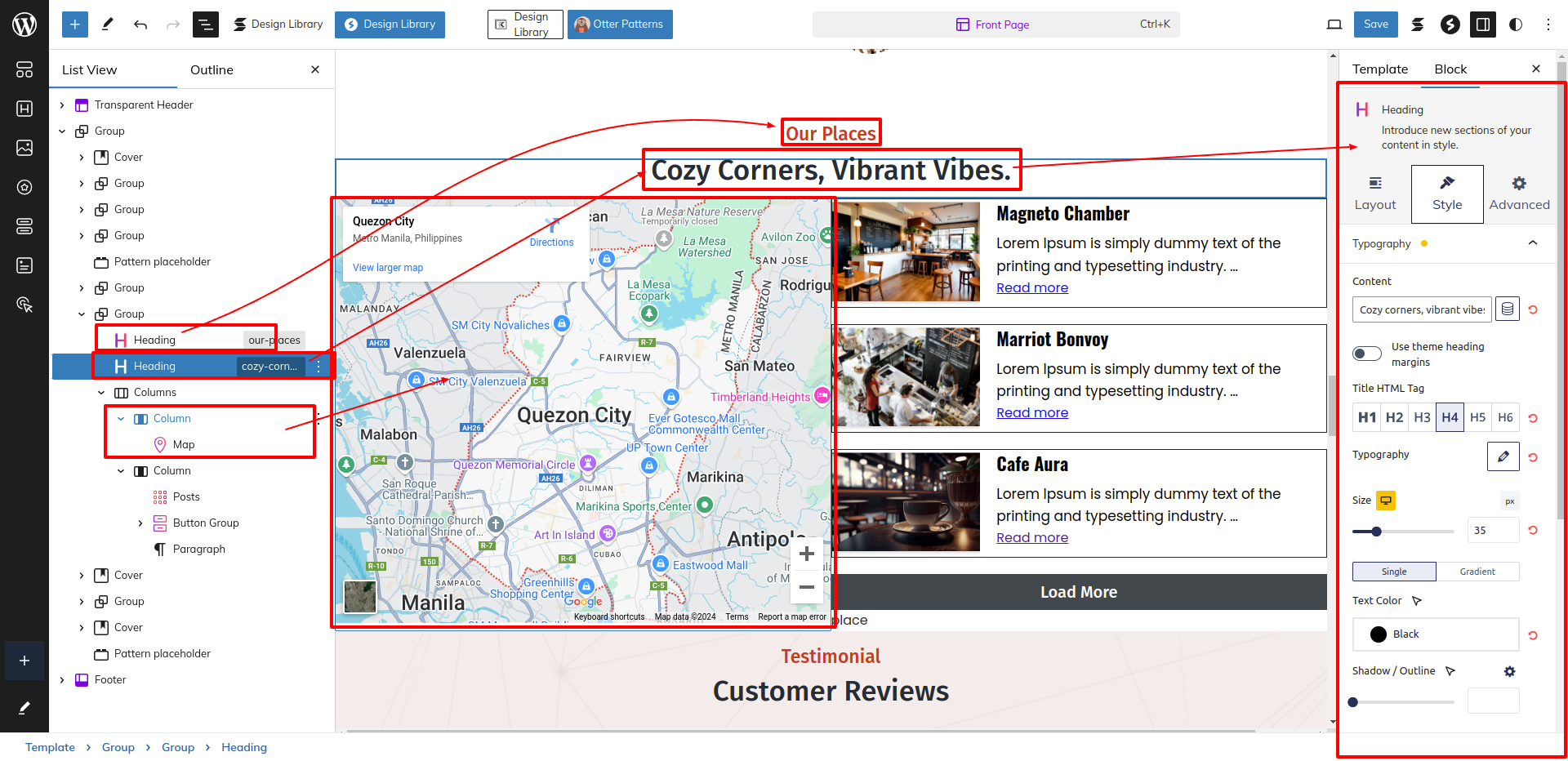
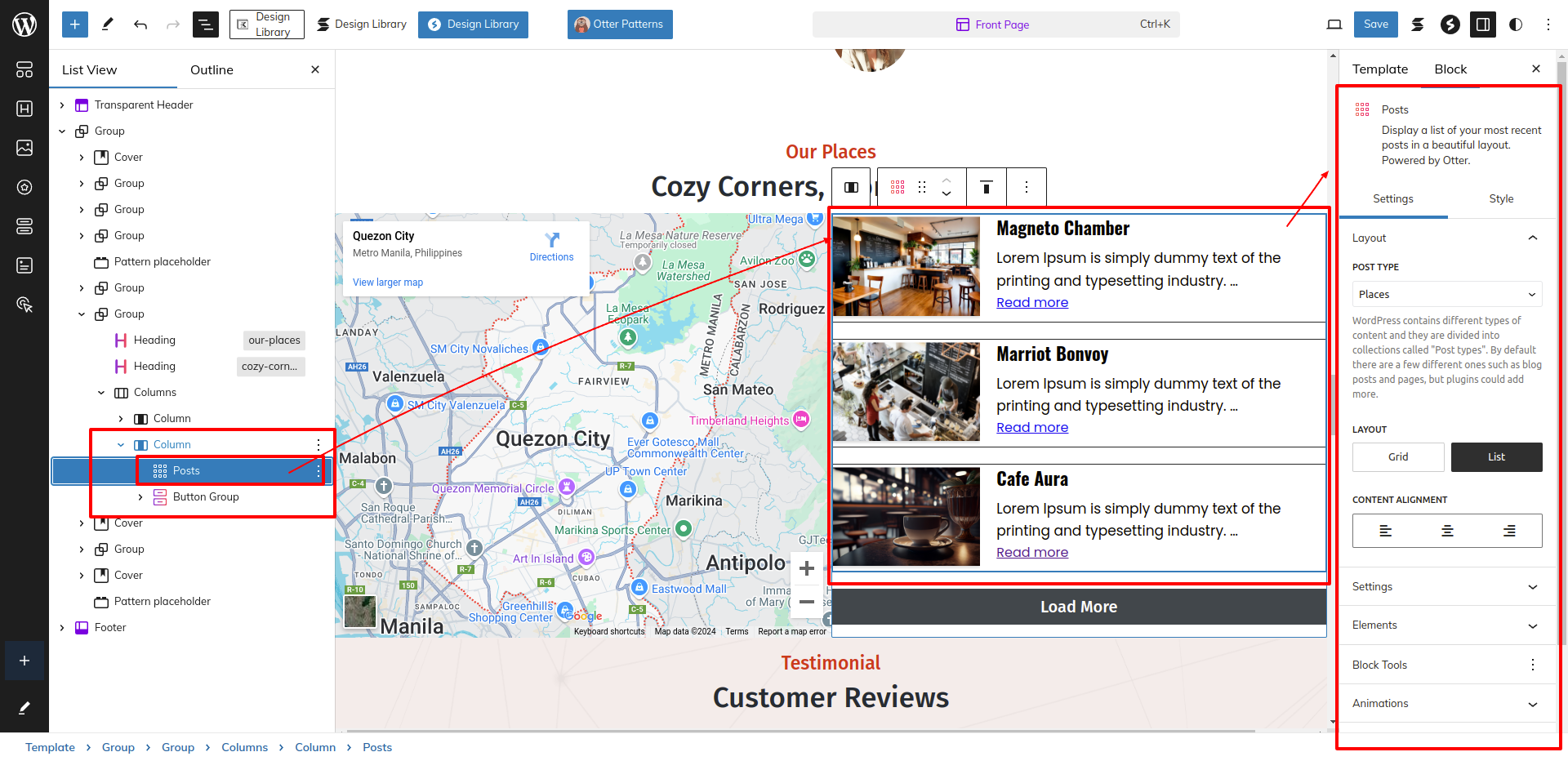
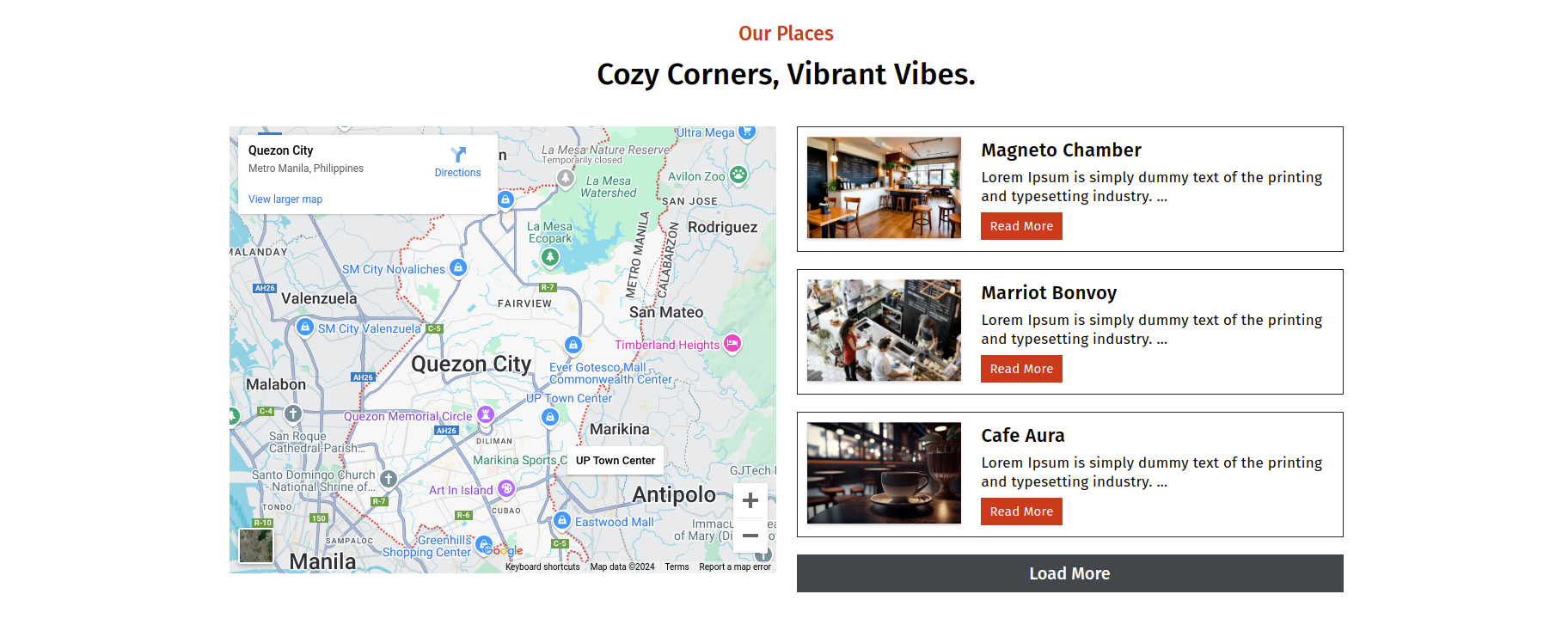
SETUP OUR PLACES SECTION
Set up the Our Places Section according to the instructions below.
Go to Dashboard Places Add New.
Go to Dashboard Appearance Editor.
This is how you may set up and add the Our Places section.
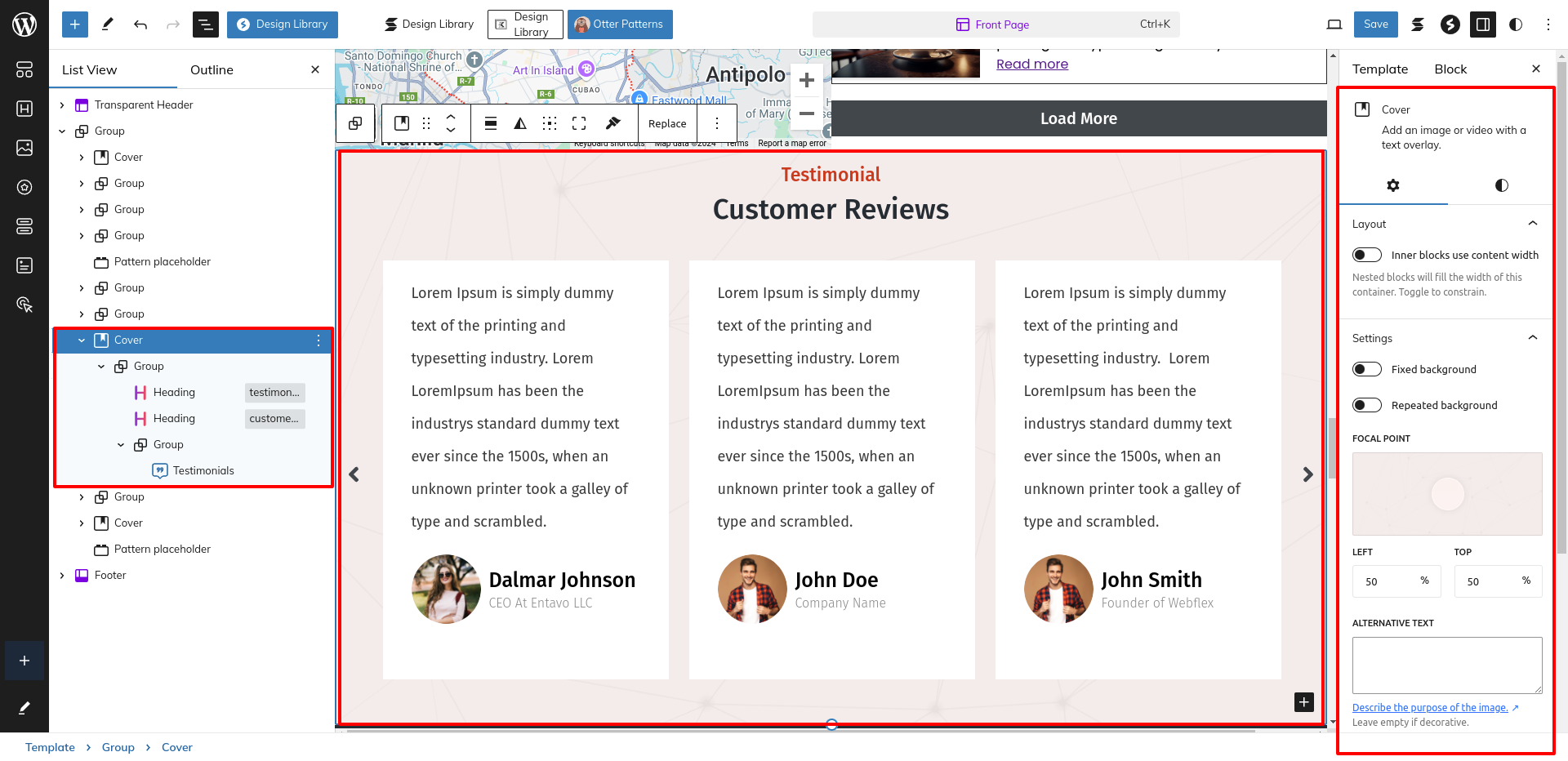
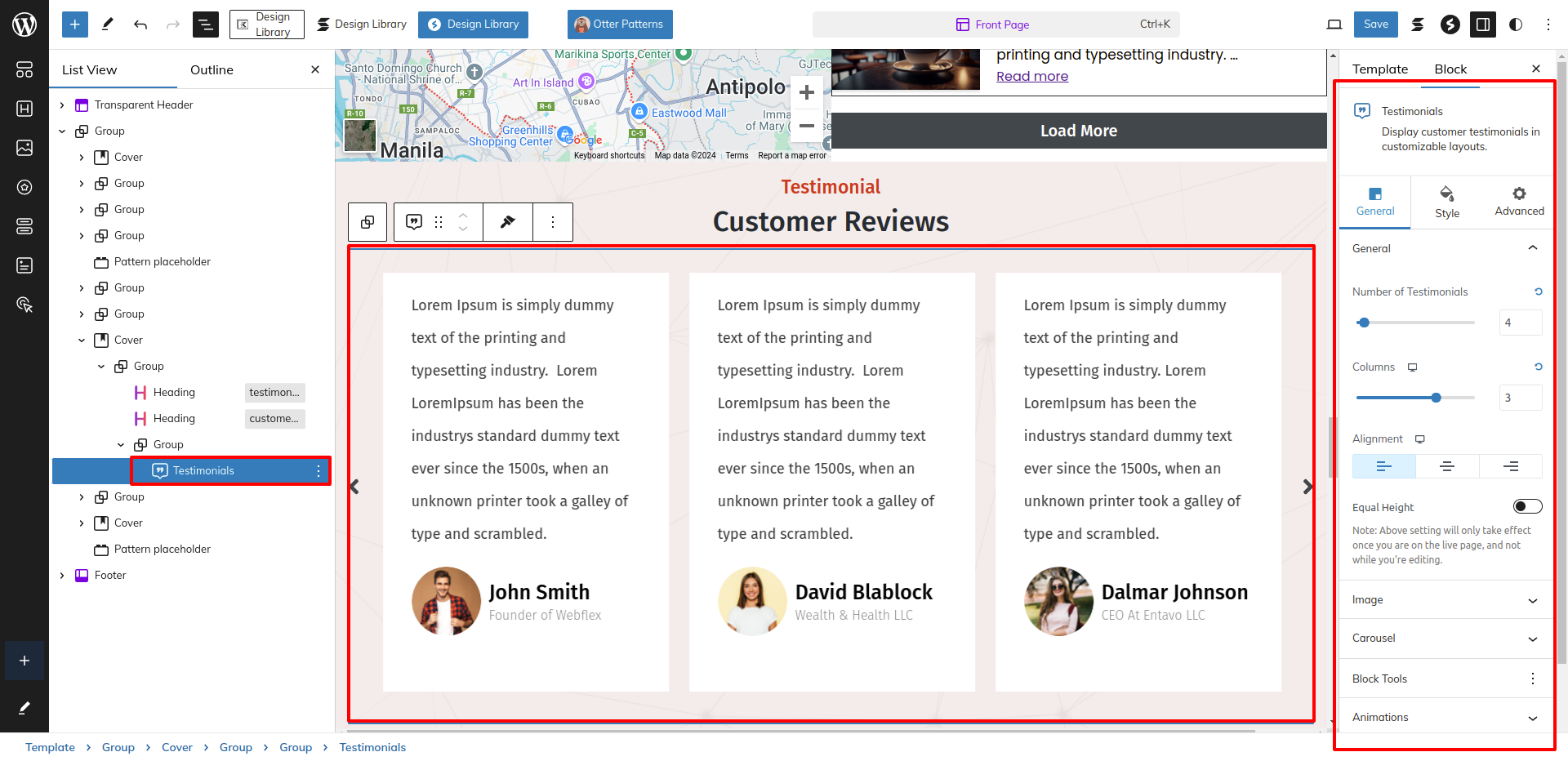
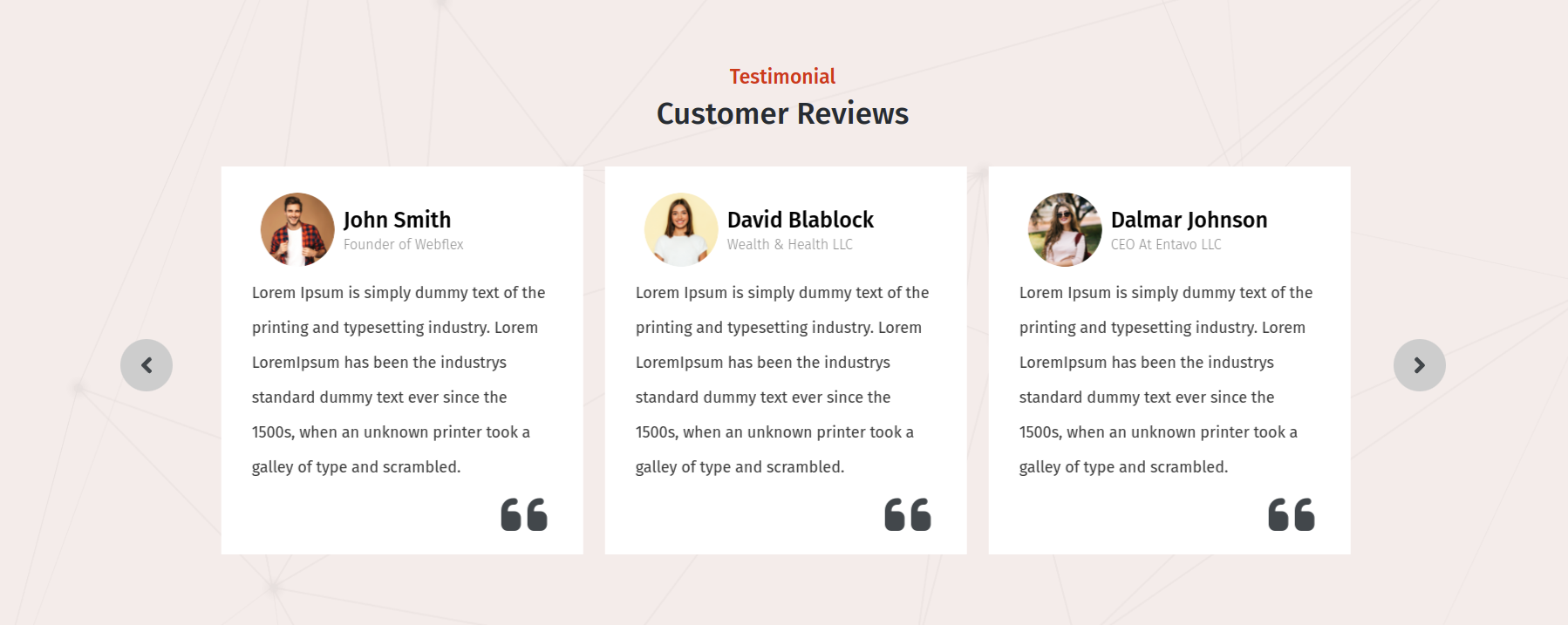
SETUP TESTIMONIAL SECTION
Set up the Testimonial Section according to the instructions below.
Go to Dashboard Appearance Editor.
This is how you may set up and add the Testimonial section.
SETUP PRICING SECTION
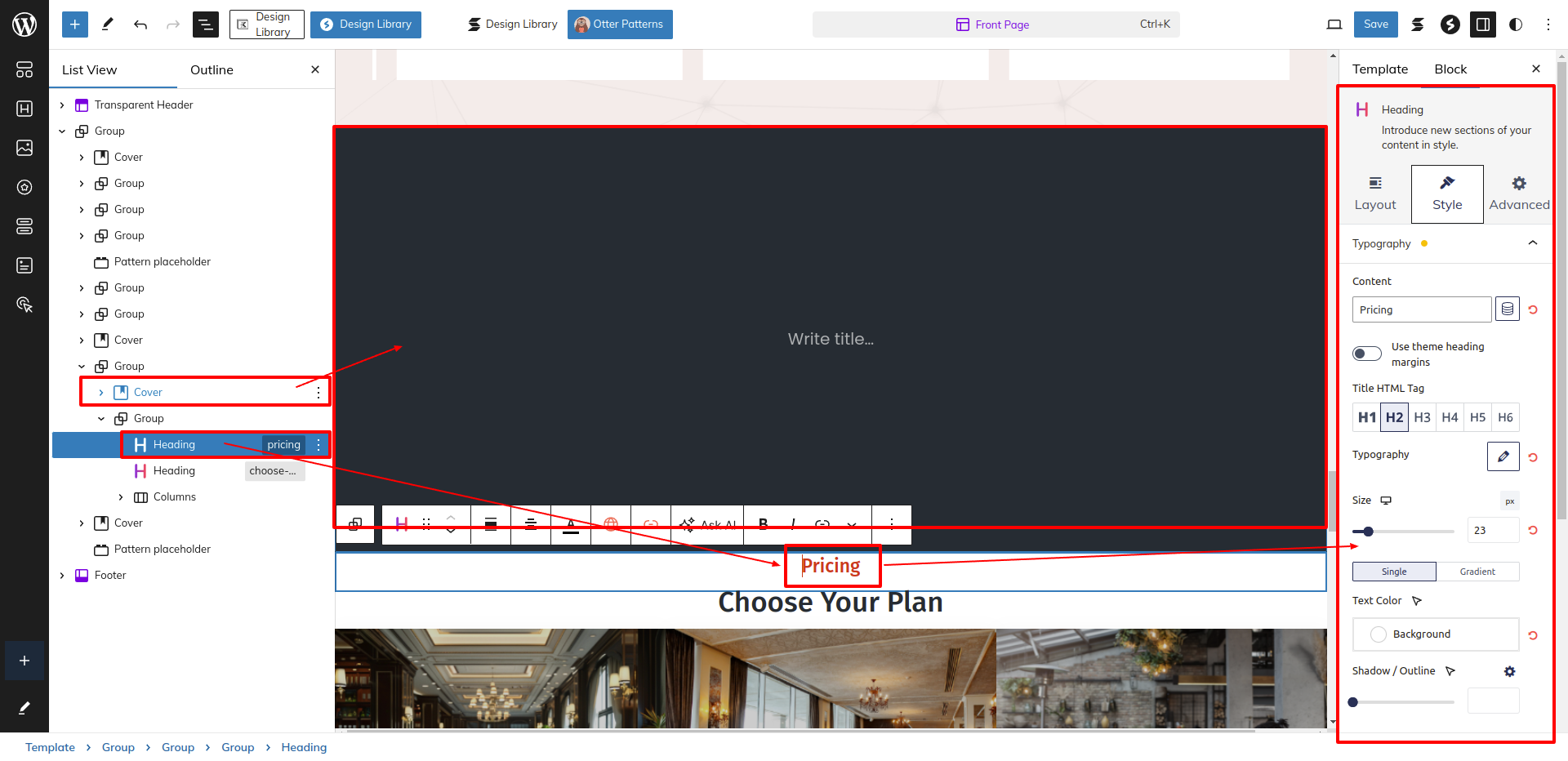
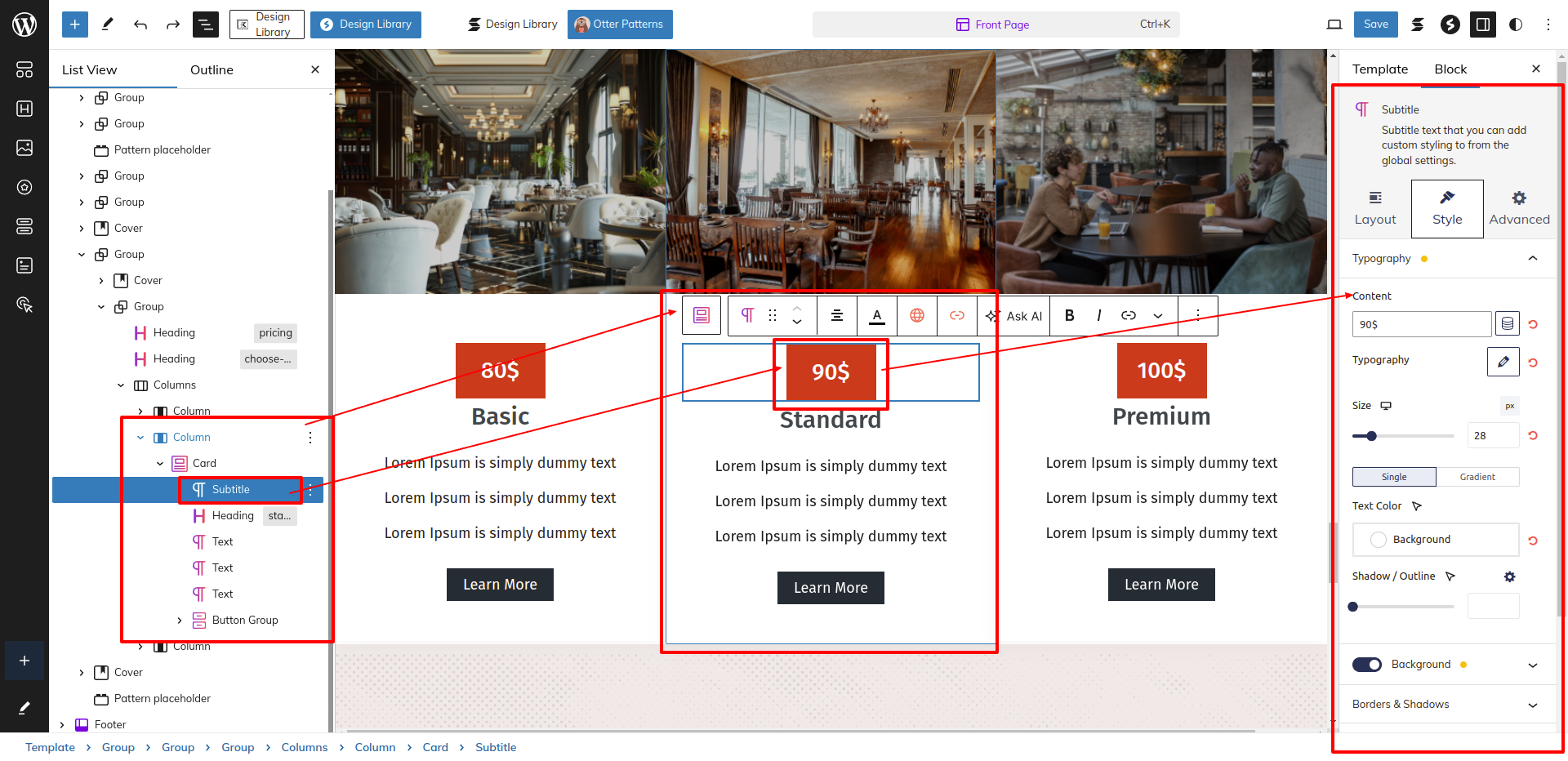
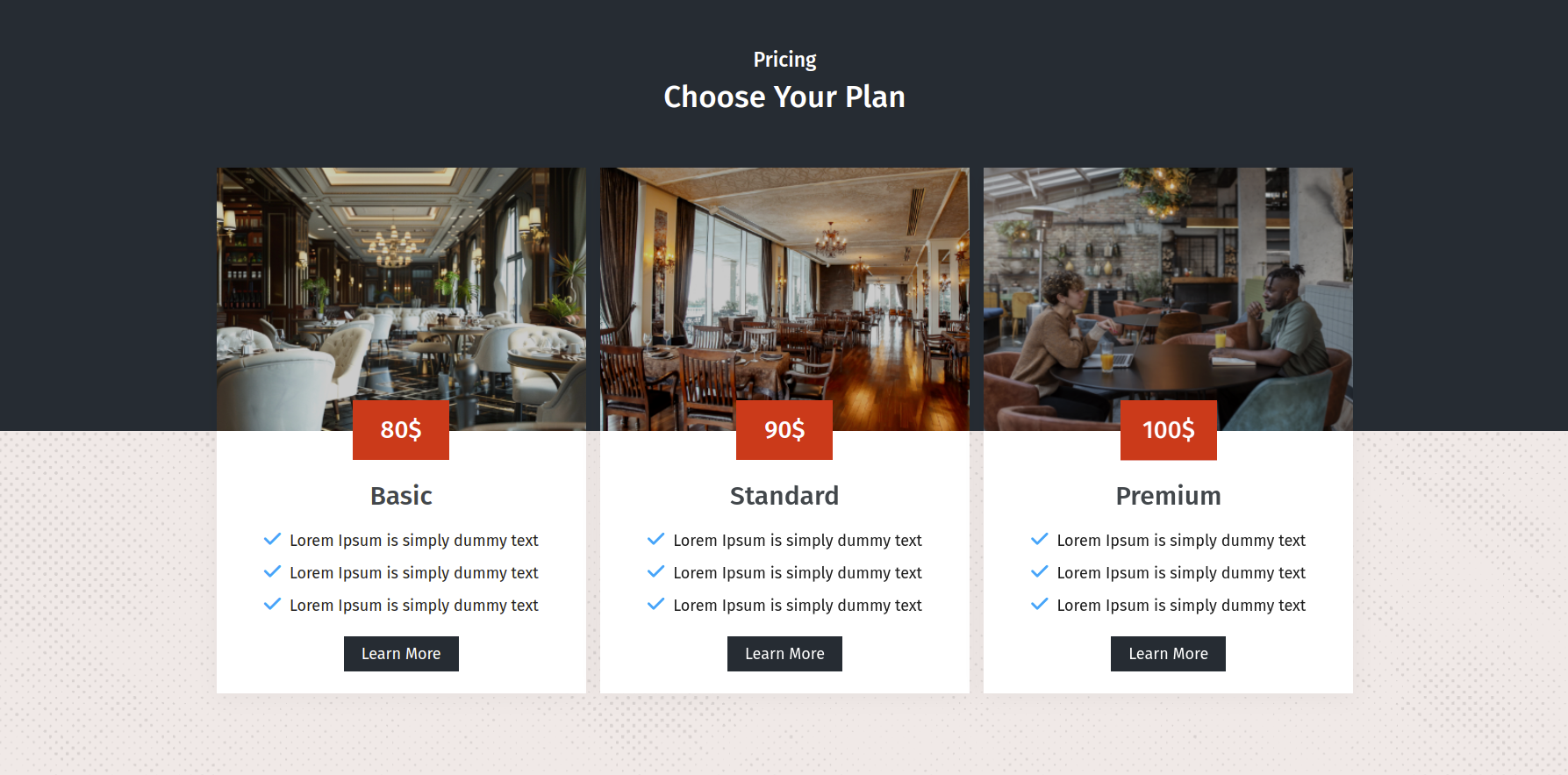
Set up the Pricing Section according to the instructions below.
Go to the Dashboard Appearance Editor.
This is how you may set up and add the Pricing section.
SETUP NEWS & BLOG SECTION
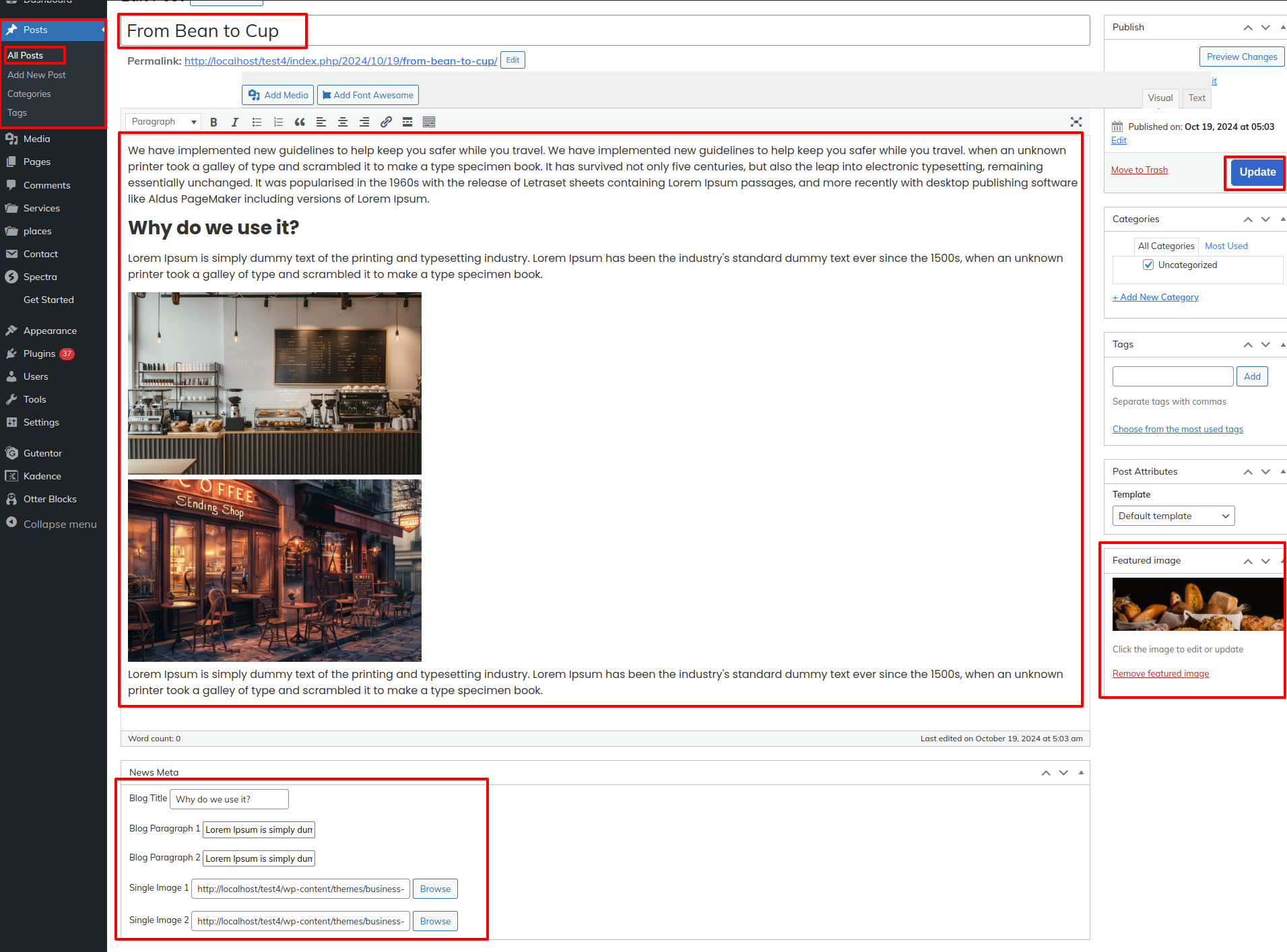
Set up the News & Blog Section according to the instructions below.
Go to the Dashboard Posts Add New.
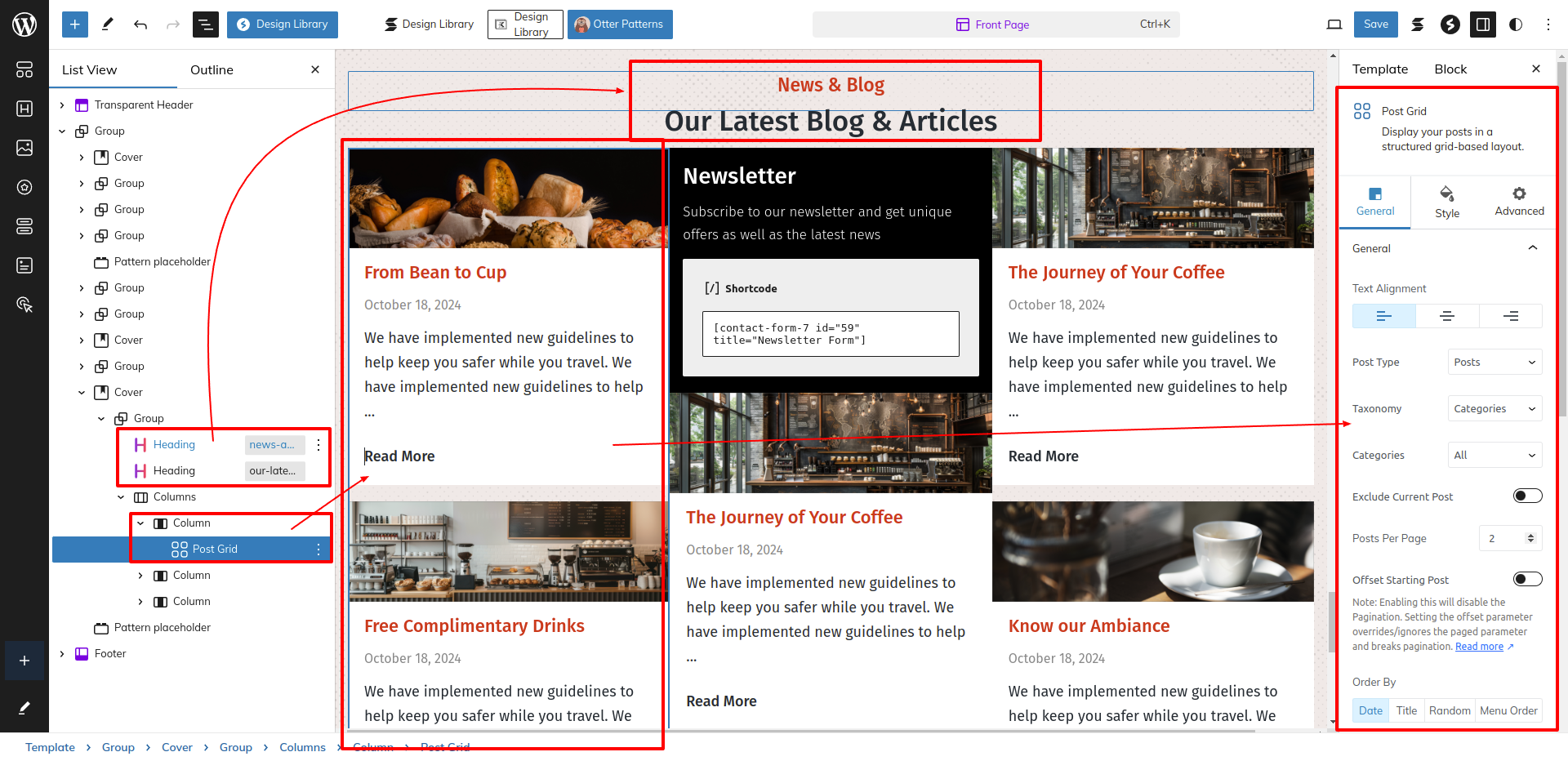
Go to the Dashboard Appearance Editor.
Set up the Newsletter Form according to the instructions below.
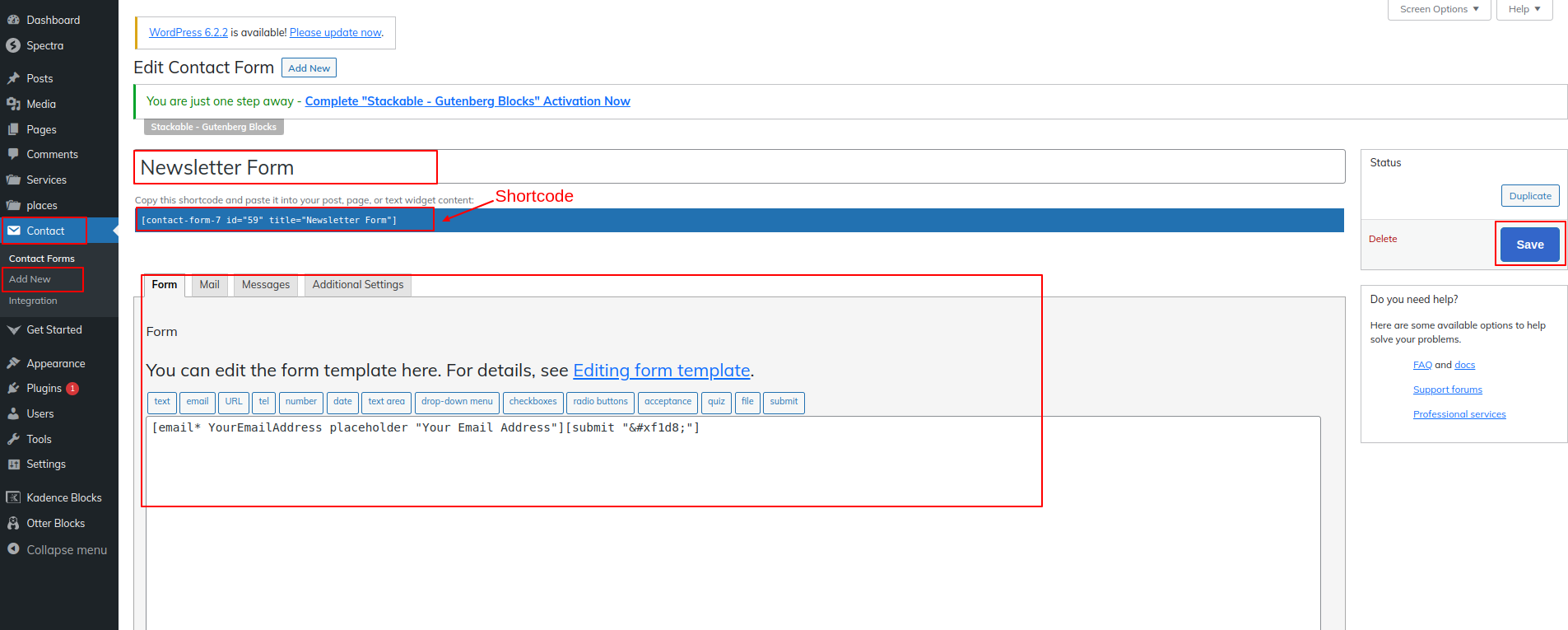
Go to the Dashboard Contact Add New.
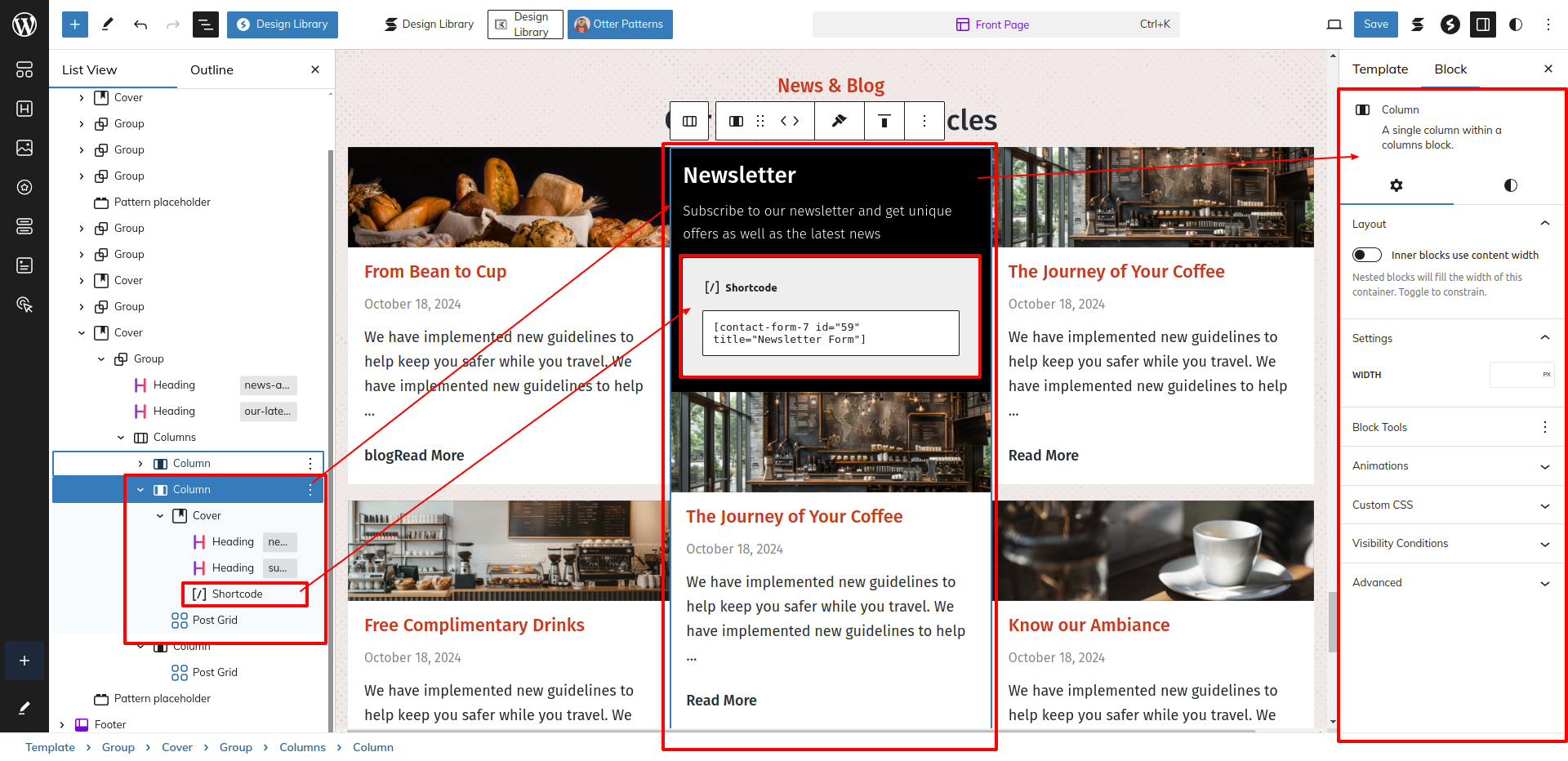
Using the contact form 7 plugin, I built a shortcode for the Newsletter Form section and then used the shortcode block to enter the generated shortcode.
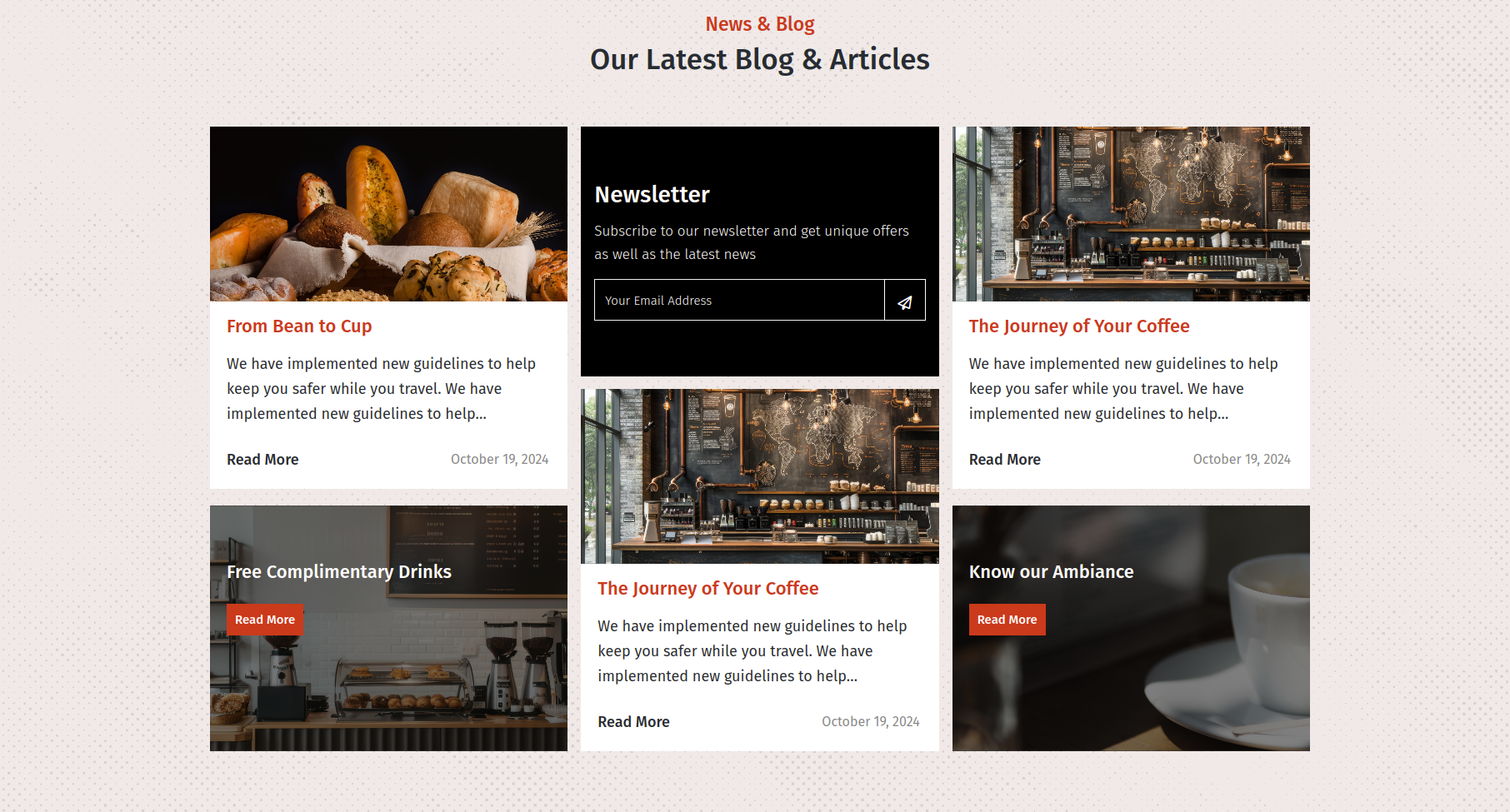
This is how you may set up and add the News & Blog section.
INNER PAGES
SETUP BLOG PAGE
Set up the Blog Page by following the steps mentioned below.
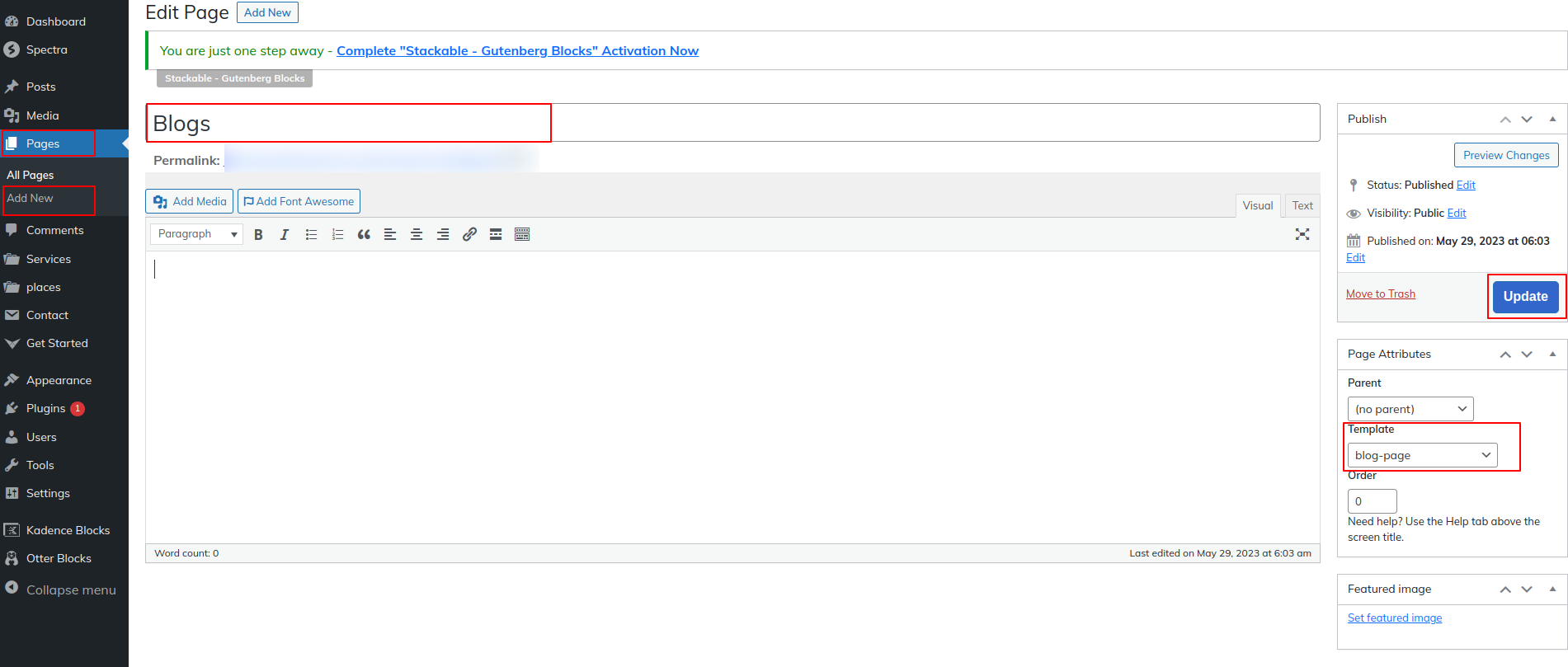
- Step 1. Go to Dashboard Page Add New
- Step 2. Add Page Name
- Step 3. On the right side of the page, select blog-page template
- Step 4. Click the Update button
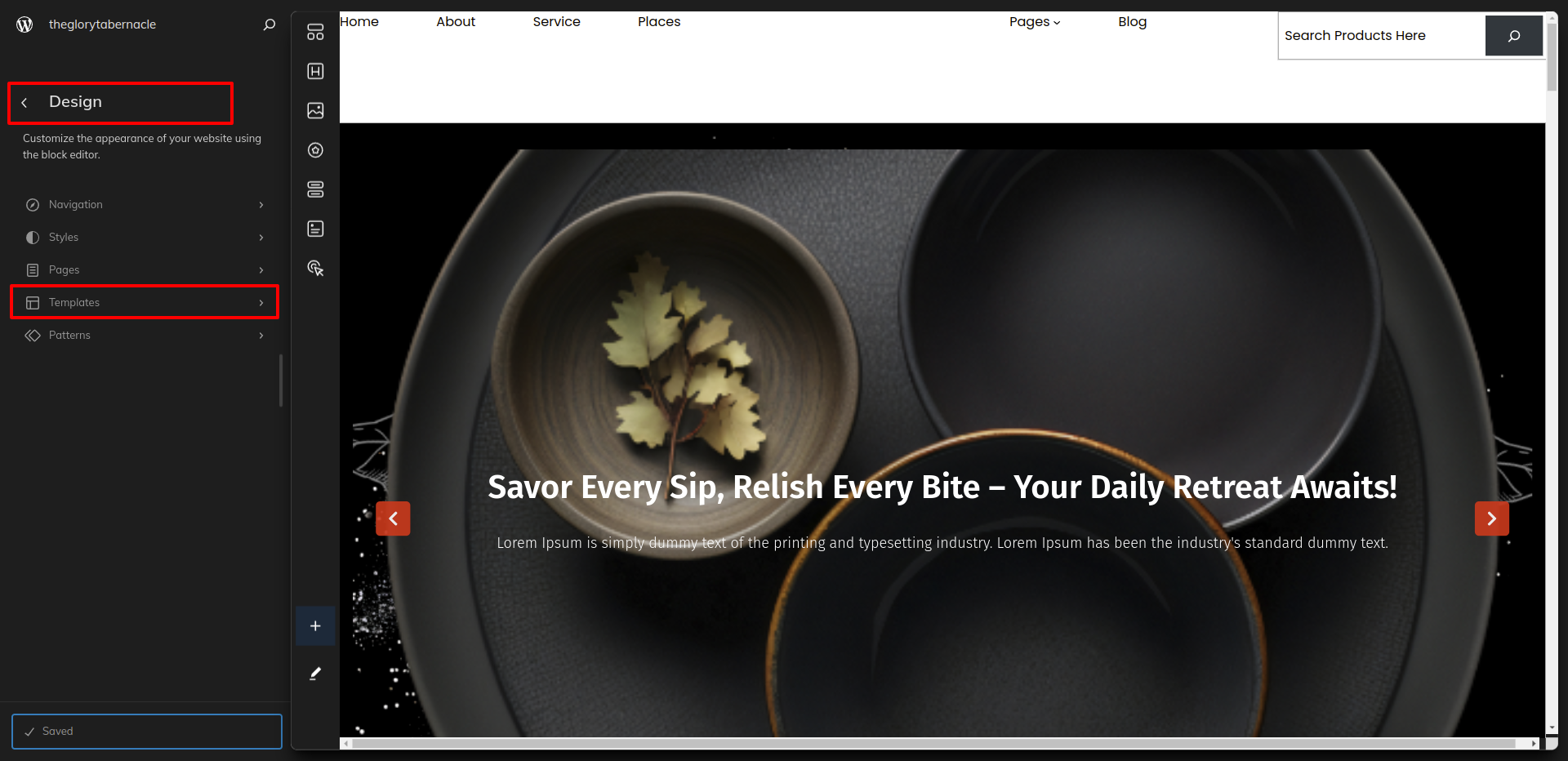
Go to the Dashboard Appearance Editor.
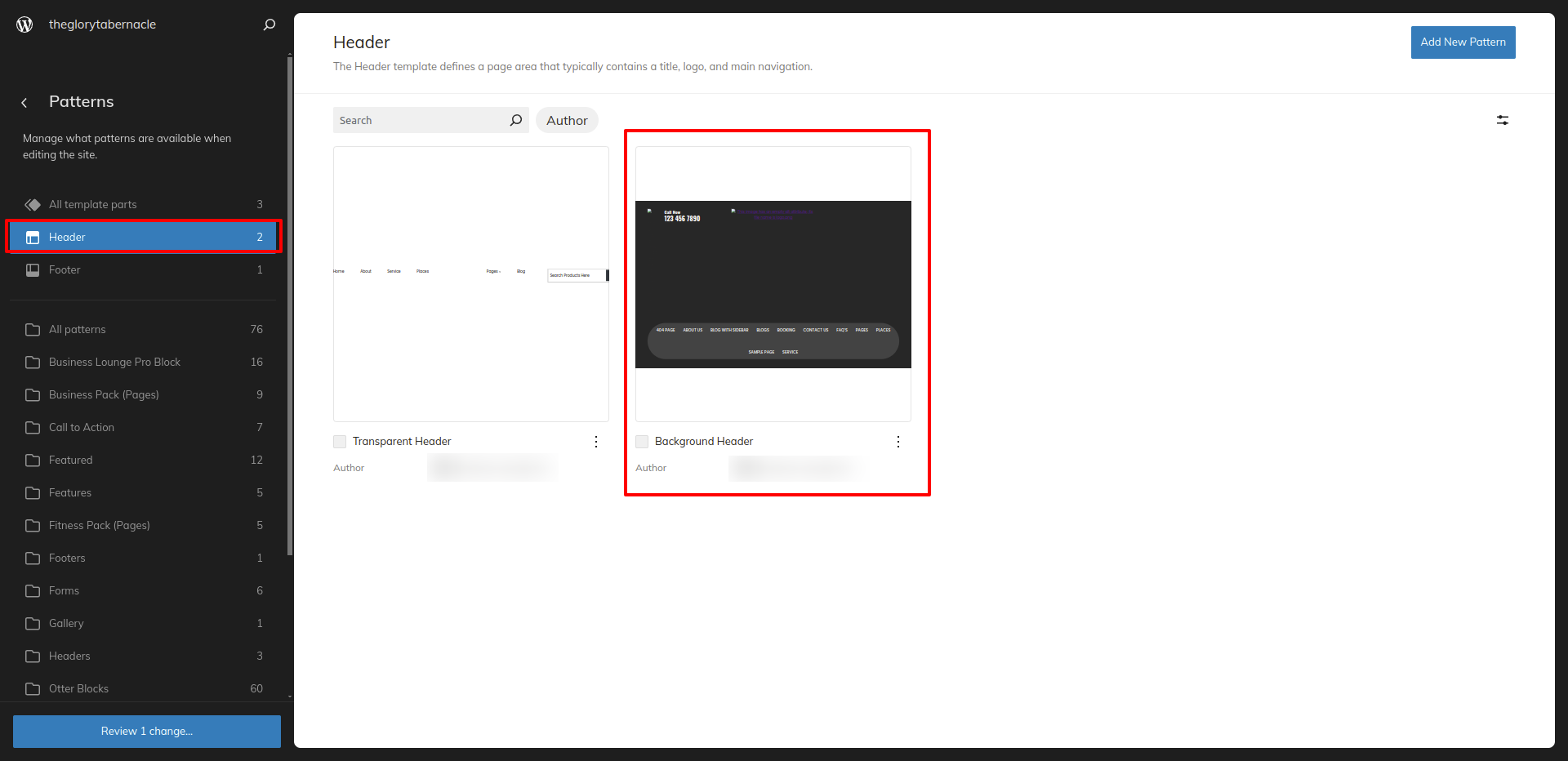
Click on "Template" as indicated in the screenshot below.
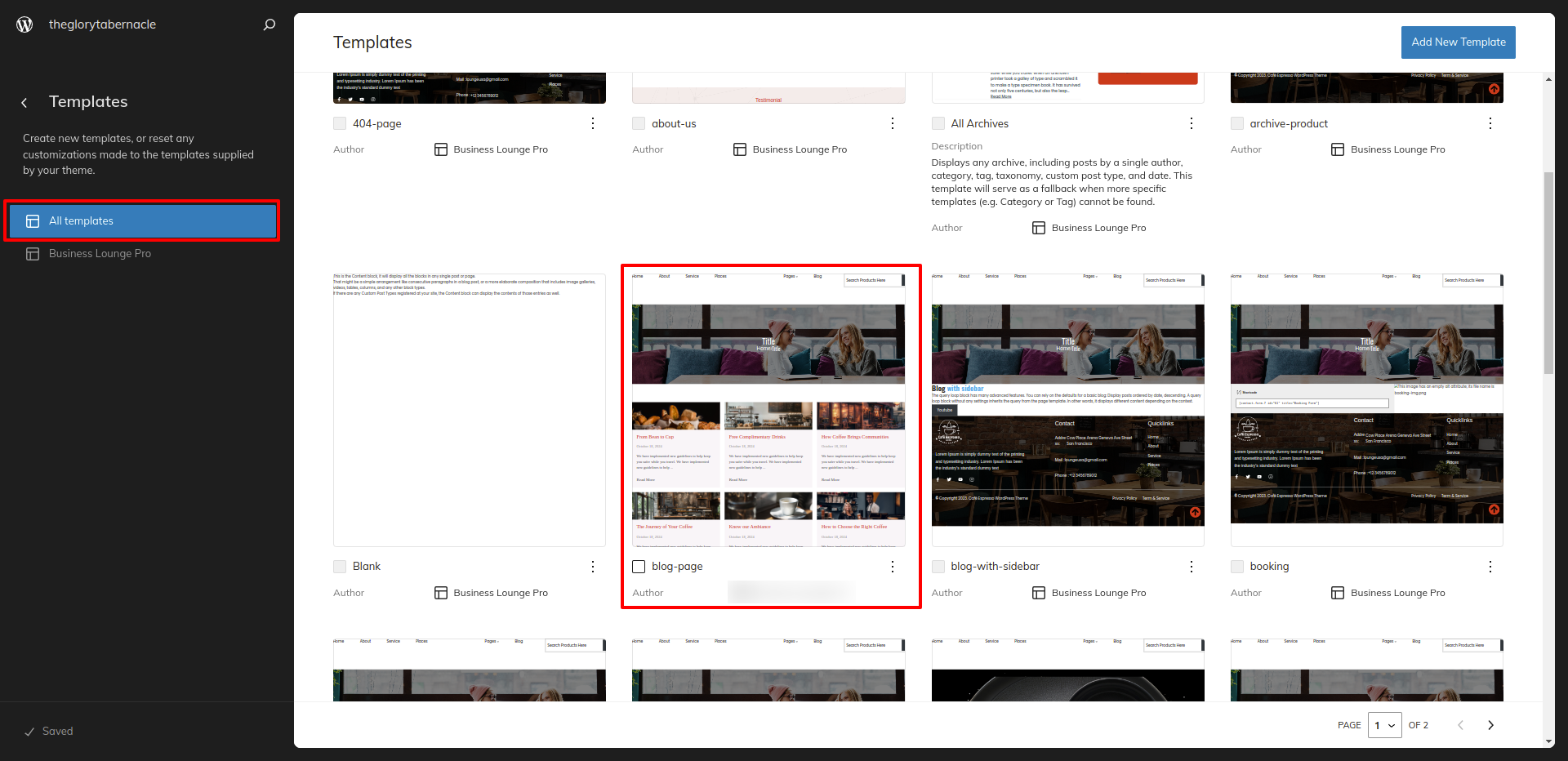
After that, a sidebar will appear now, as seen in the screenshot below, pick "blog-page" from the dropdown.
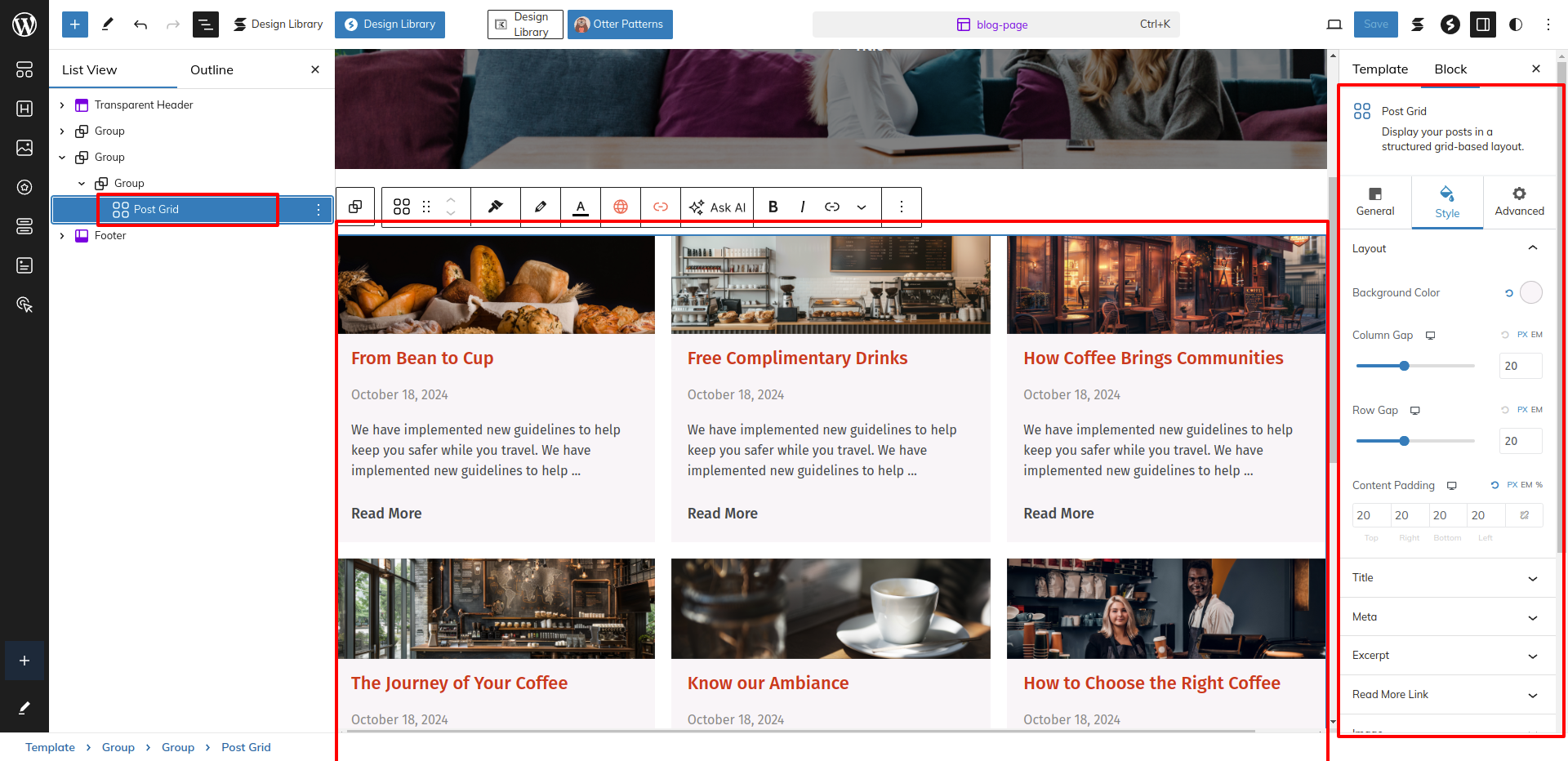
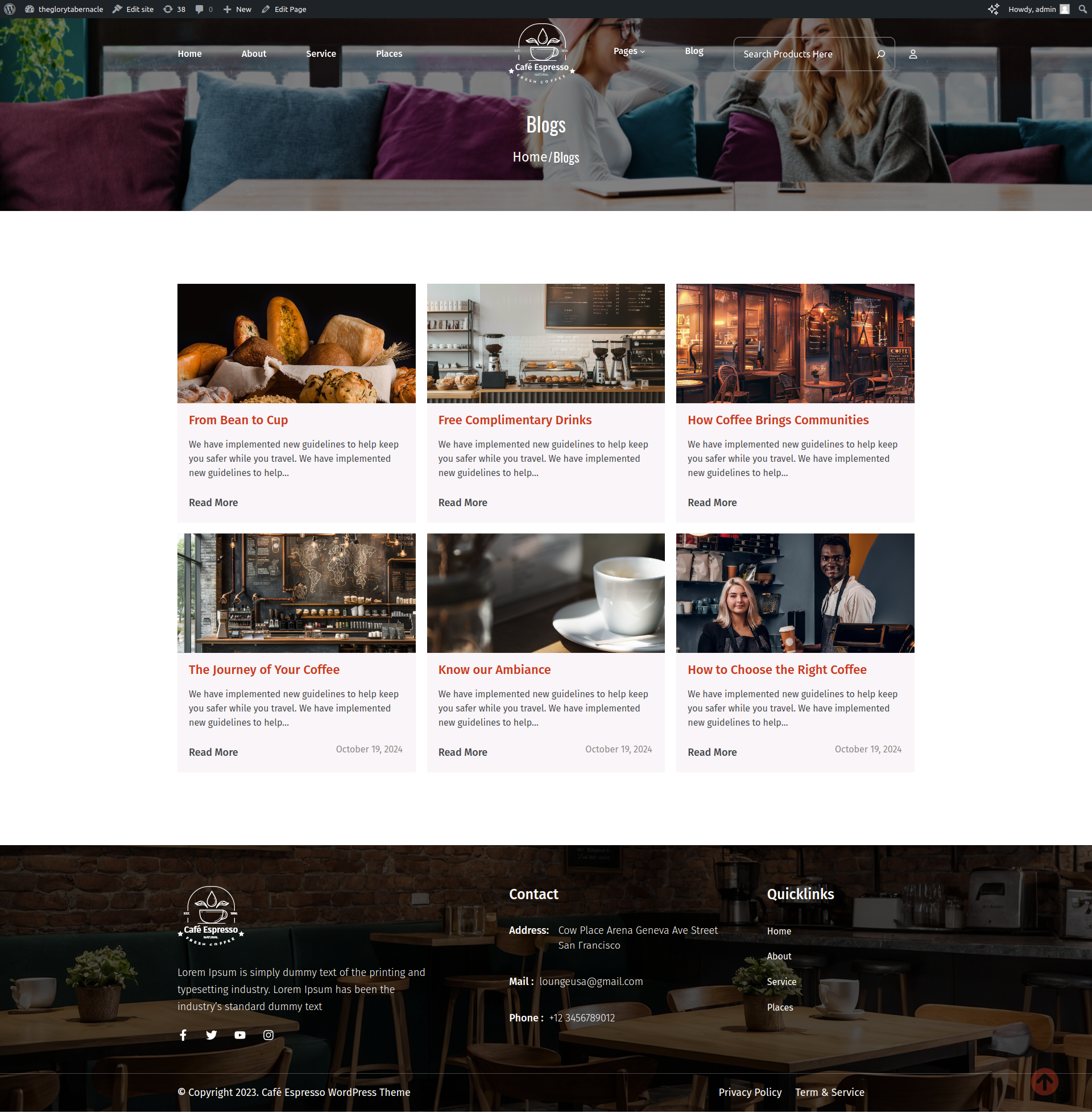
This is how you may set up and add the Blog Page.
SETUP SERVICE PAGE
Set up the Service Page by following the steps mentioned below.
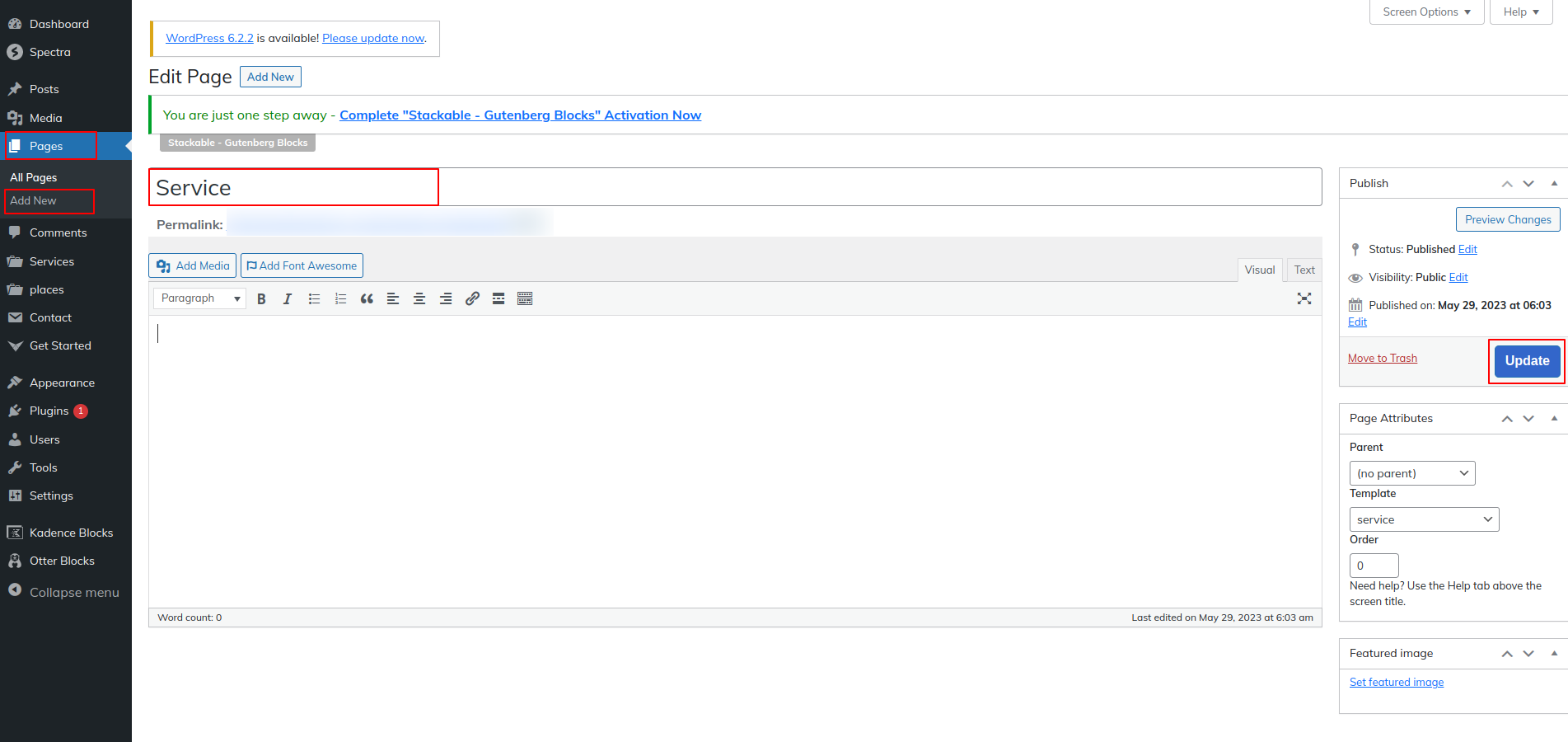
- Step 1. Go to Dashboard Page Add New
- Step 2. Add Page Name
- Step 3. On the right side of the page, select service template
- Step 4. Click the Update button
Go to the Dashboard Services Add New.
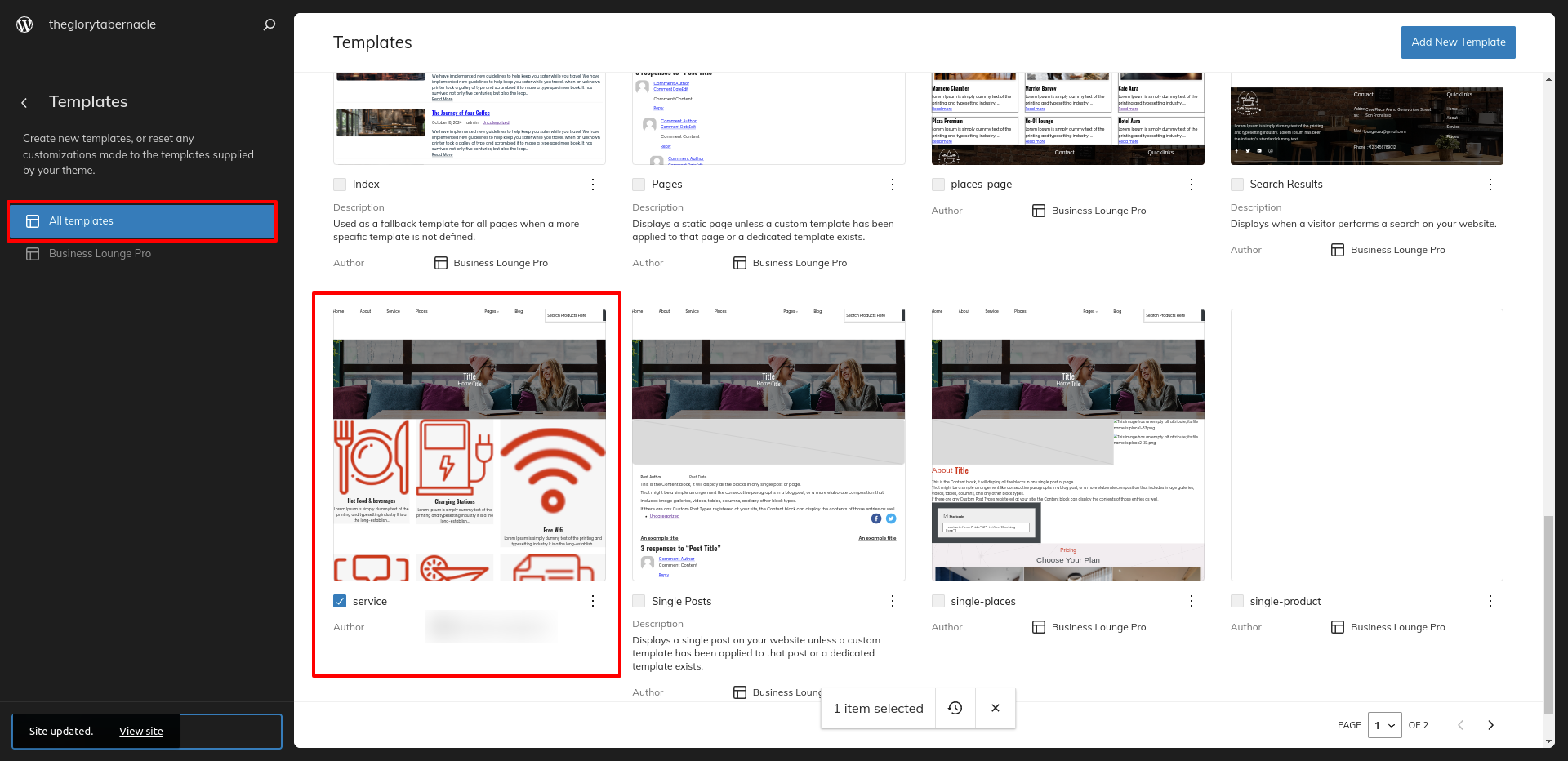
Go to the Dashboard Appearance Editor.
Click on "Template" as indicated in the screenshot below.
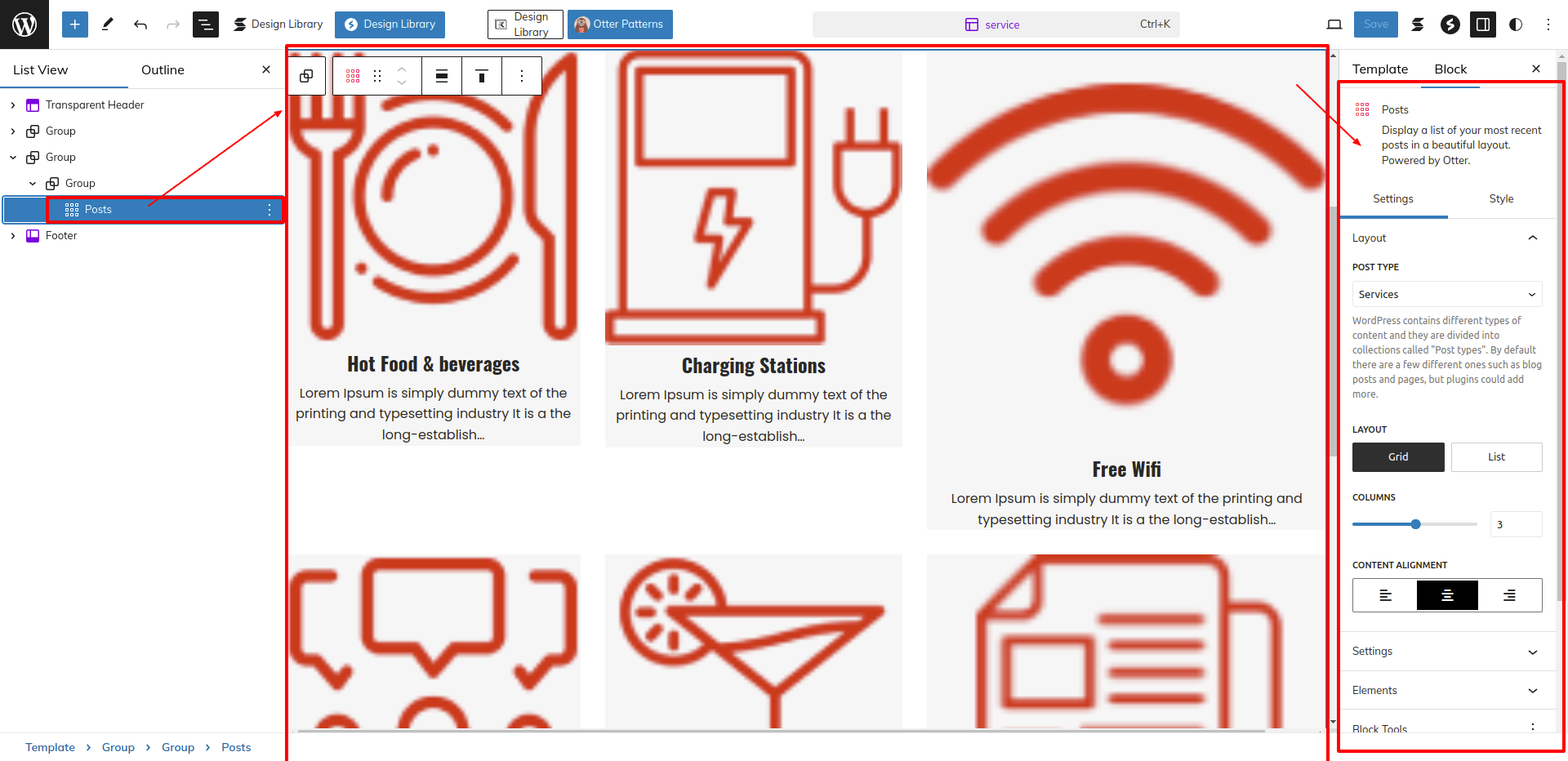
After that, a sidebar will appear now, as seen in the screenshot below, pick "service" from the dropdown.
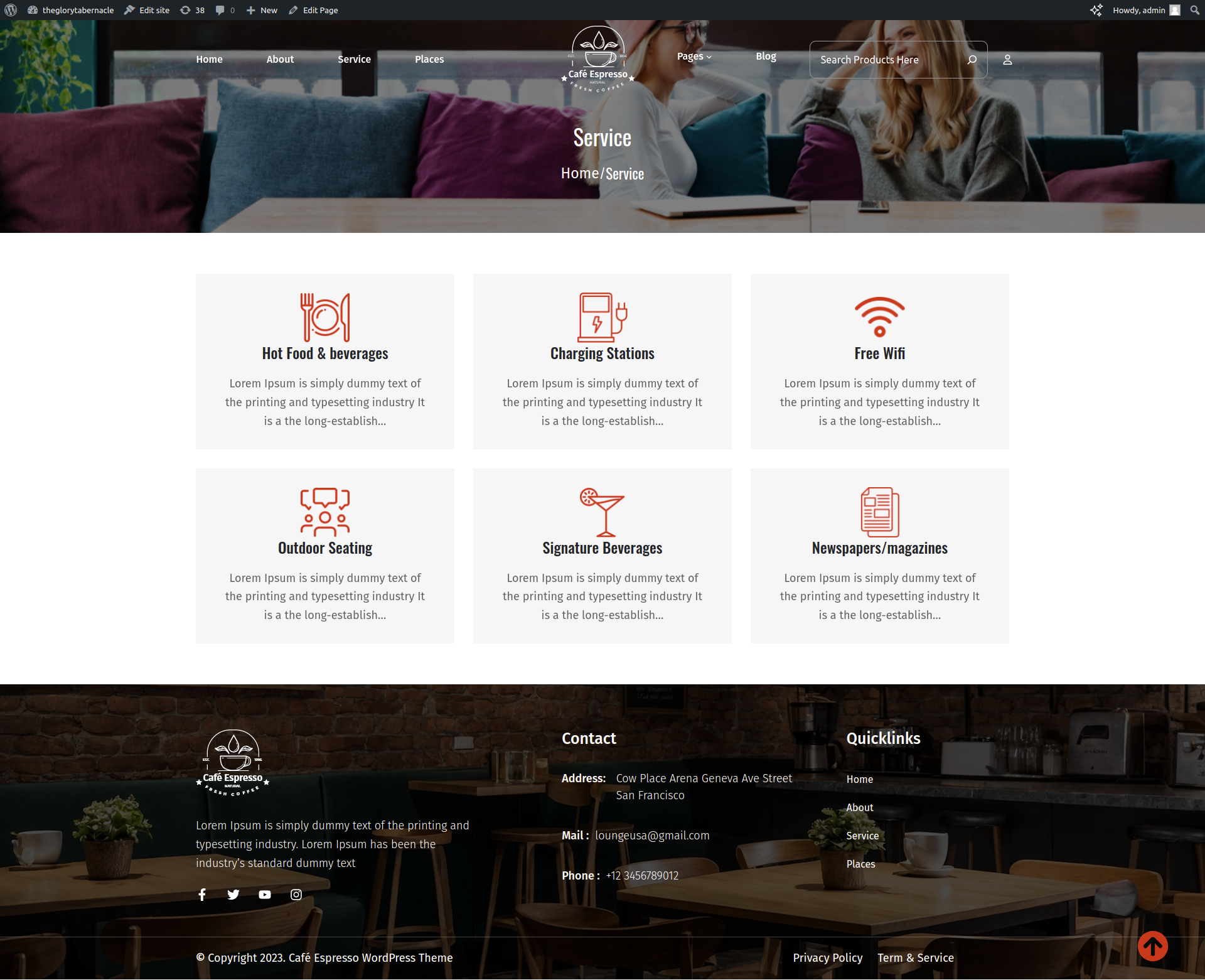
This is how you may set up and add the Service Page.
SETUP CONTACT US PAGE
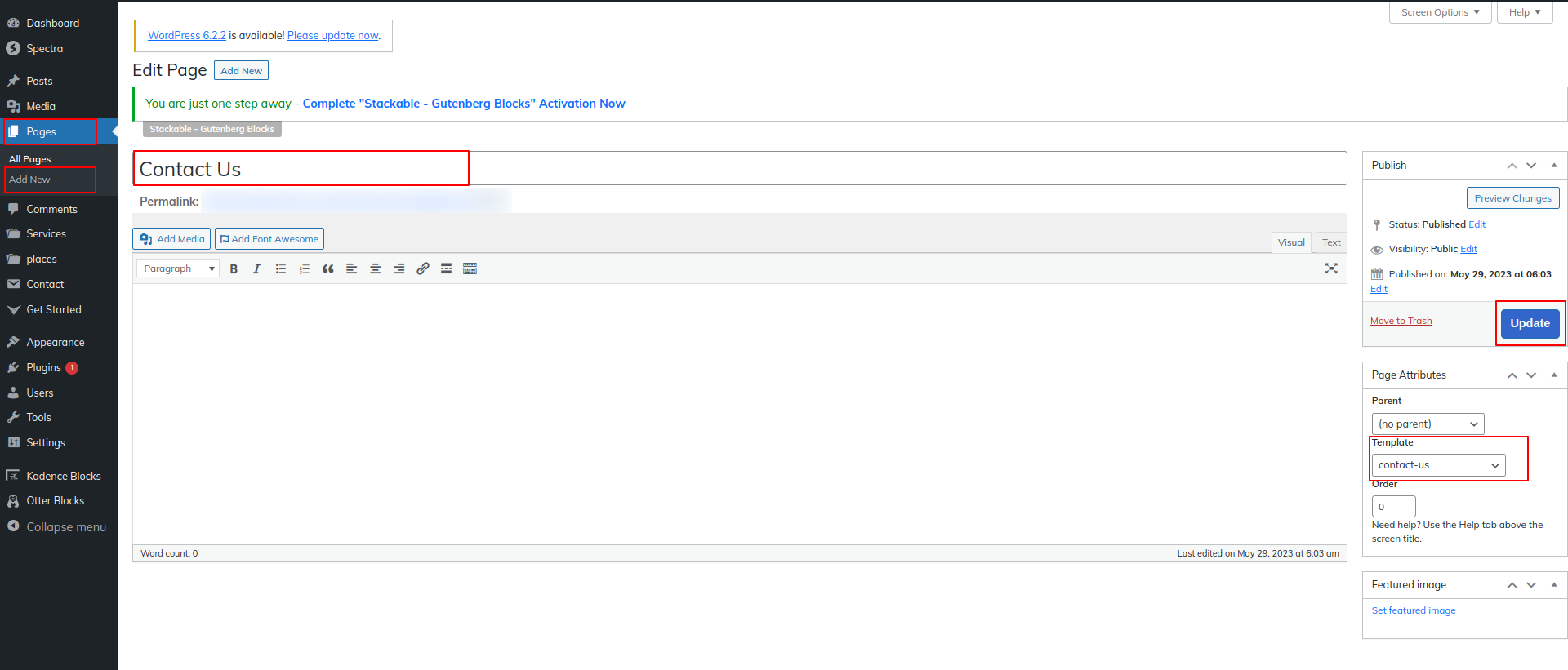
Set up the Contact Us Page by following the steps mentioned below.
- Step 1. Go to Dashboard Page Add New
- Step 2. Add Page Name
- Step 3. On the right side of the page, select contact-us template
- Step 4. Click the Update button
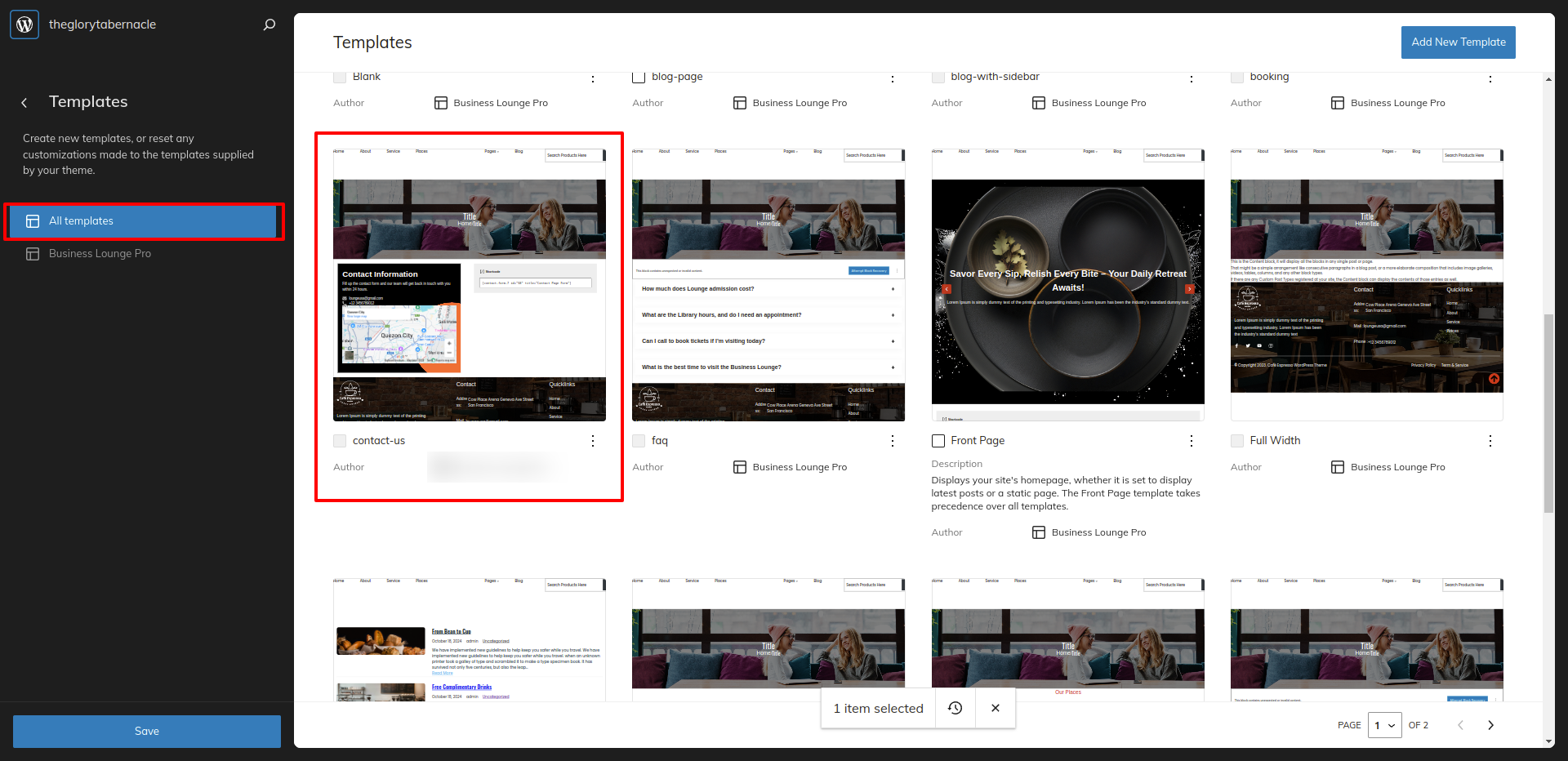
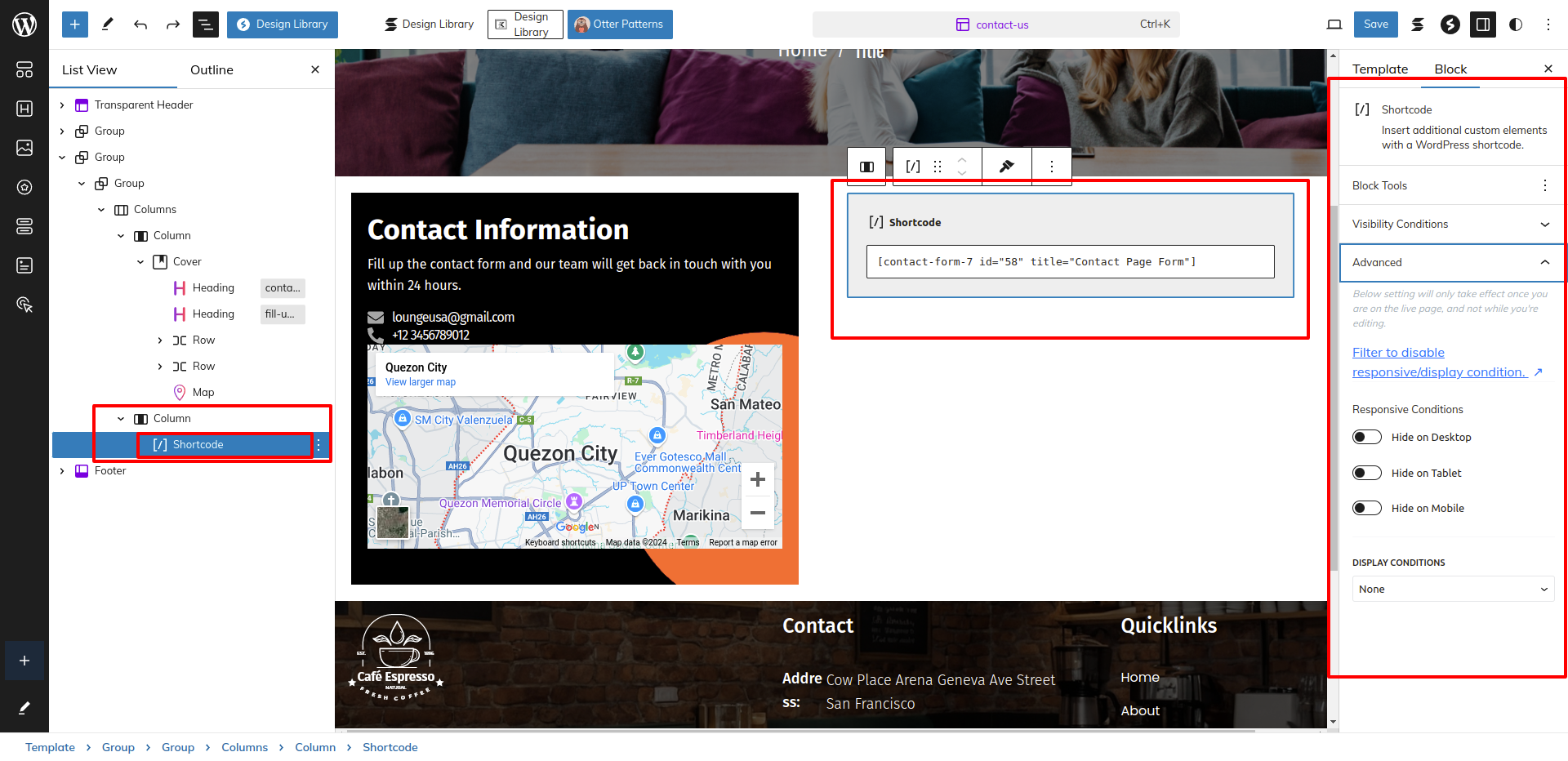
Go to the Dashboard Appearance Editor.
Click on "Template" as indicated in the screenshot below
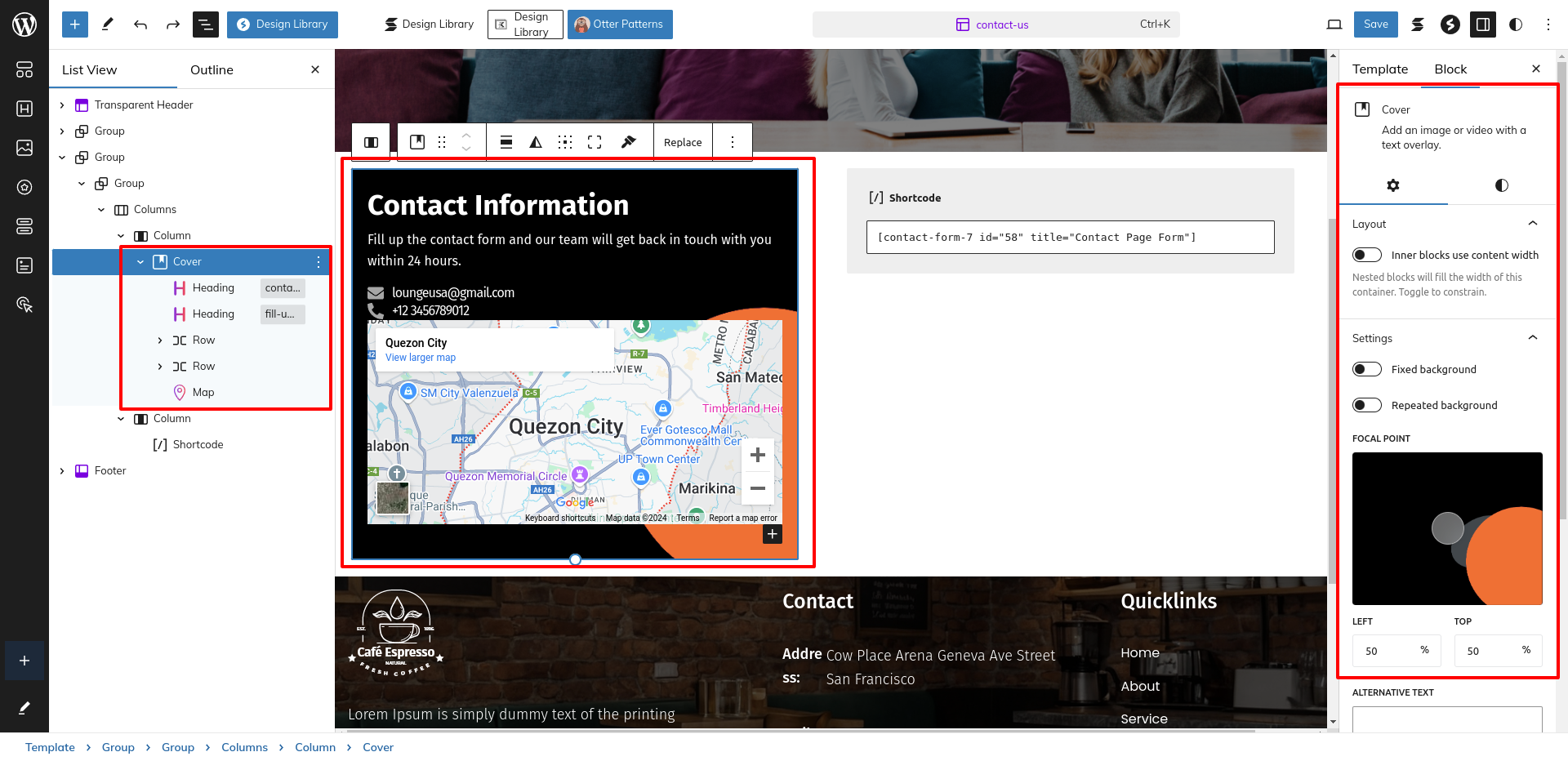
After that, a sidebar will appear now, as seen in the screenshot below, pick "contact-us" from the dropdown.
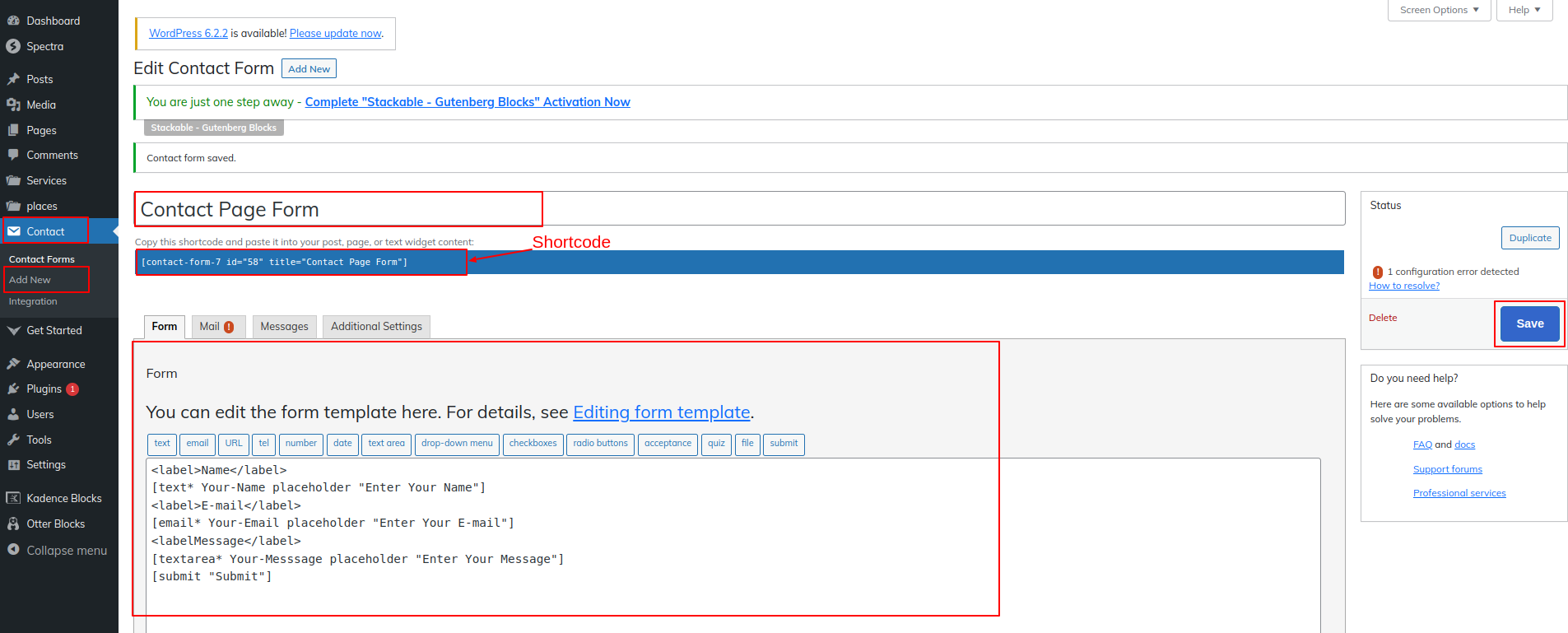
Created a Contact Form in accordance with the guidelines below.
Go to the Dashboard Contact Add New.
Using the contact form 7 plugin, I built a shortcode for the Contact Us Page Form and then used the shortcode block to enter the generated shortcode.
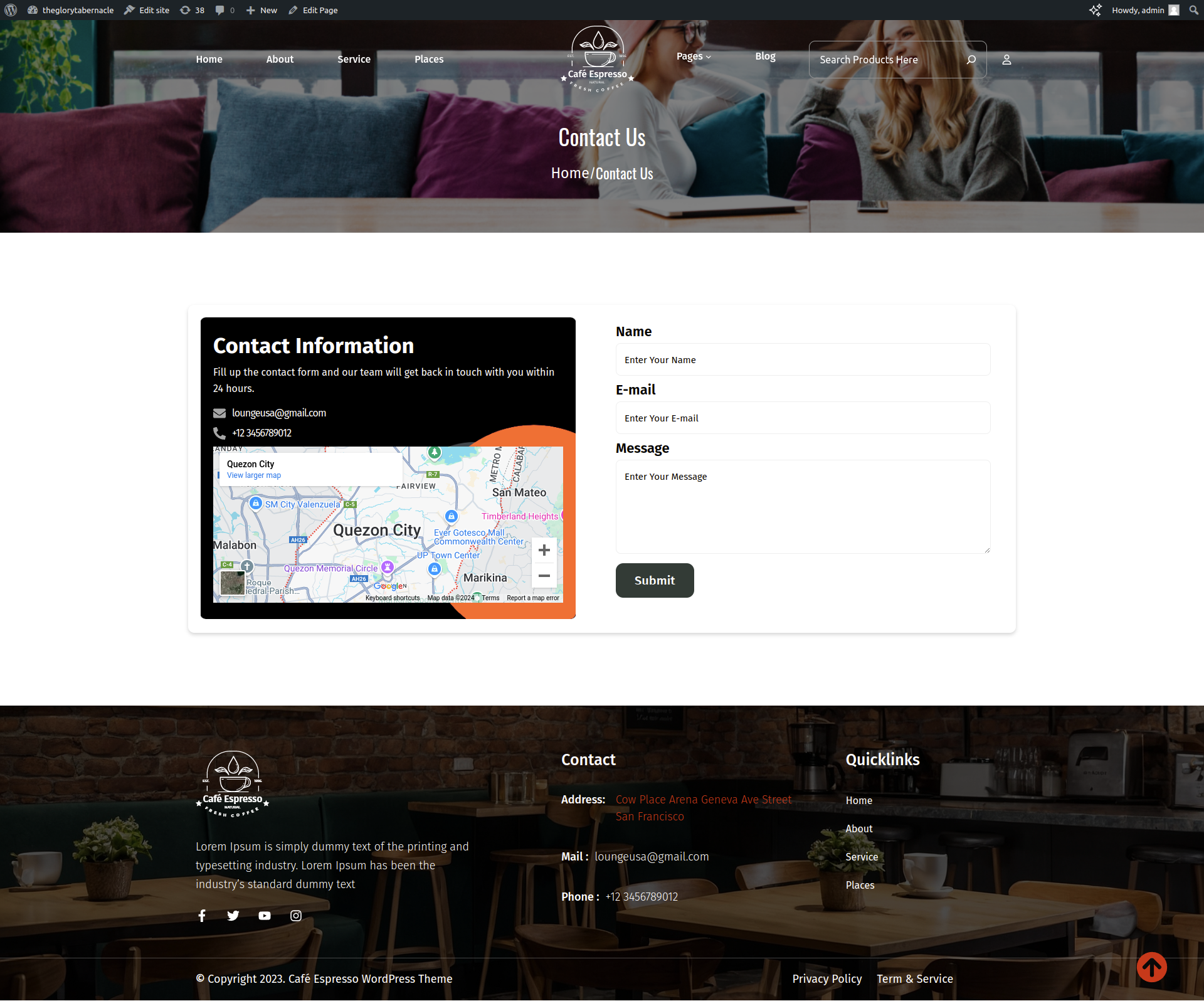
This is how you may set up and add the Contact Us Page.