THEME IMPLEMENTATION
HOW TO SET UP HOMEPAGE
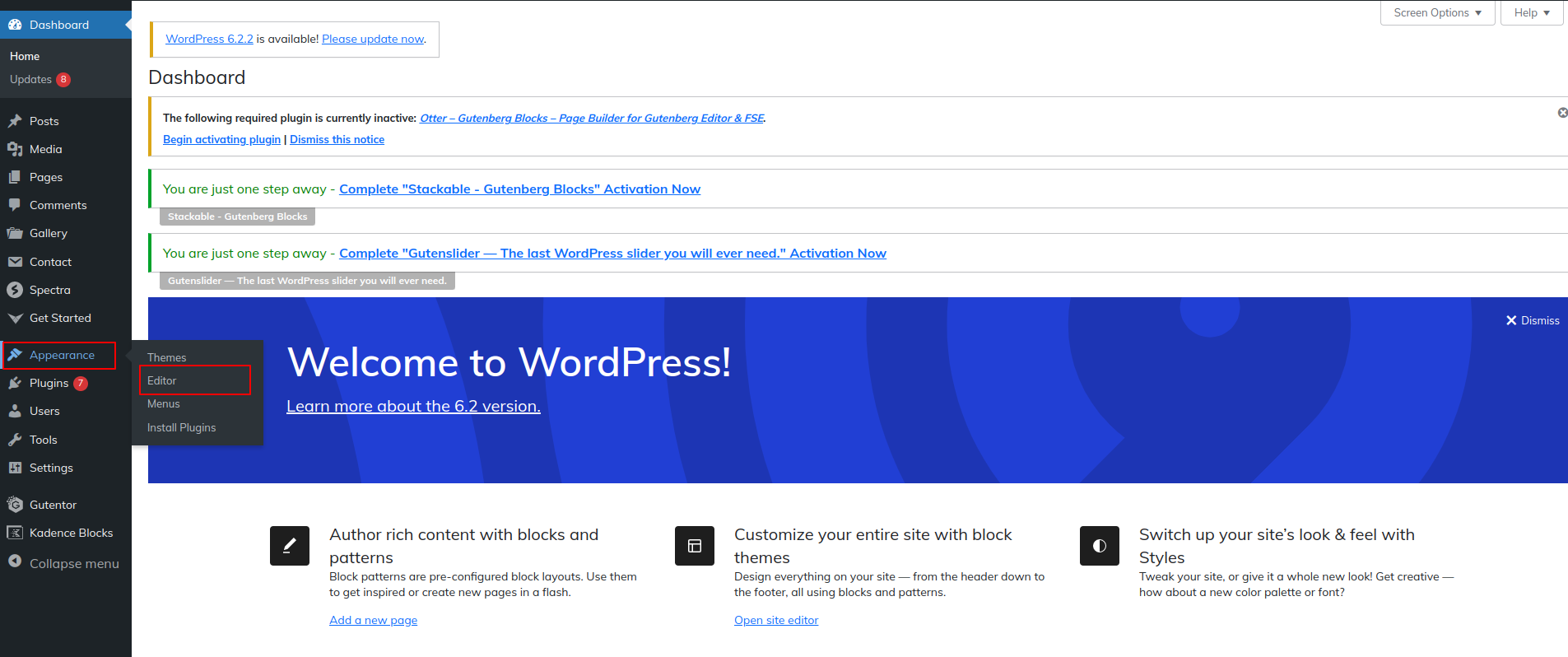
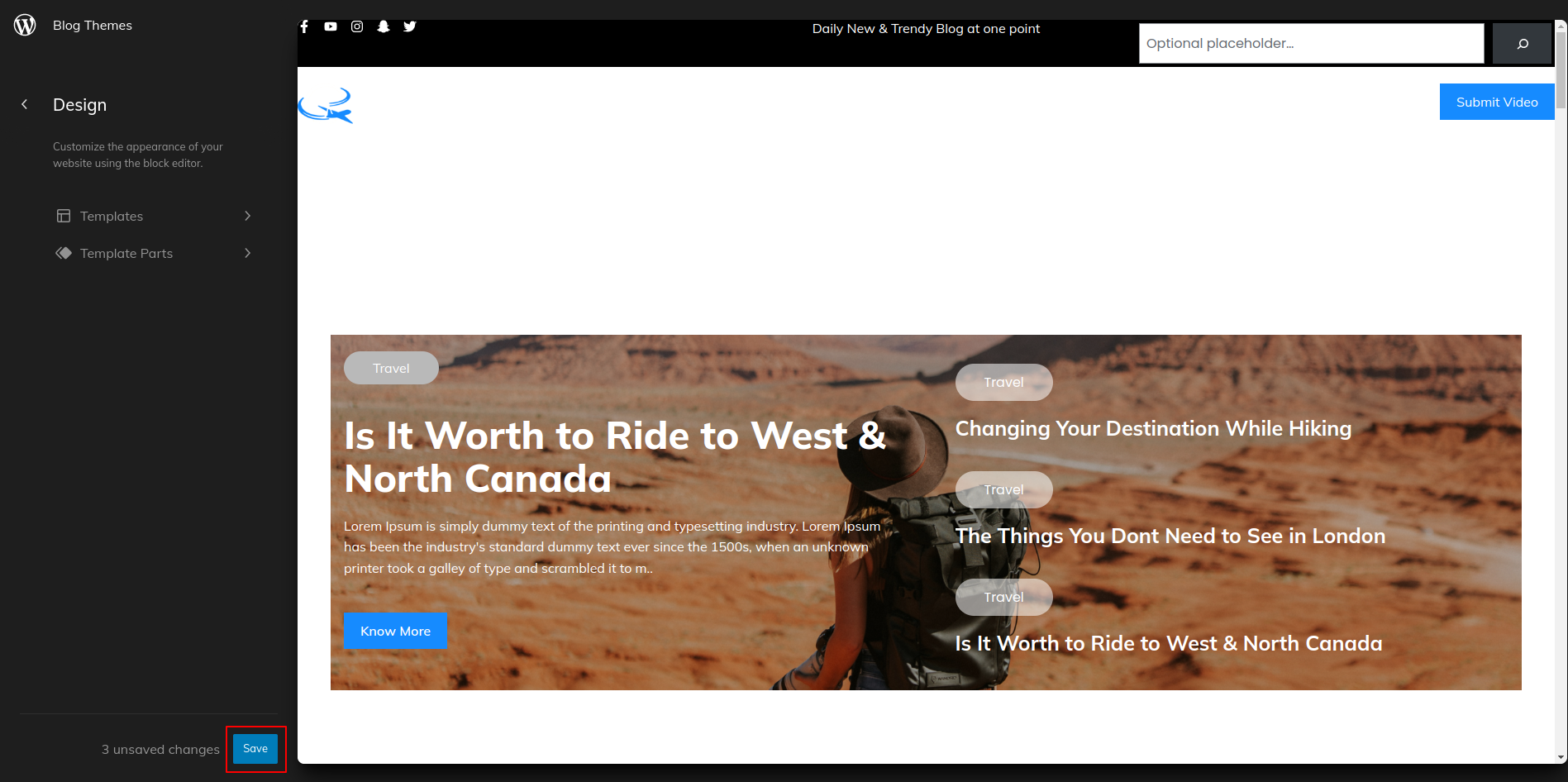
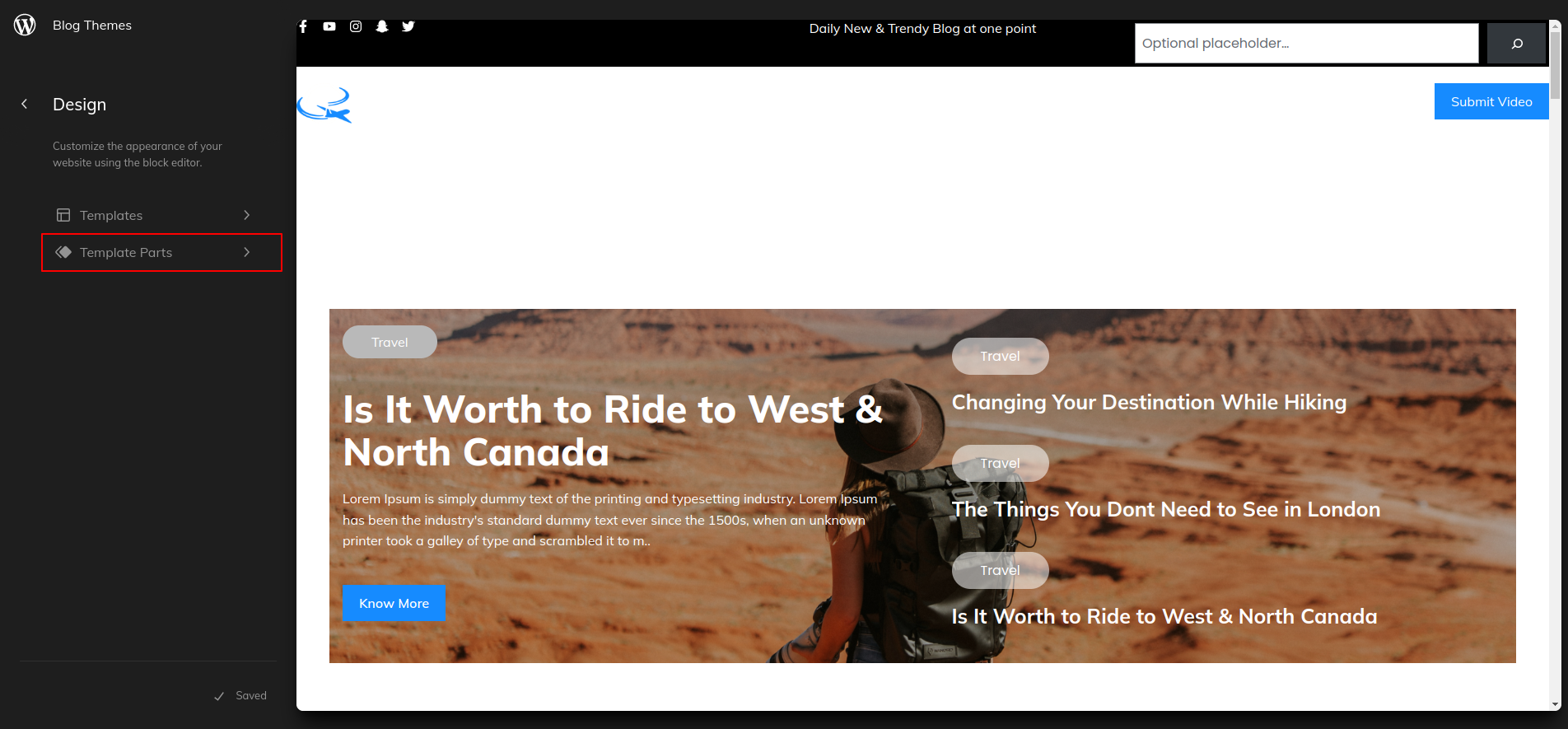
Go to the Dashboard Appearance Editor.
HOW TO INCLUDE PATTERNS AND BLOCKS IN A PAGE
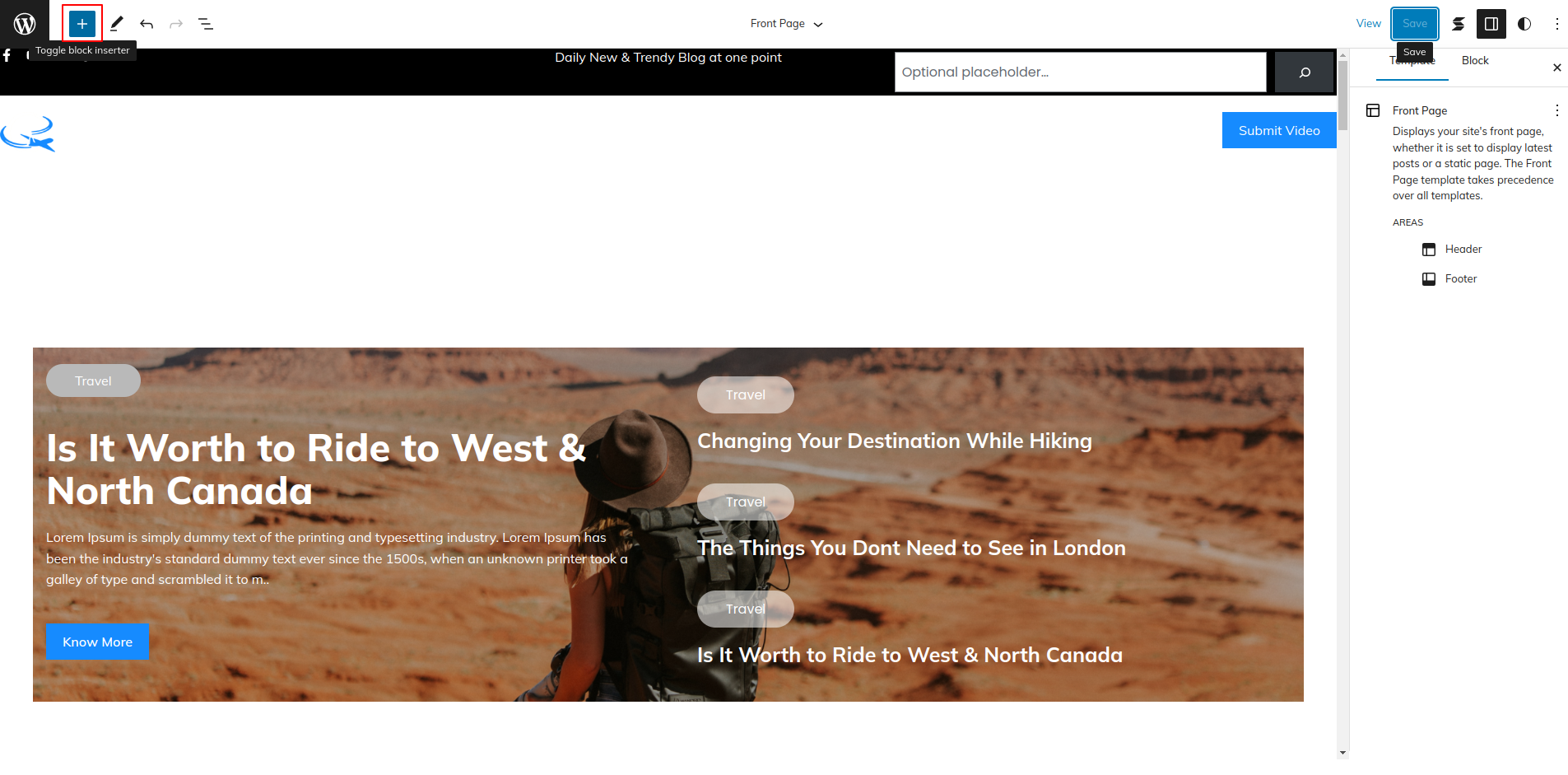
Please click the "Plus" icon as displayed in the screen below in order to add patterns and bocks.
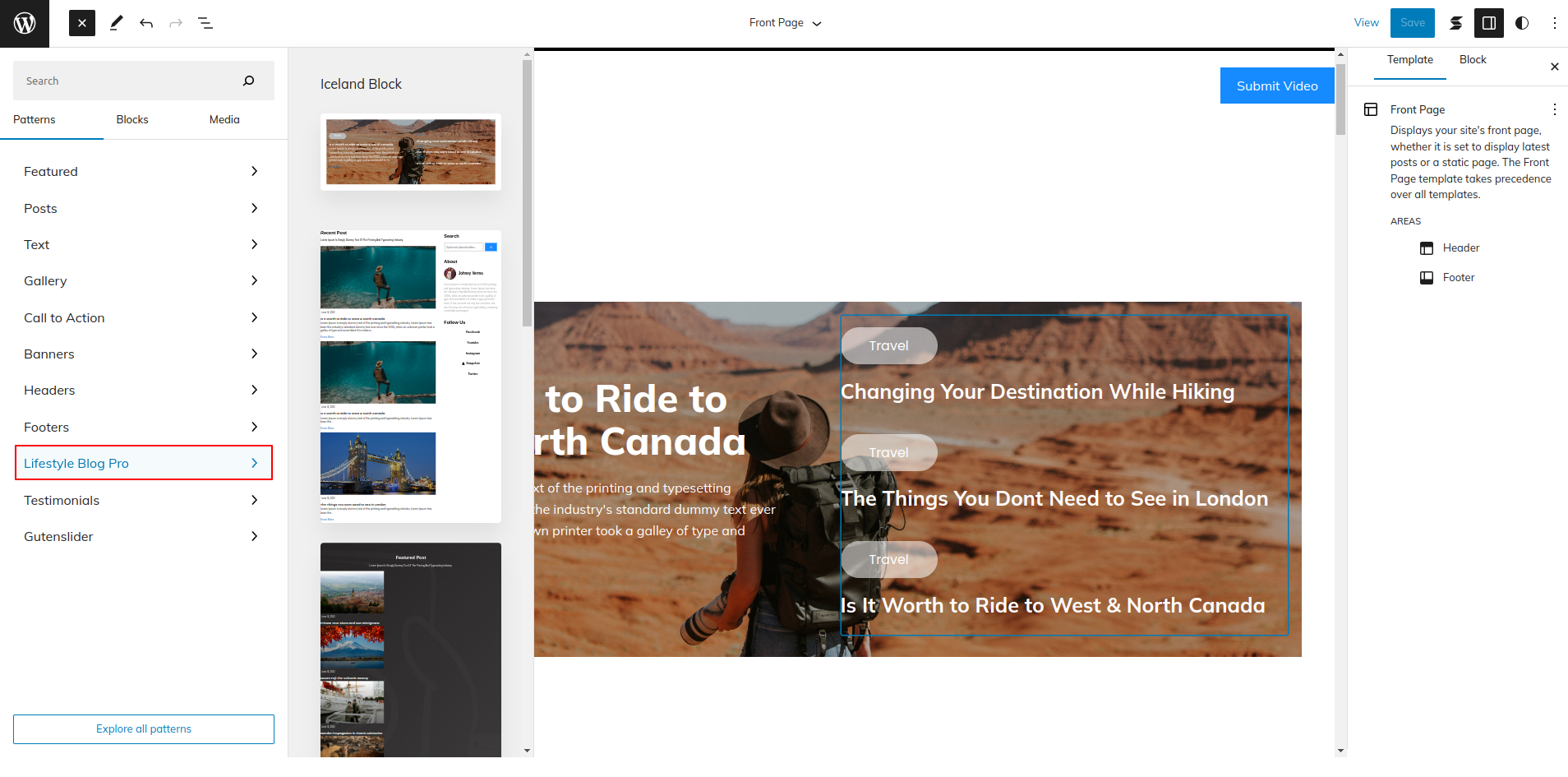
Select "Lifestyle Blog Pro" from the dropdown as displayed in the screen below once a sidebar has opened.
All of the theme patterns are now displayed here, and you may use them on any page.
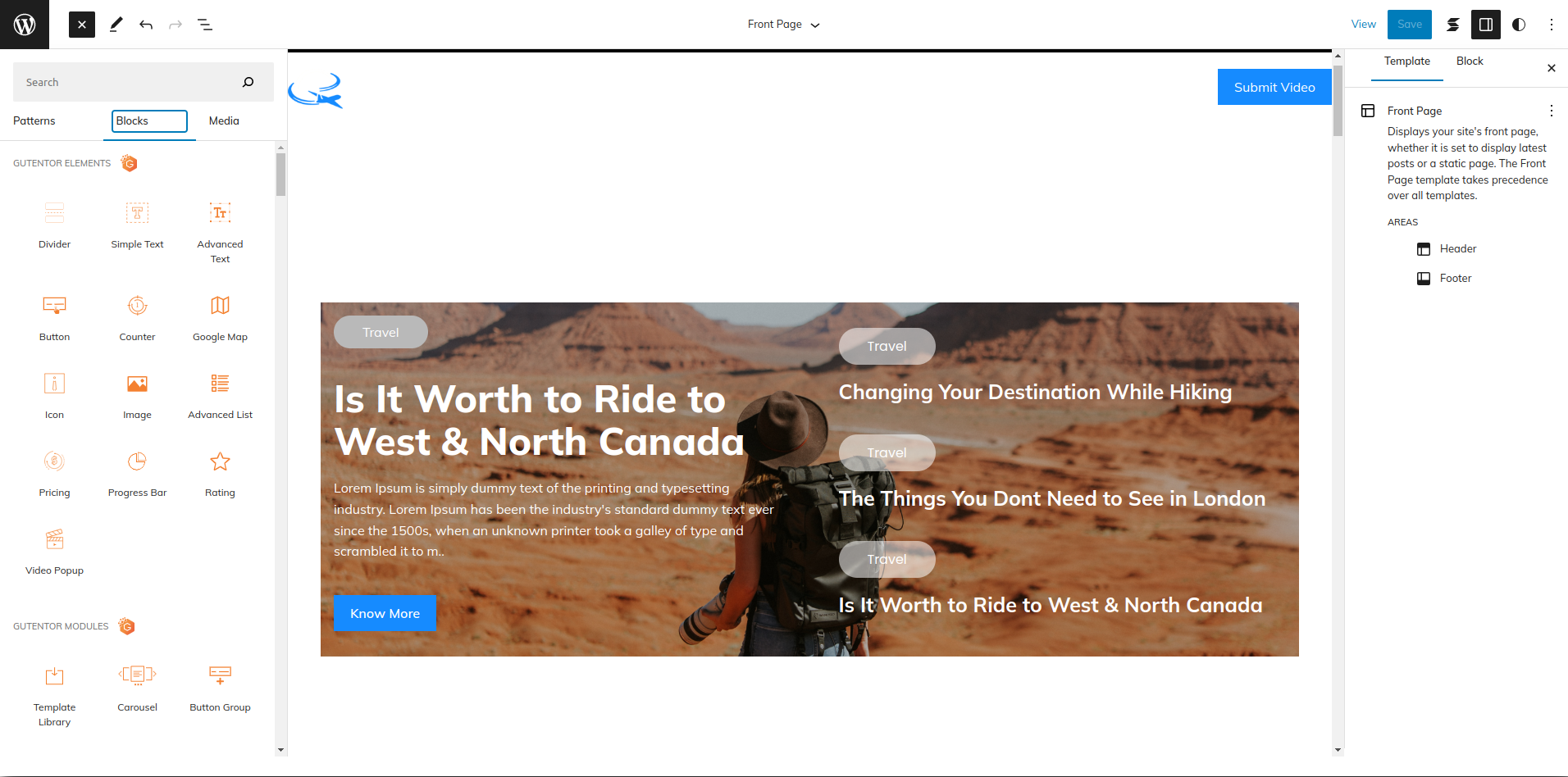
All of the blocks are now displayed here, and you may use them on any page.
Setup Slider Section
Set up the Slider Section according to the instructions below.
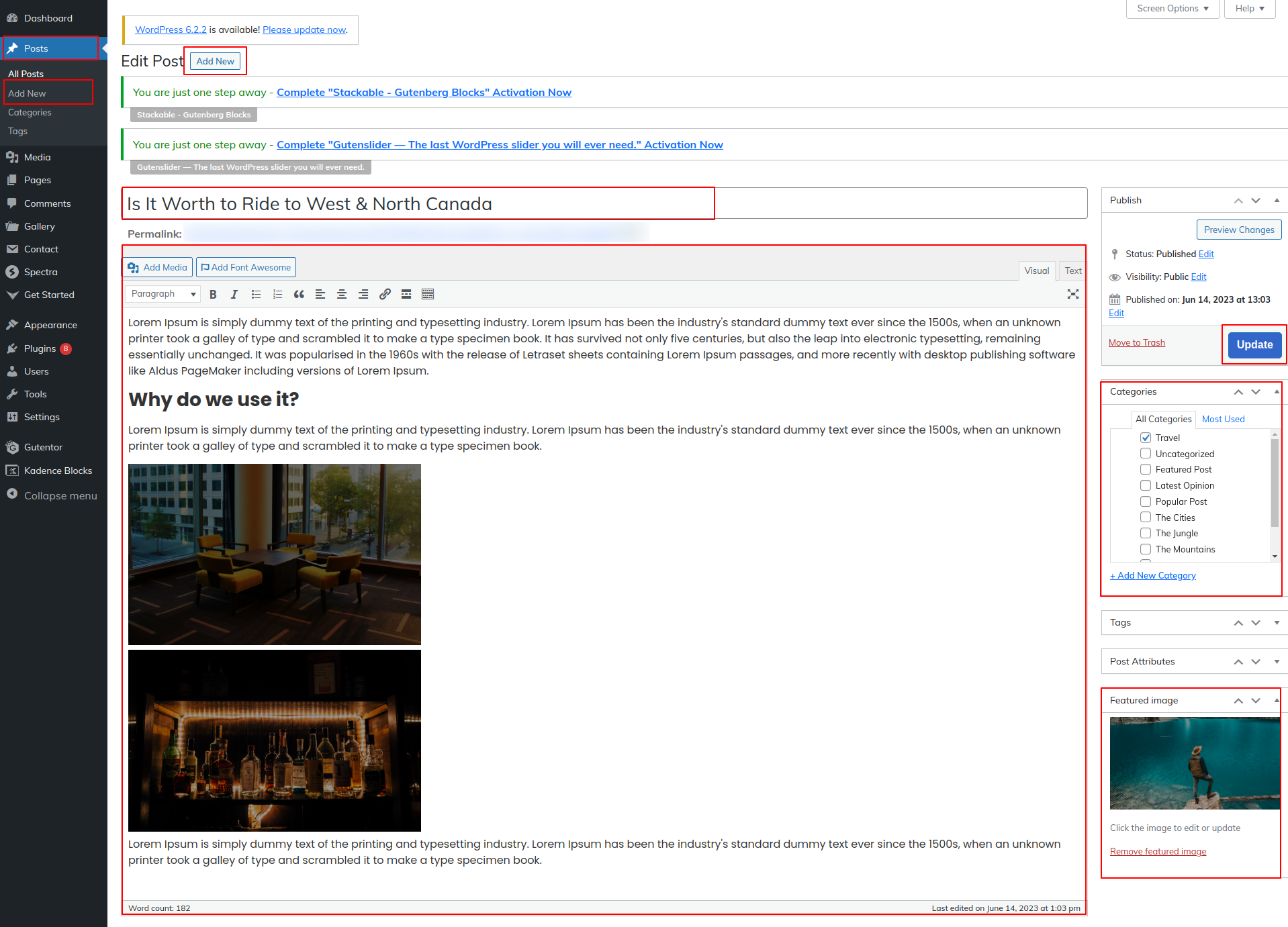
Go to the Dashboard Posts Add New.
As seen in the screenshot, enter the title, description, feature picture, and post category for the post.
Go to Dashboard Appearance Editor.
This is how you may set up and add the Slider Section.
Setup Category Section
Set up the Post Category Section according to the instructions below.
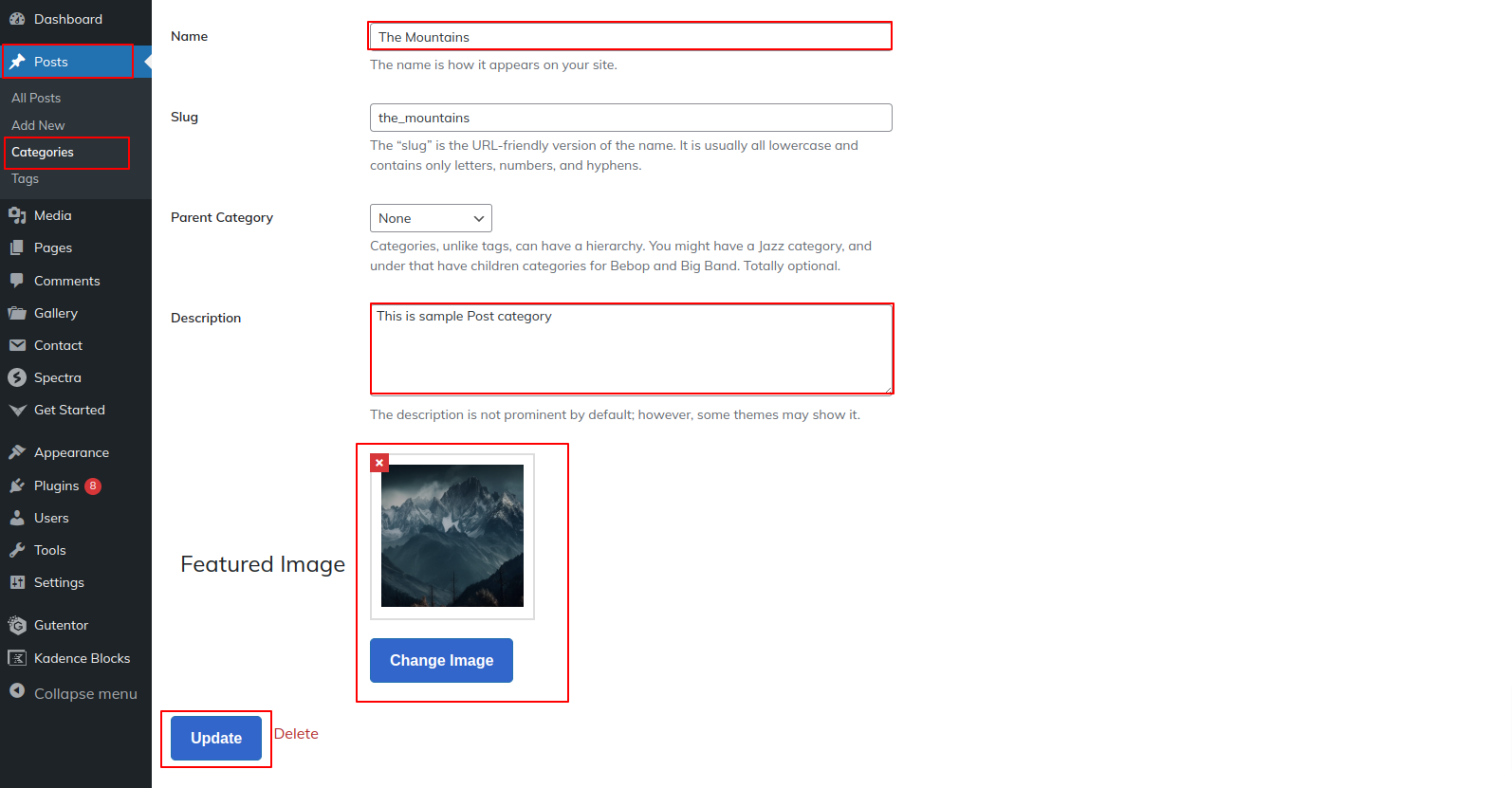
Go to the Dashboard Posts Categories Add New.
Enter the title, description, and featured image for the post category, as seen in the screenshot.
Go to Dashboard Appearance Editor.
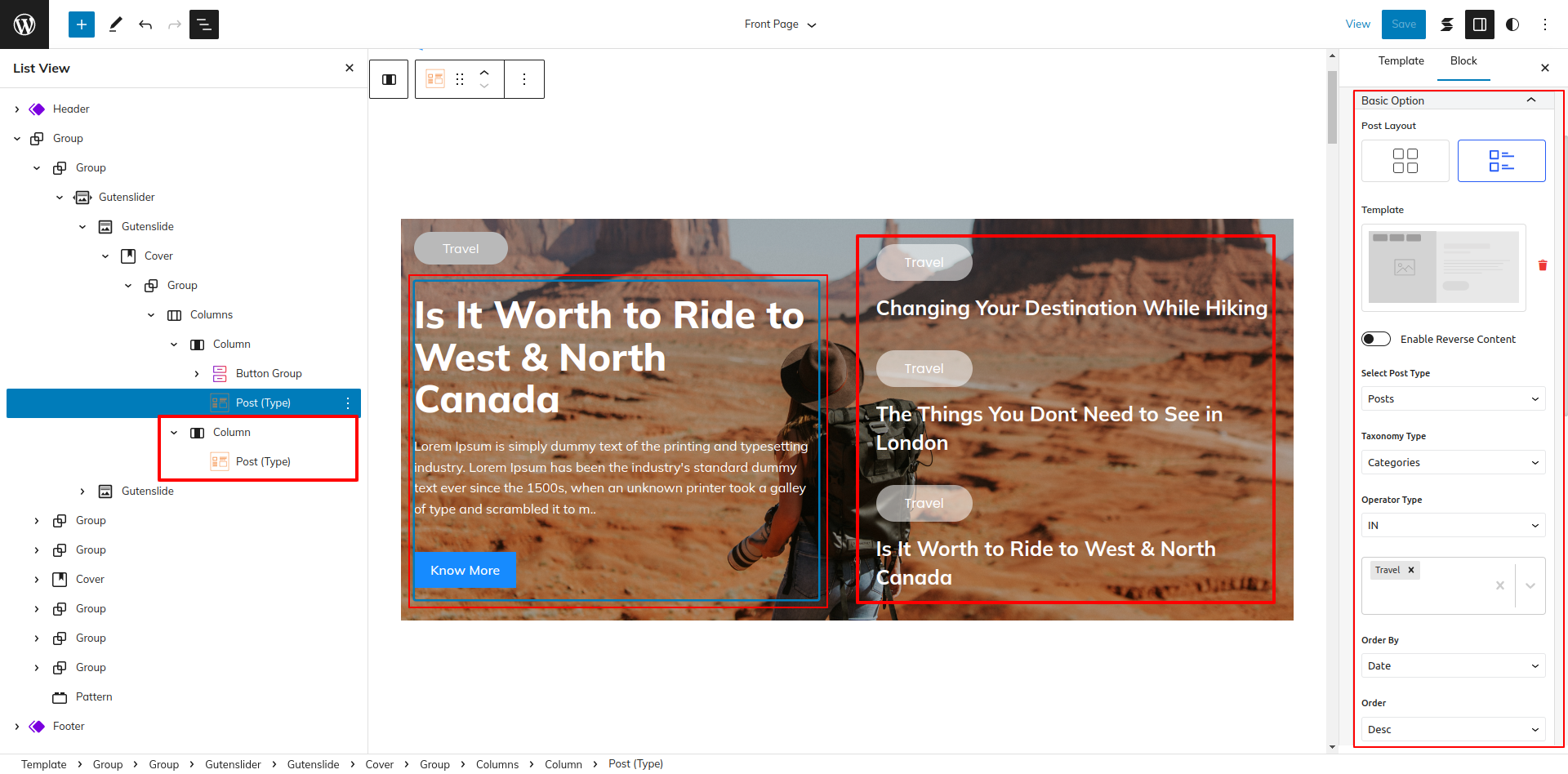
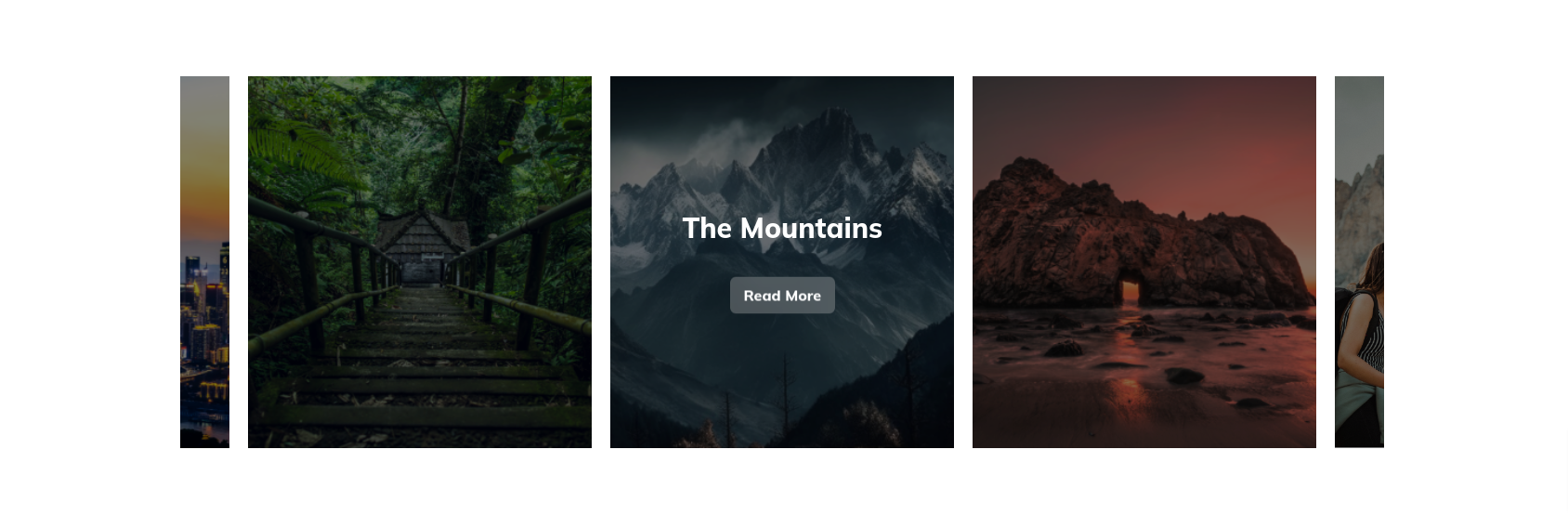
This is how you may set up and add the Post Category Section.
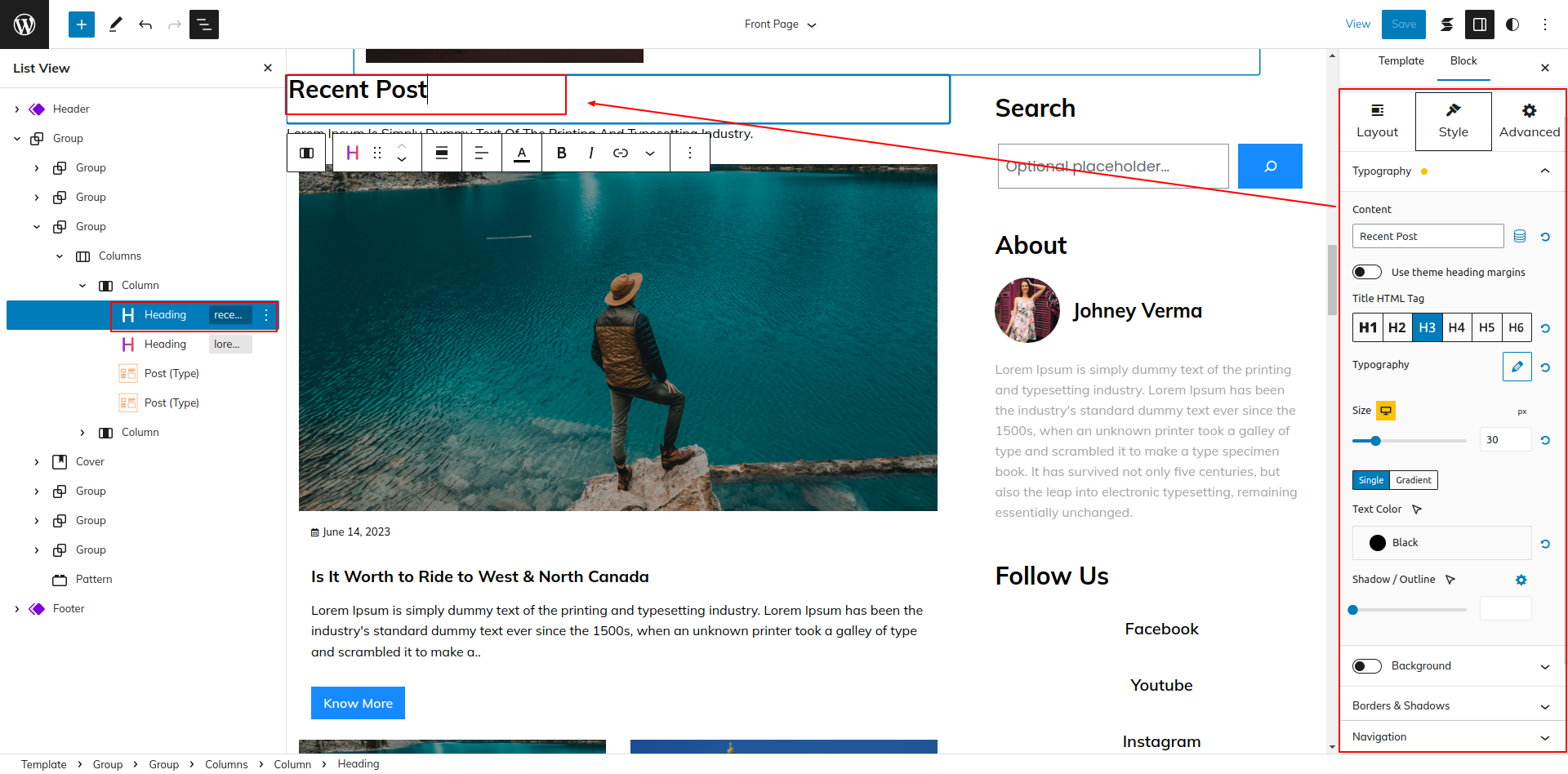
Setup Recent Post Section
Set up the Recent Post Section according to the instructions below.
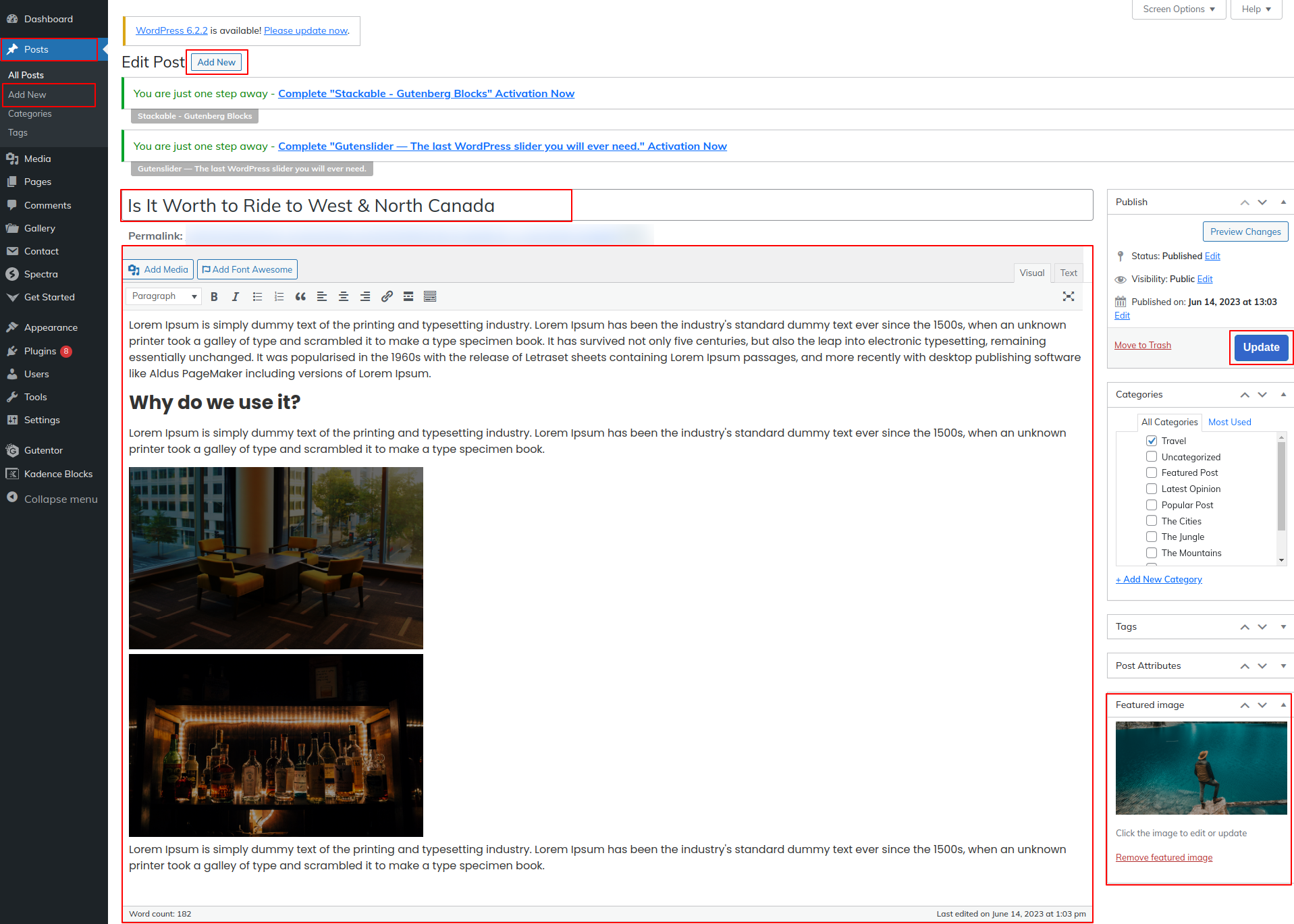
Go to the Dashboard Posts Add New.
As seen in the screenshot, enter the title, description and feature image for the post.
Go to Dashboard Appearance Editor.
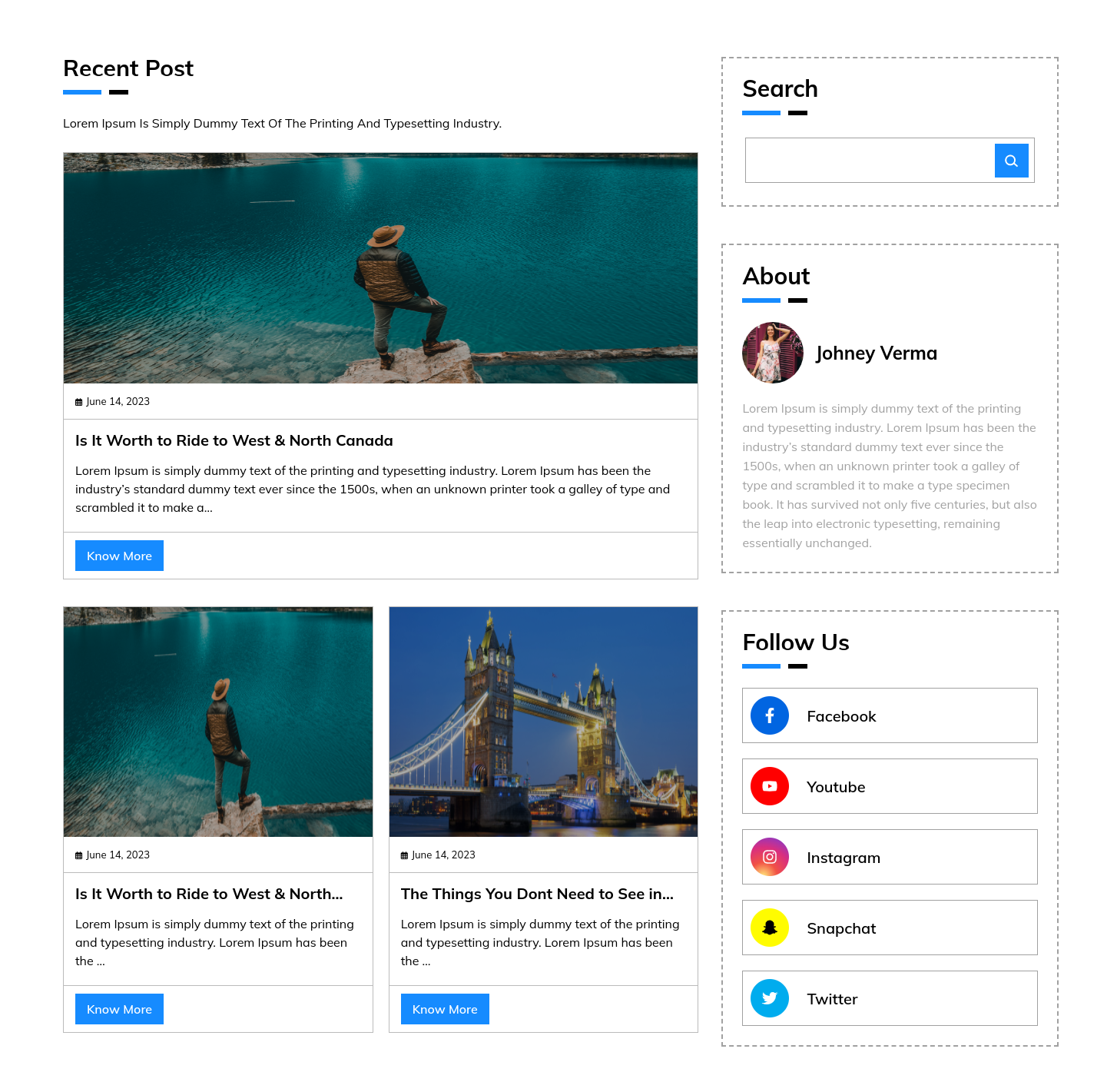
This is how you may set up and add the Recent Post Section.
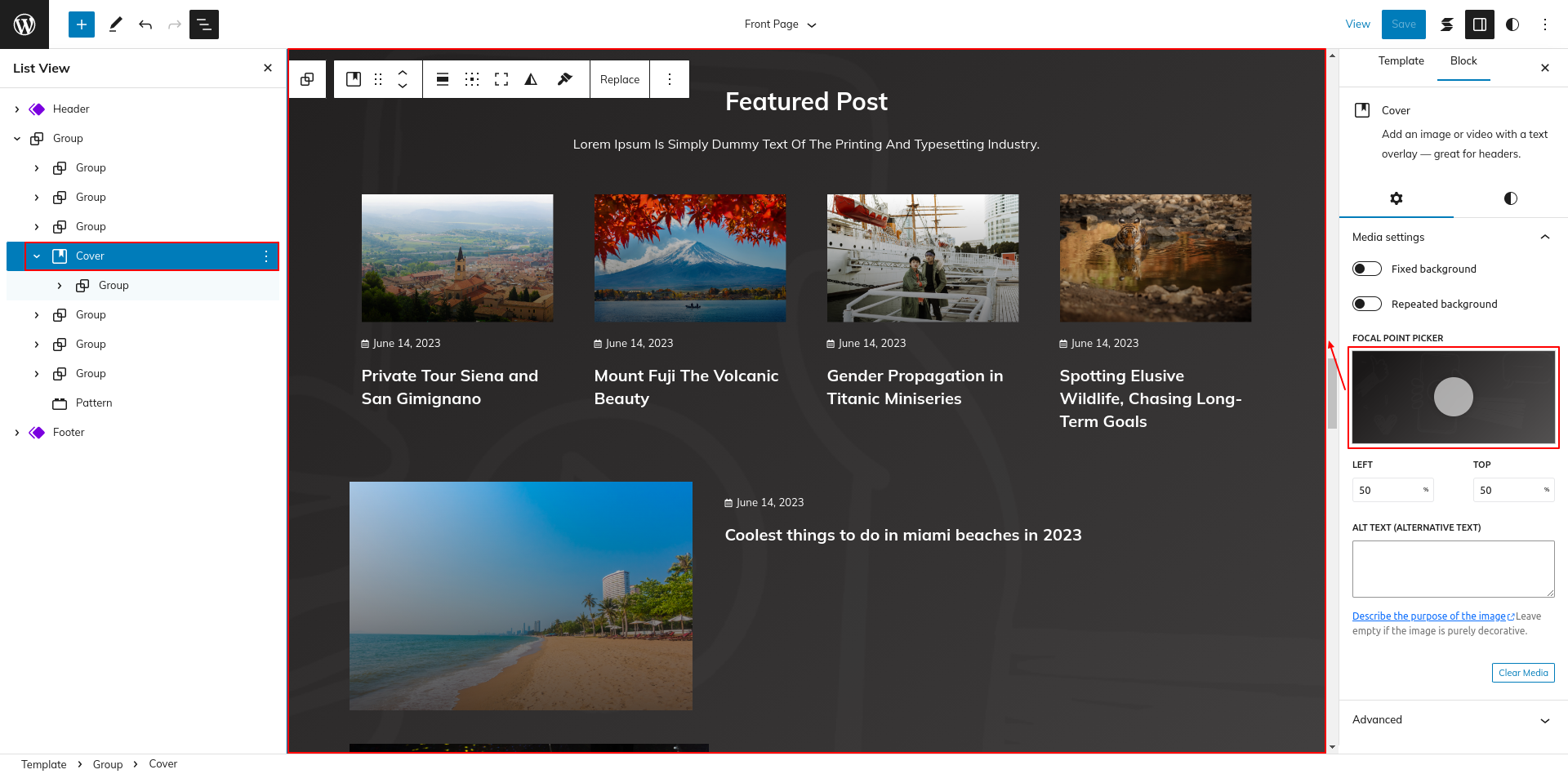
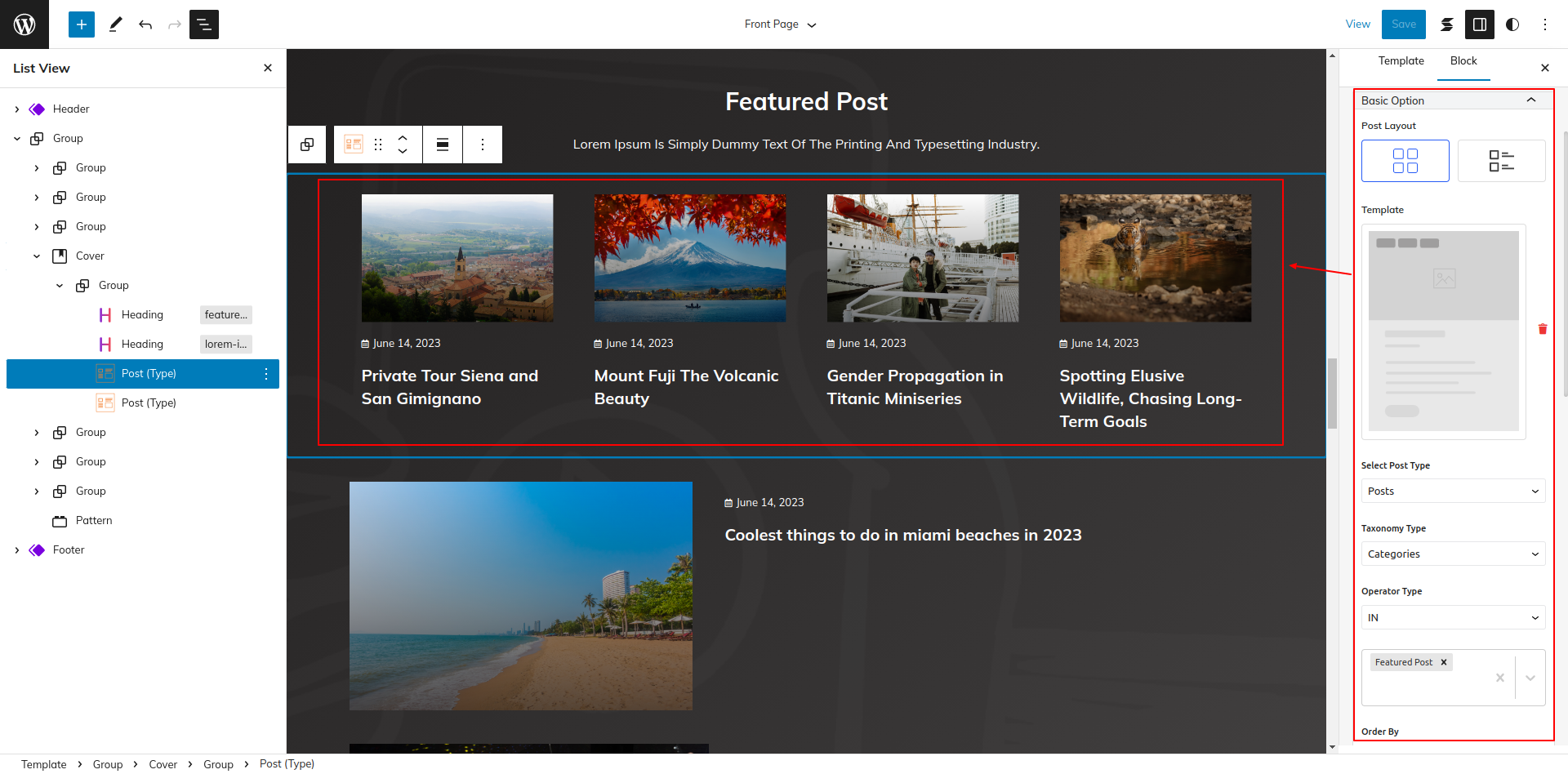
Setup Featured Post Section
Set up the Featured Post Section according to the instructions below.
Go to the Dashboard Posts Add New.
As seen in the screenshot, enter the title, description, feature picture, and post category for the post.
Go to Dashboard Appearance Editor.
This is how you may set up and add the Featured Post Section.
Setup Latest Opinion Section
Set up the Latest Opinion Section according to the instructions below.
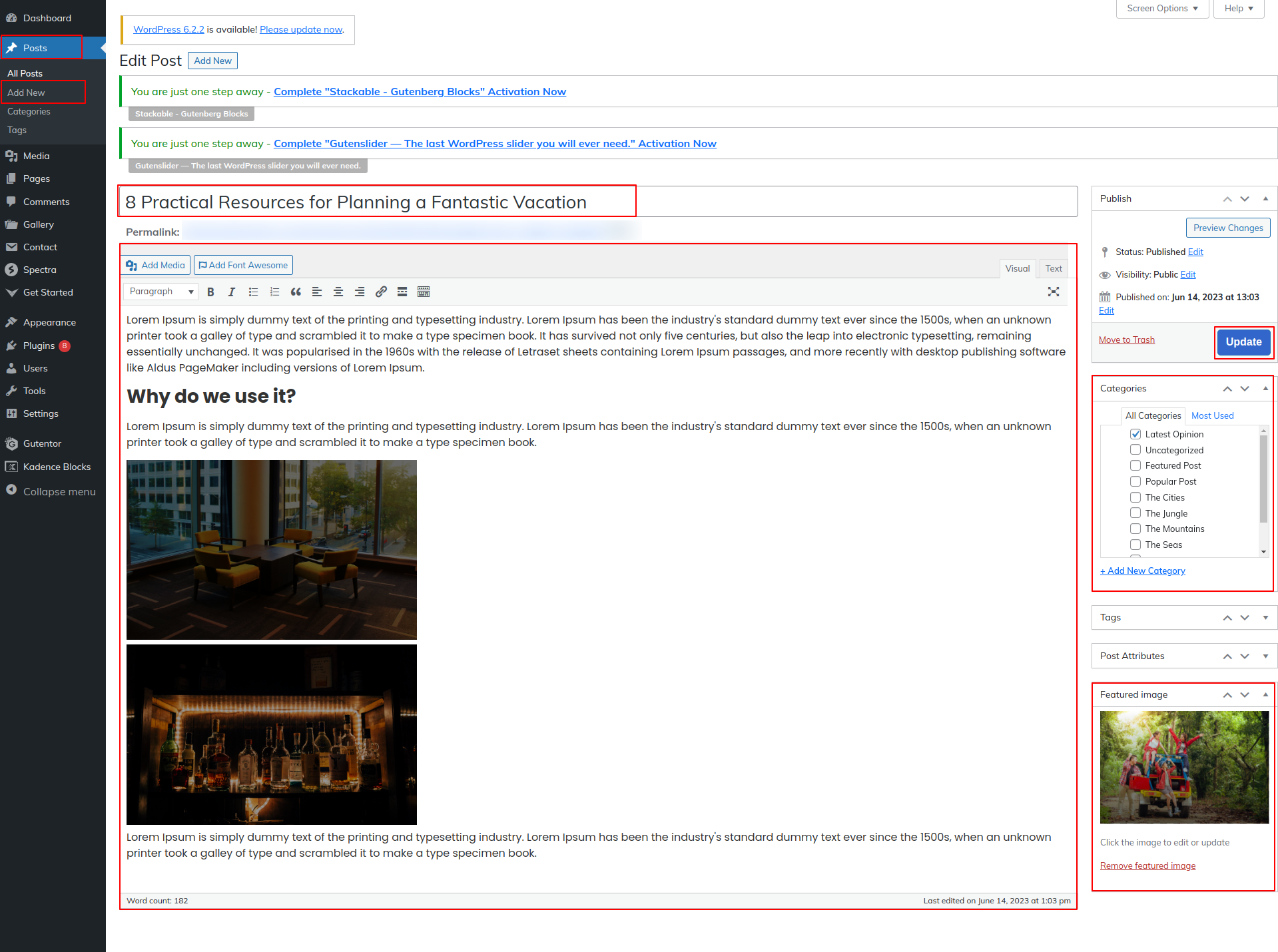
Go to the Dashboard Posts Add New.
As seen in the screenshot, enter the title, description, feature Image, and post category for the post.
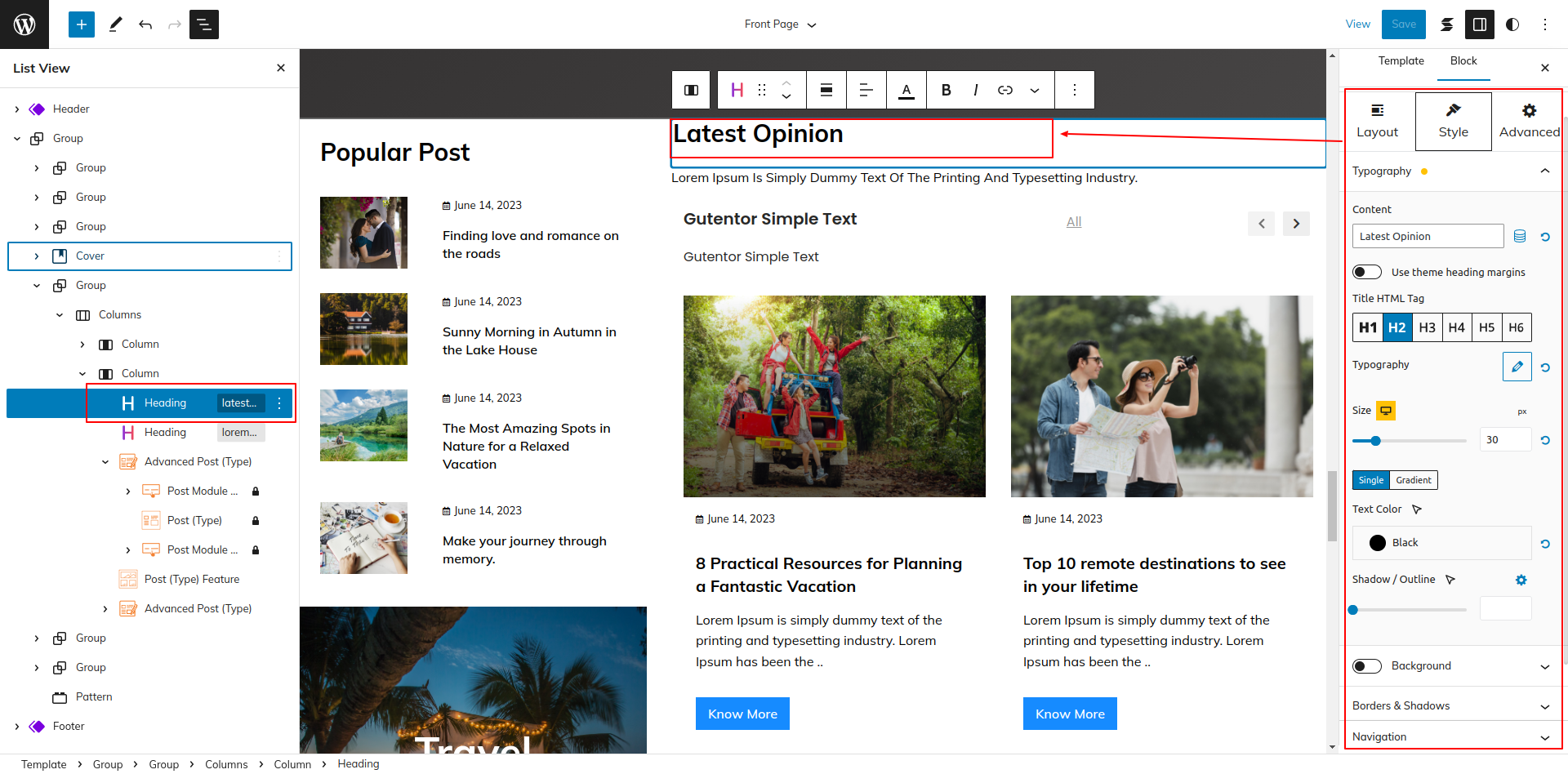
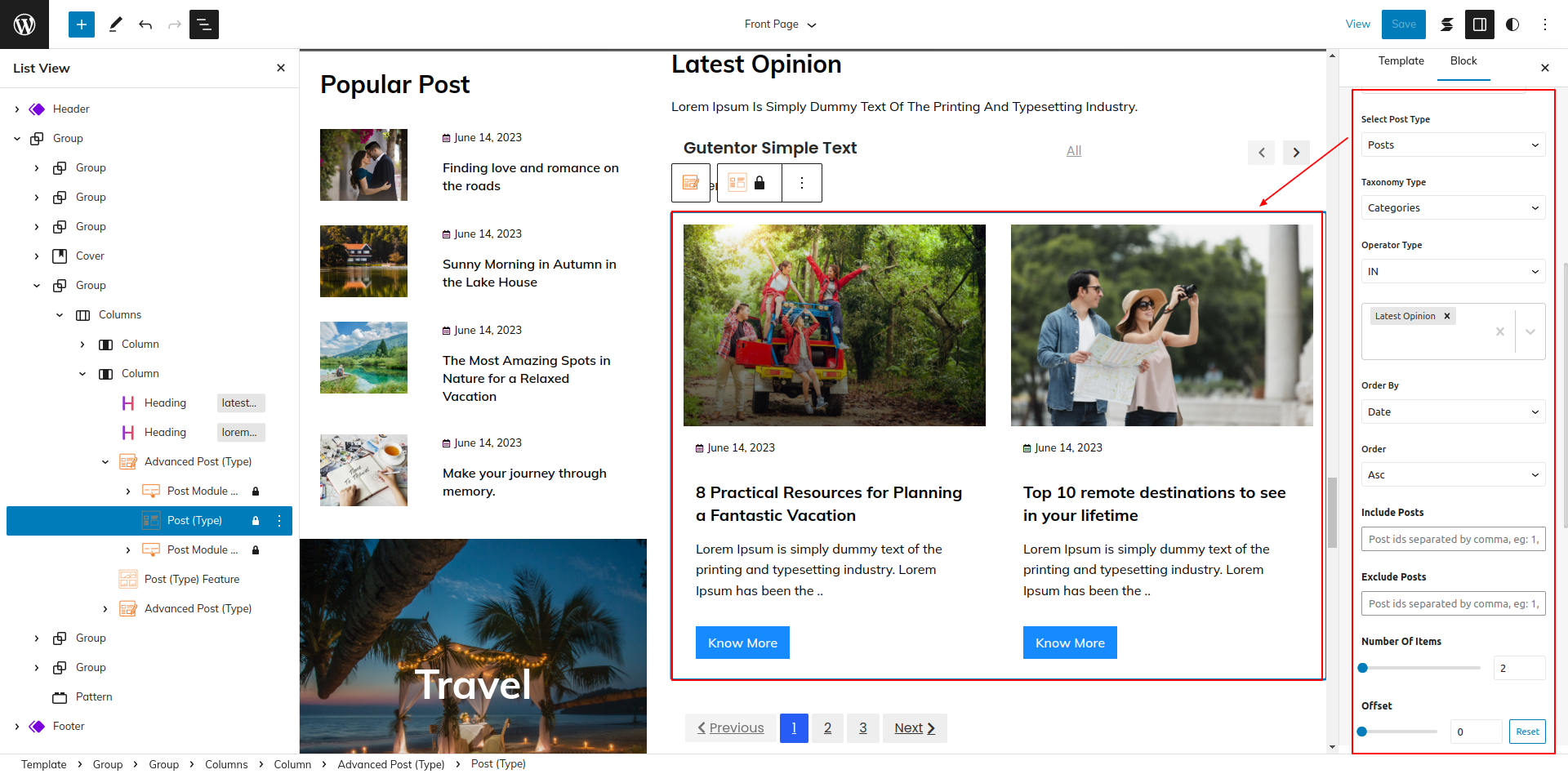
Go to Dashboard Appearance Editor.
This is how you may set up and add the Latest Opinion Section.
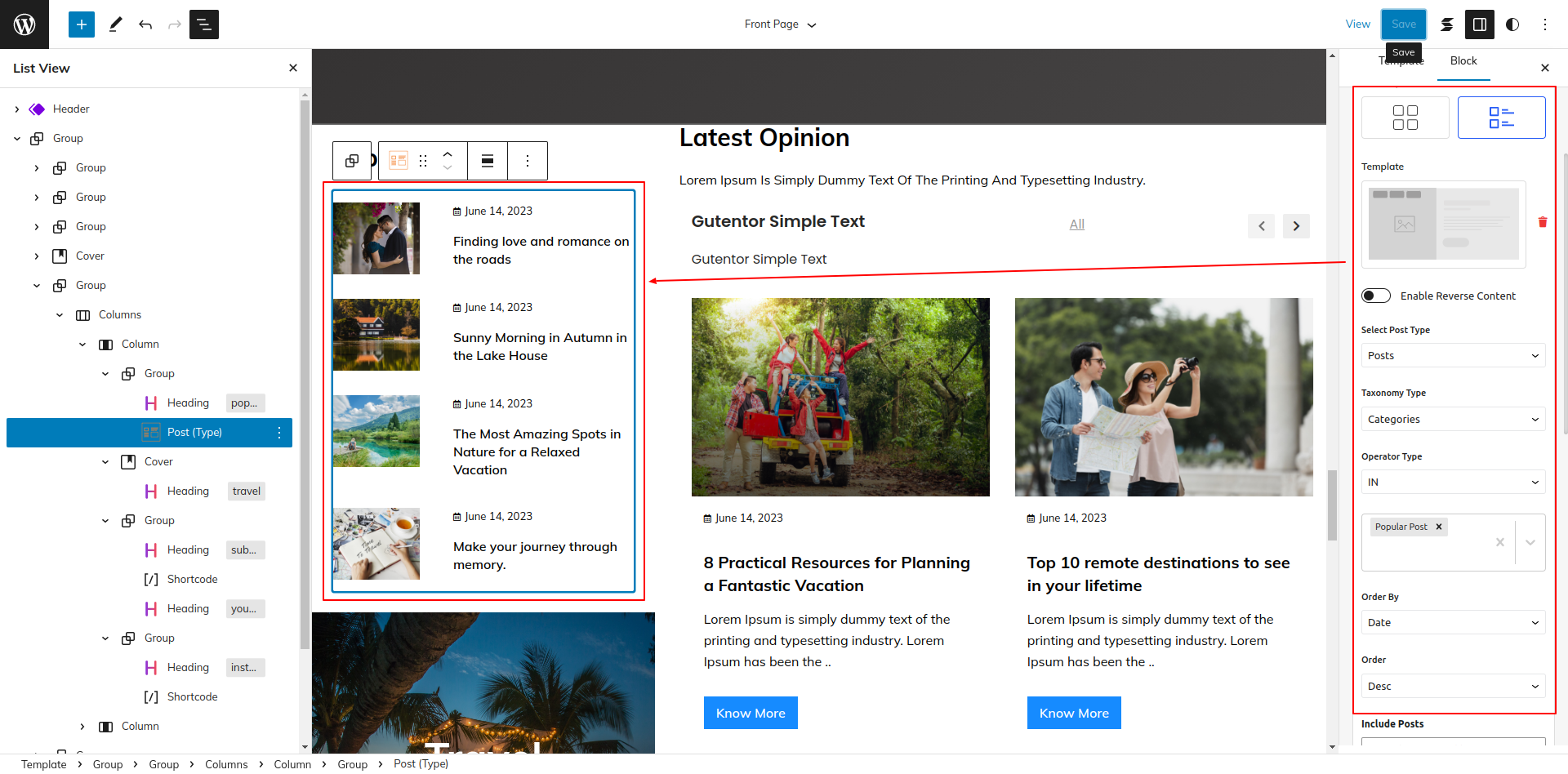
Setup Popular Post Section
Set up the Popular Post Section according to the instructions below.
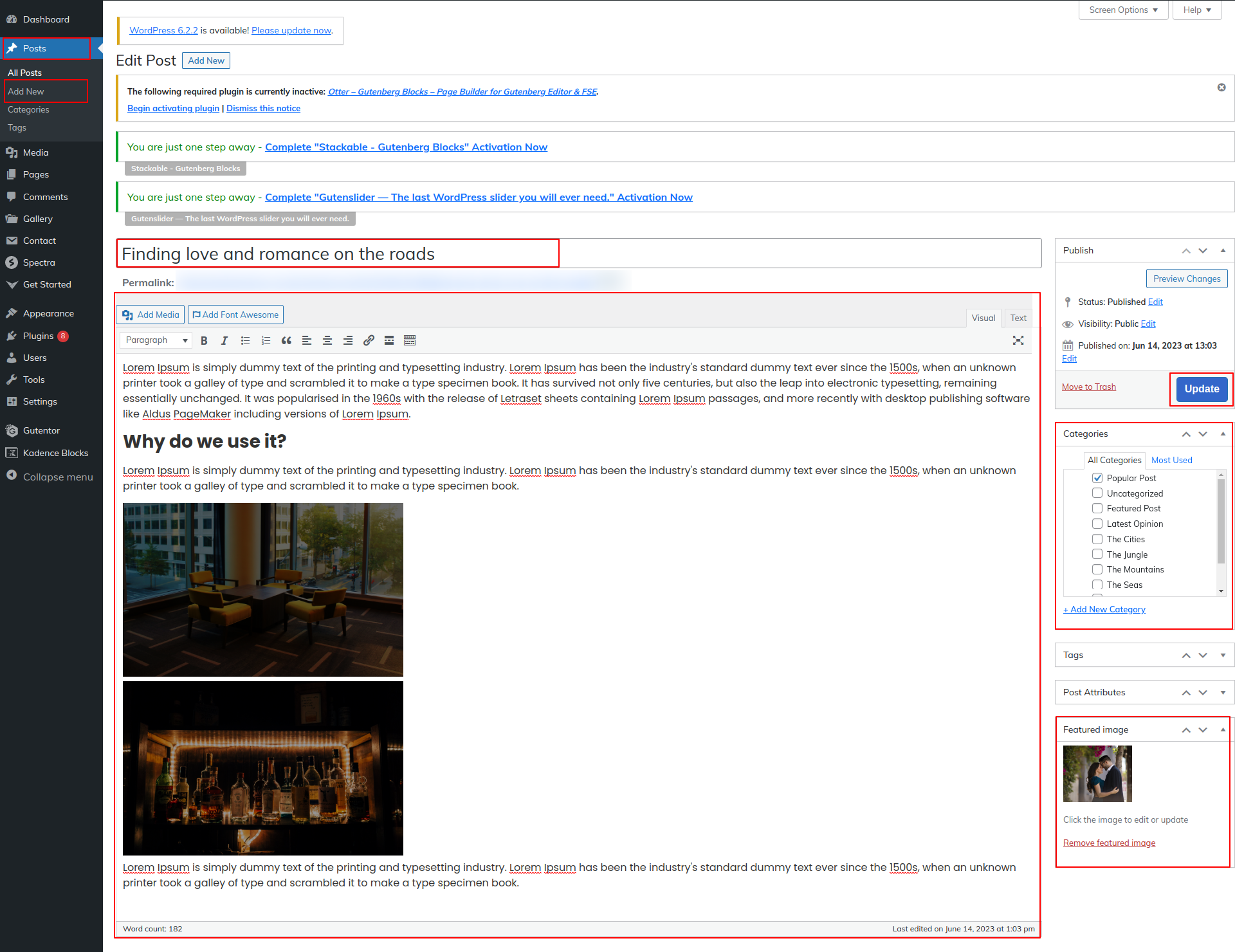
Go to the Dashboard Posts Add New.
As seen in the screenshot, enter the title, description, feature Image, and post category for the post.
Go to Dashboard Appearance Editor.
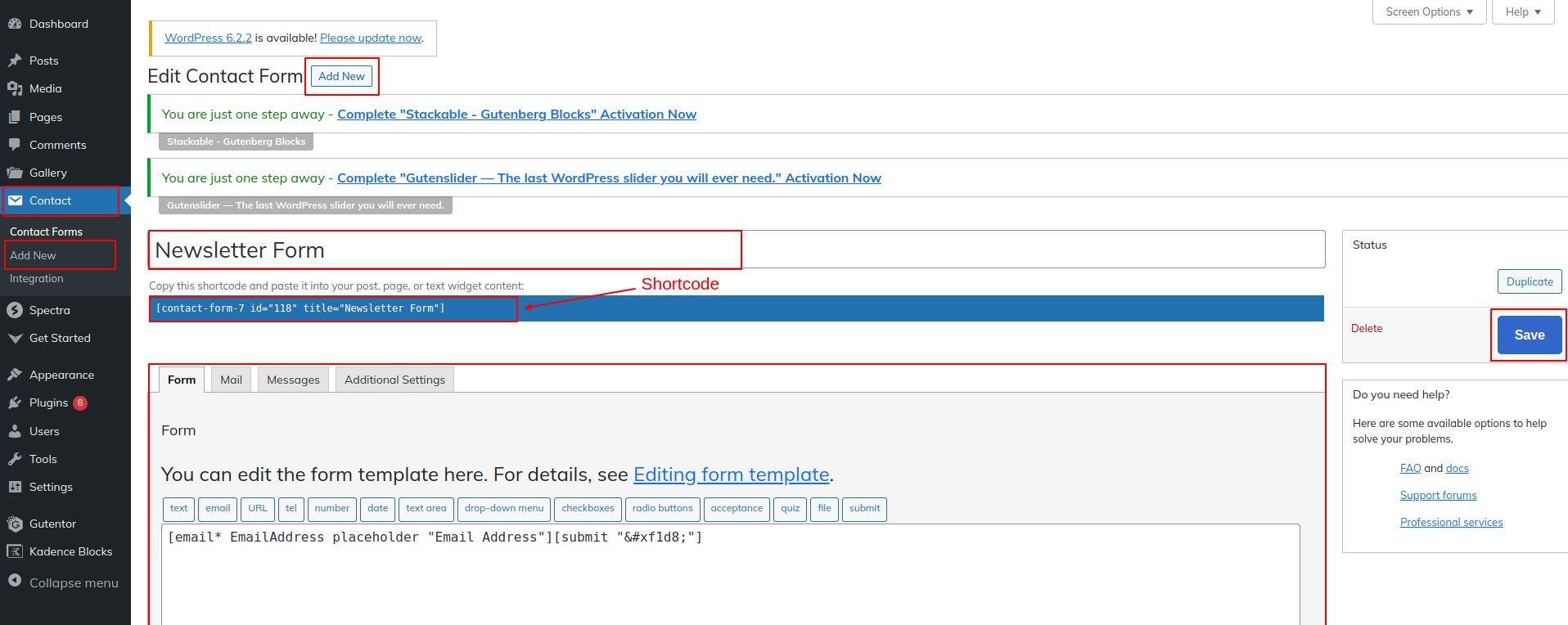
Set up the Newsletter Form according to the instructions below.
Go to the Dashboard Contact Add New.
Using the contact form 7 plugin, I built a shortcode for the Newsletter Form section and then used the shortcode block to enter the generated shortcode.
This is how you may set up and add the Popular Post Section.
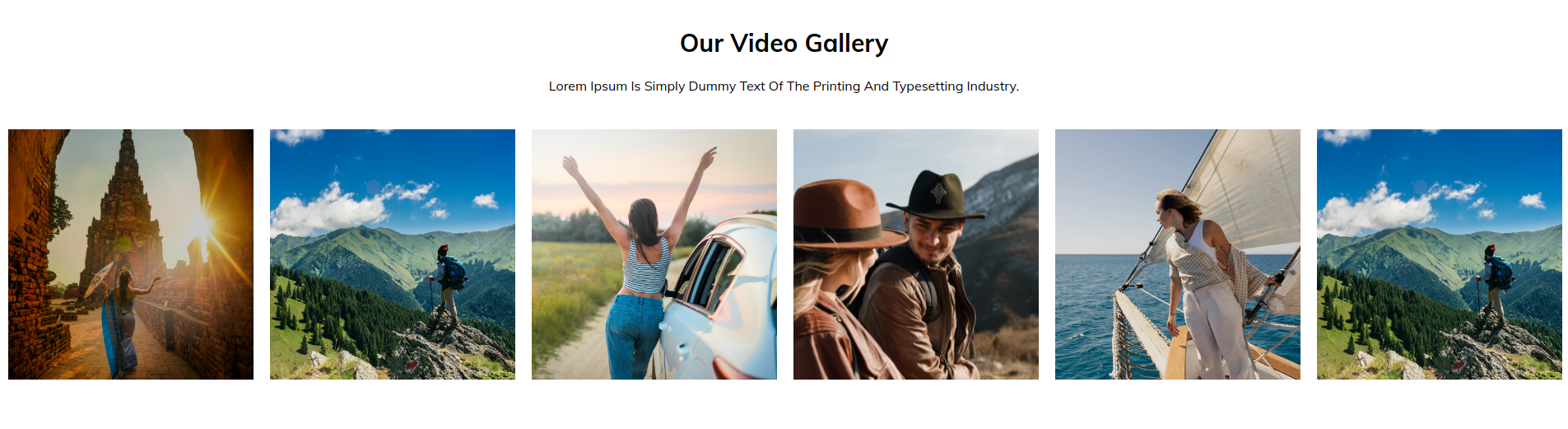
Setup Our Video Gallery Section
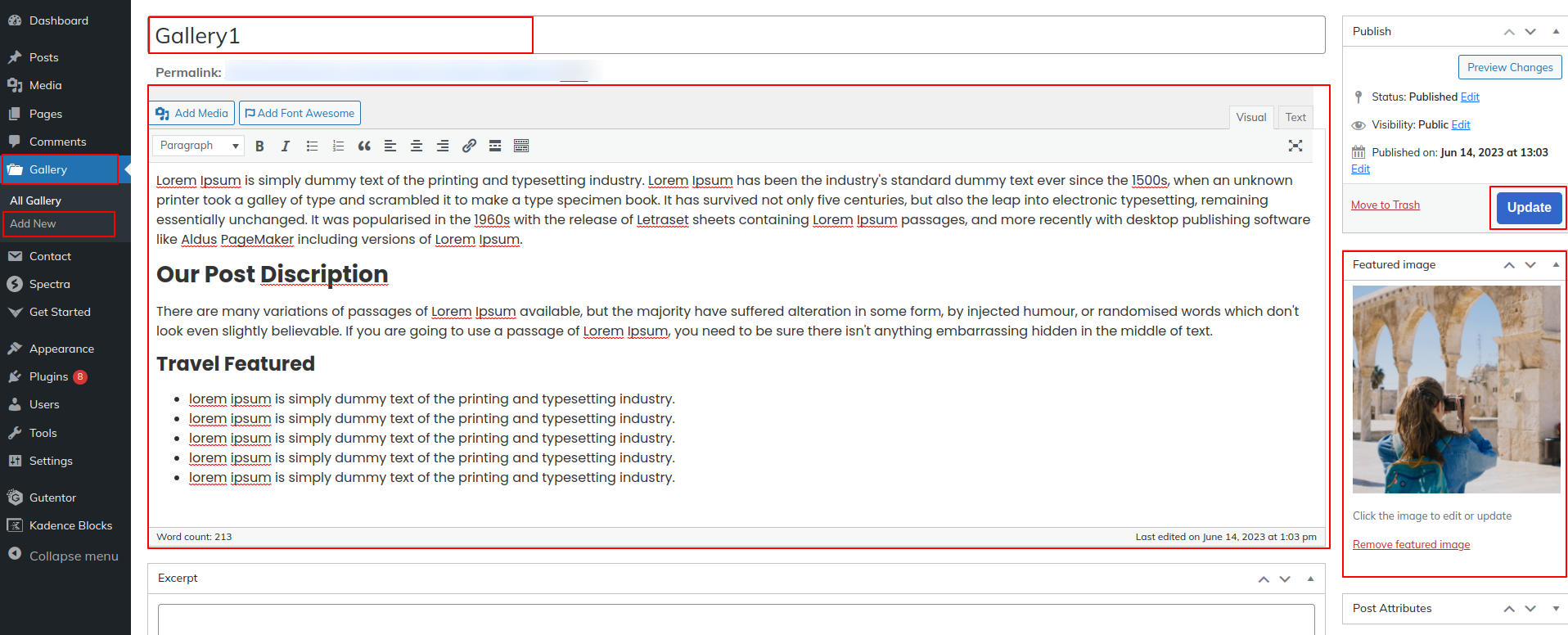
Set up the Our Video Gallery Section according to the instructions below.
Go to the Dashboard Gallery Add New.
Go to the Dashboard Appearance Editor.
This is how you may set up and add the Our Video Gallery Section.
Setup Counter Section
Set up the Counter Section according to the instructions below.
Go to the Dashboard Appearance Editor.
This is how you may set up and add the Counter Section.
INNER PAGES
SETUP BLOG PAGE
Set up the Blog Page by following the steps mentioned below.
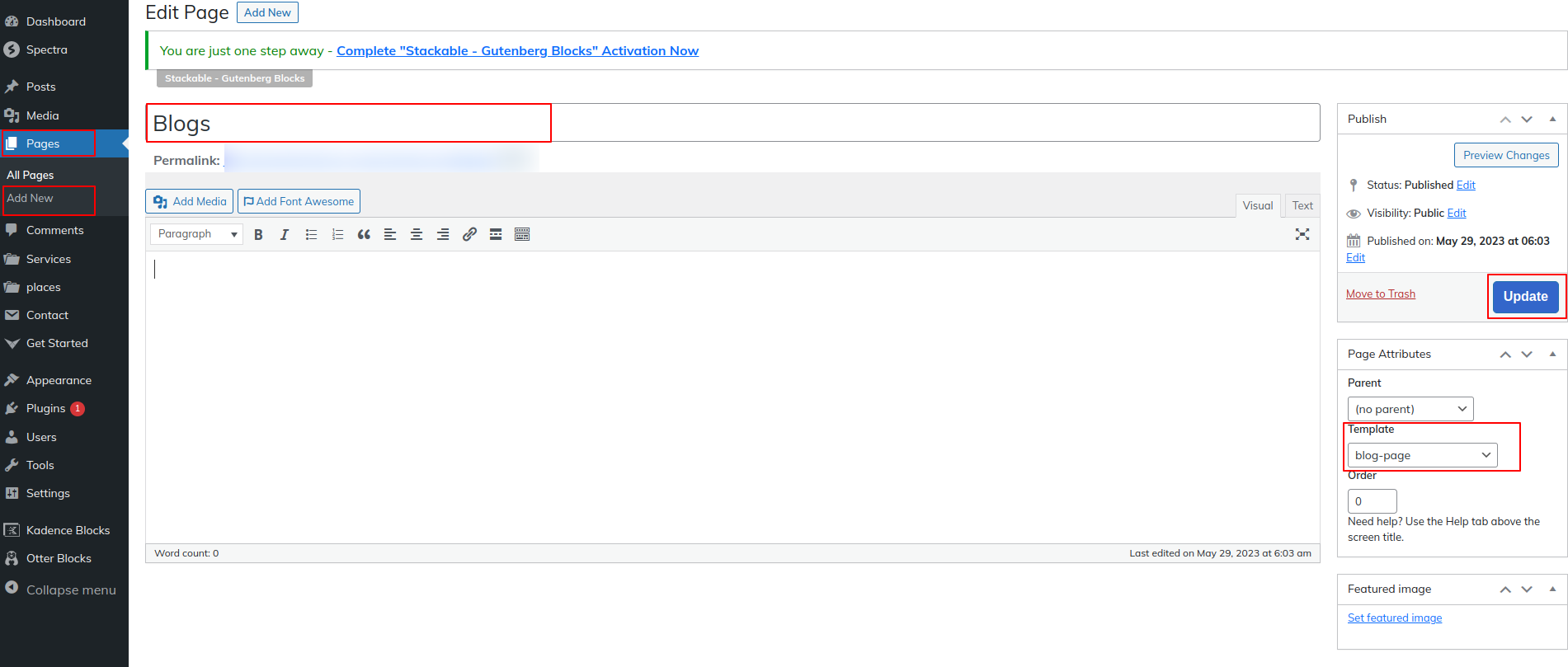
- Step 1. Go to Dashboard Page Add New
- Step 2. Add Page Name
- Step 3. On the right side of the page, select blog-page template
- Step 4. Click the Update button
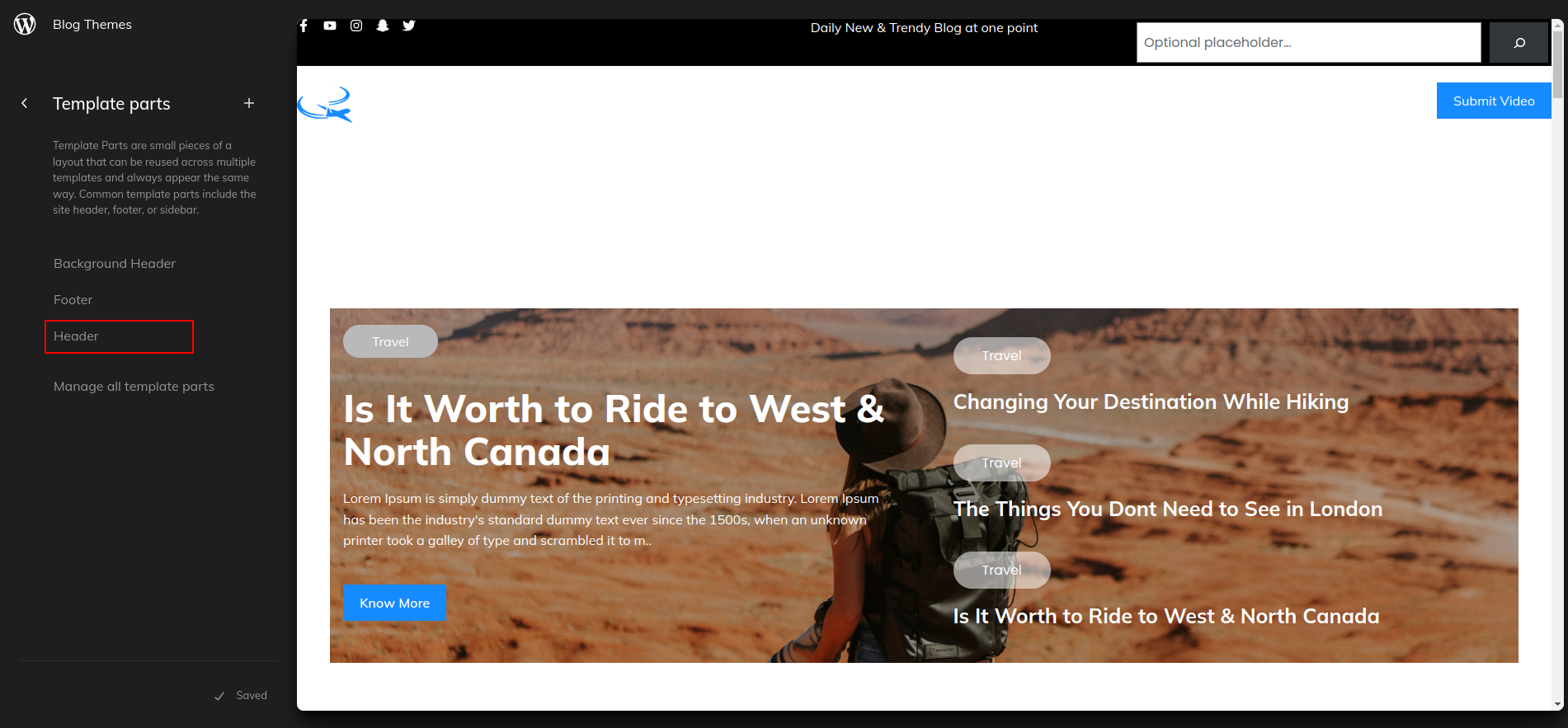
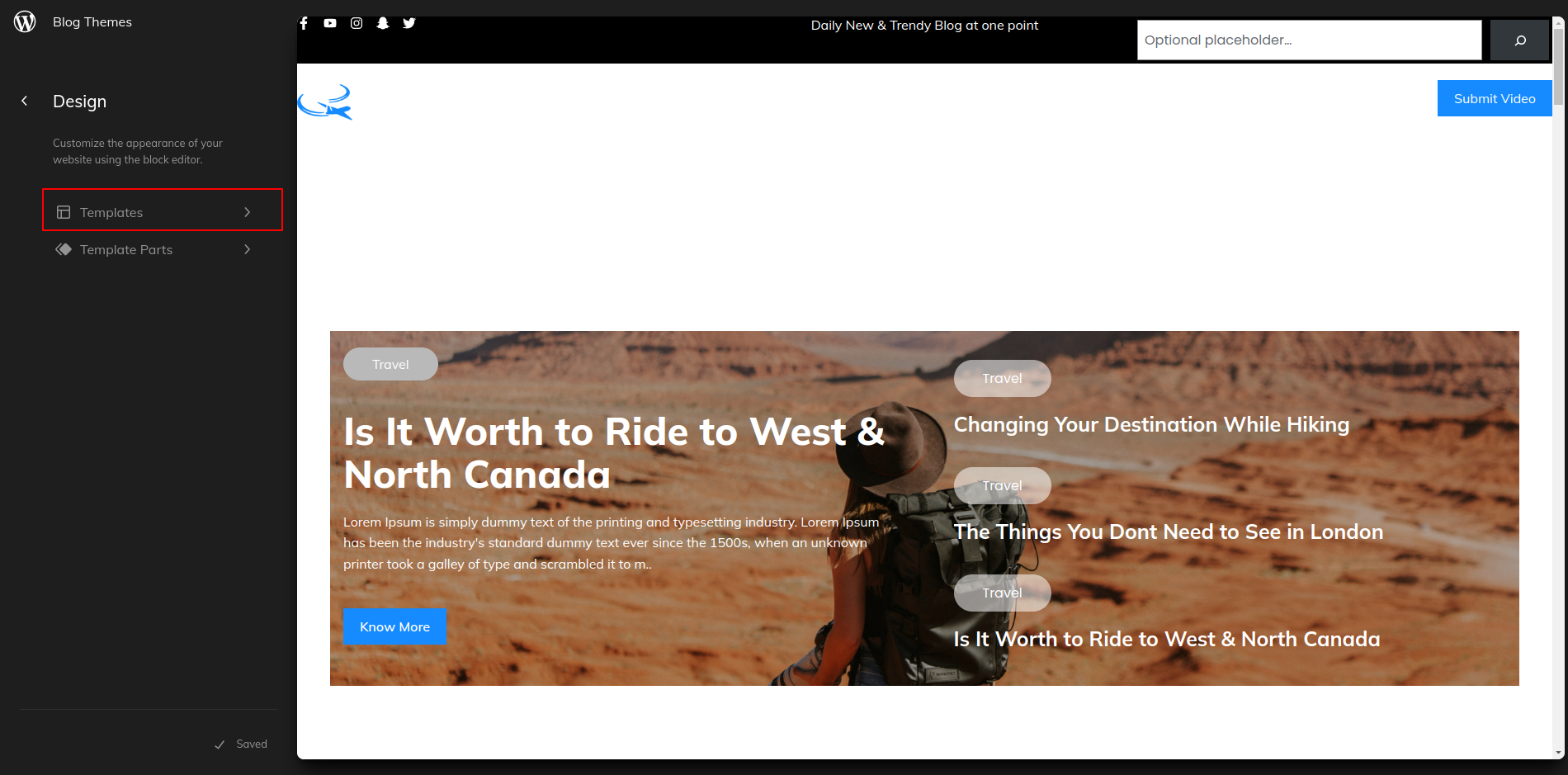
Go to the Dashboard Appearance Editor.
Click on "Template" as indicated in the screenshot below.
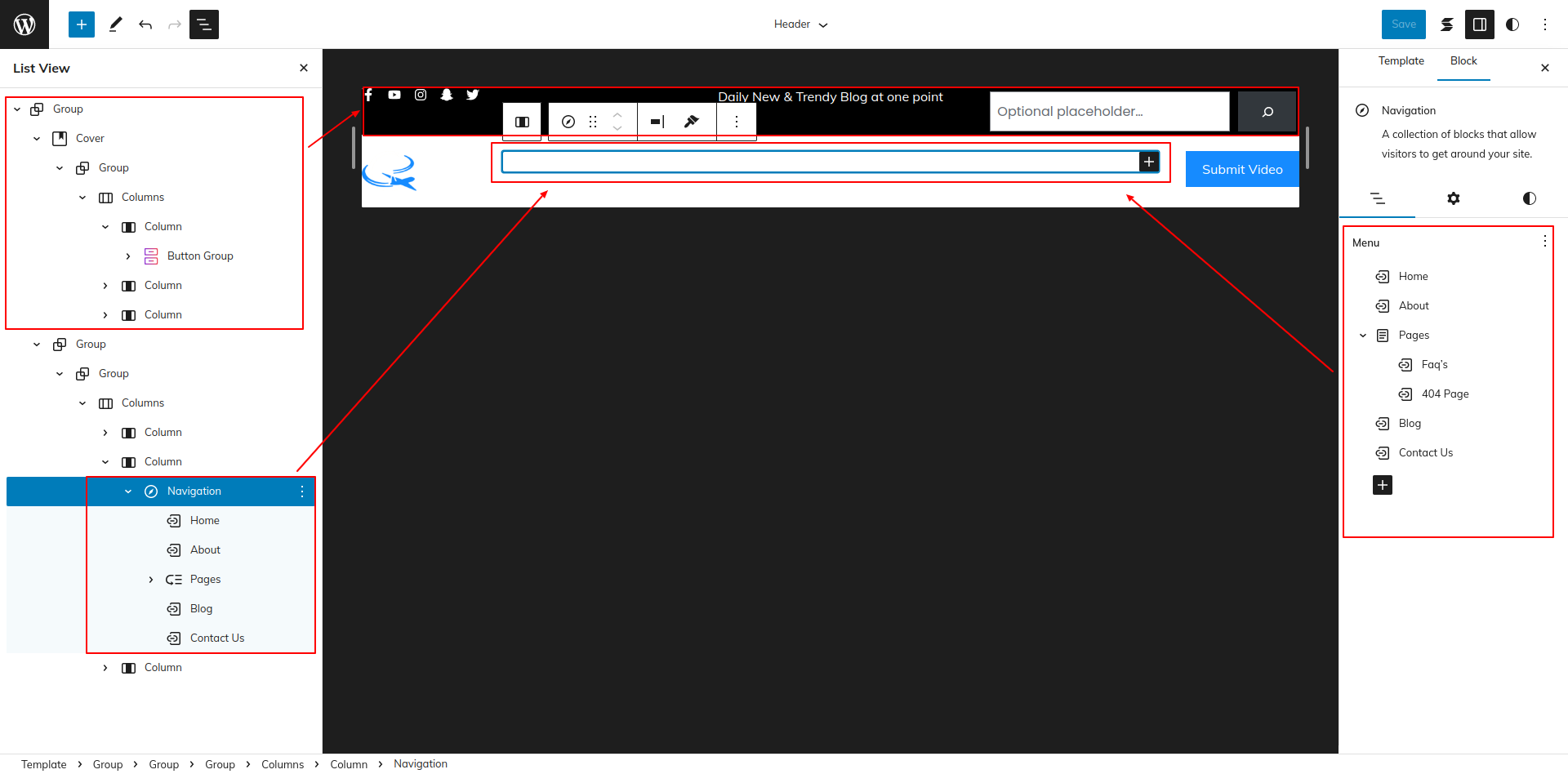
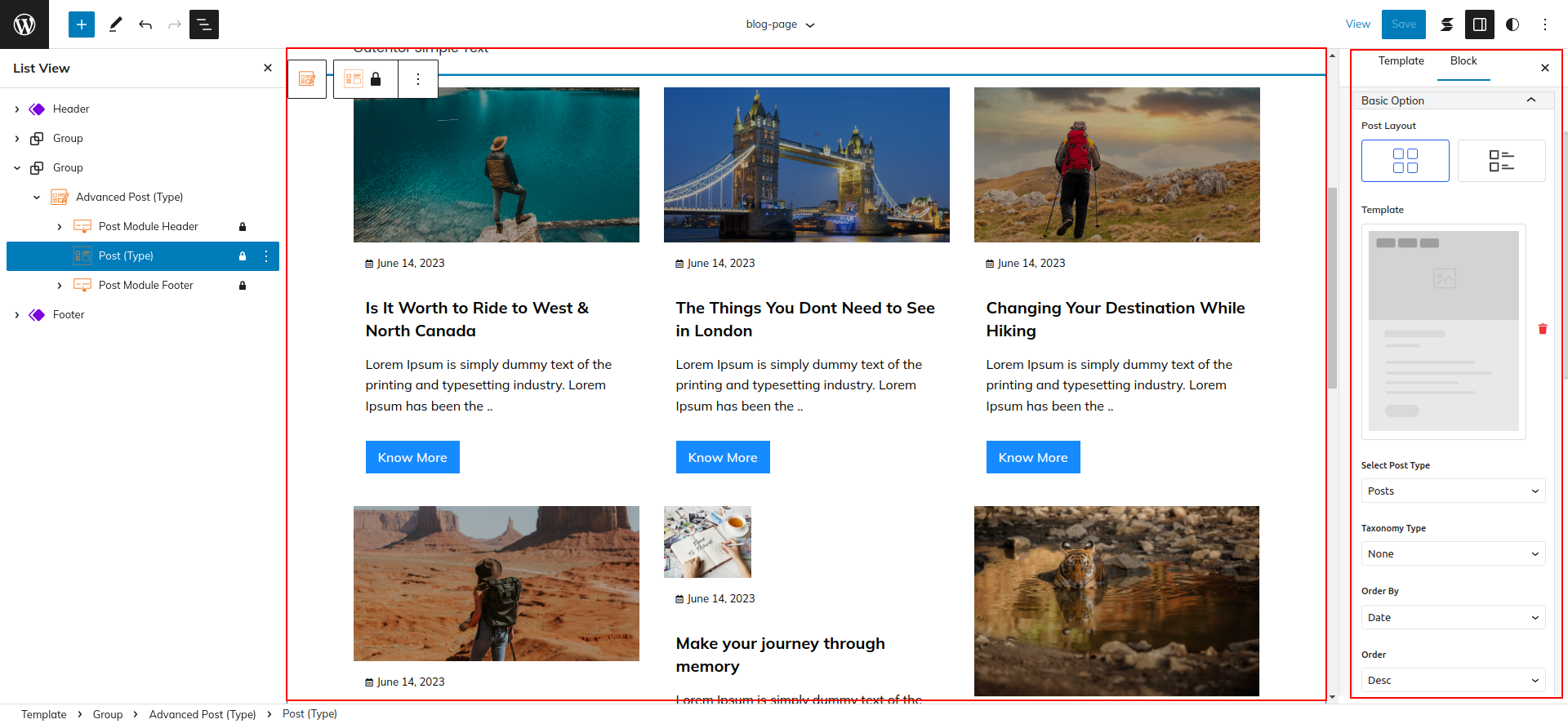
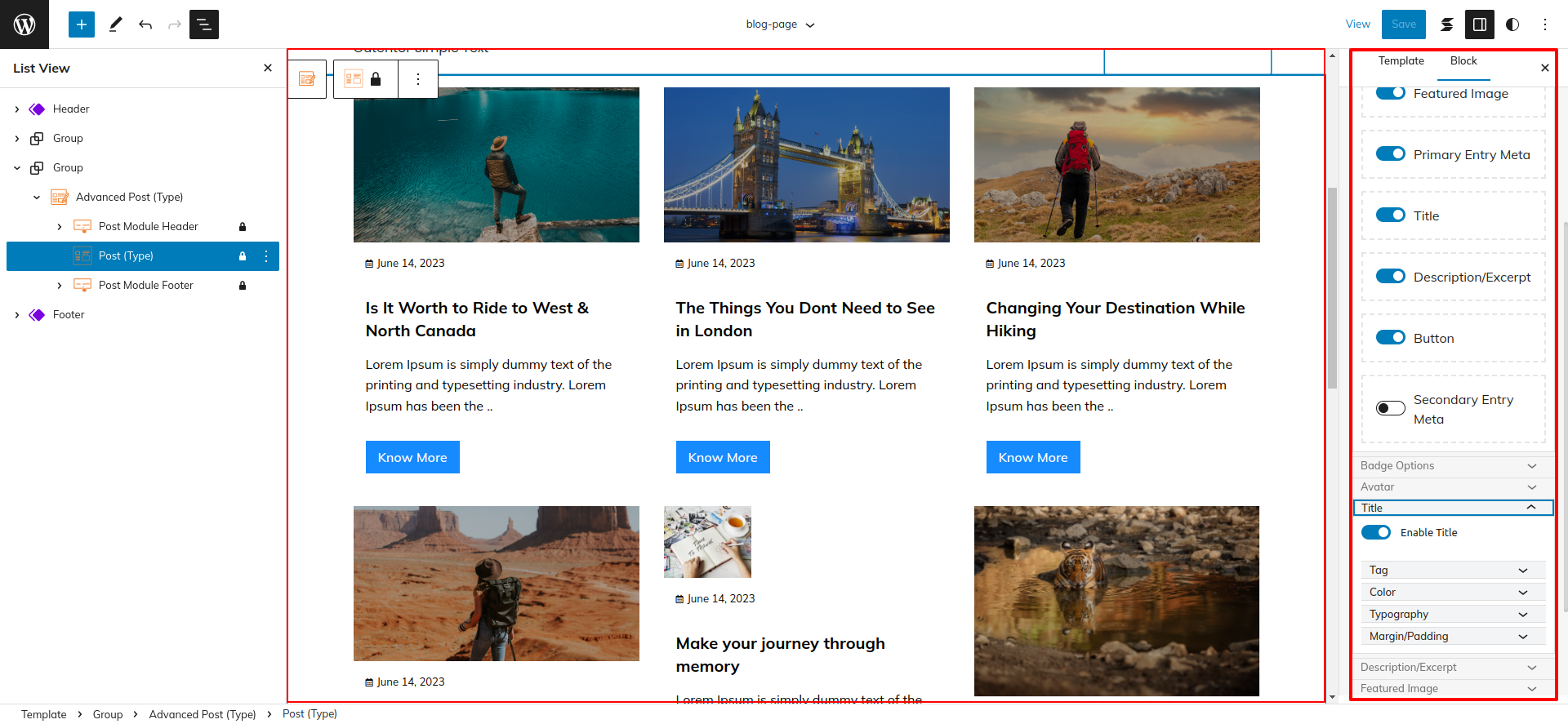
After that, a sidebar will appear now, as seen in the screenshot below, pick "blog-page" from the dropdown.
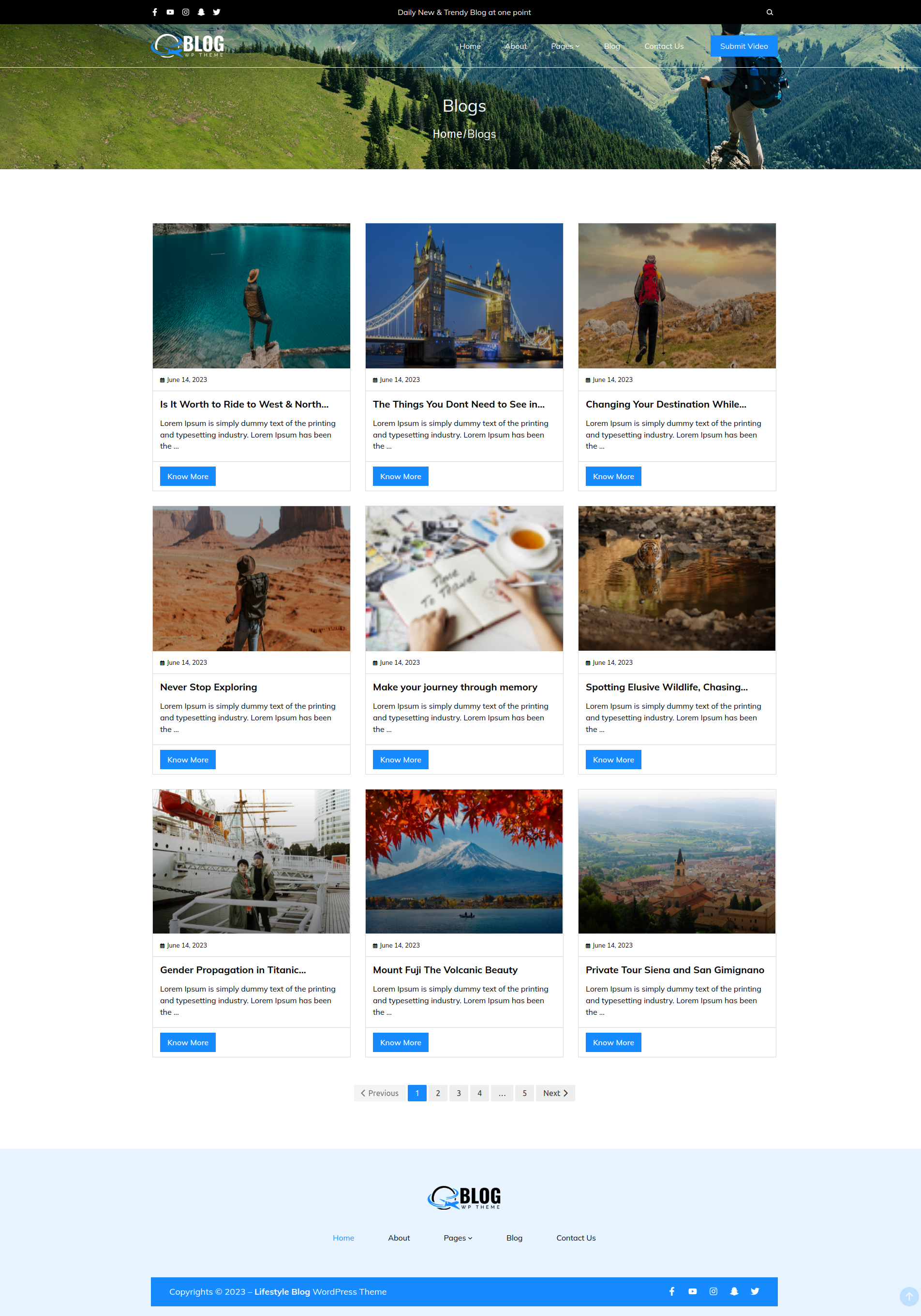
This is how you may set up and add the Blog Page.
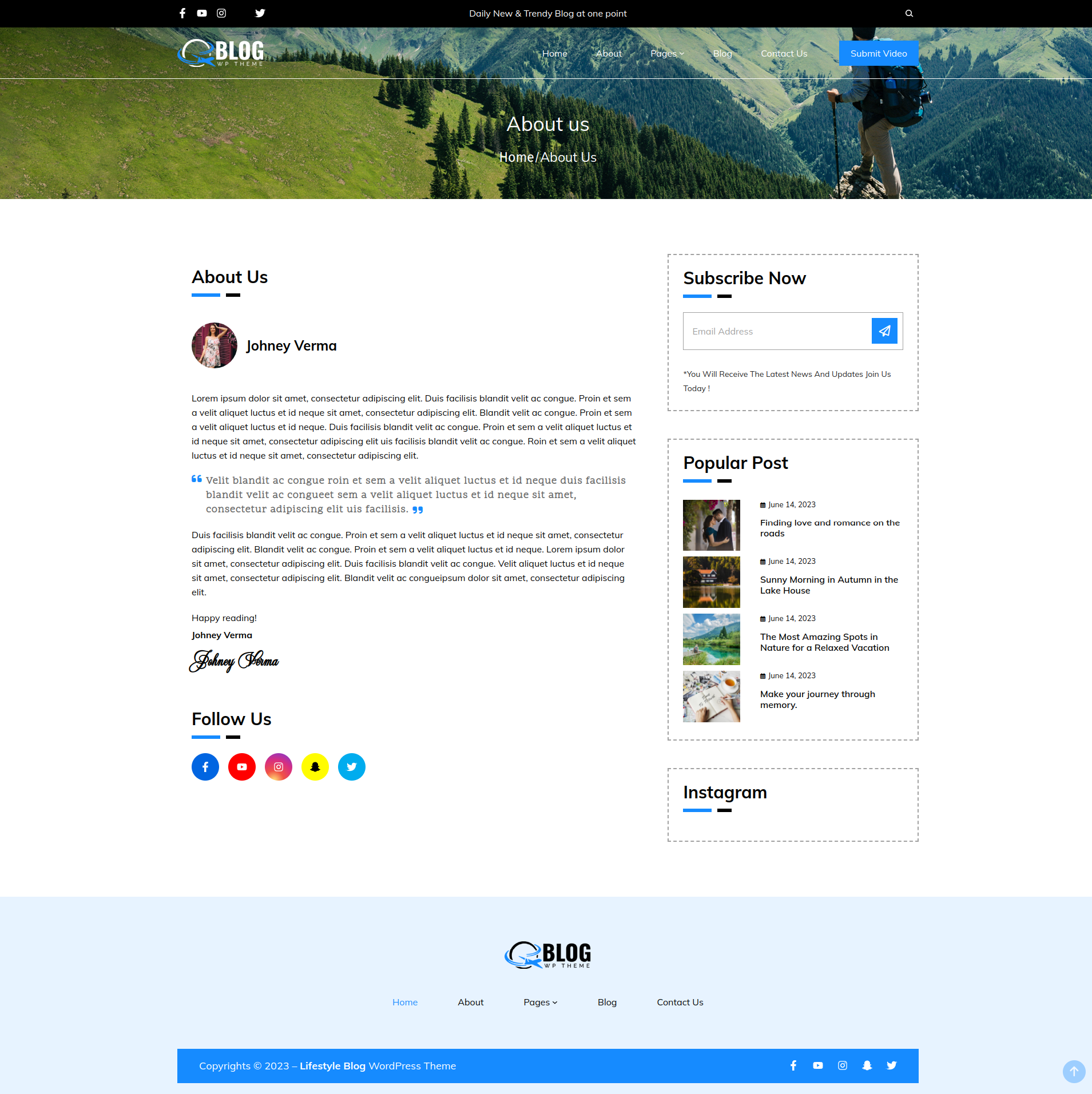
Setup About Us Page
Set up the About Us Page by following the steps mentioned below.
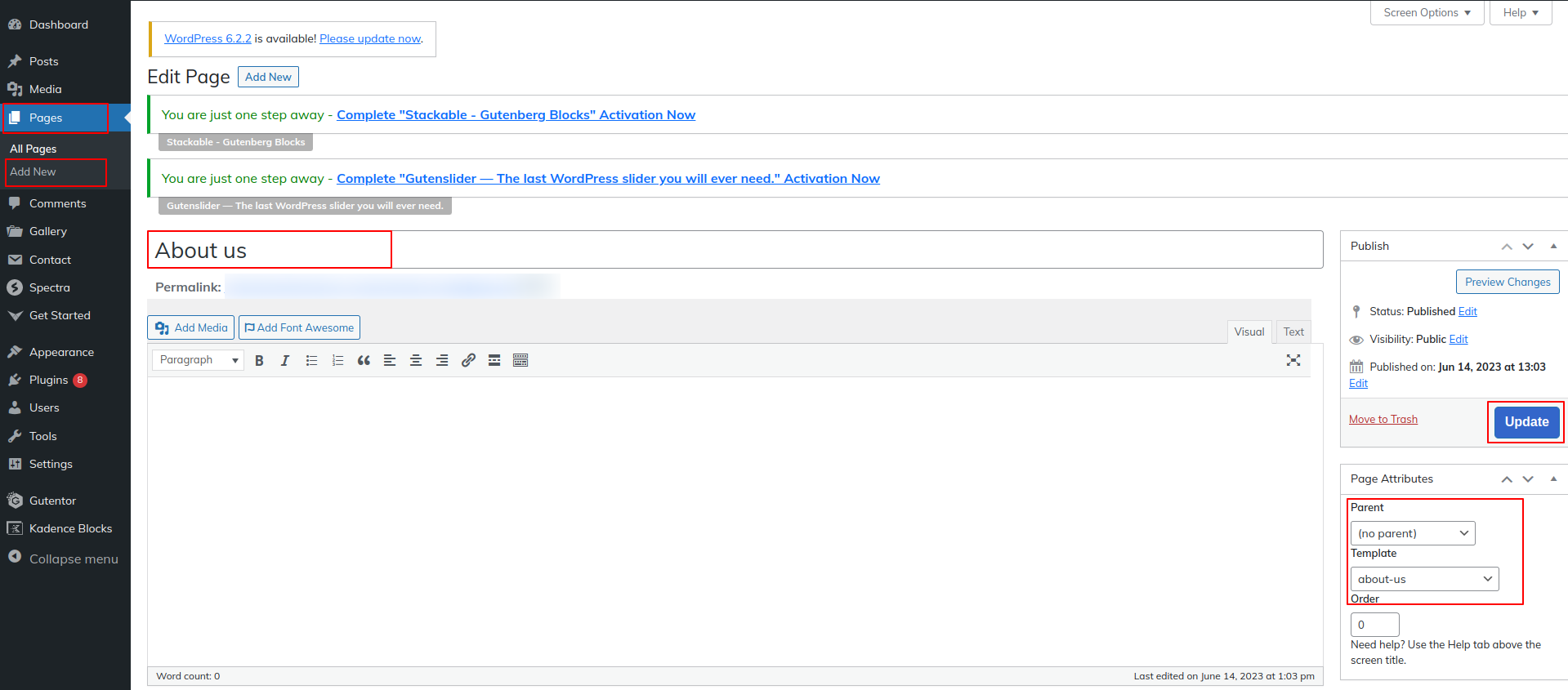
- Step 1. Go to Dashboard Page Add New
- Step 2. Add Page Name
- Step 3. On the right side of the page, select about us template
- Step 4. Click the Update button
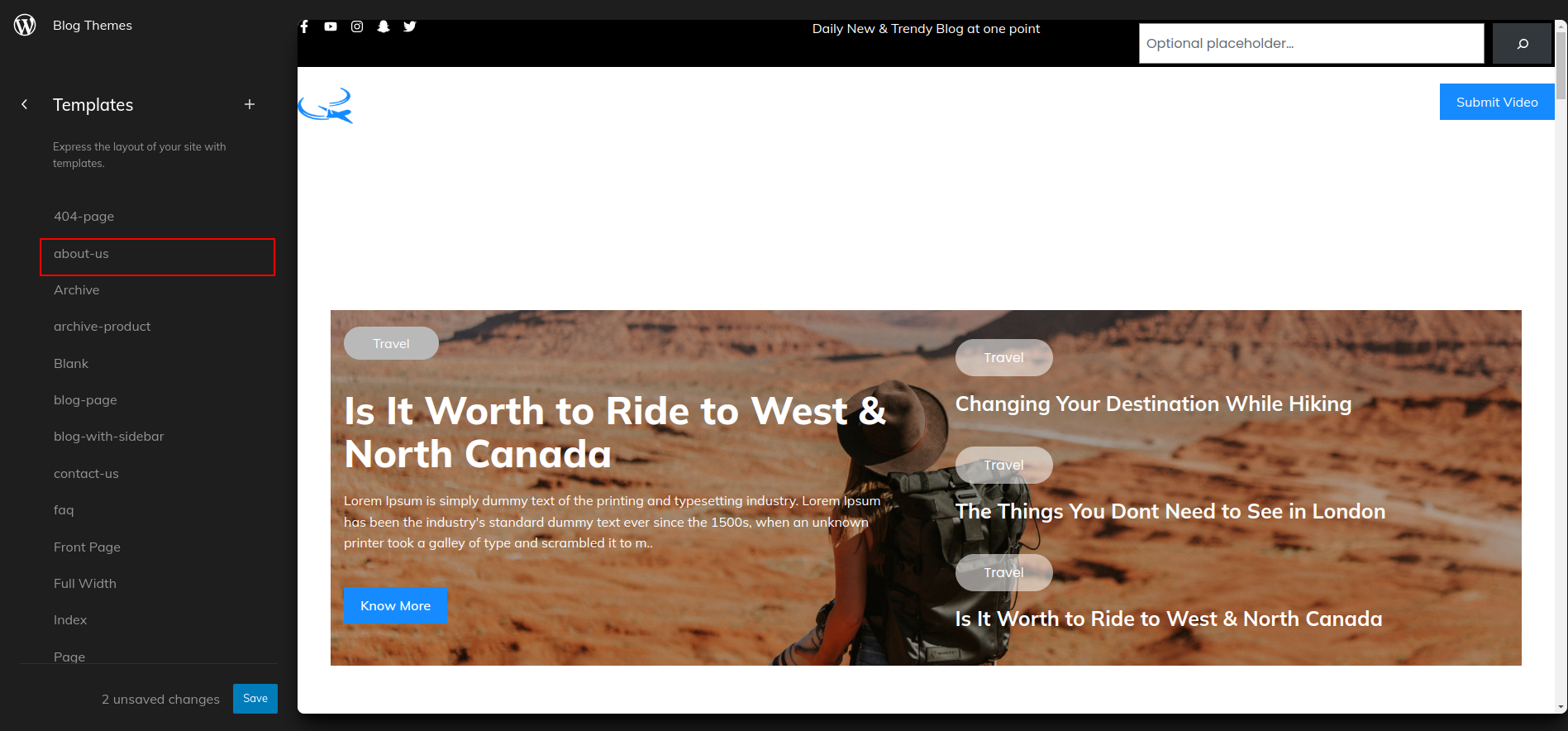
Go to the Dashboard Appearance Editor.
Click on "Template" as indicated in the screenshot below.
After that, a sidebar will appear now, as seen in the screenshot below, pick "about-us" from the dropdown.
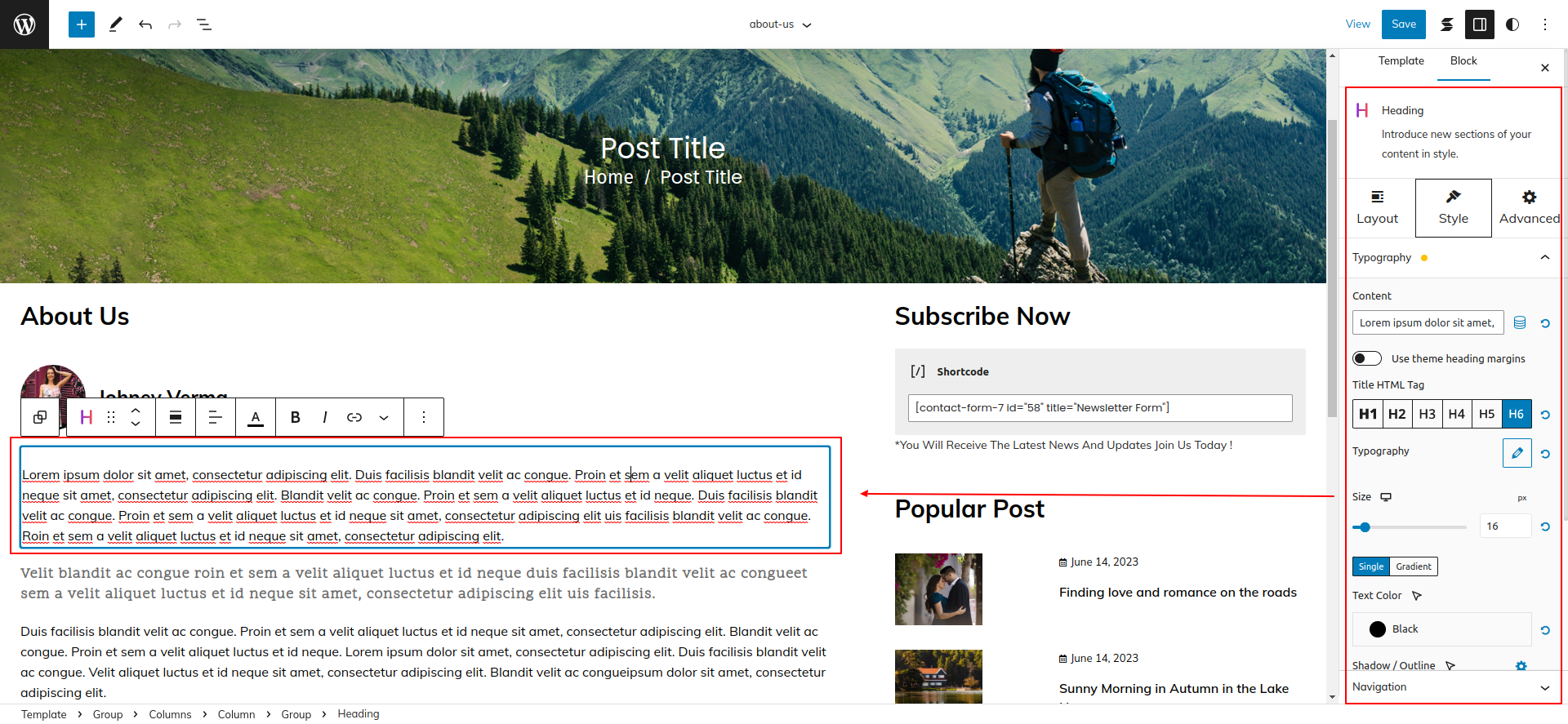
This is how you may set up and add the About Us Page.
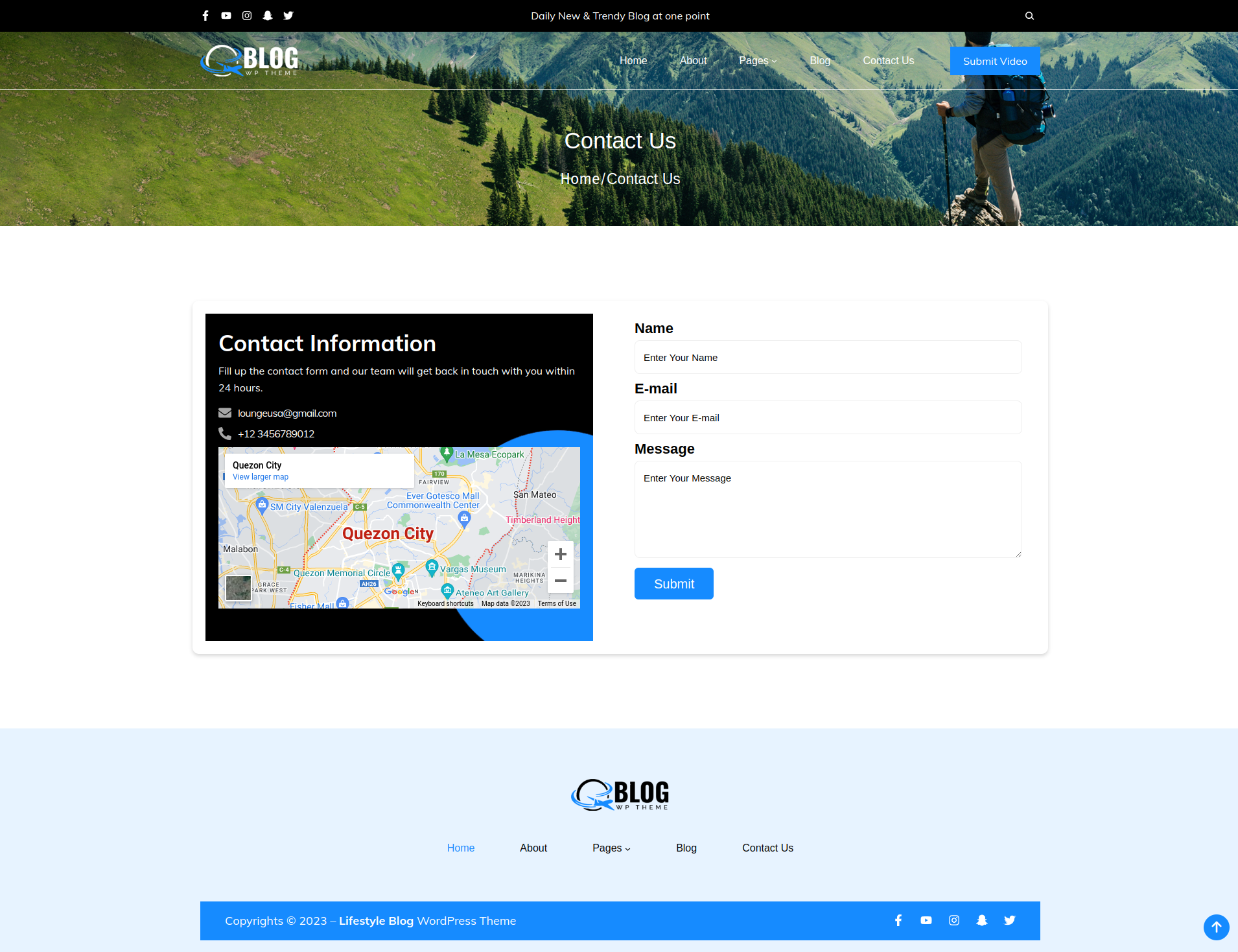
SETUP CONTACT US PAGE
Set up the Contact Us Page by following the steps mentioned below.
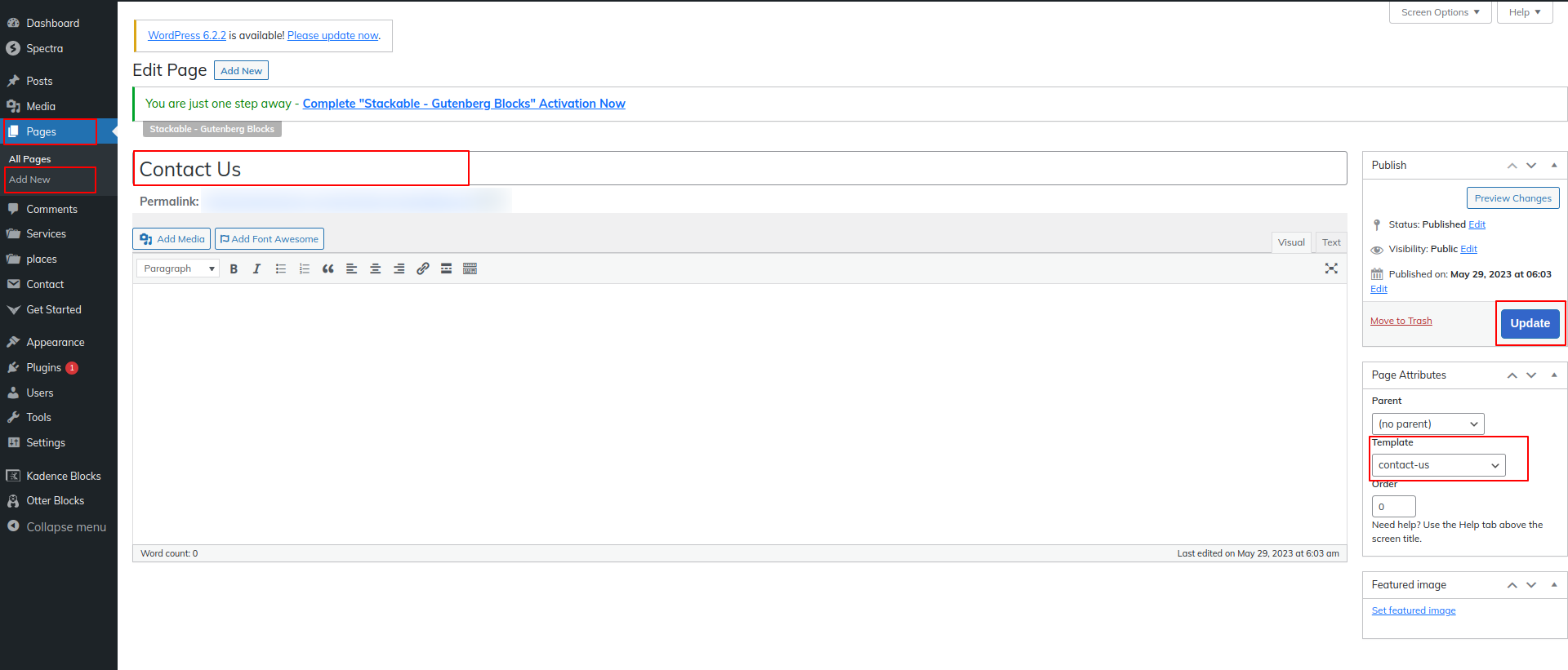
- Step 1. Go to Dashboard Page Add New
- Step 2. Add Page Name
- Step 3. On the right side of the page, select contact-us template
- Step 4. Click the Update button
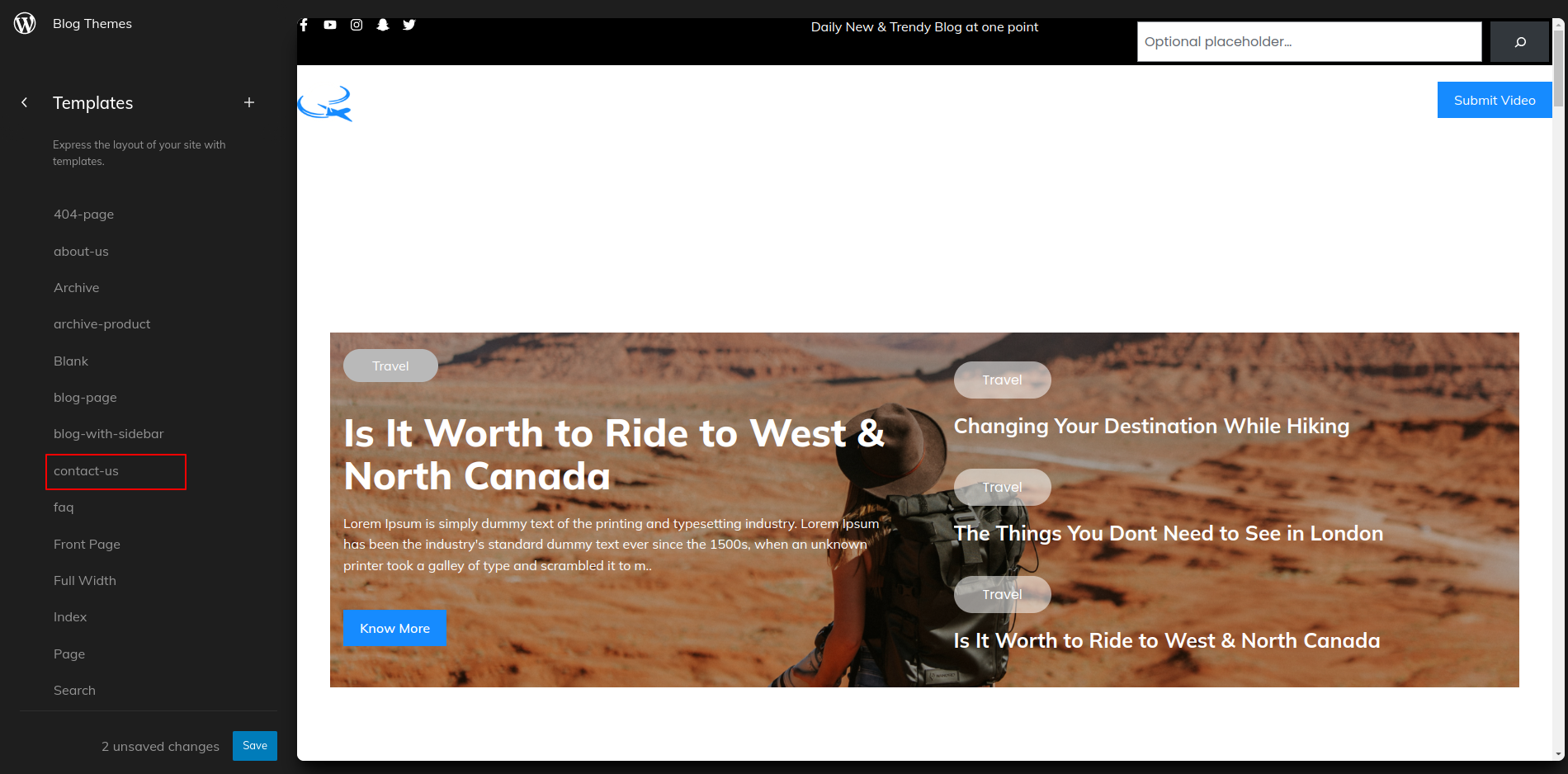
Go to the Dashboard Appearance Editor.
Click on "Template" as indicated in the screenshot below
After that, a sidebar will appear now, as seen in the screenshot below, pick "contact-us" from the dropdown.
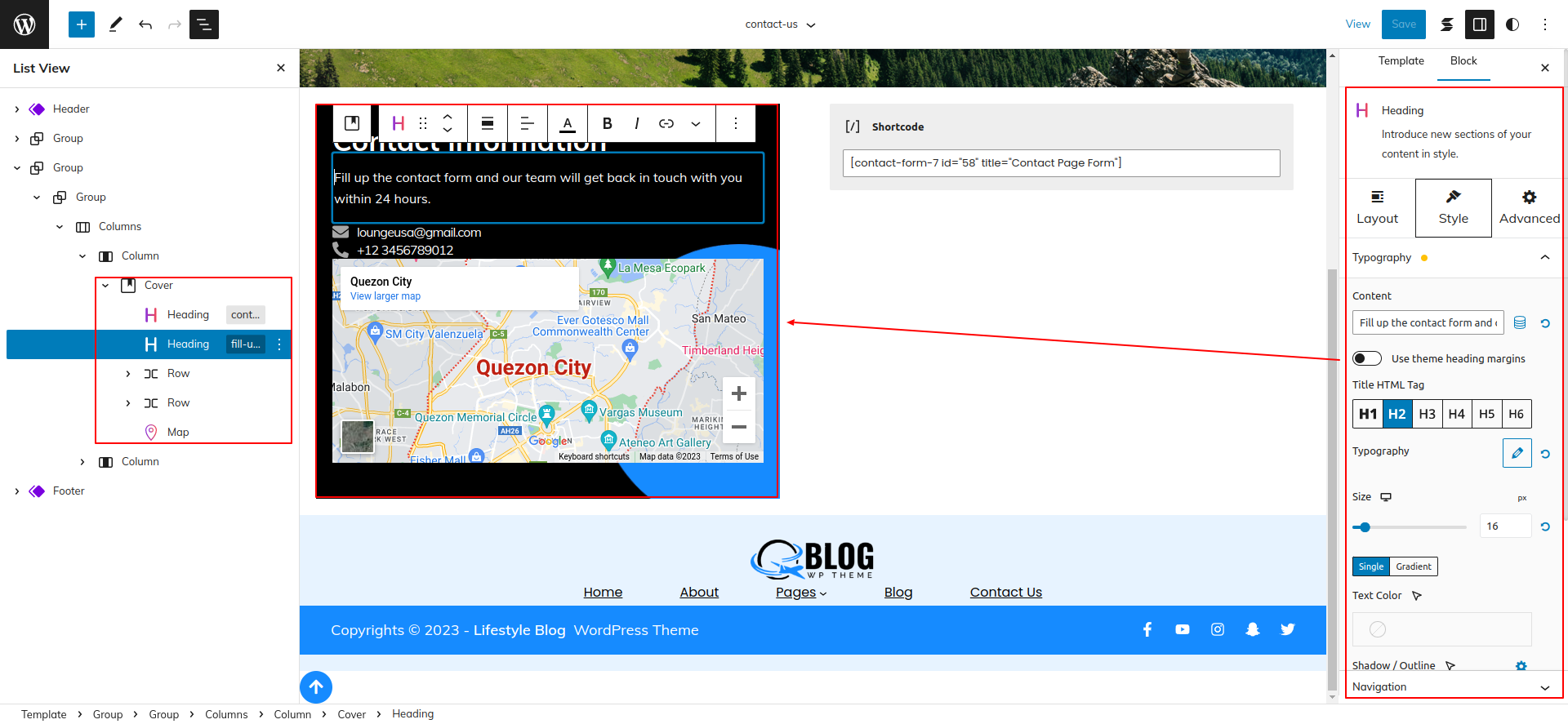
Created a Contact Form in accordance with the guidelines below.
Go to the Dashboard Contact Add New.
Using the contact form 7 plugin, I built a shortcode for the Contact Us Page Form and then used the shortcode block to enter the generated shortcode.
This is how you may set up and add the Contact Us Page.