THEME IMPLEMENTATION
HOW TO SET UP HOMEPAGE
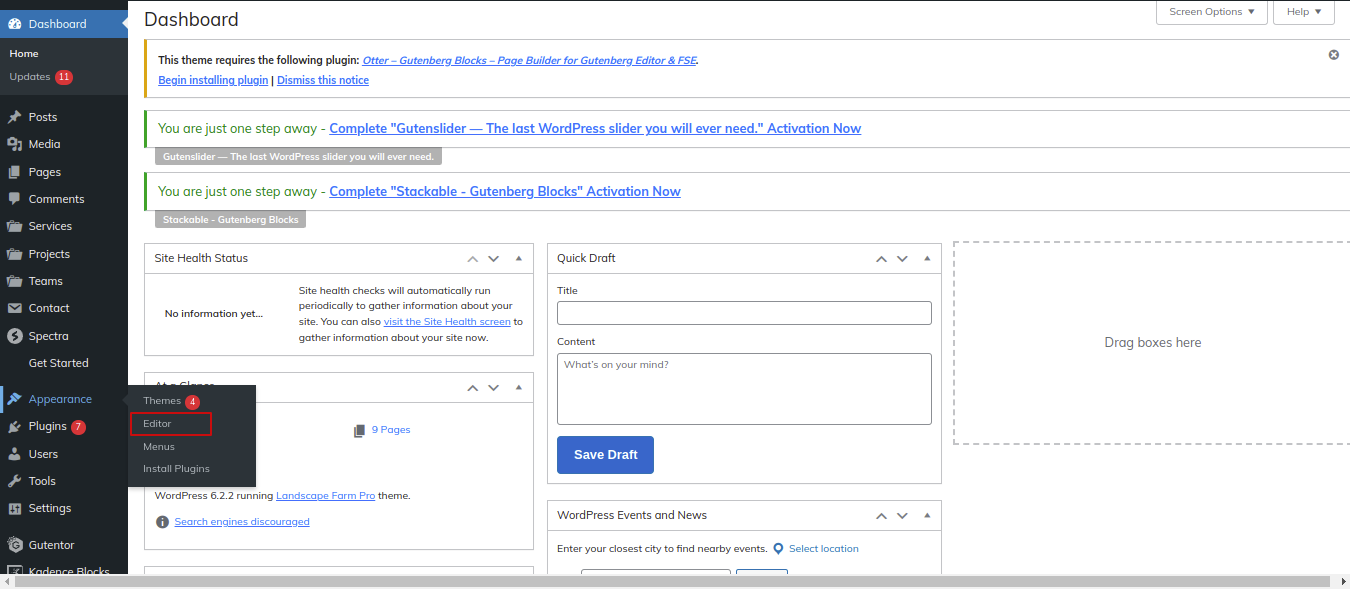
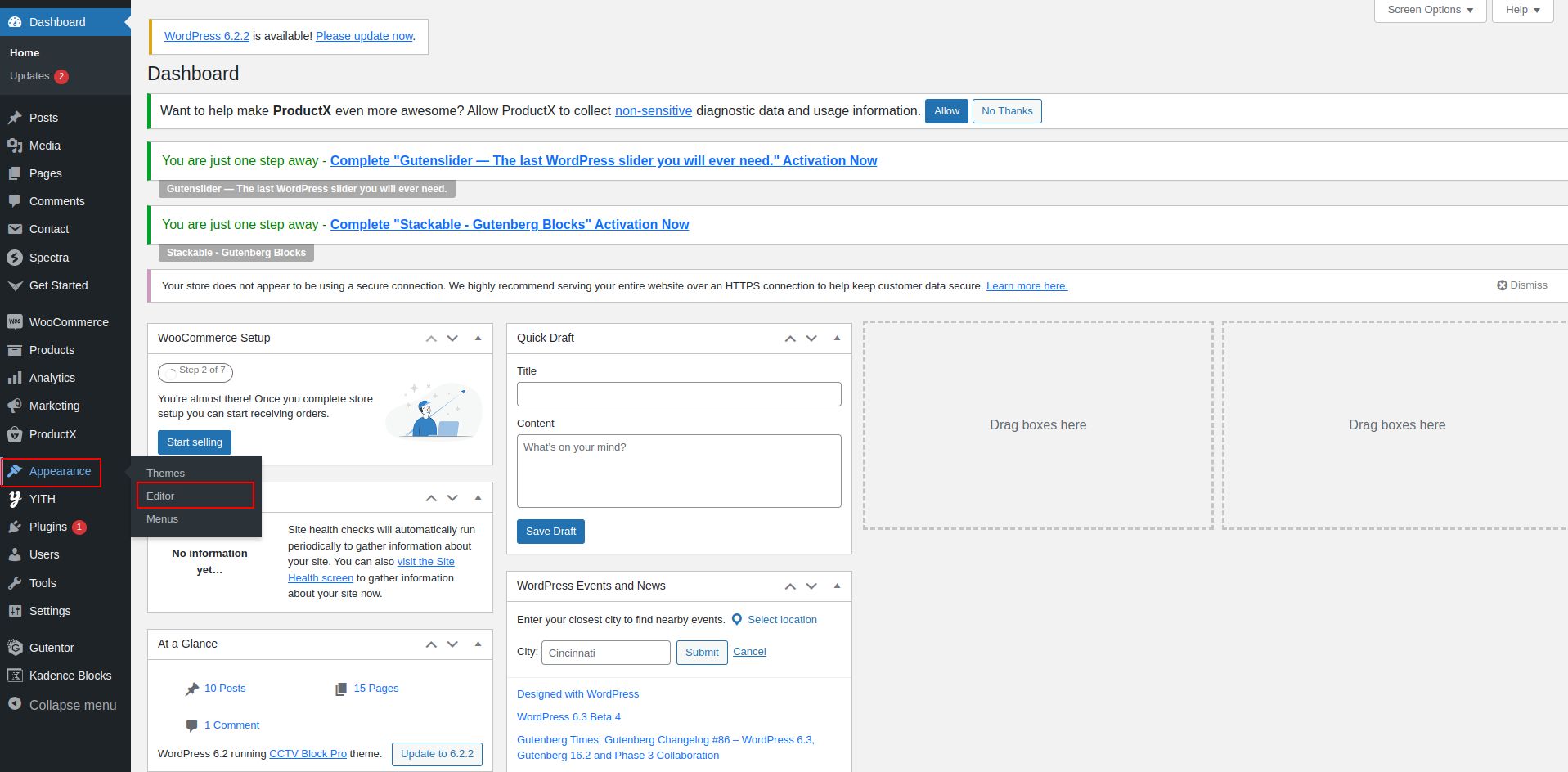
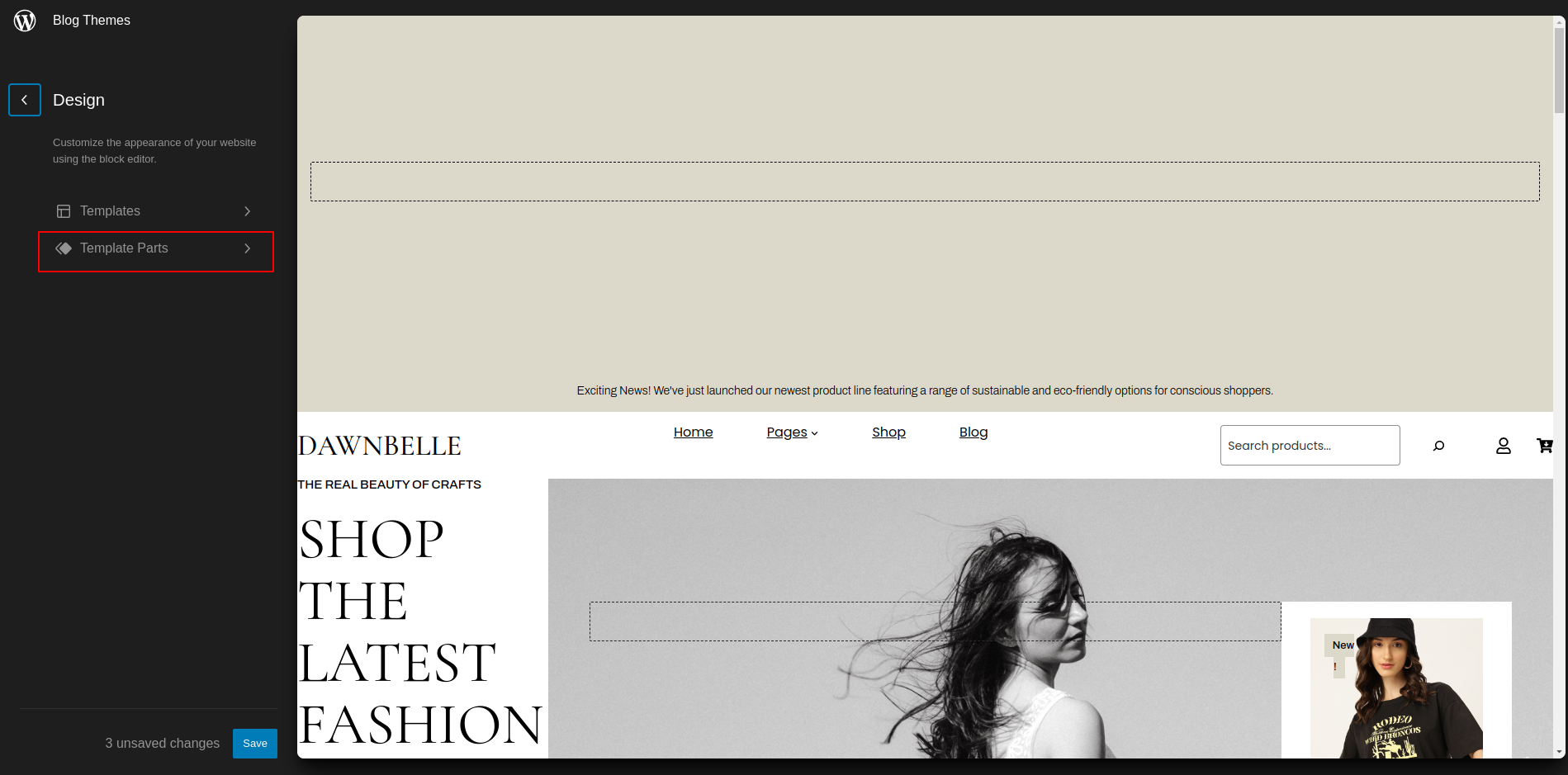
Go to the Dashboard Appearance Editor.
HOW TO INCLUDE PATTERNS AND BLOCKS IN A PAGE
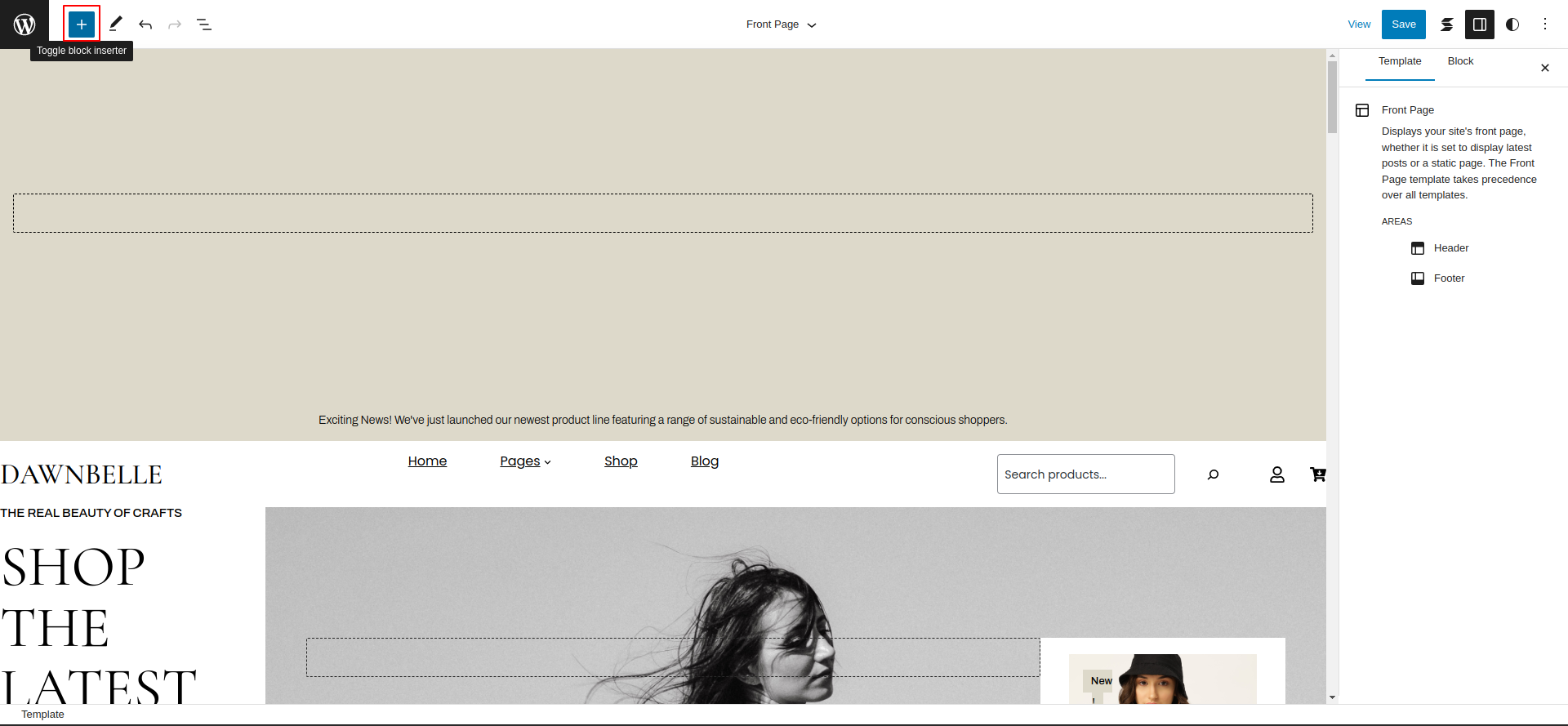
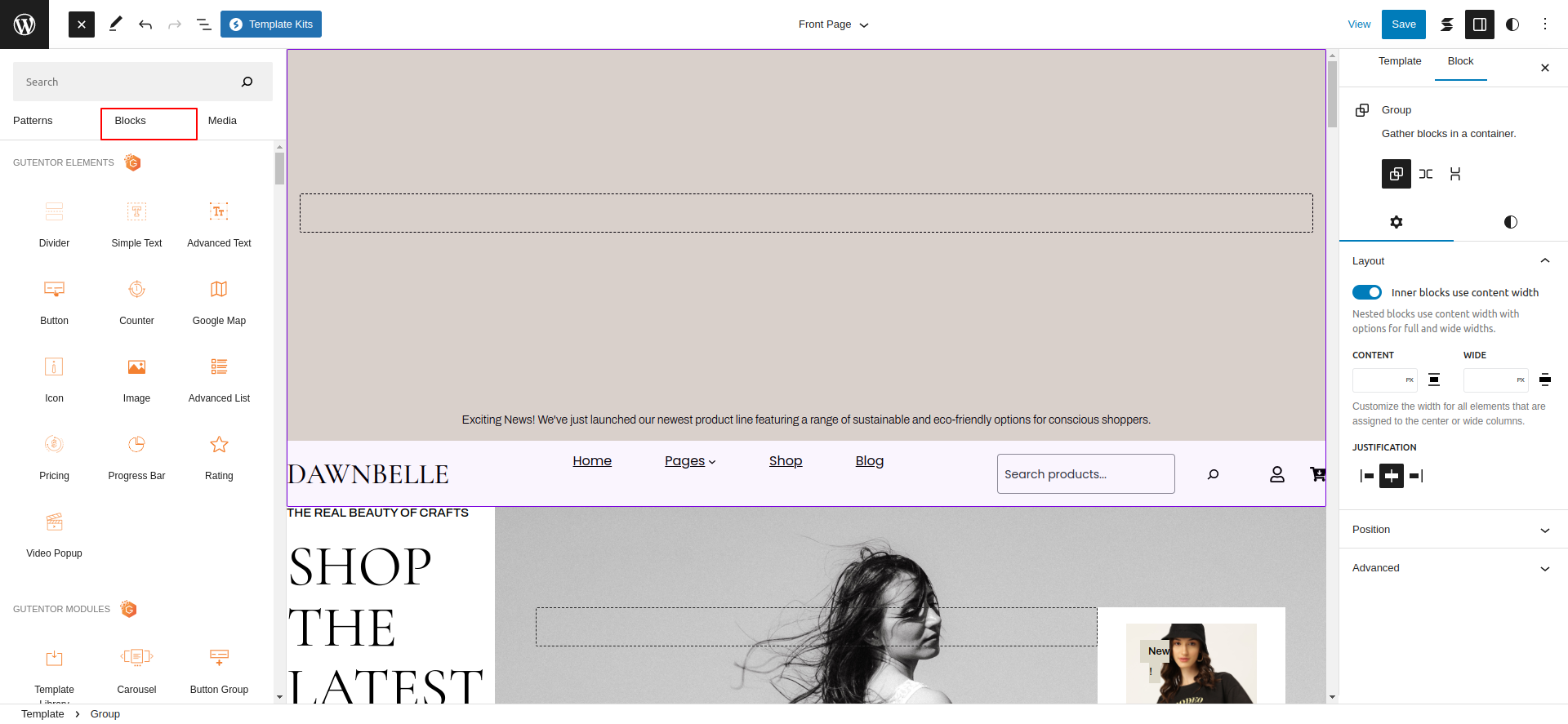
Please click the "Plus" icon as displayed in the screen below in order to add patterns and bocks.
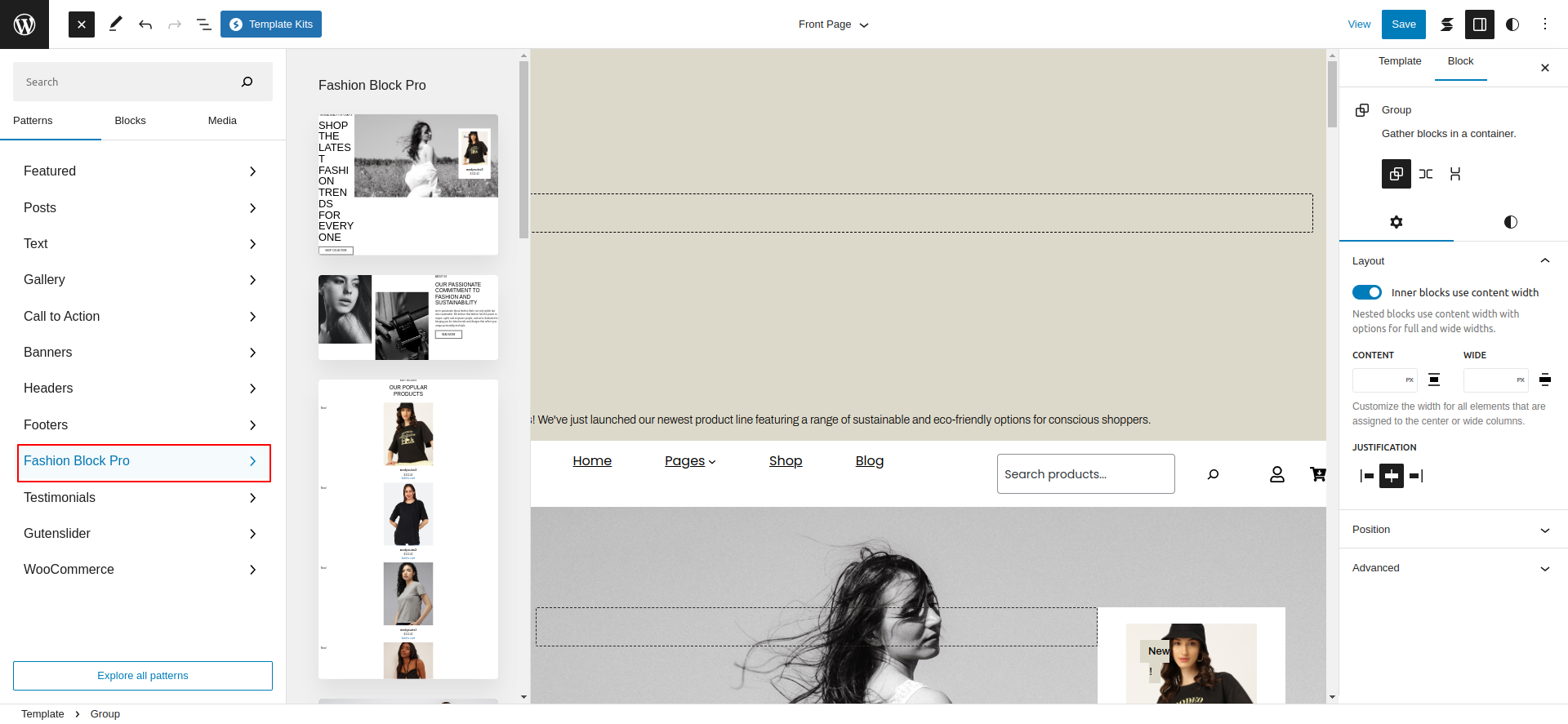
Select " Wardrobe Fashion Stylist Pro" from the dropdown as displayed in the screen below once a sidebar has opened.
All of the theme patterns are now displayed here, and you may use them on any page.
All of the blocks are now displayed here, and you may use them on any page.
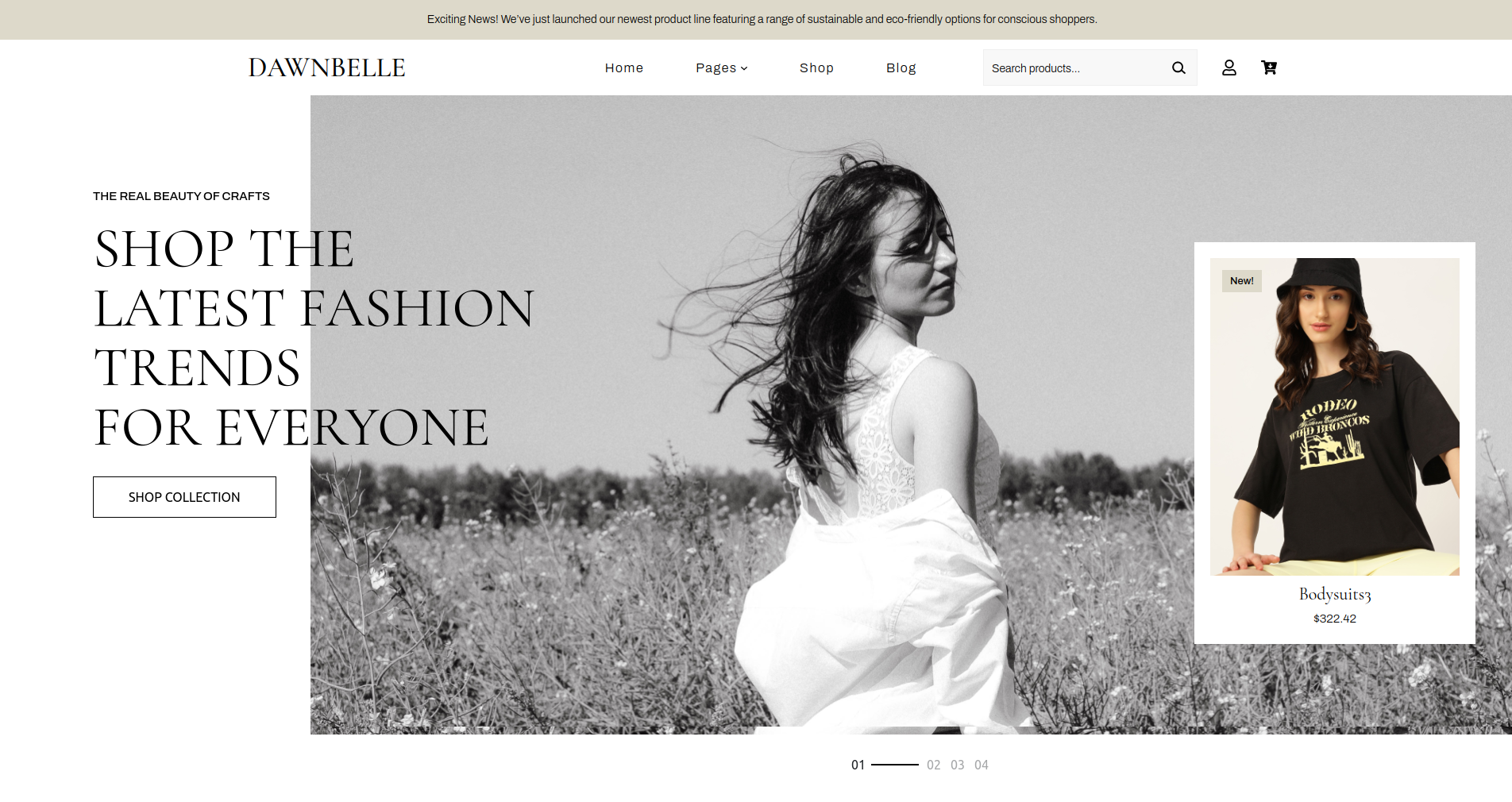
Setup Slider Section
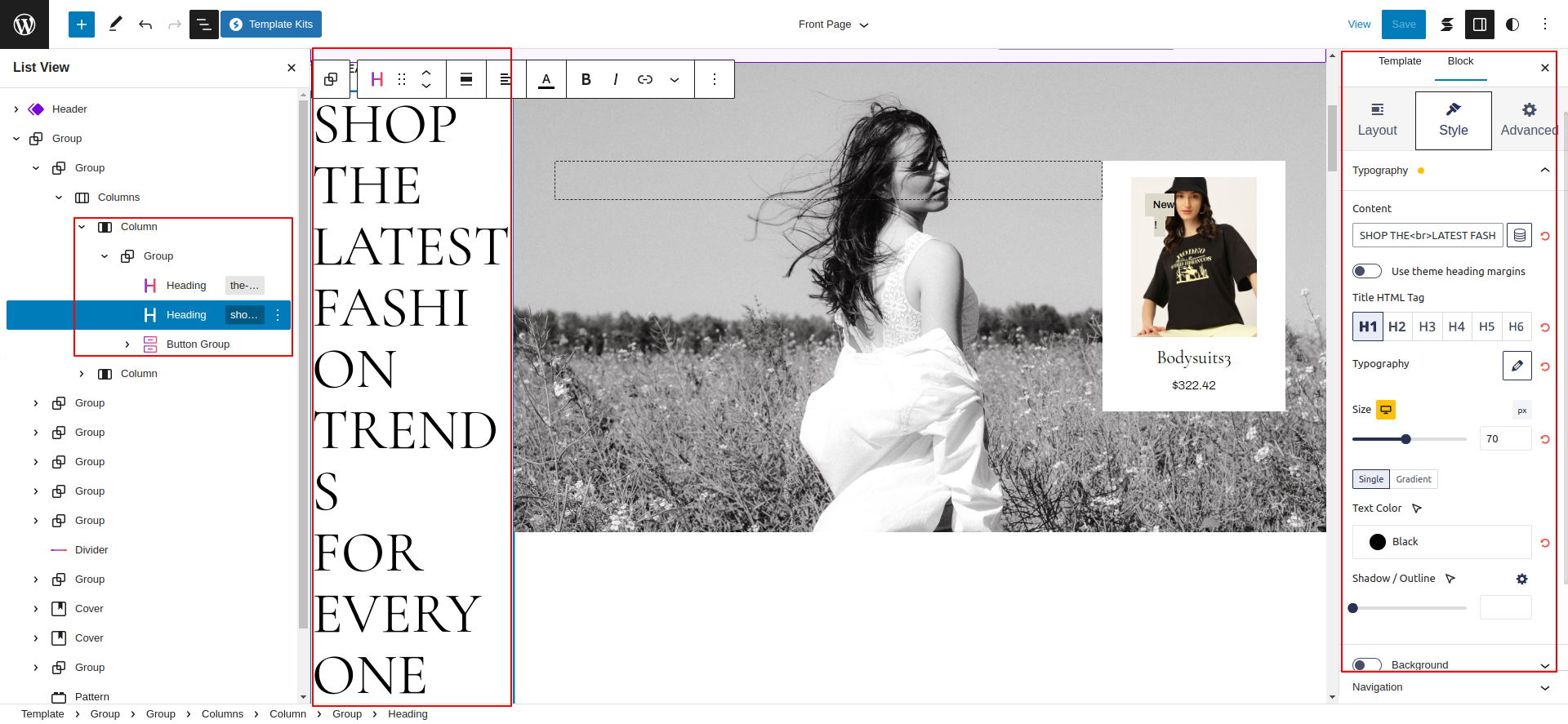
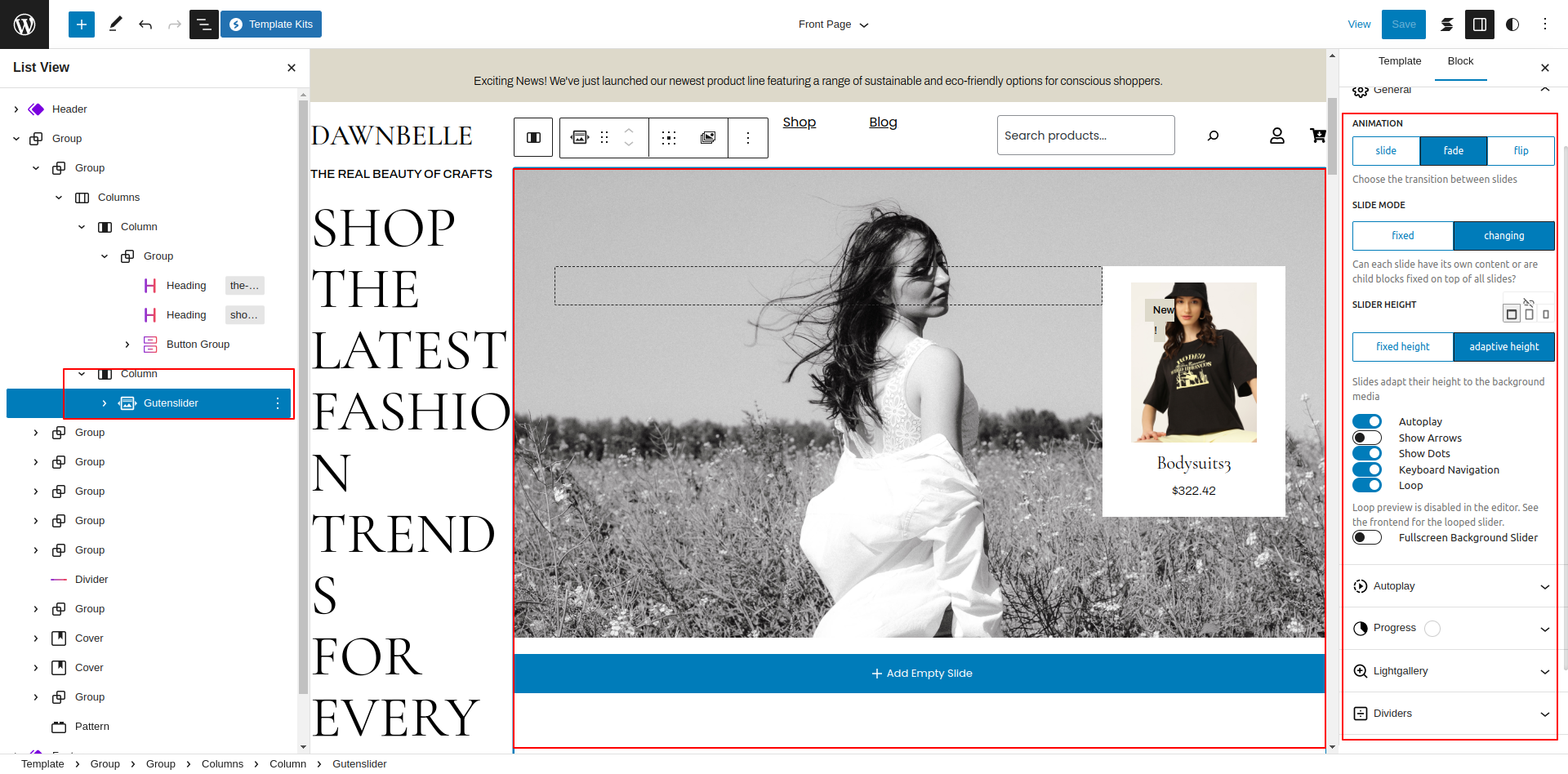
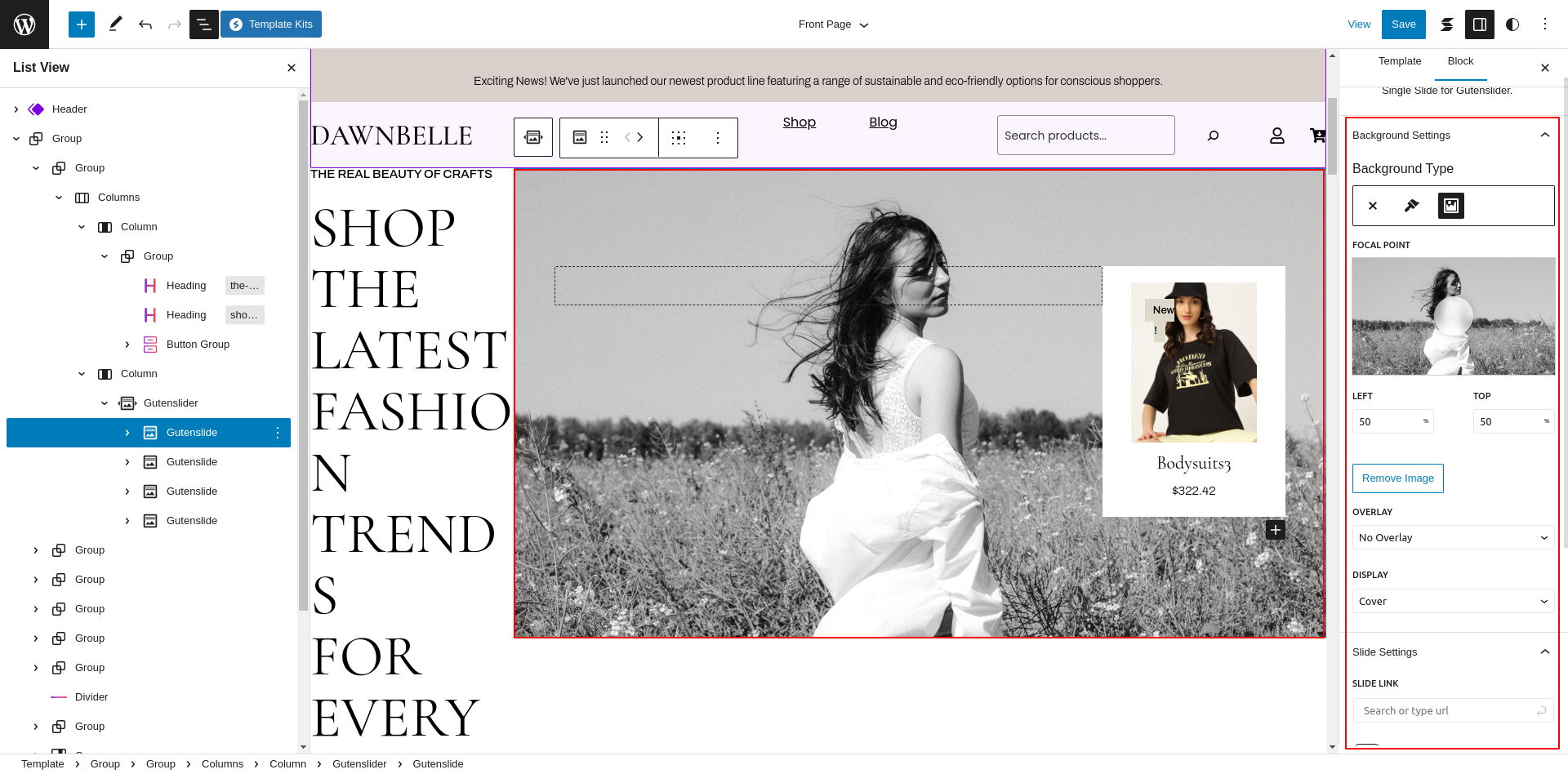
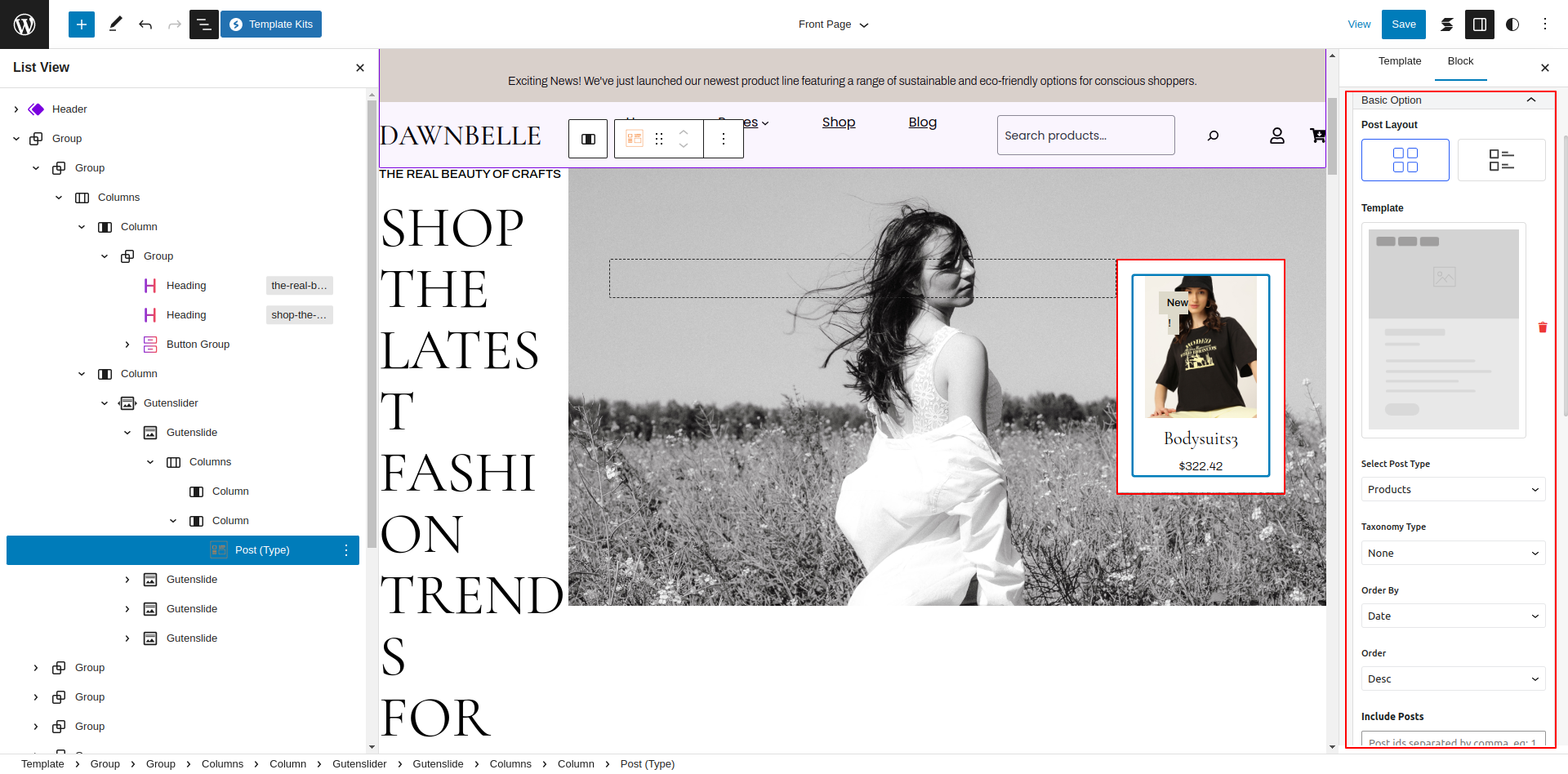
Set up the Slider Section according to the instructions below.
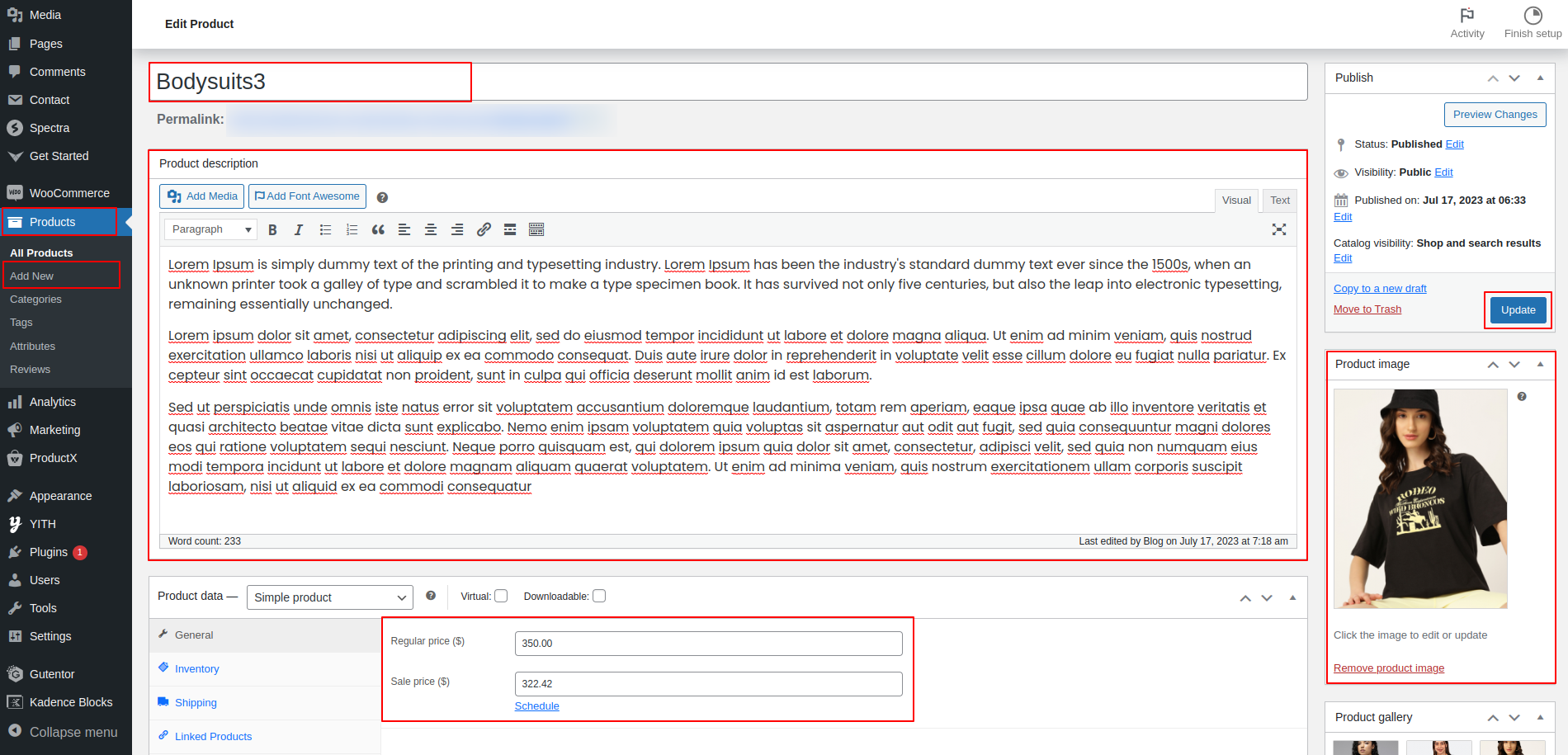
Go to the Dashboard Products Add New.
As seen in the screenshot, enter the title, description, Image, and Price for the Product.
Go to the Dashboard Appearance Editor.
This is how you may set up and add the Slider Section.
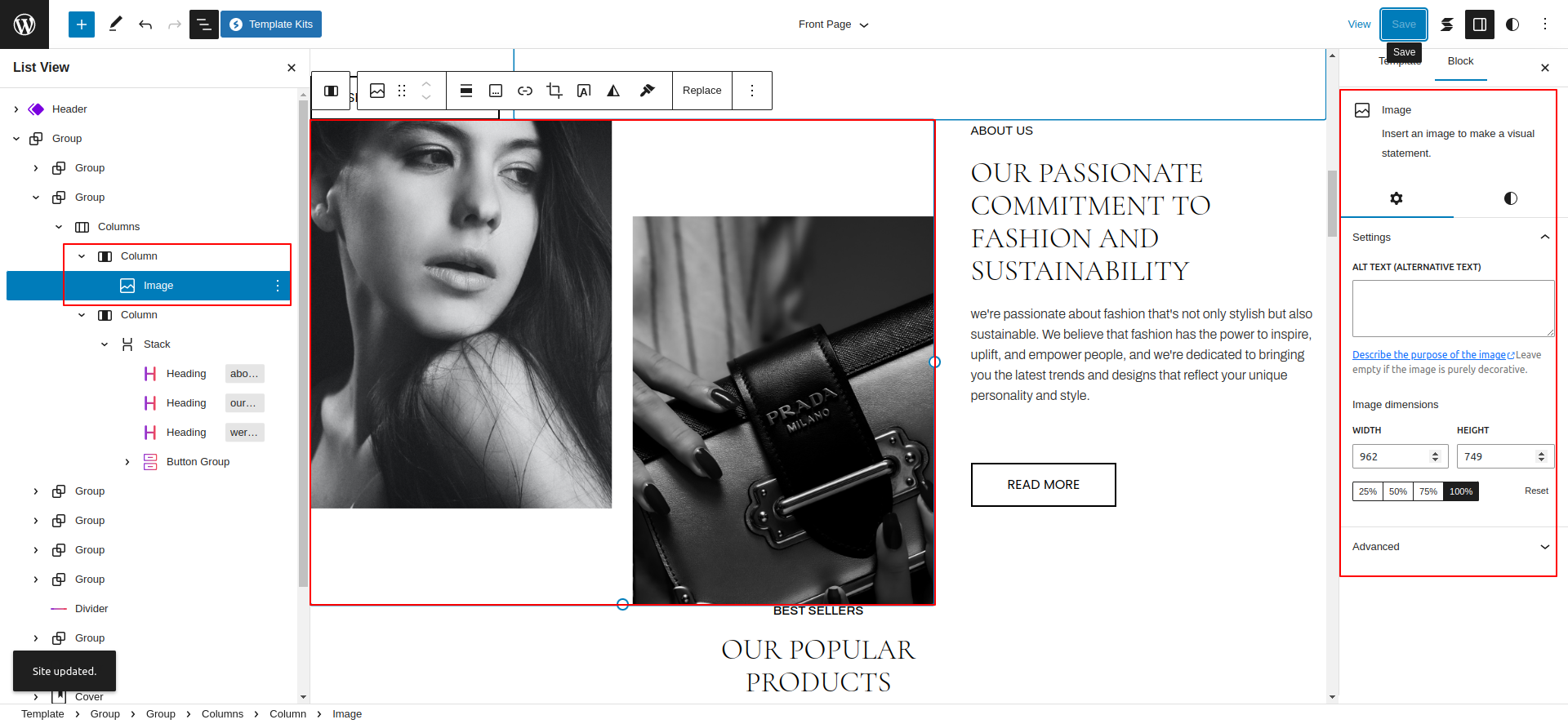
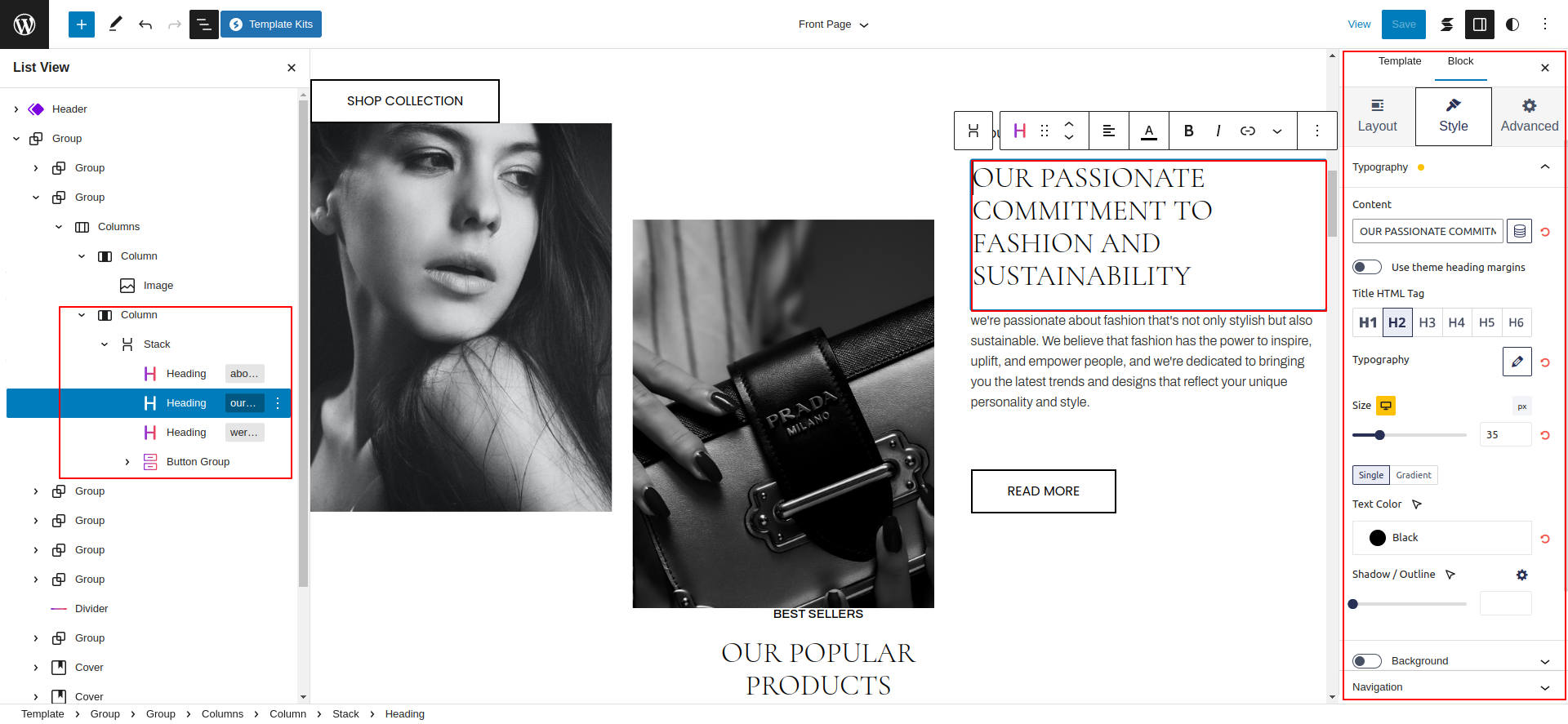
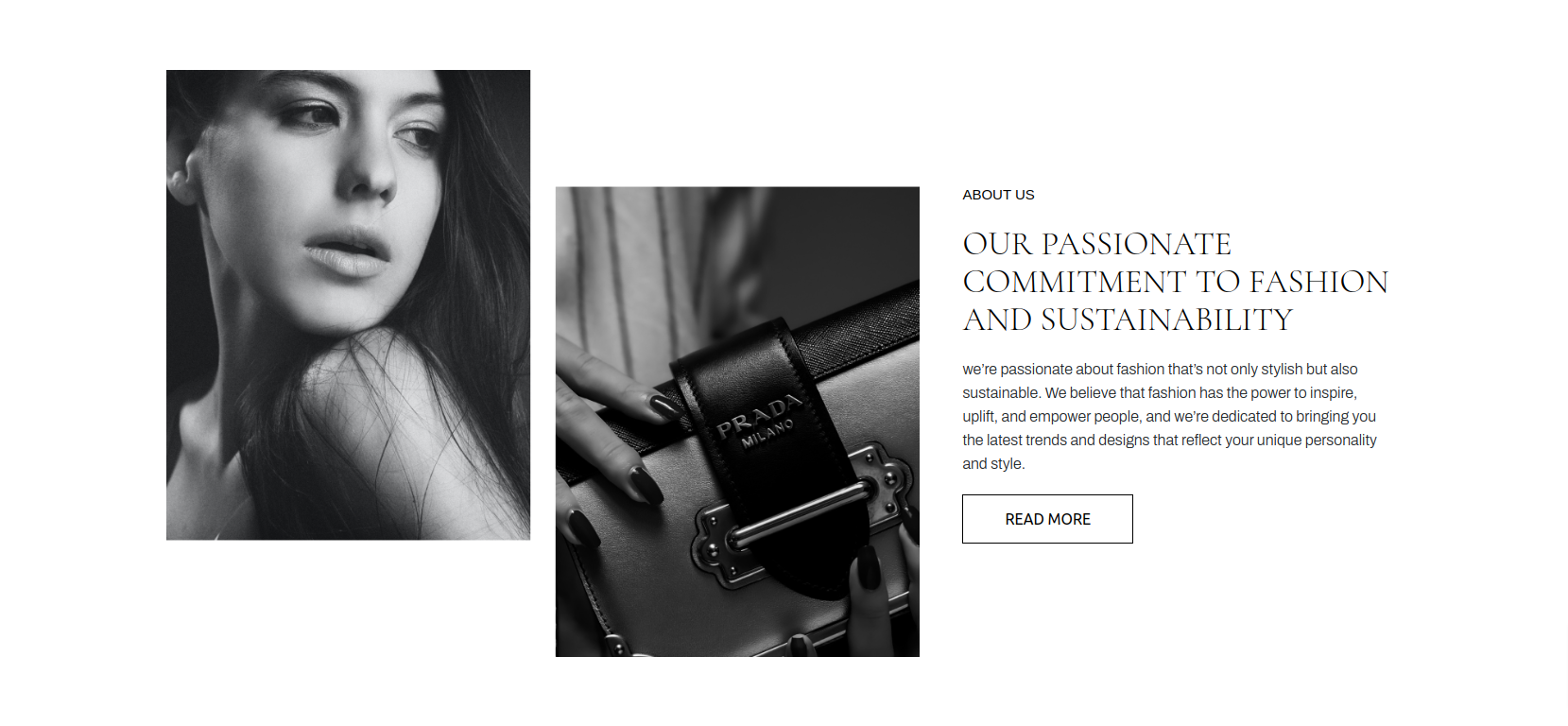
Setup About Us Section
Set up the About Us Section according to the instructions below.
Go to Dashboard Appearance Editor.
This is how you may set up and add the About Us Section.
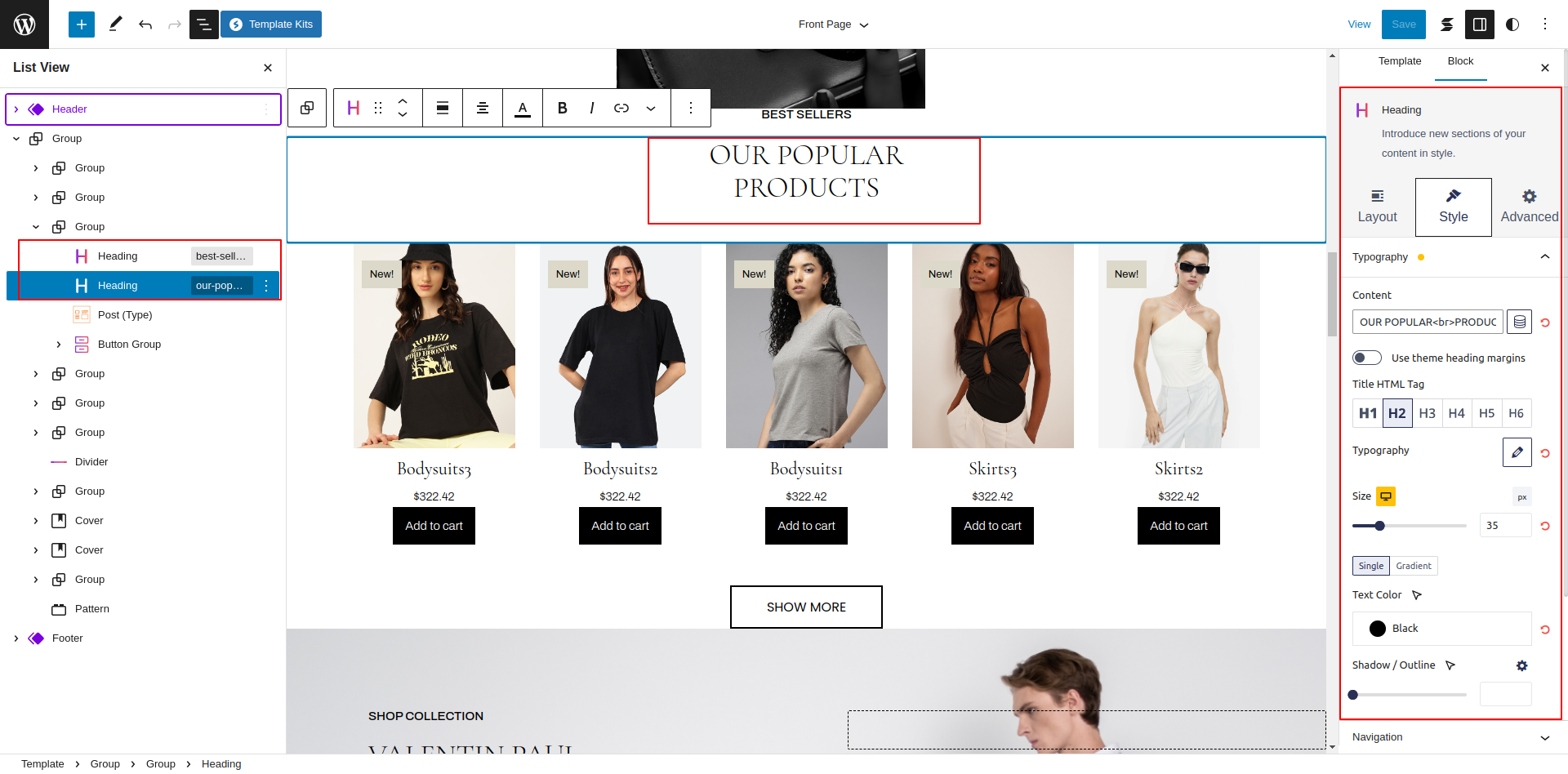
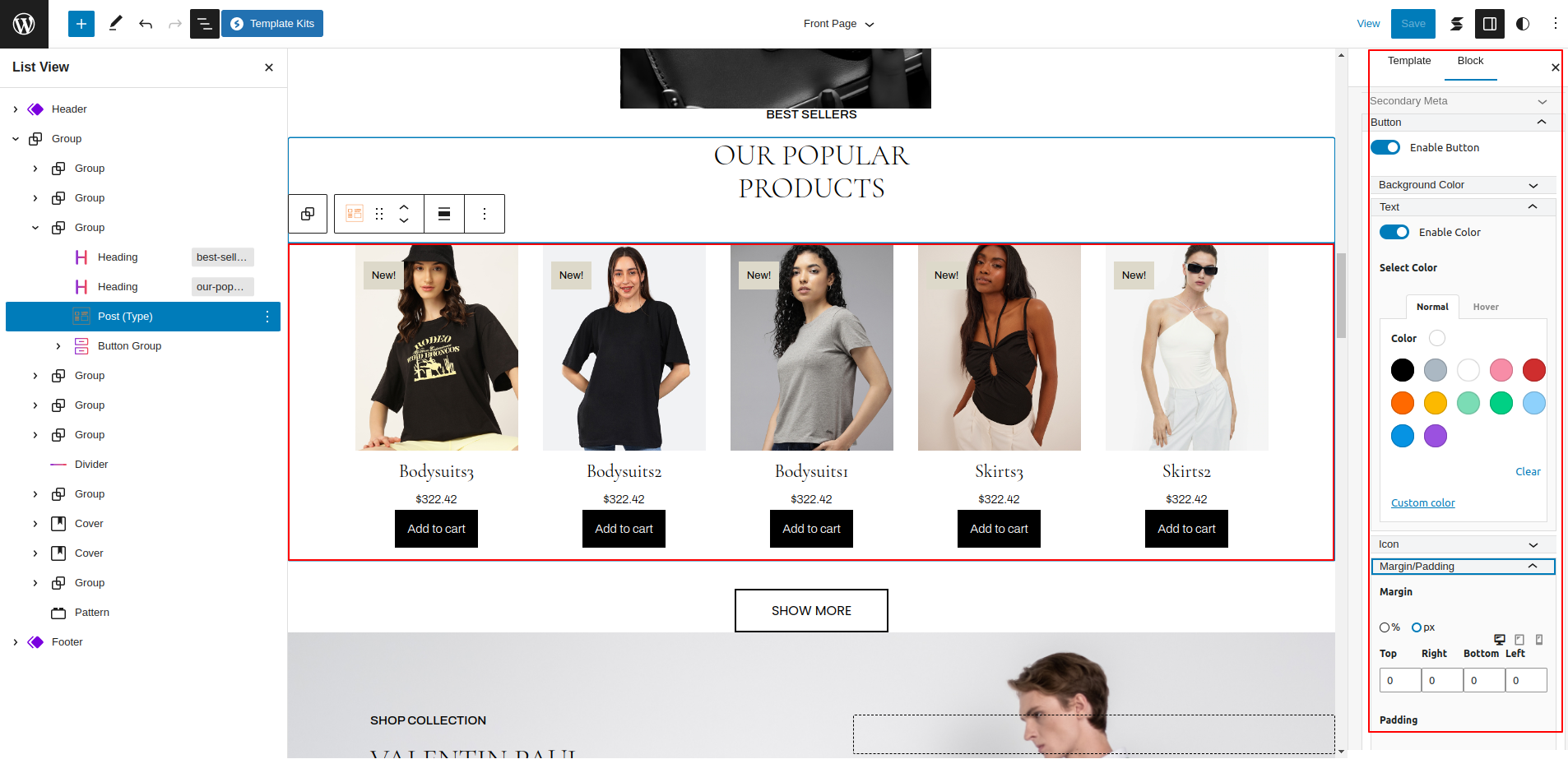
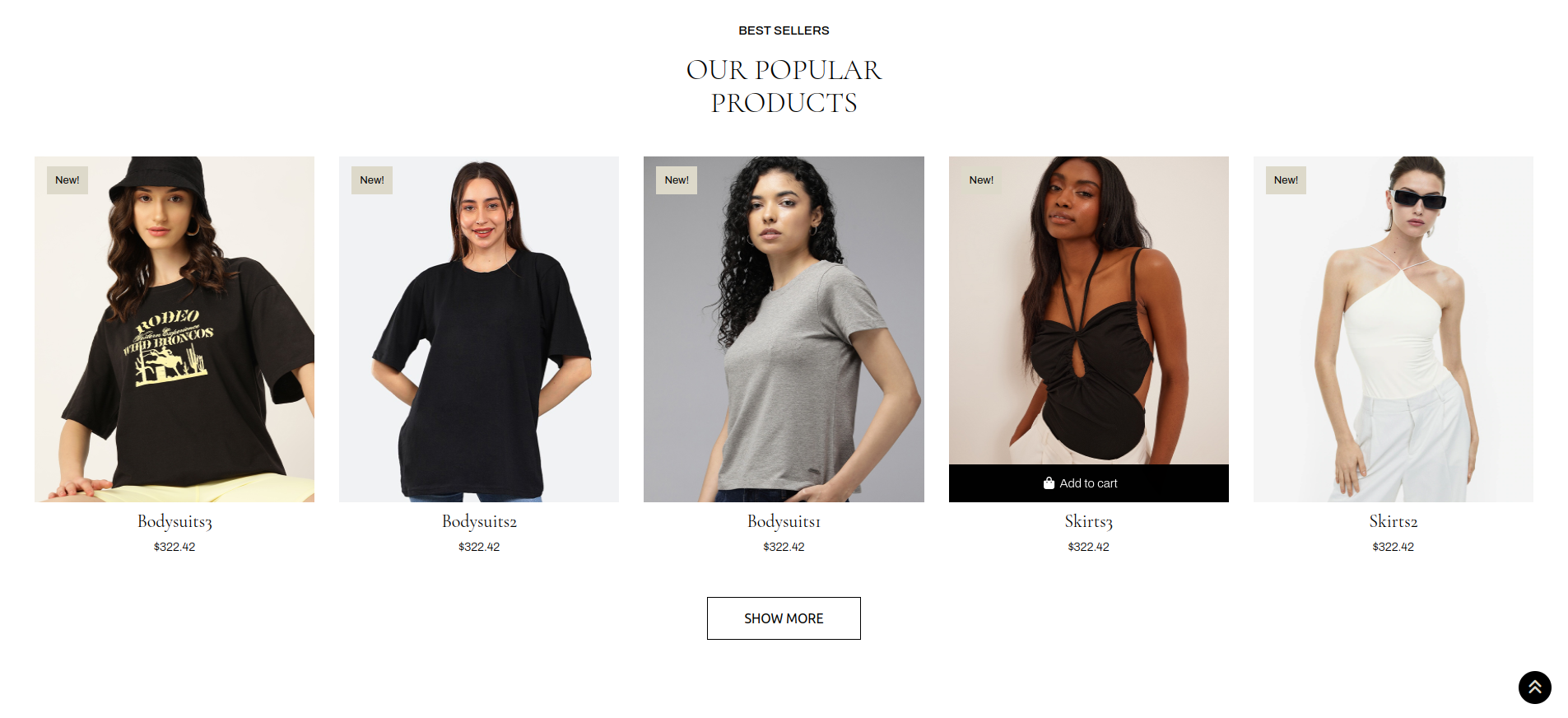
Setup Popular Product Section
Set up the Popular Product Section according to the instructions below.
Go to the Dashboard Prroducts Add New.
As seen in the screenshot, enter the title, description, Image, and Price for the Product.
Go to Dashboard Appearance Editor.
This is how you may set up and add the Popular Product Section.
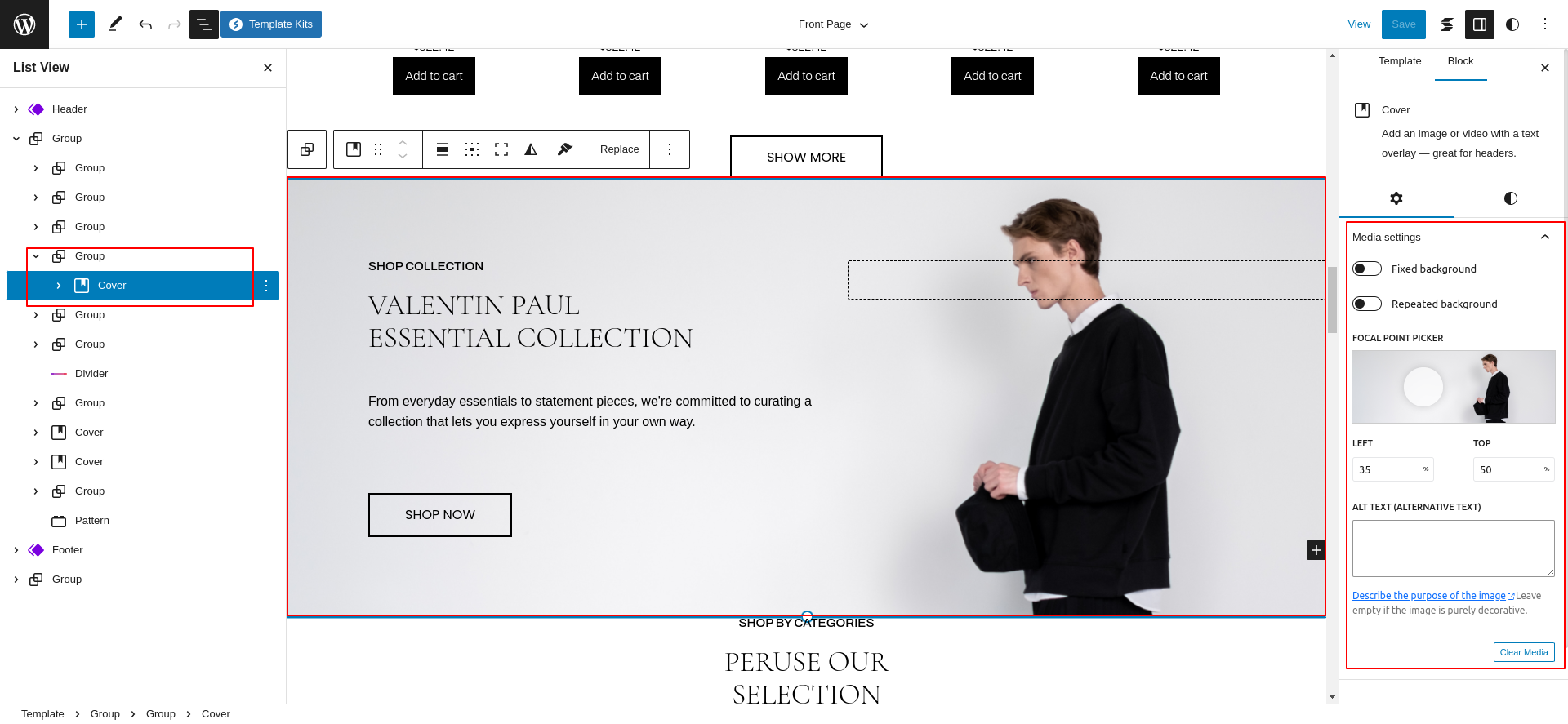
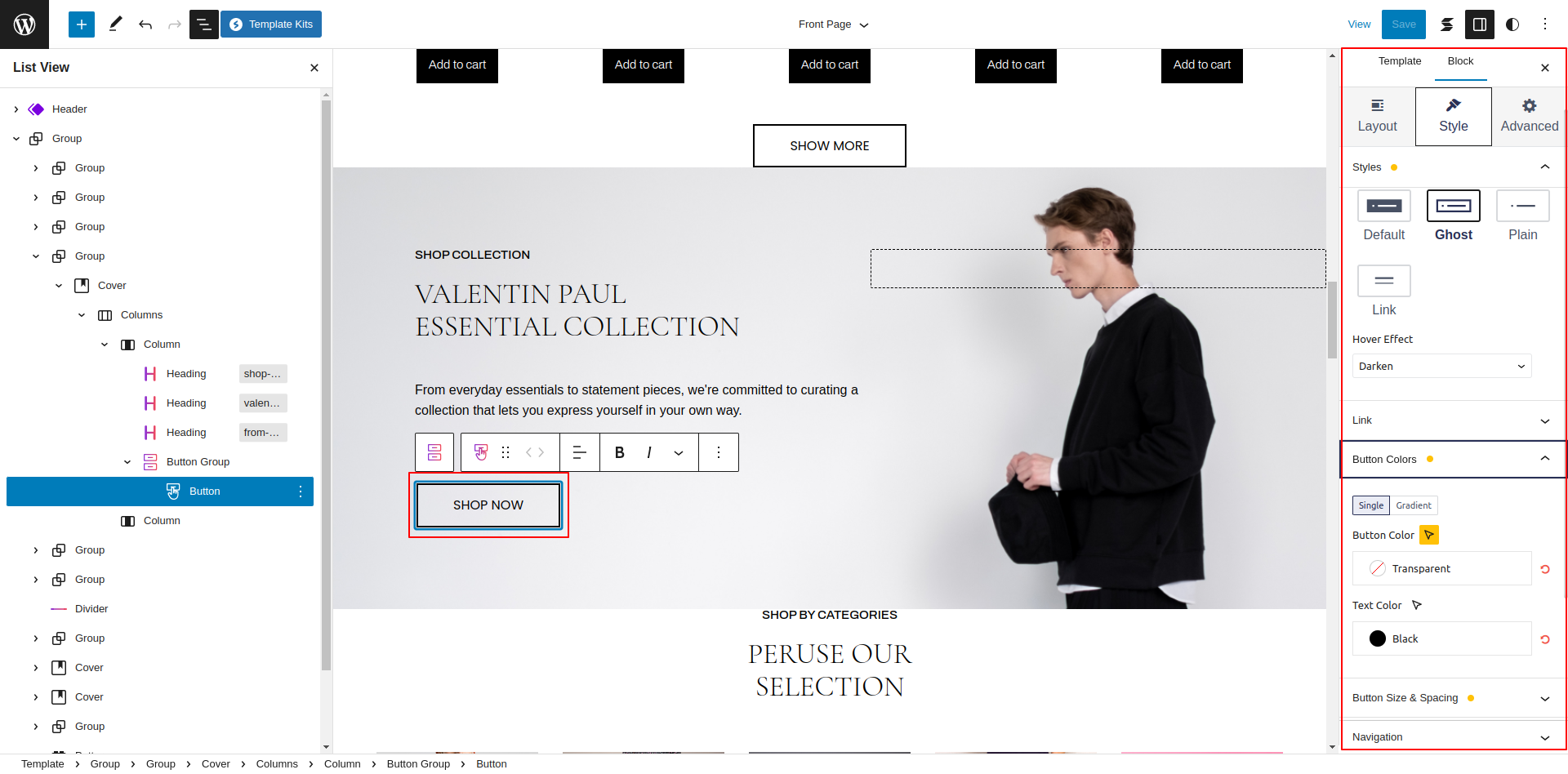
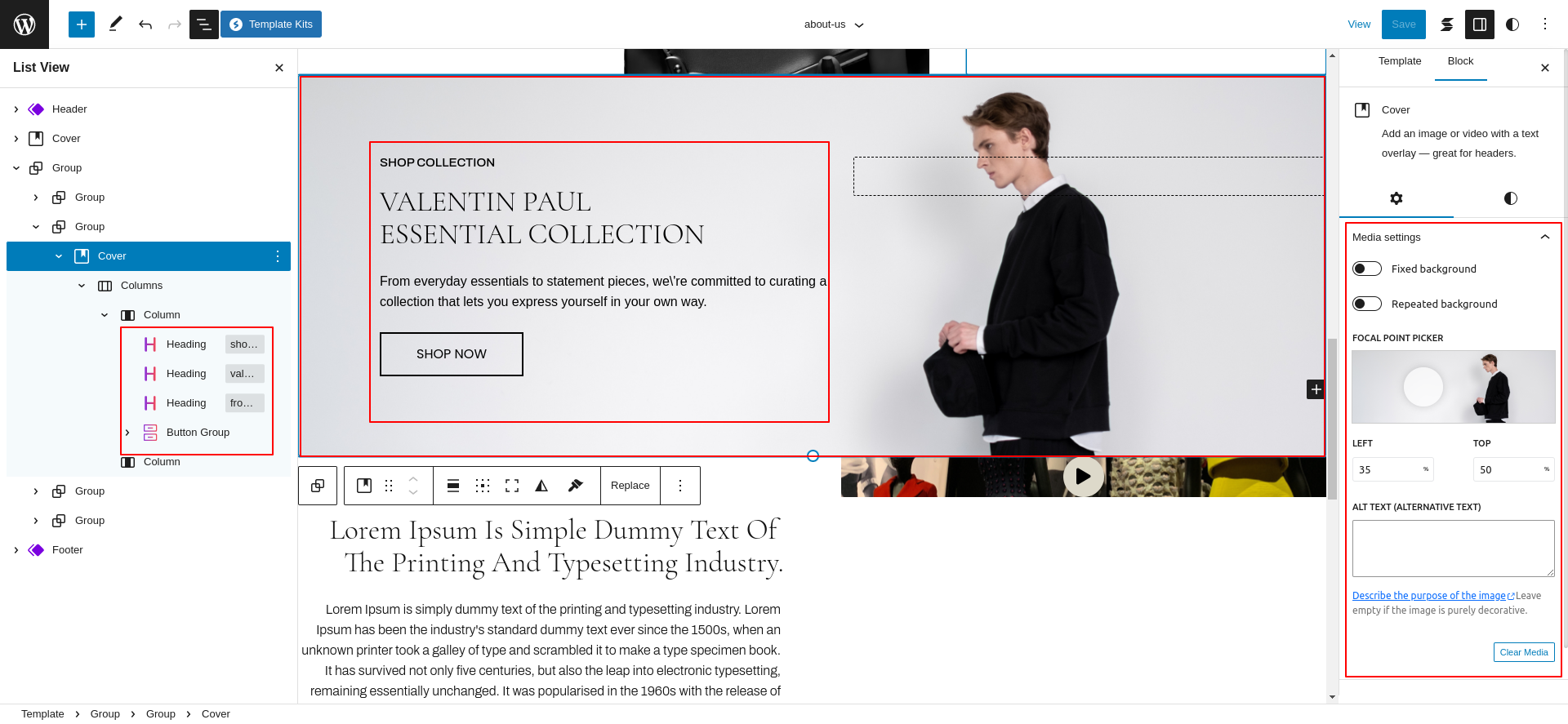
Setup Shop Collection Section
Set up the Shop Collection Section according to the instructions below.
Go to Dashboard Appearance Editor.
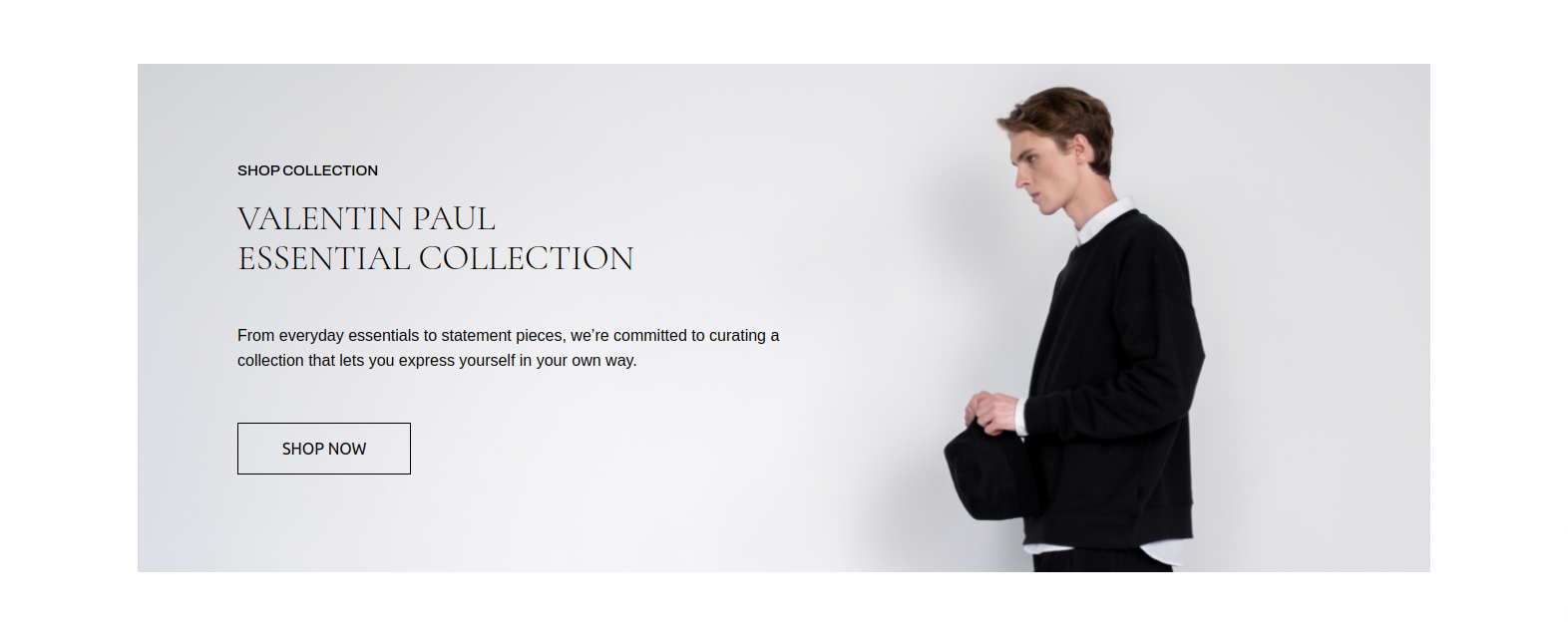
This is how you may set up and add the Shop Collection Section.
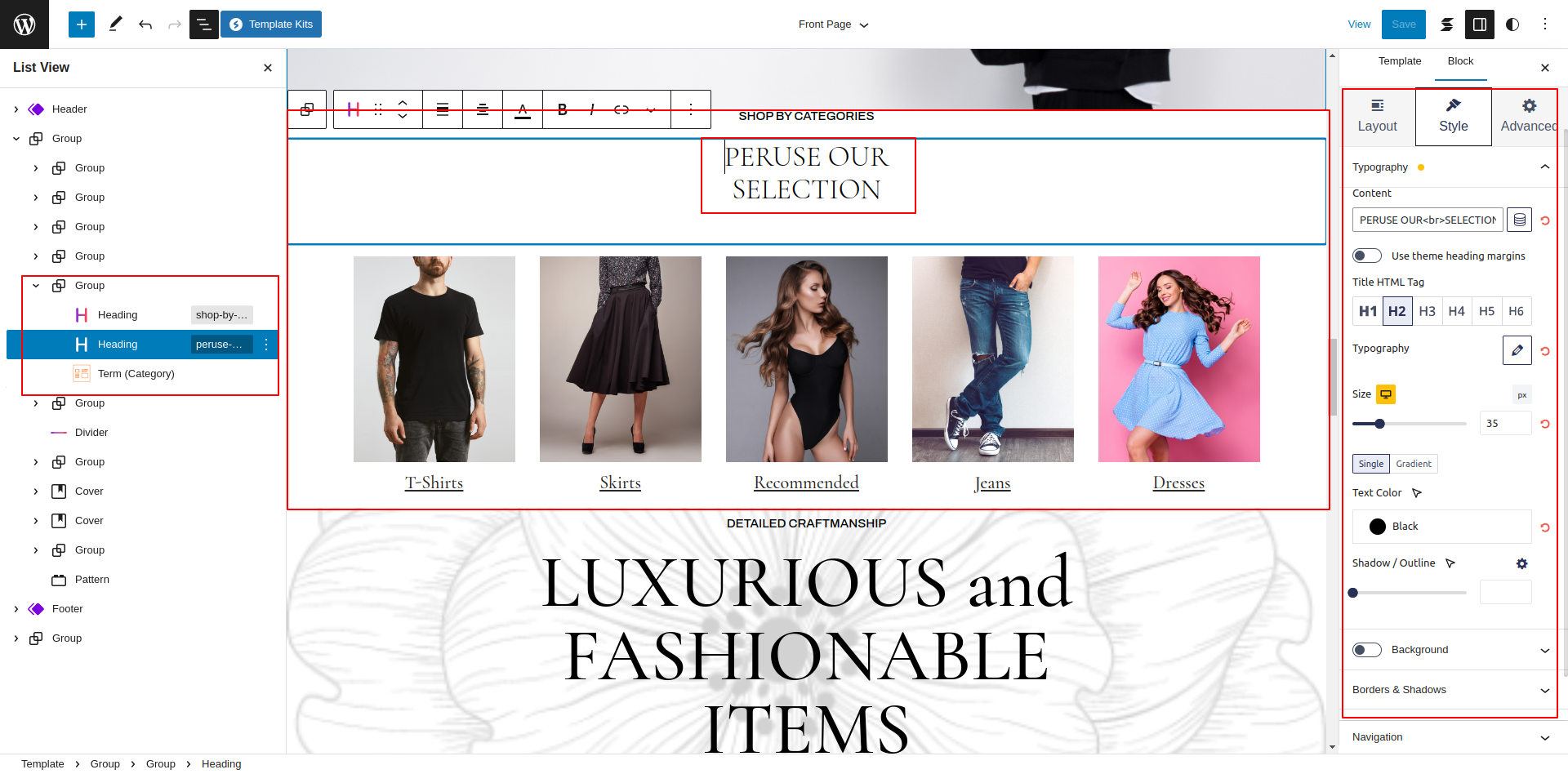
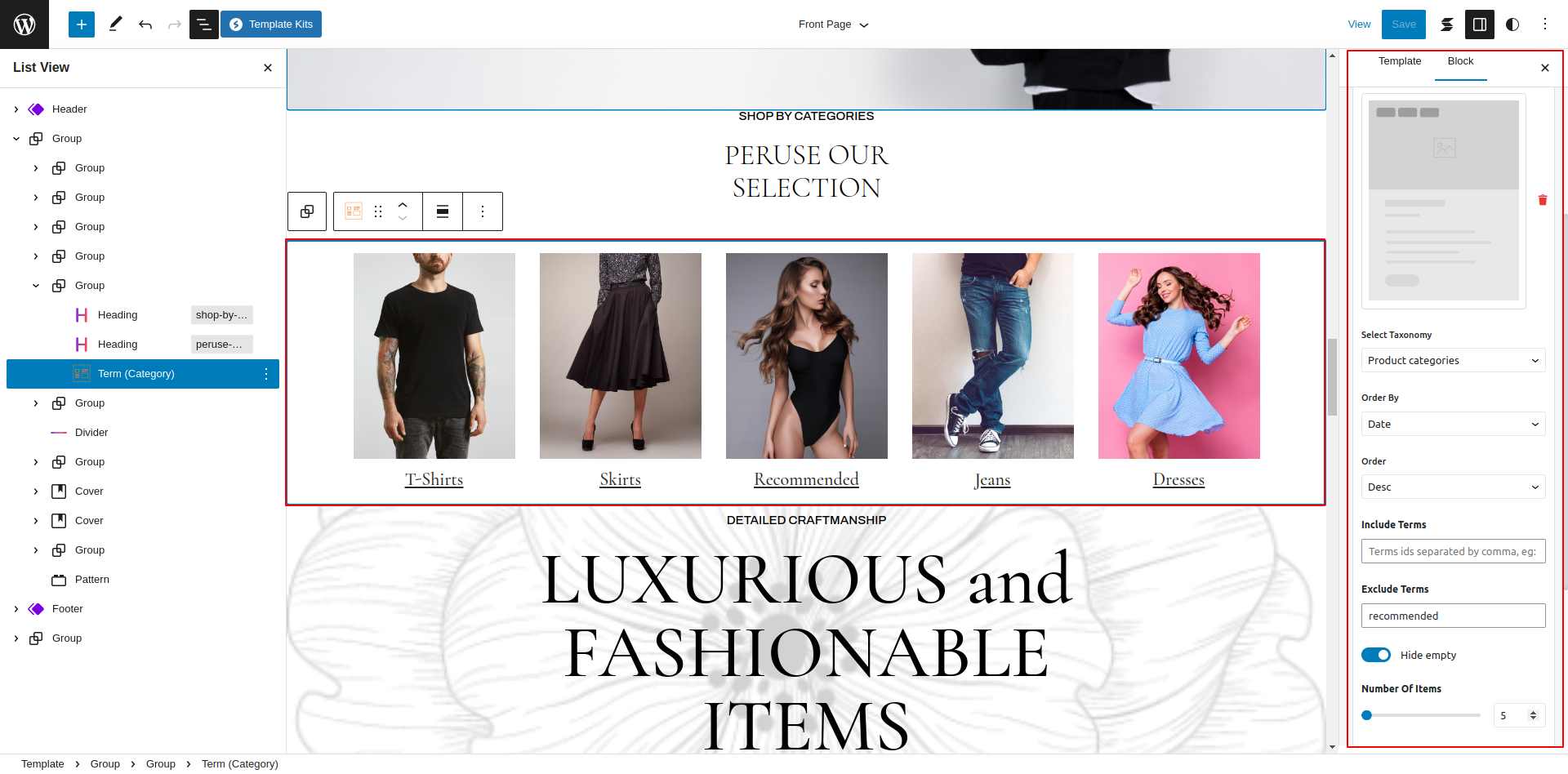
Setup Product Category Section
Set up the Product Category Section according to the instructions below.
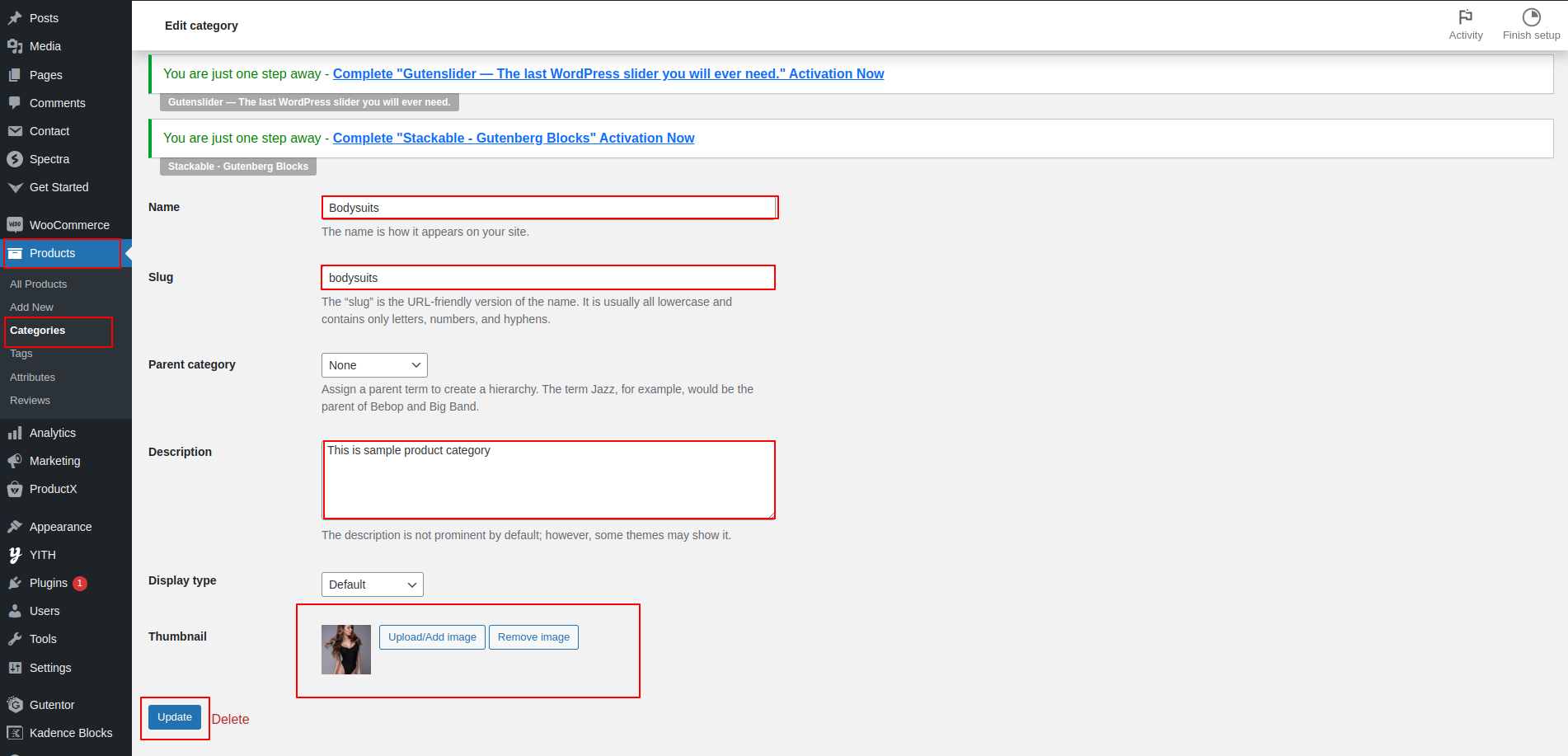
Go to the Dashboard Products Categories.
Enter the Name, Slug, description, and image for the Product category, as seen in the screenshot.
Go to Dashboard Appearance Editor.
This is how you may set up and add the Product Category Section.
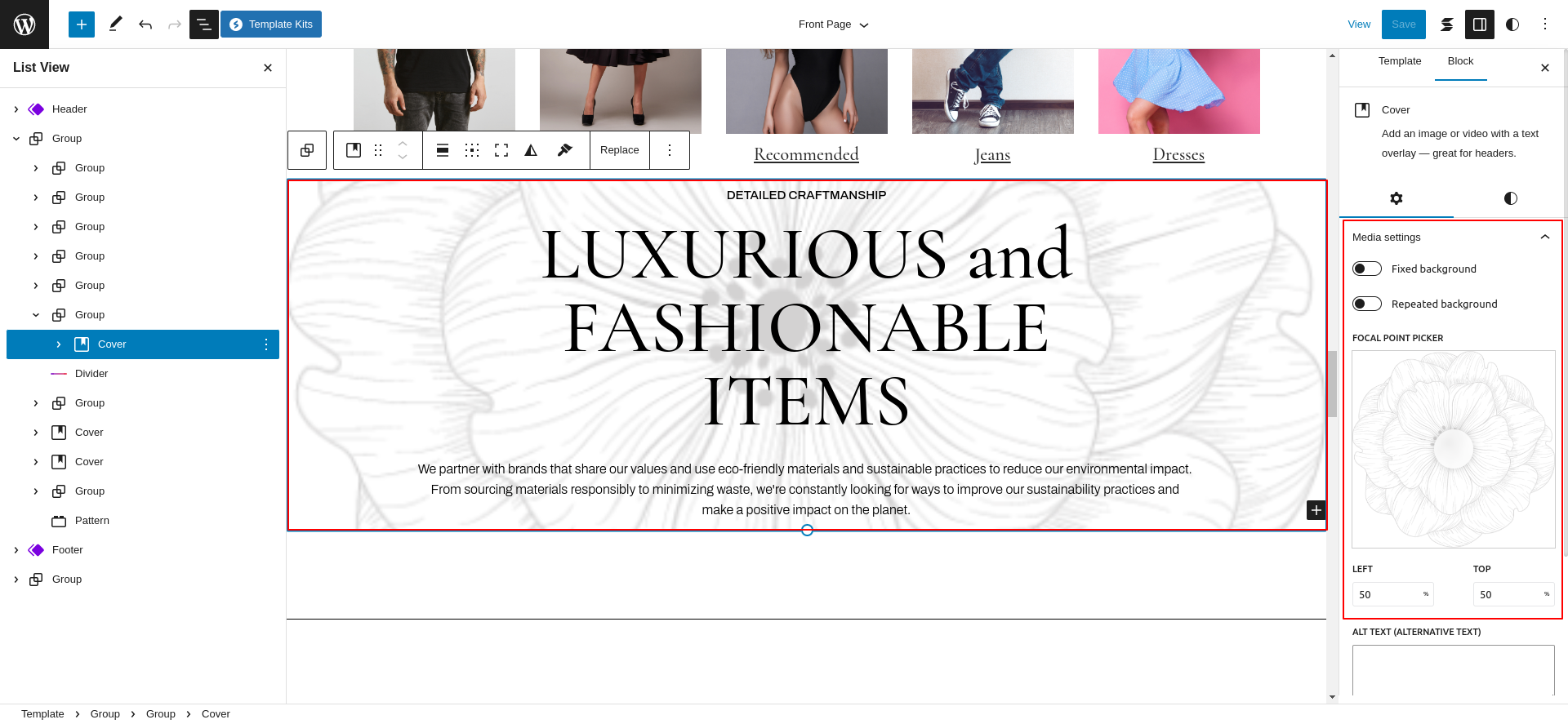
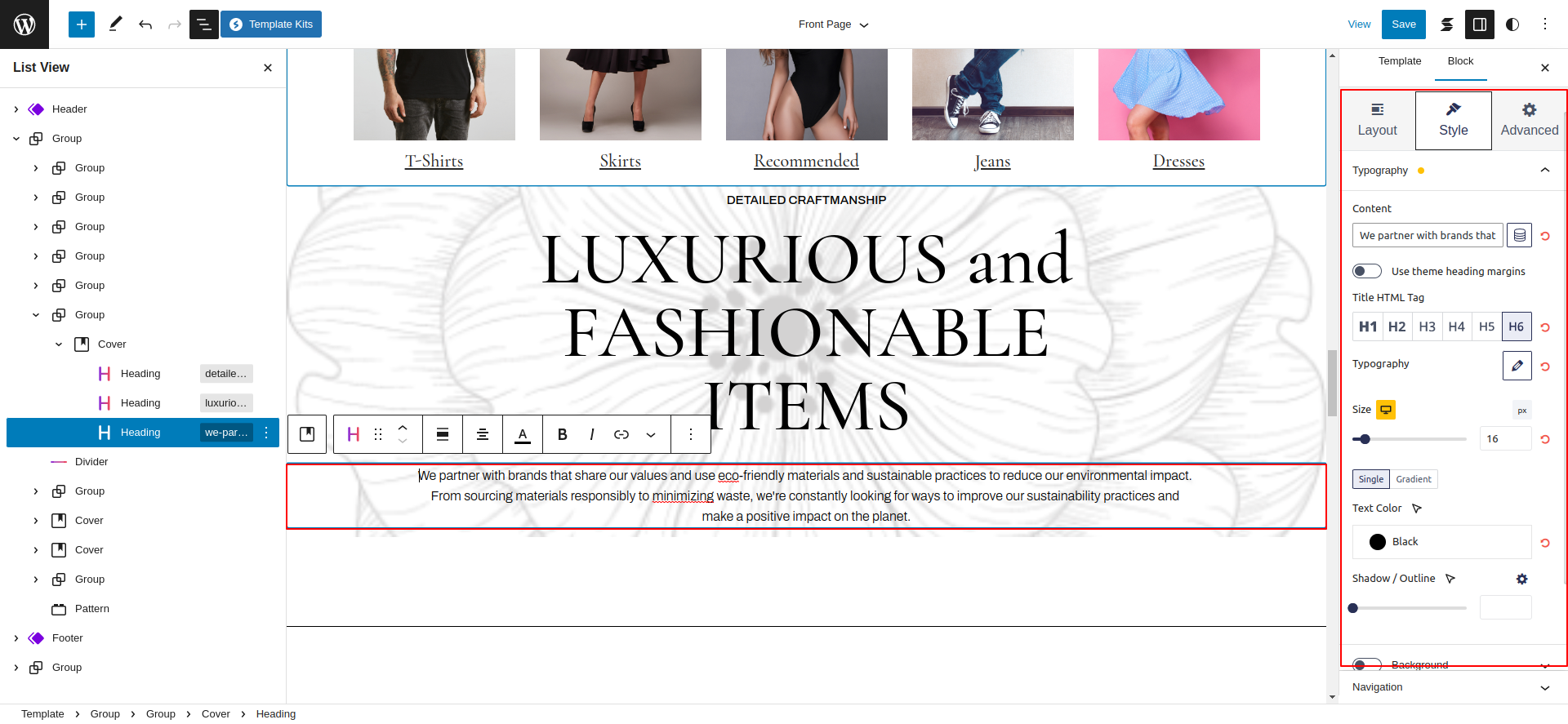
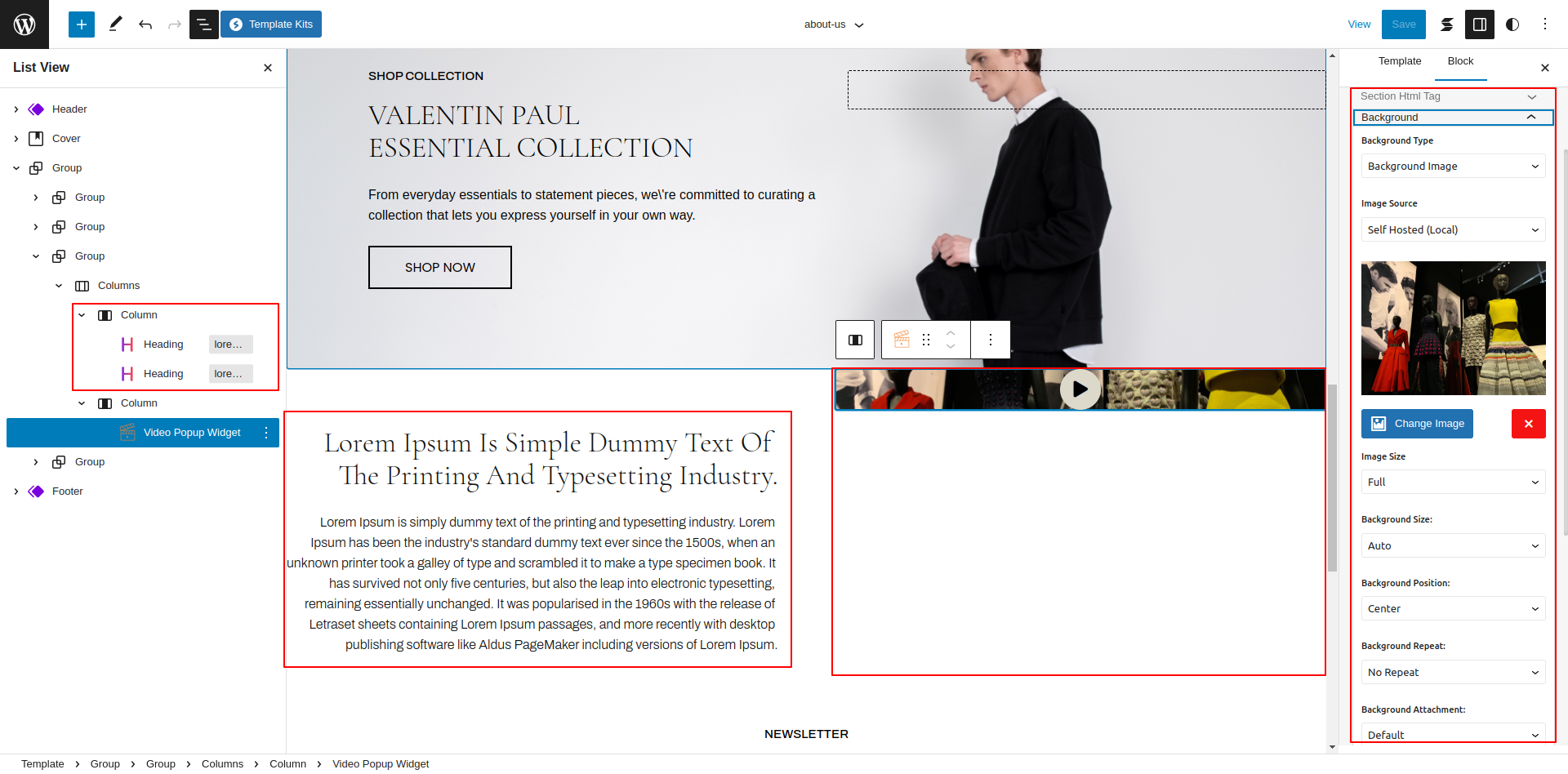
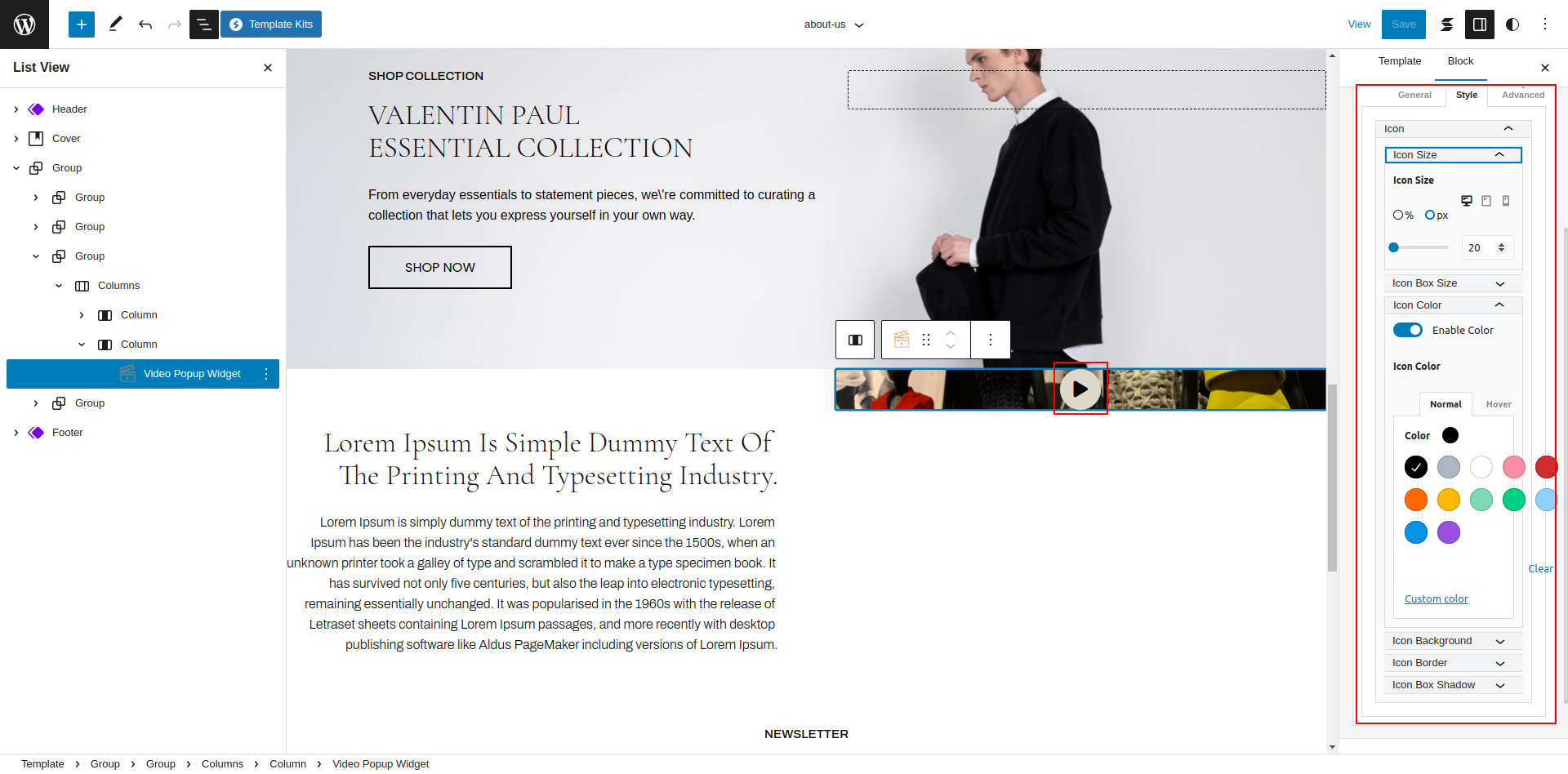
Setup Detailed Craftmanship Section
Set up the Detailed Craftmanship Section according to the instructions below.
Go to Dashboard Appearance Editor.
This is how you may set up and add the Detailed Craftmanship Section.
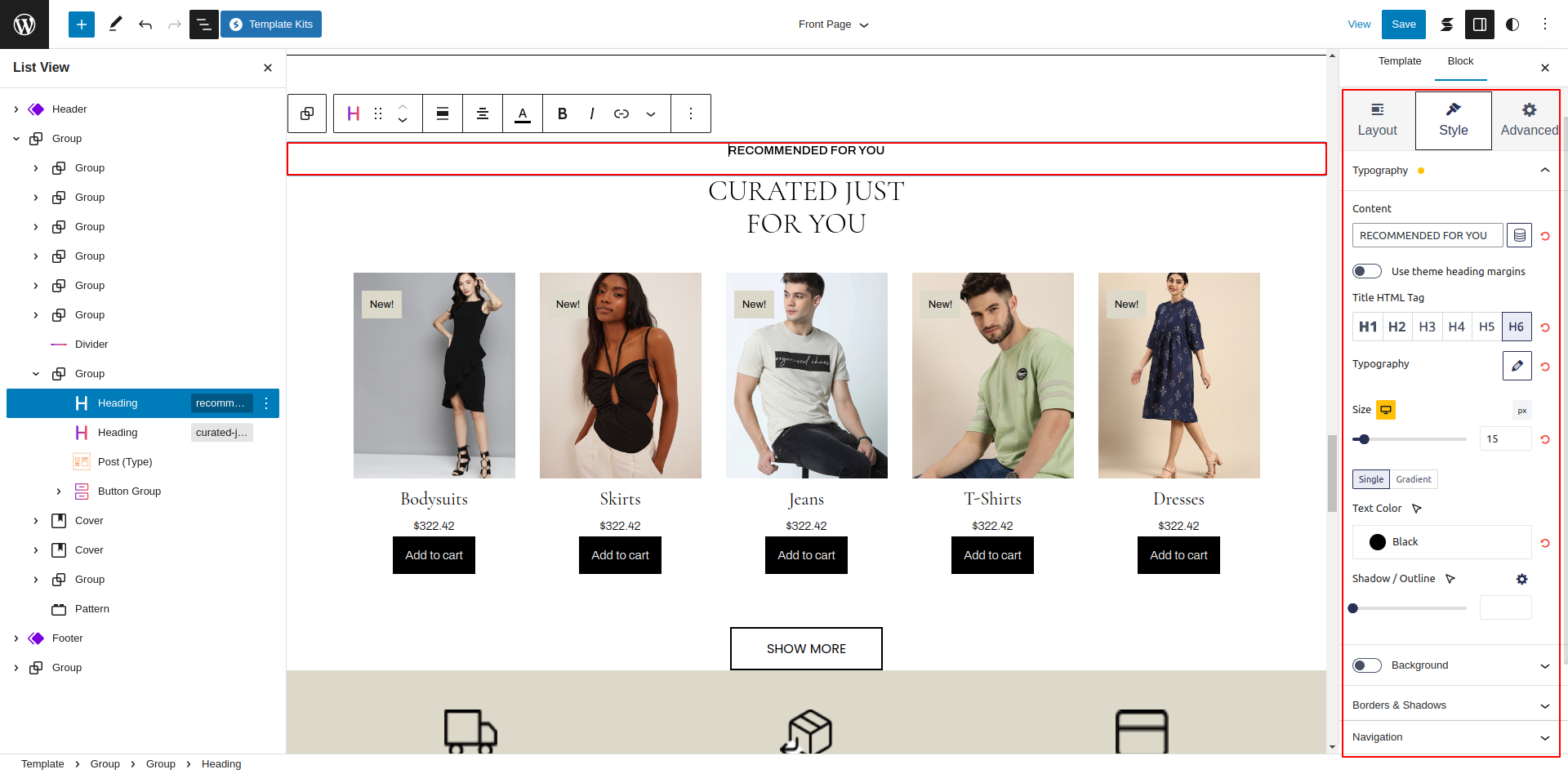
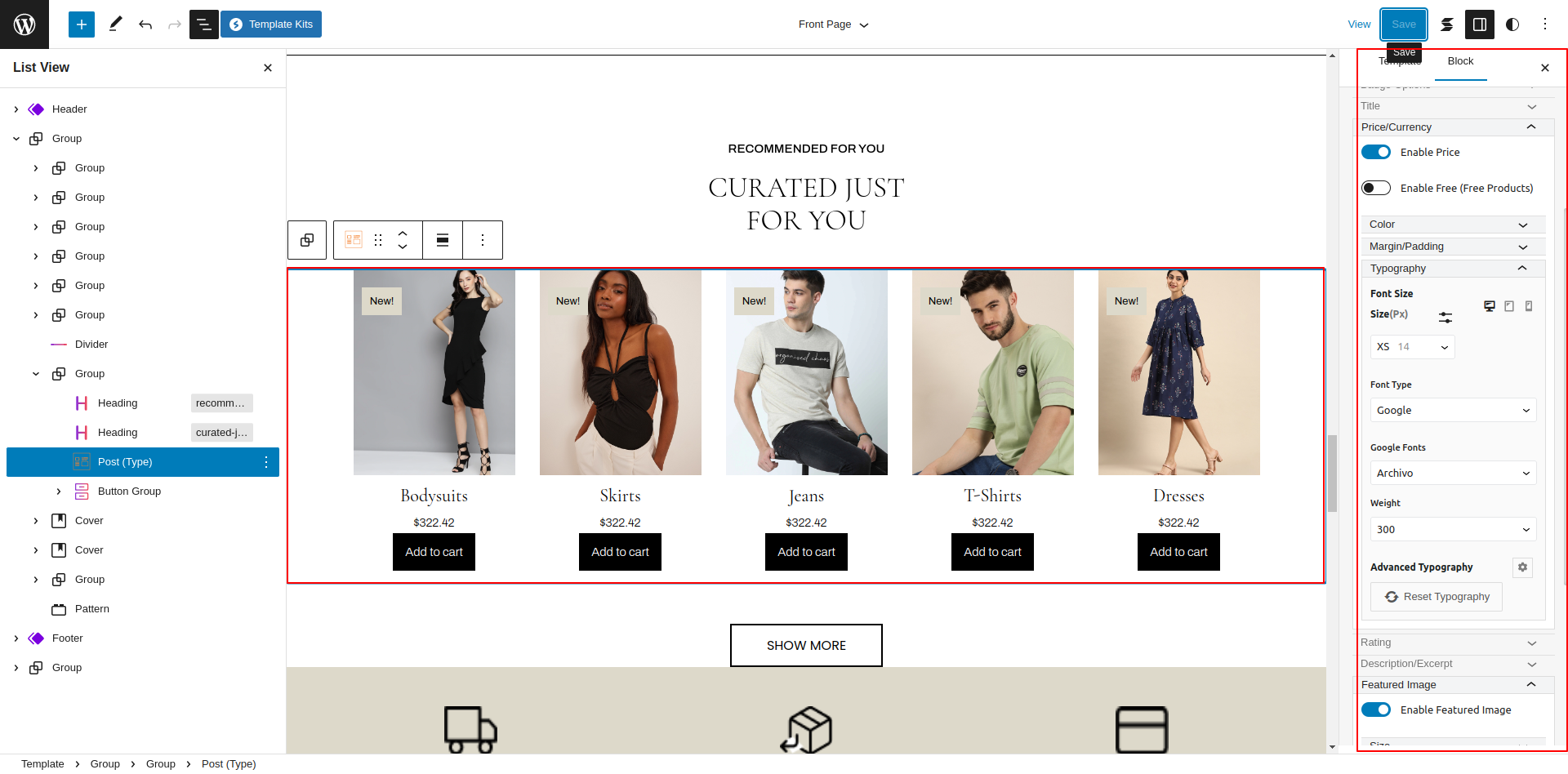
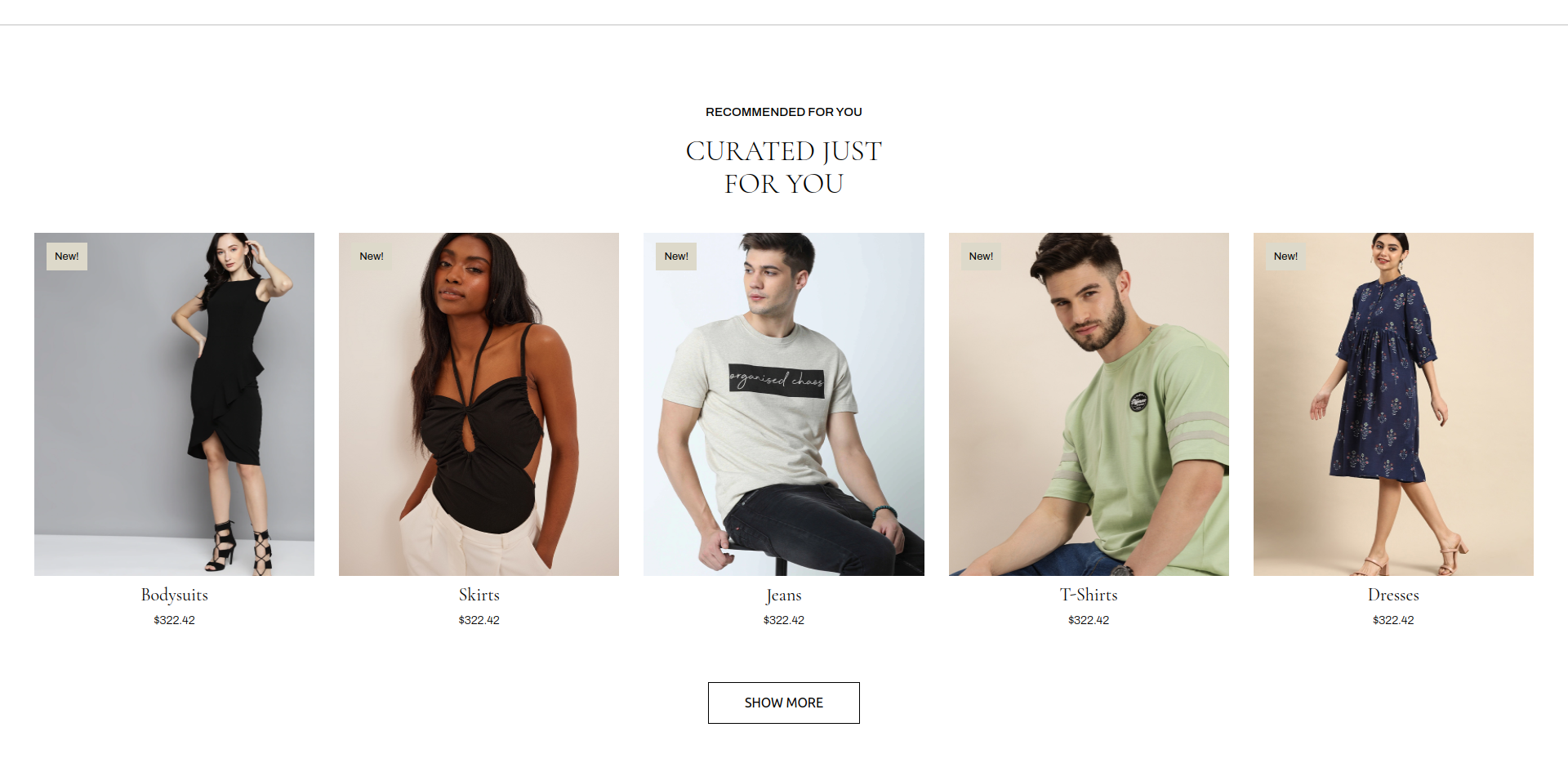
Setup Recommended Section
Set up the Recommended Section according to the instructions below.
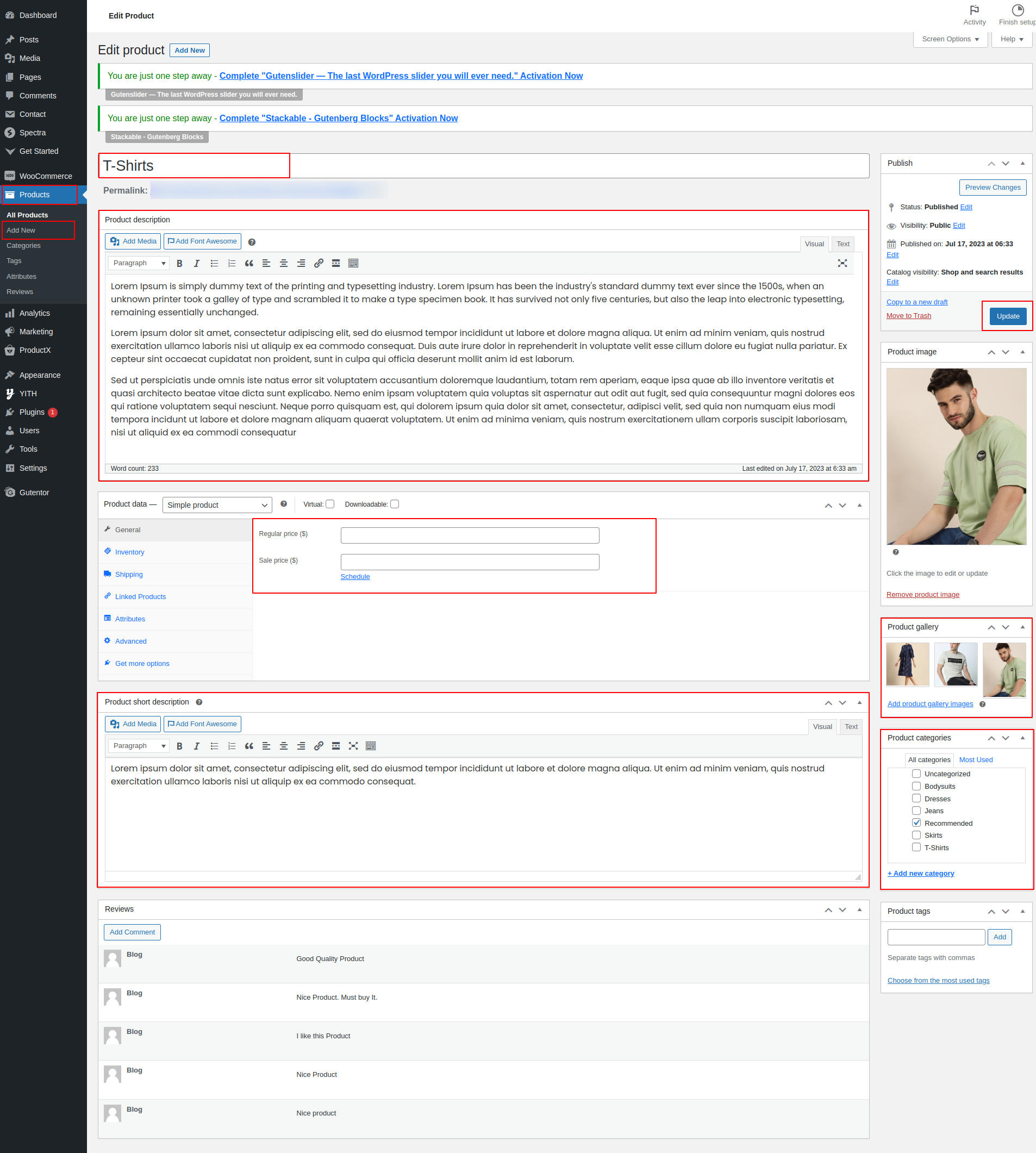
Go to the Dashboard Products Add New.
As seen in the screenshot, enter the title, description, price, short description, Image, gallery and select category for the Product.
Go to Dashboard Appearance Editor.
This is how you may set up and add the Recommended Section.
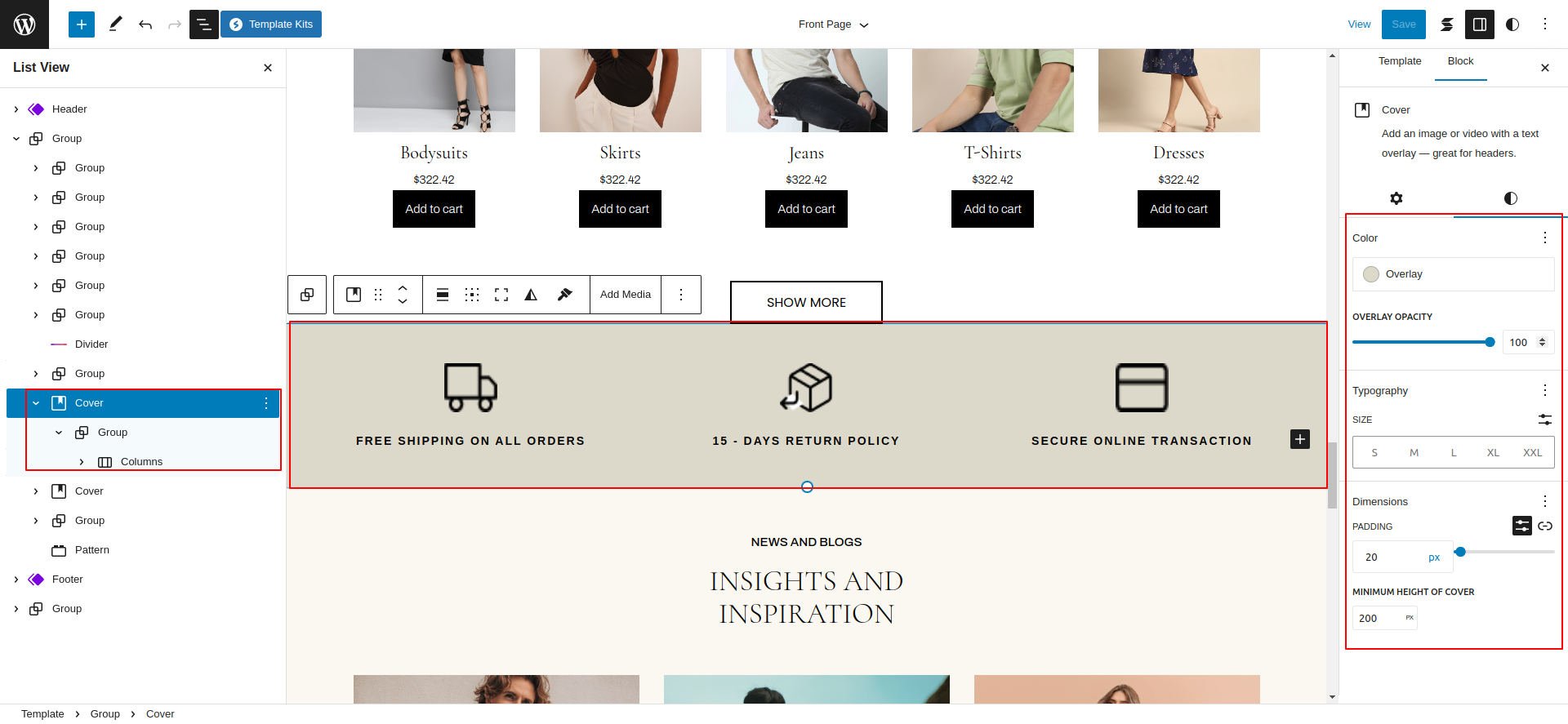
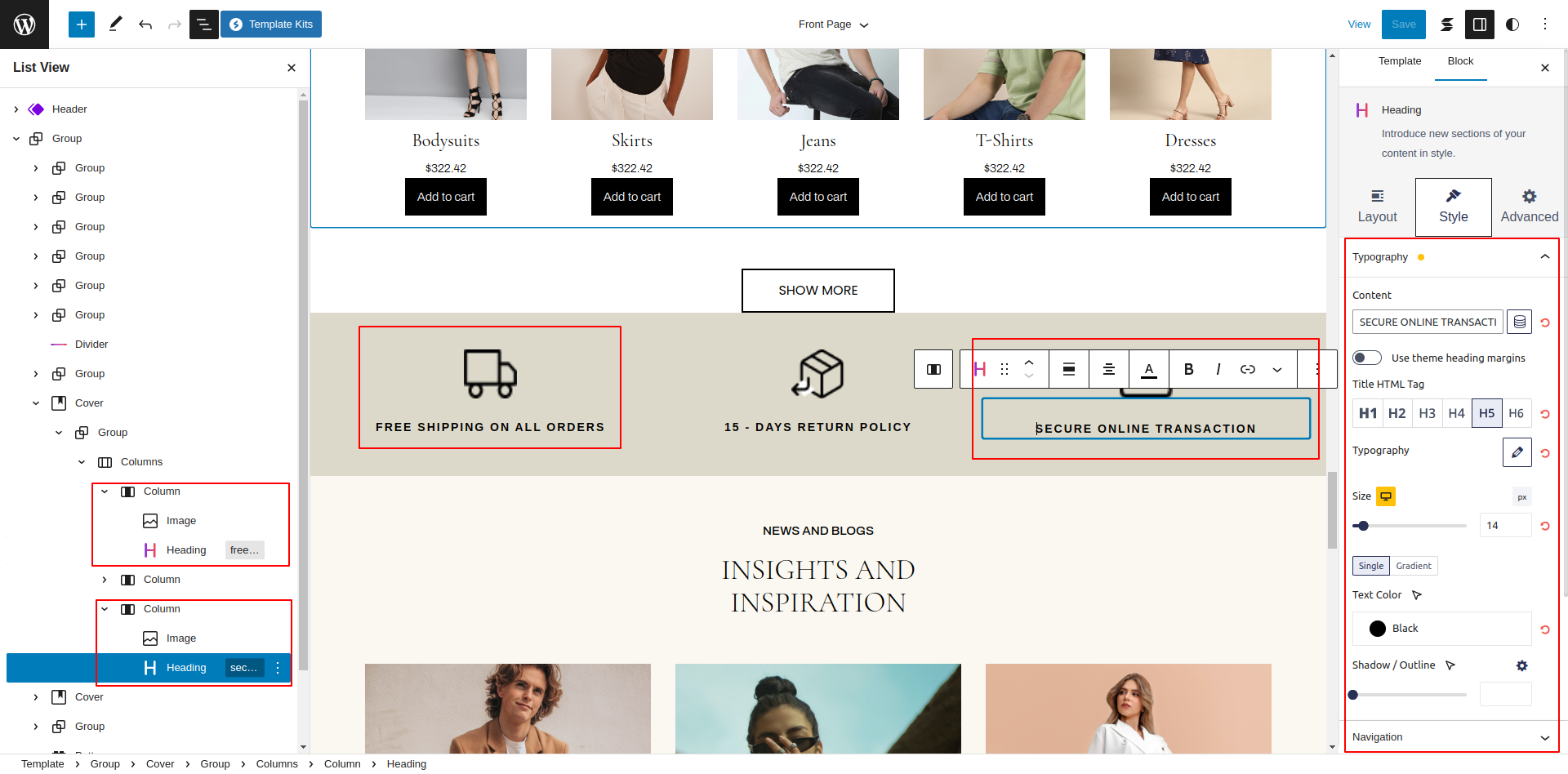
Setup Service Section
Set up the Service Section according to the instructions below.
Go to the Dashboard Appearance Editor.
This is how you may set up and add the Service Section.
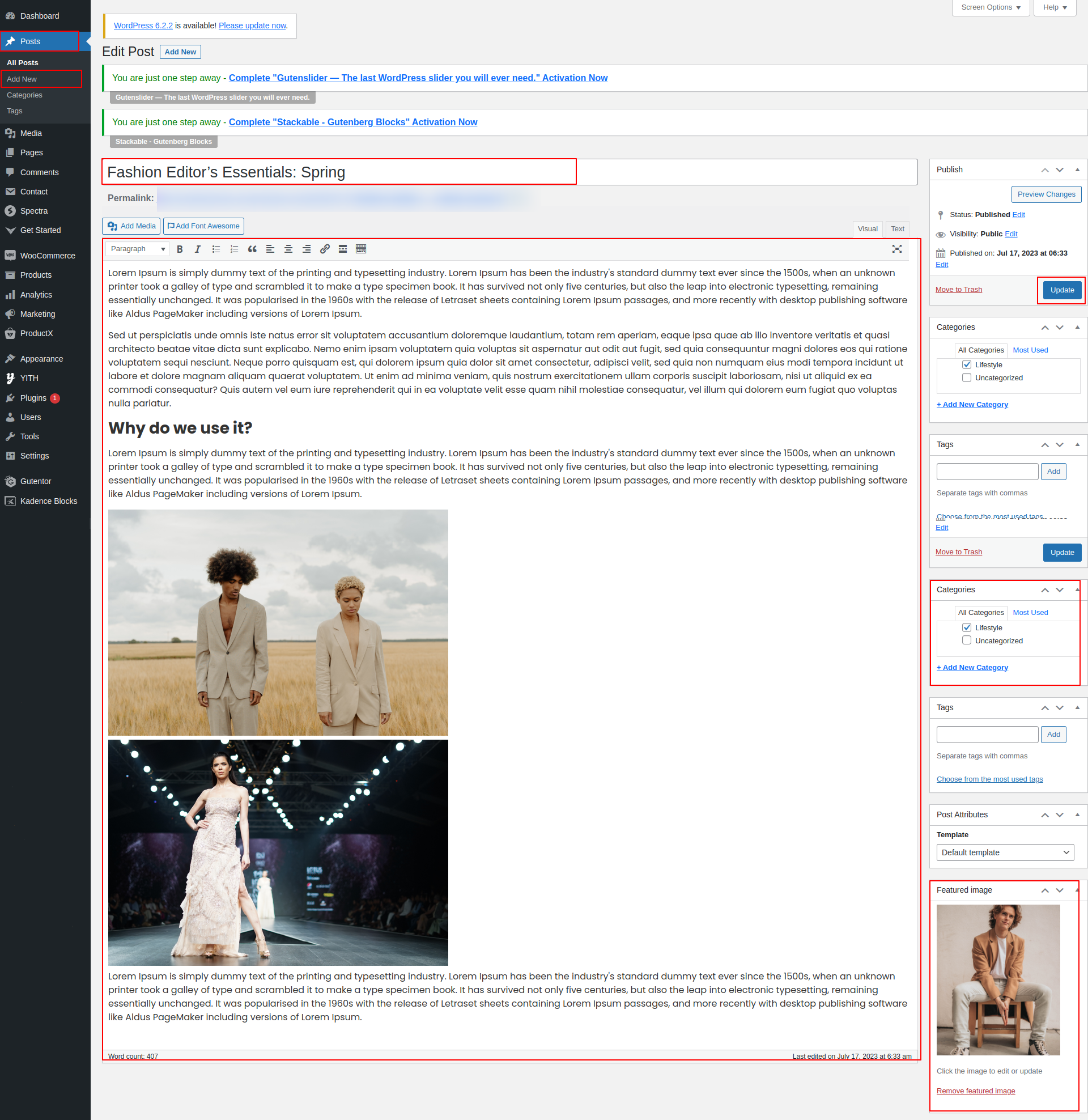
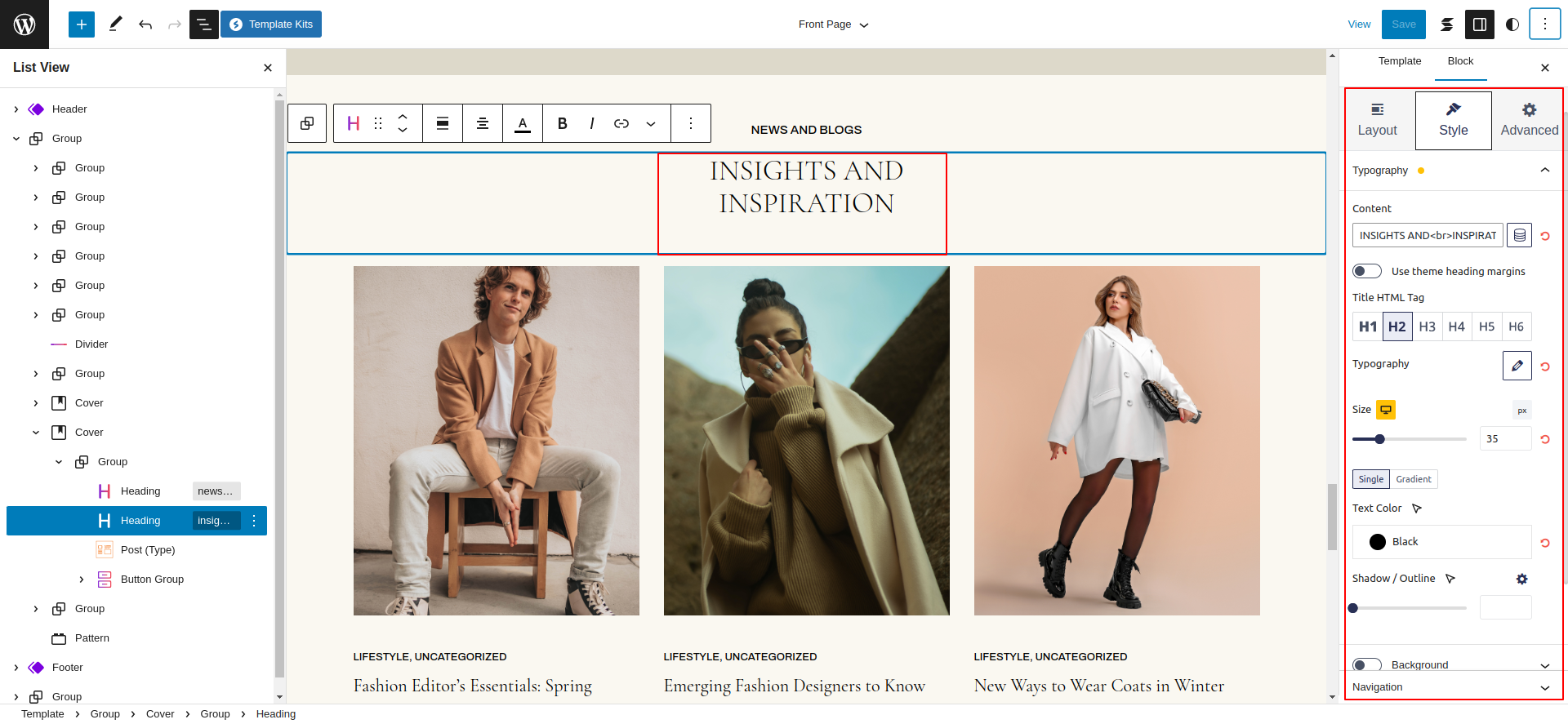
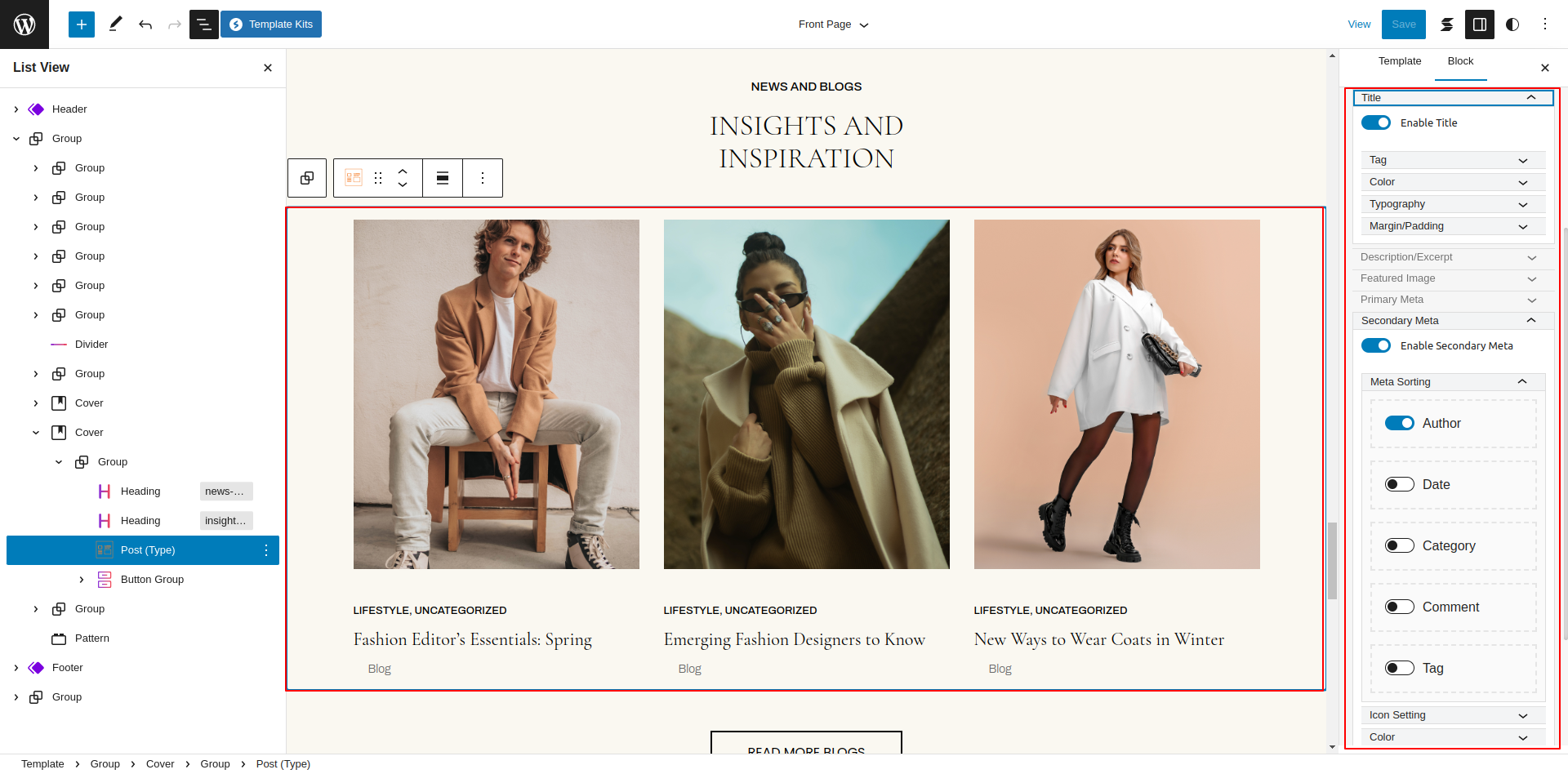
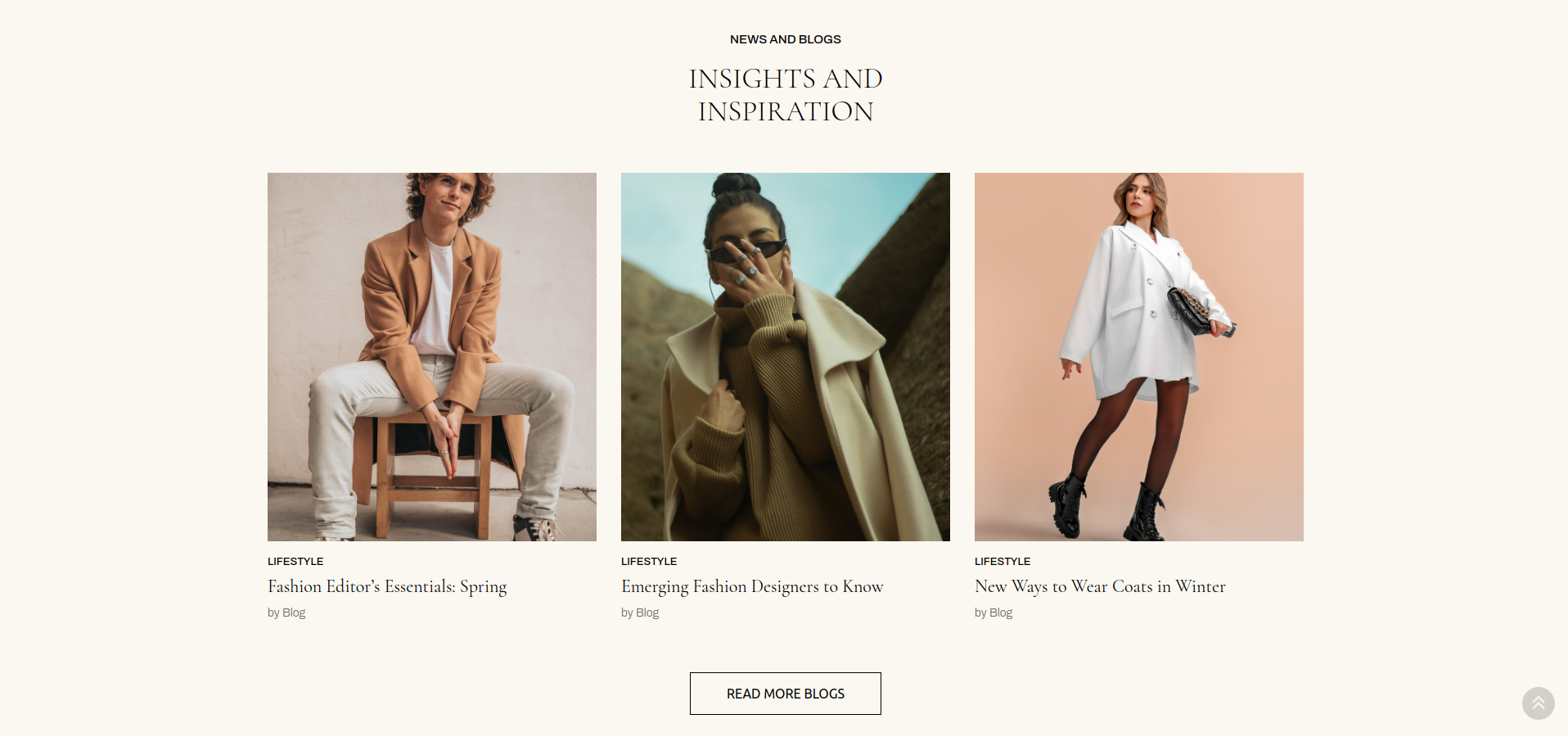
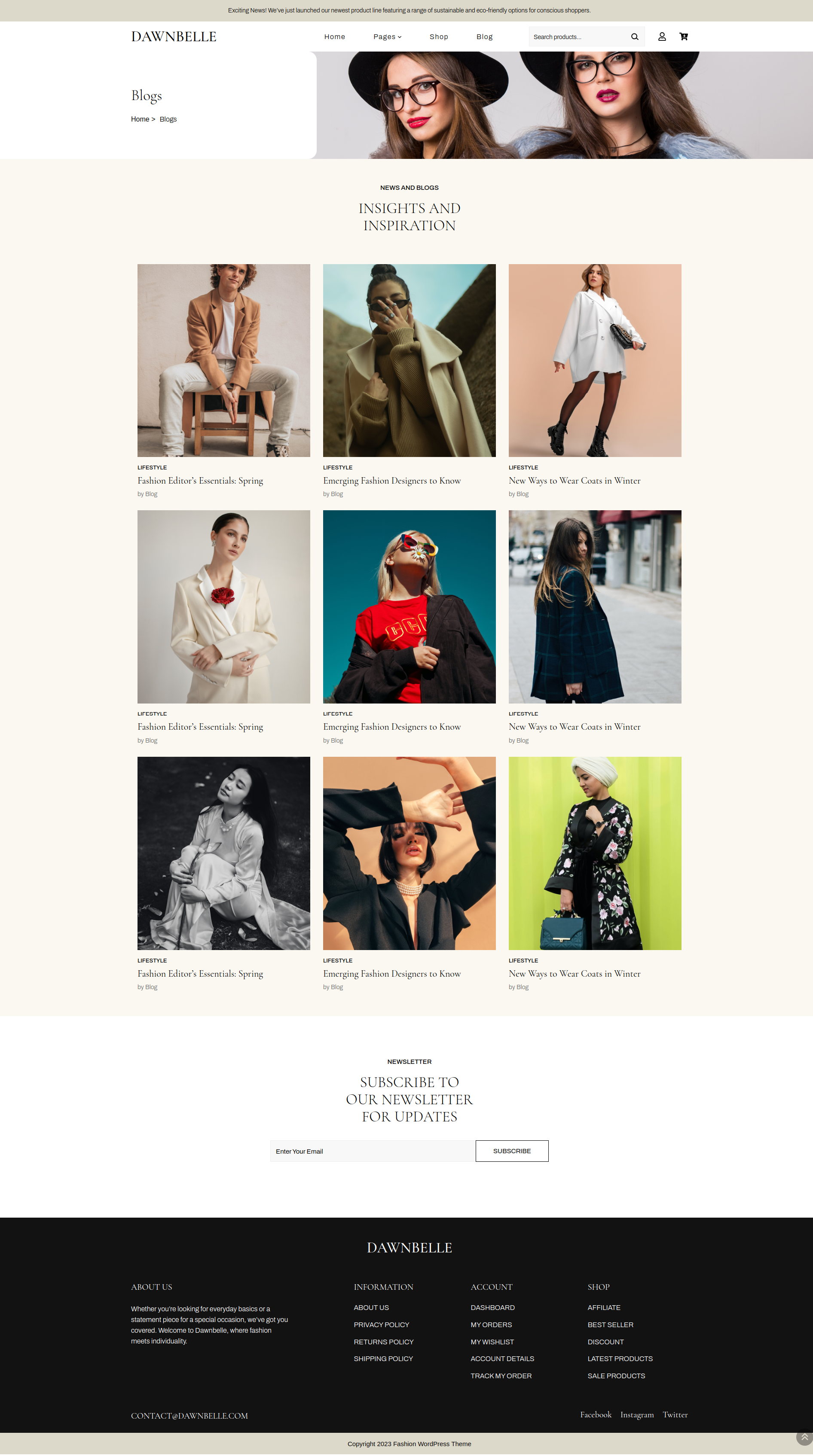
Setup News And Blogs Section
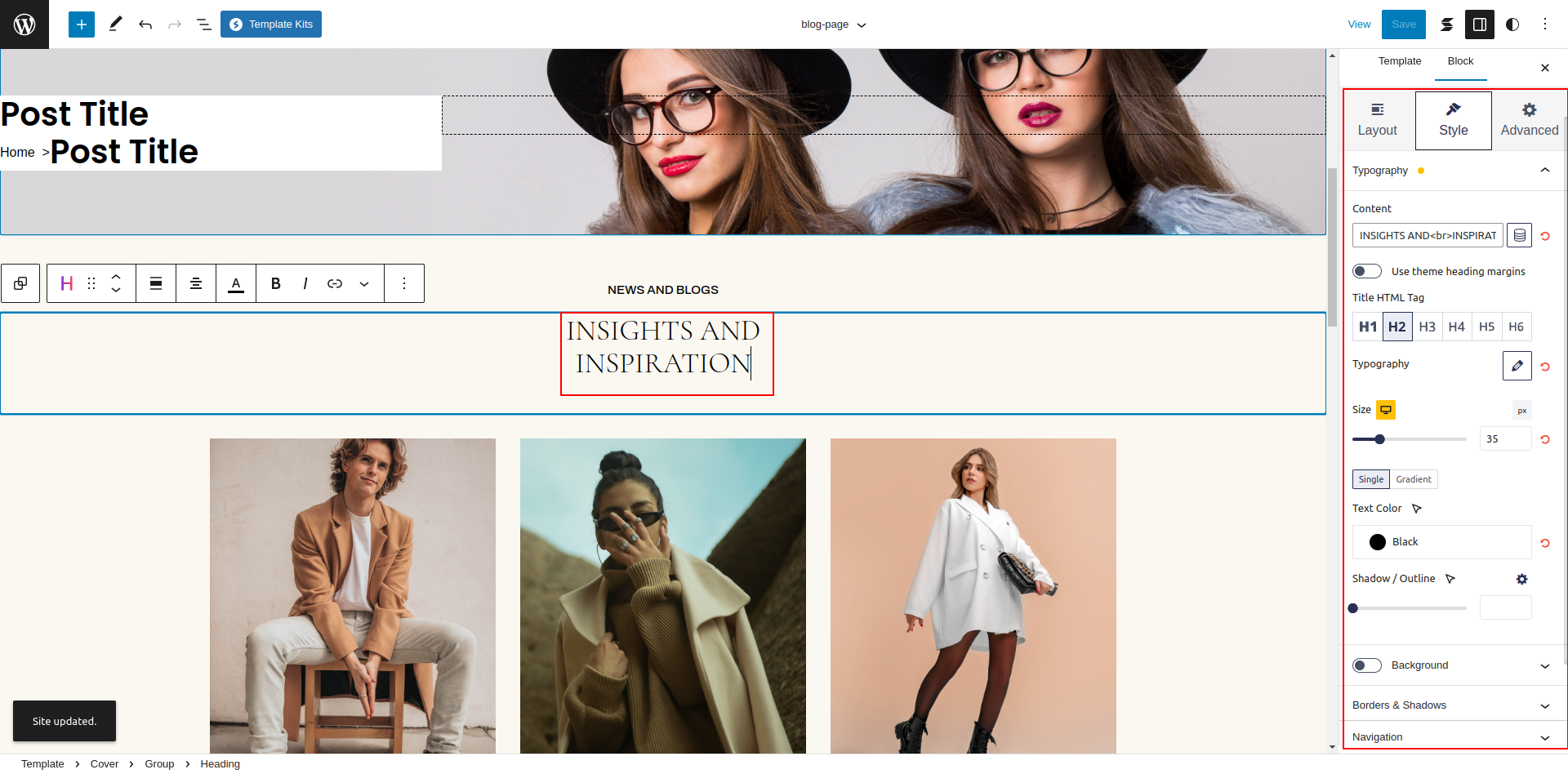
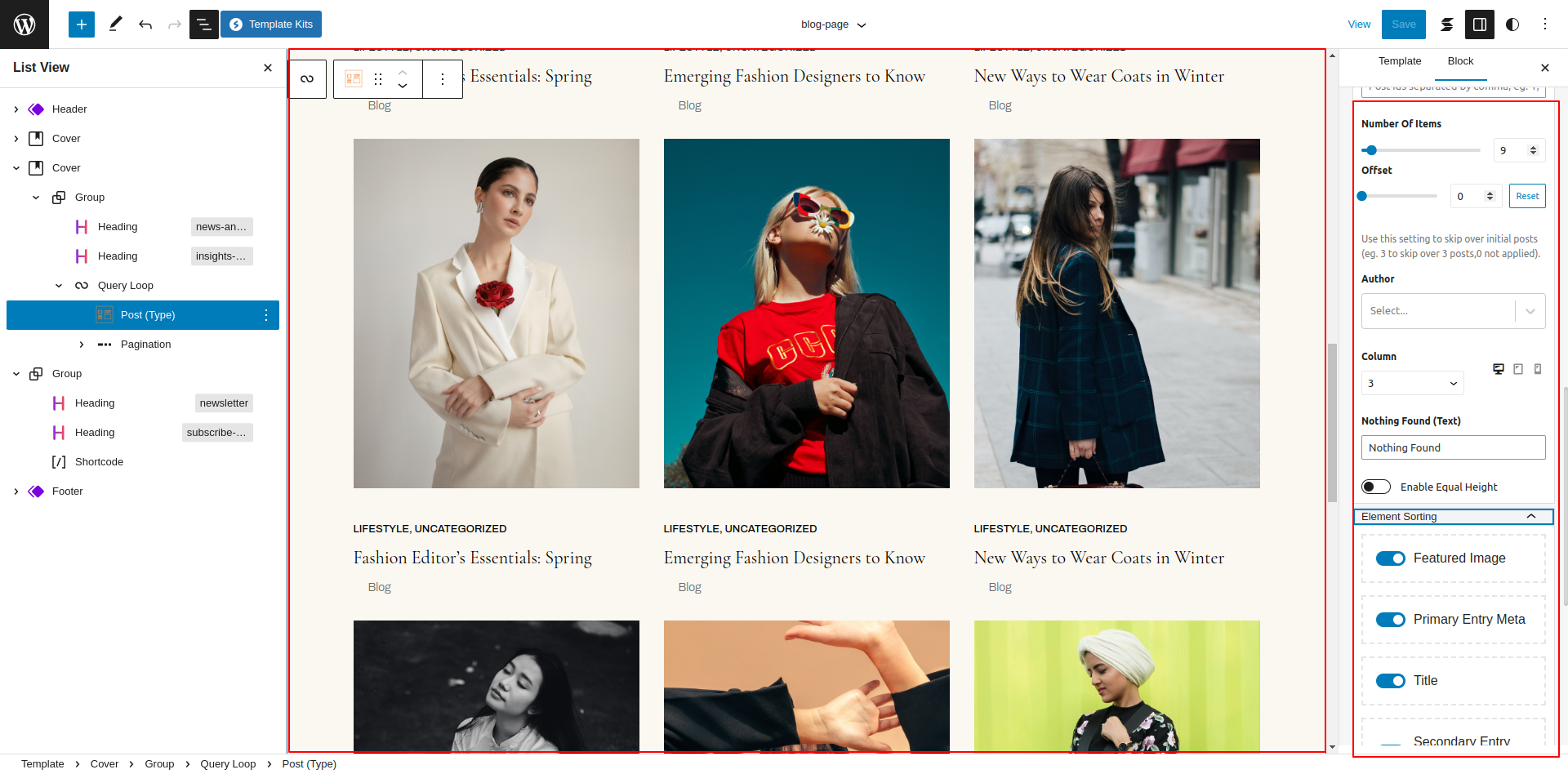
Set up the News And Blogs Section according to the instructions below.
As seen in the screenshot, enter the title, description, feature image, and post category for the post.
Go to the Dashboard Posts Add New.
Go to the Dashboard Appearance Editor.
This is how you may set up and add the News And Blogs Section.
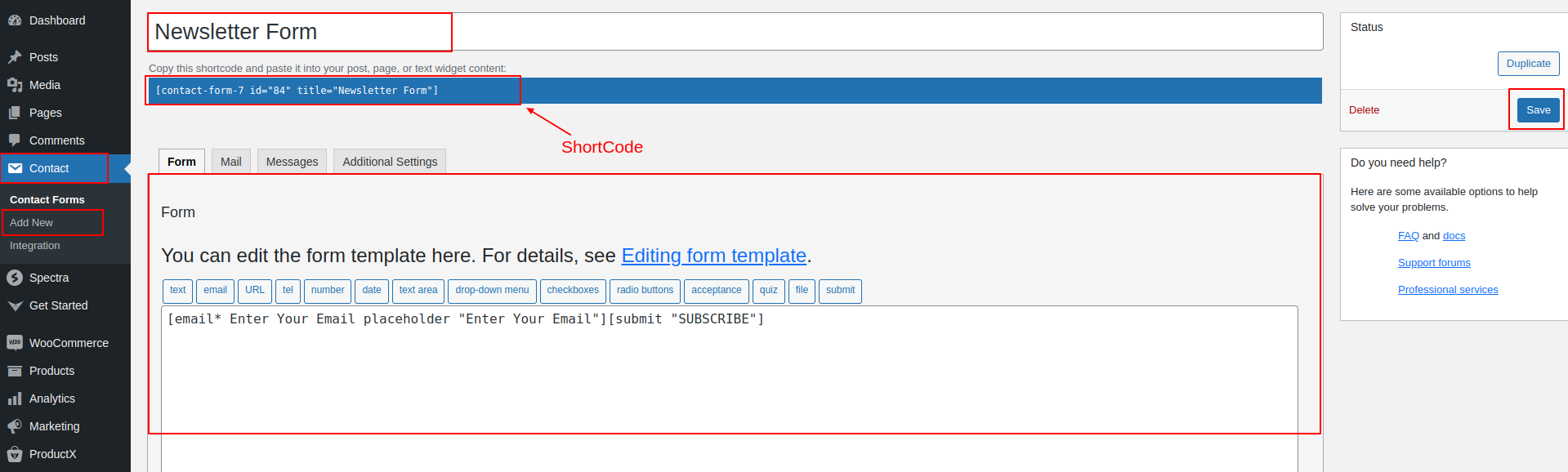
Setup Newsletter Section
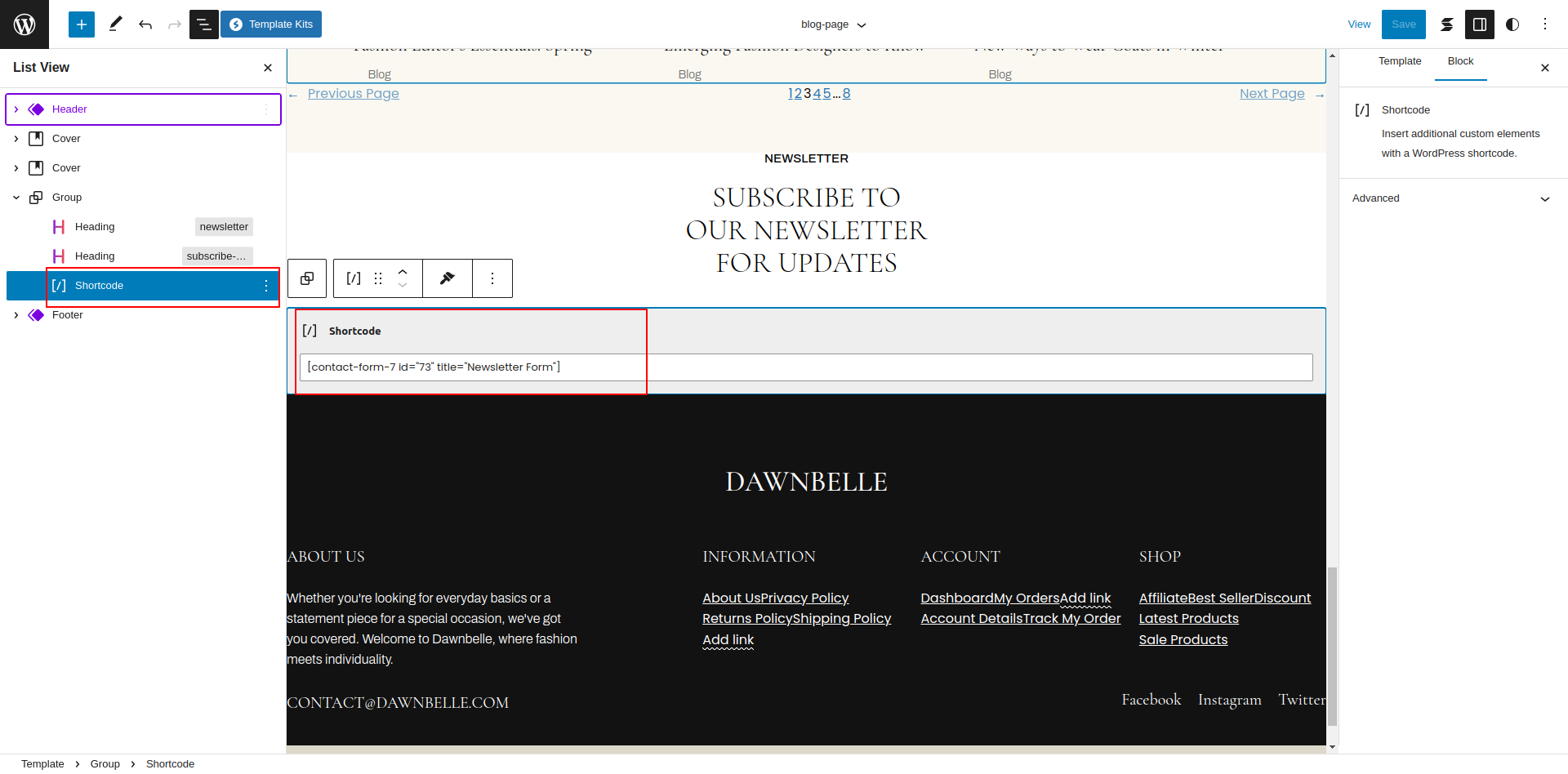
Set up the Newsletter Section according to the instructions below.
Go to the Dashboard Contact Add New.
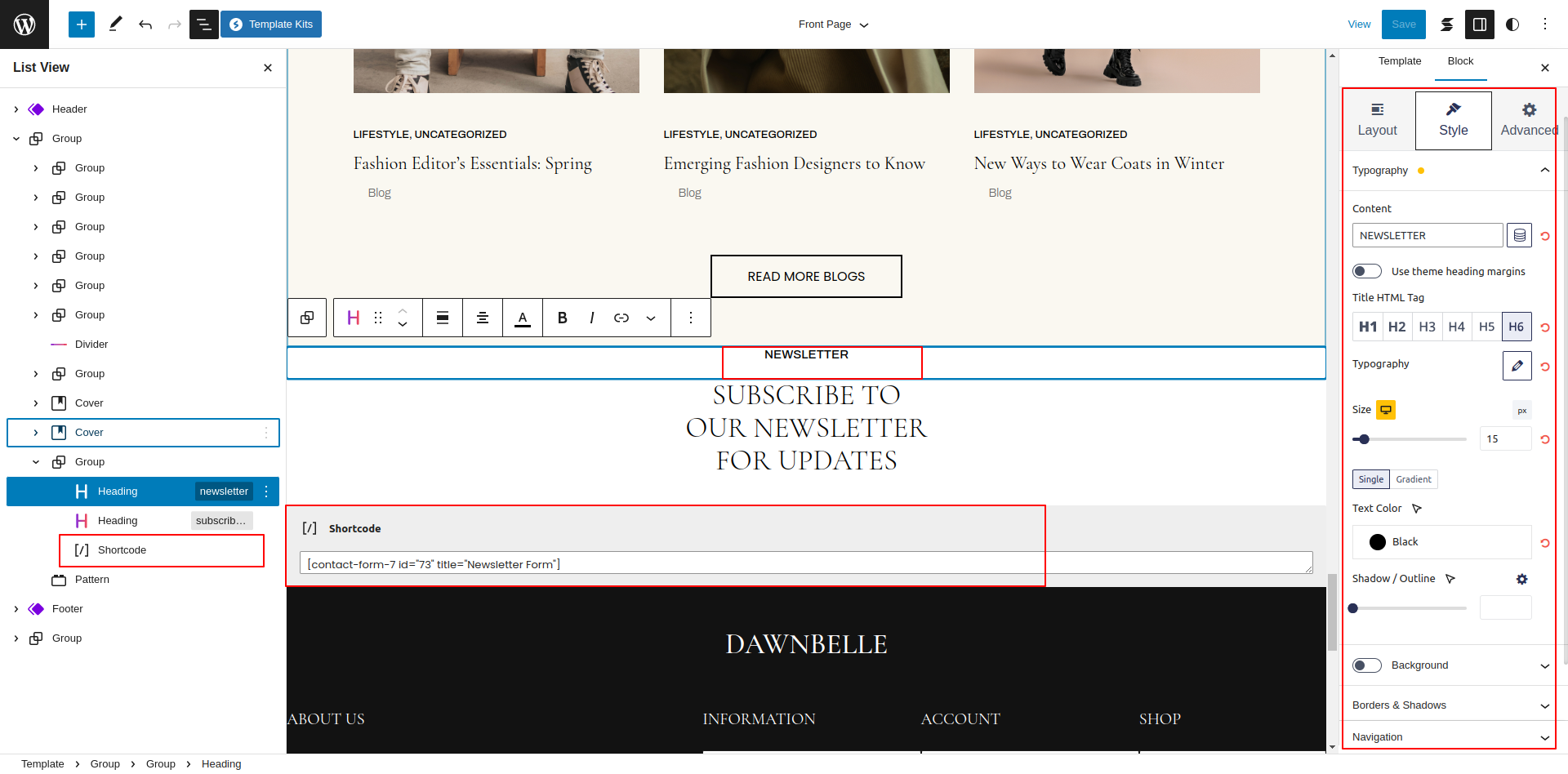
Using the contact form 7 plugin, I built a shortcode for the Newsletter Form section and then used the shortcode block to enter the generated shortcode.
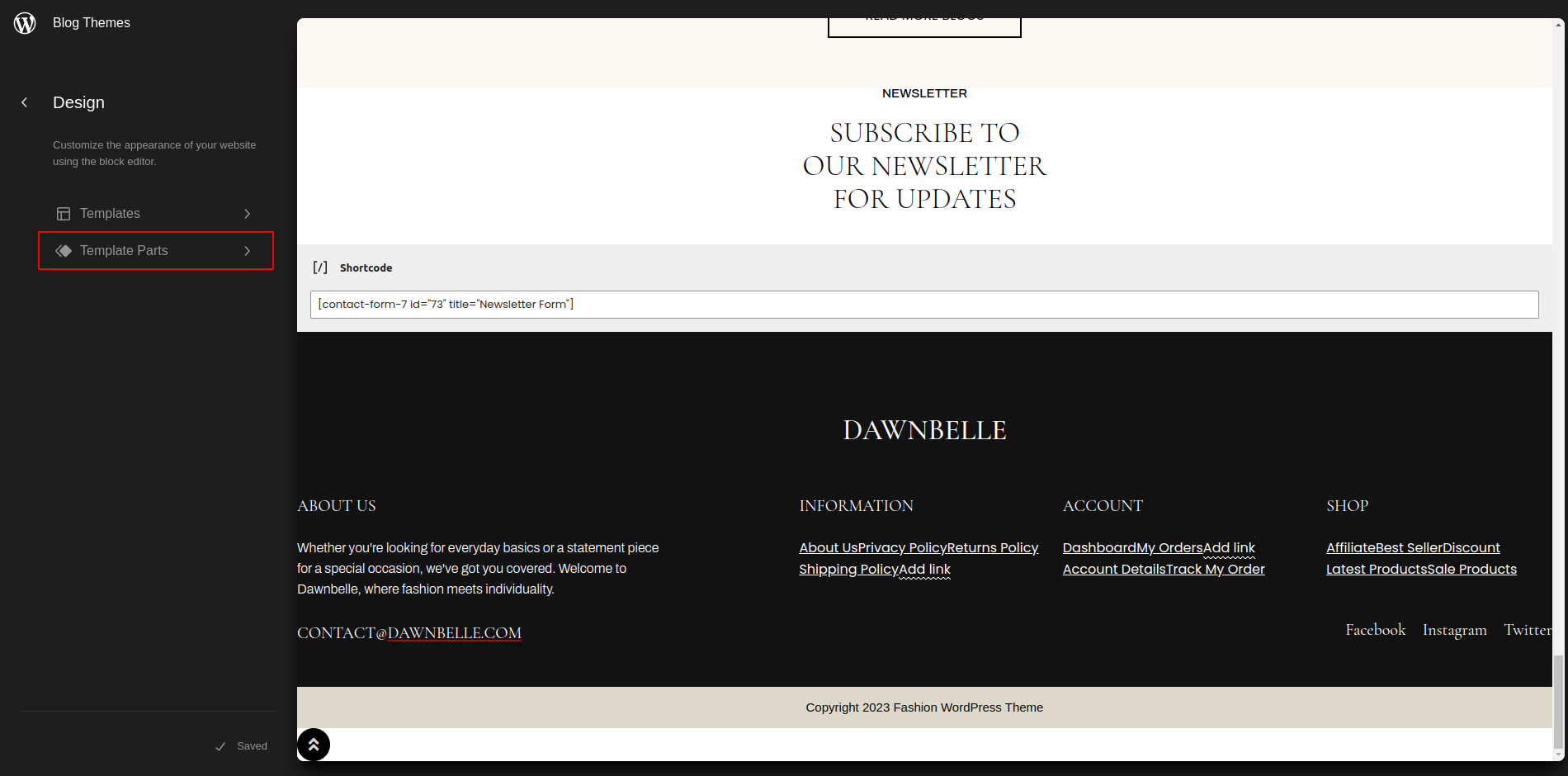
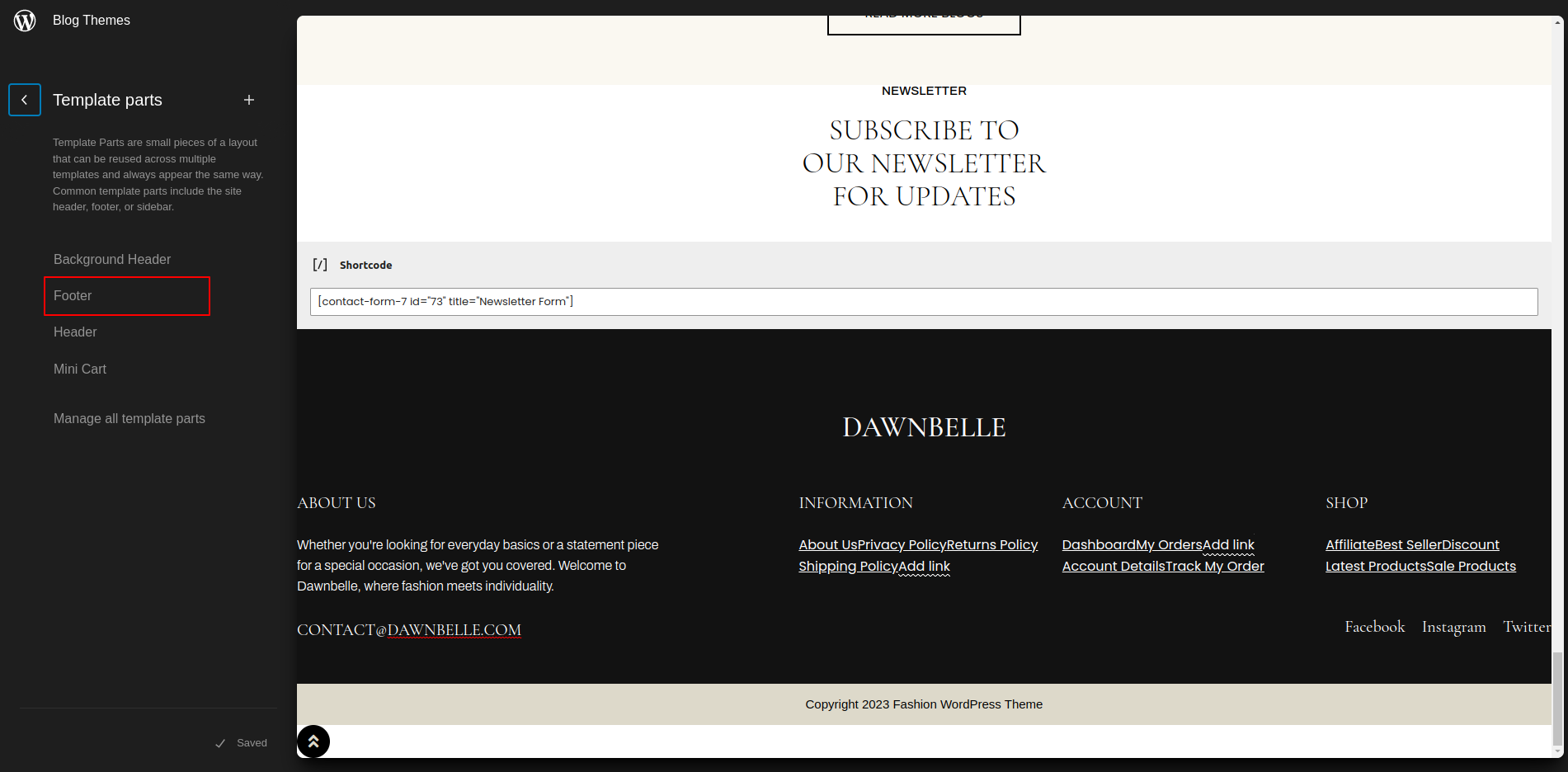
Go to the Dashboard Appearance Editor.
This is how you may set up and add the Newsletter Section.
INNER PAGES
SETUP BLOG PAGE
Set up the Blog Page by following the steps mentioned below.
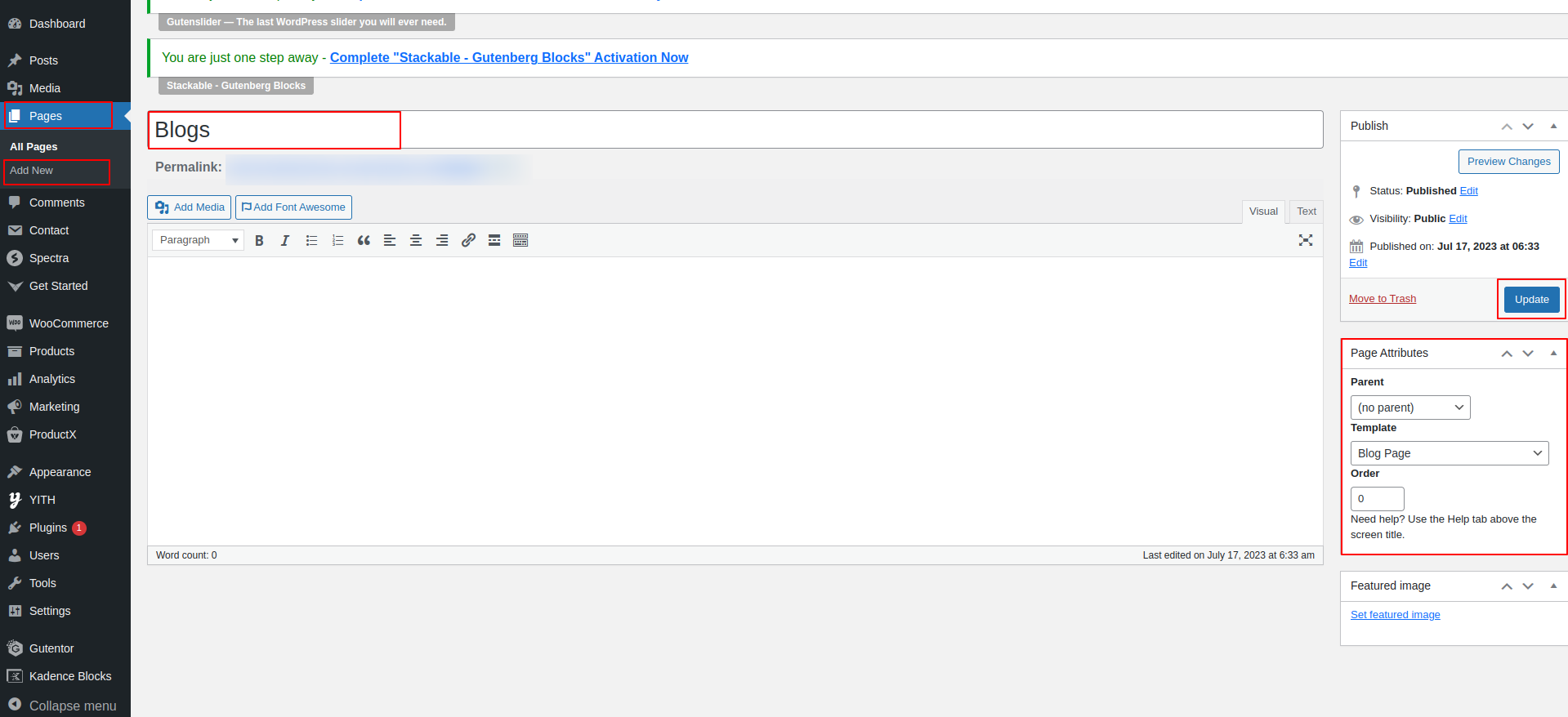
- Step 1. Go to Dashboard Page Add New
- Step 2. Add Page Name
- Step 3. On the right side of the page, select blog-page template
- Step 4. Click the Update button
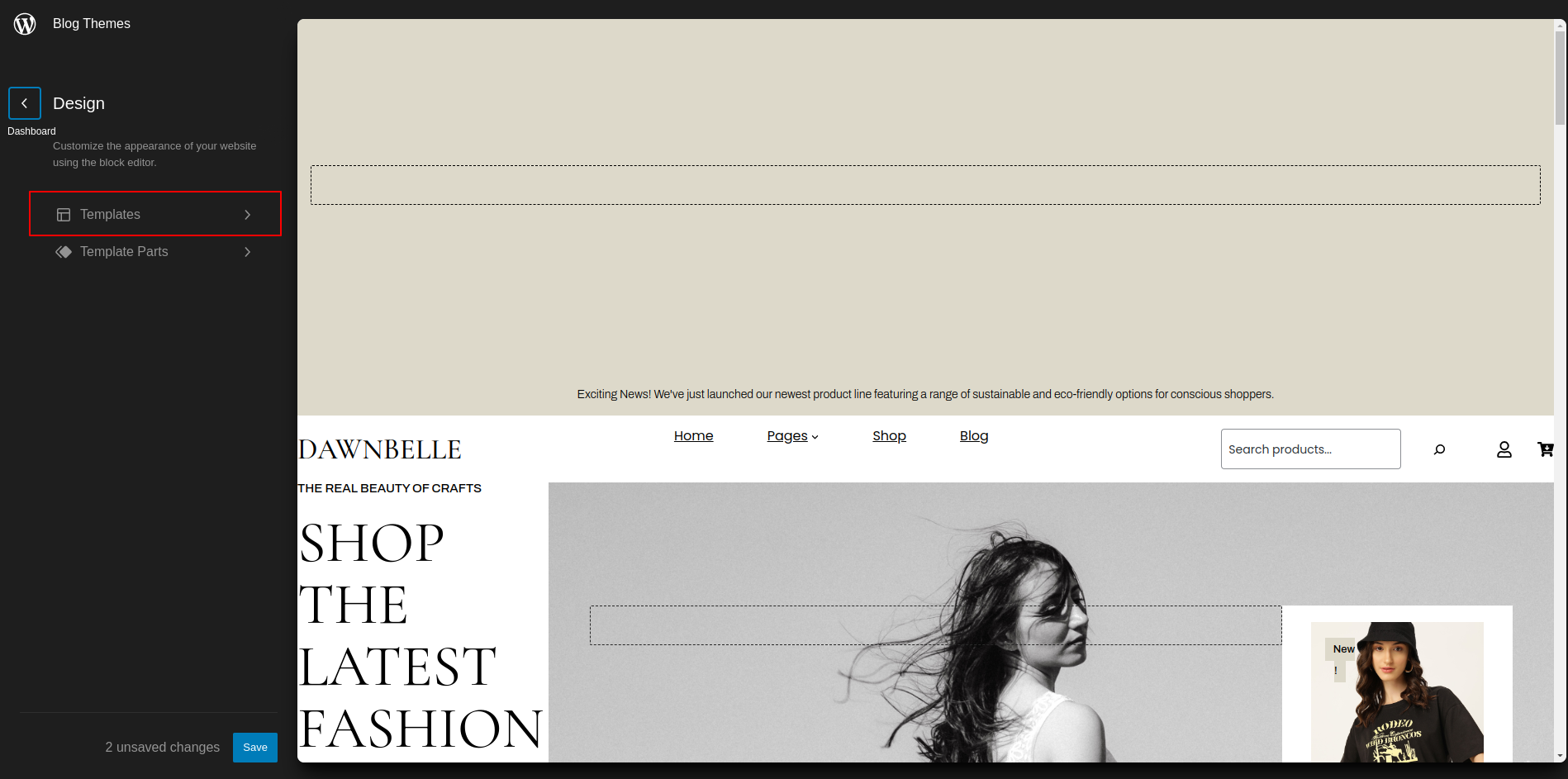
Go to the Dashboard Appearance Editor.
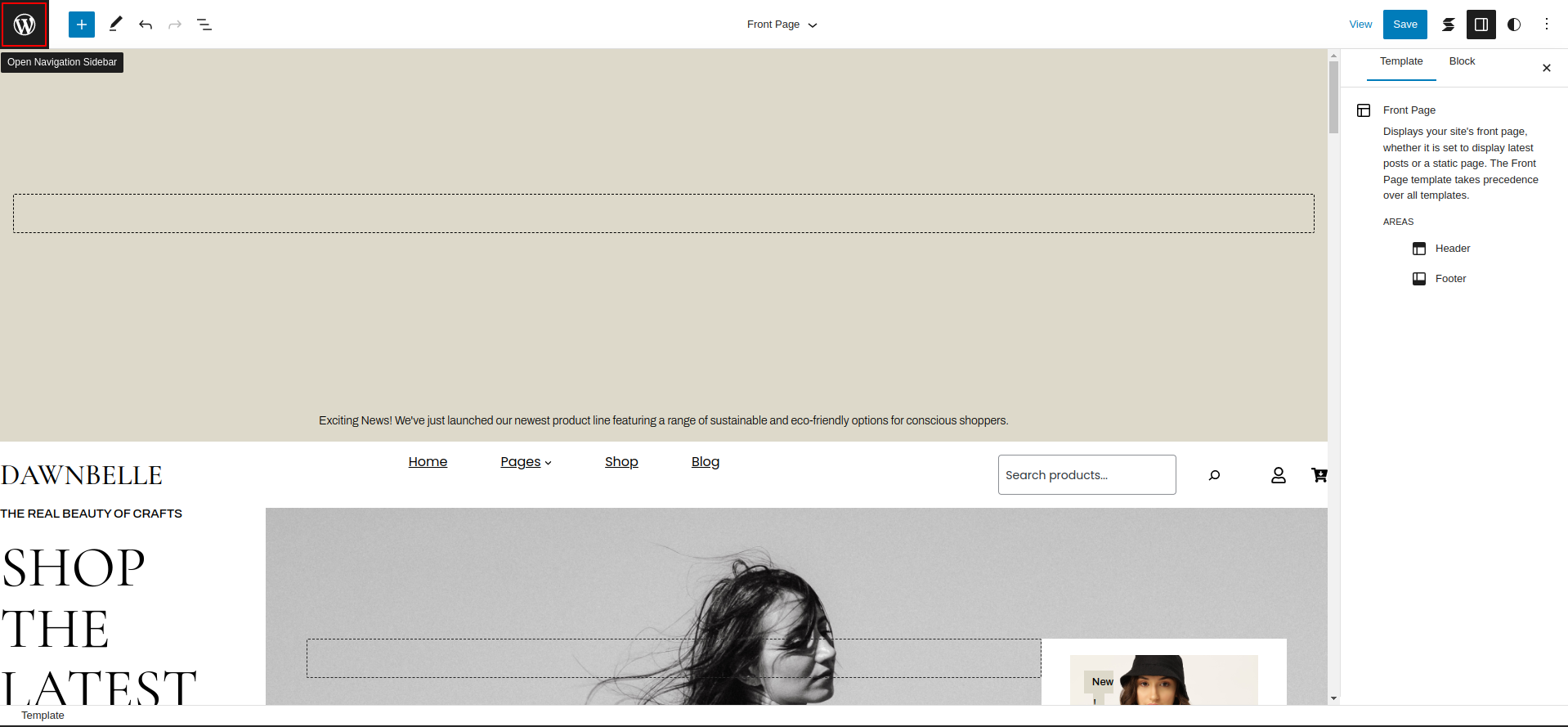
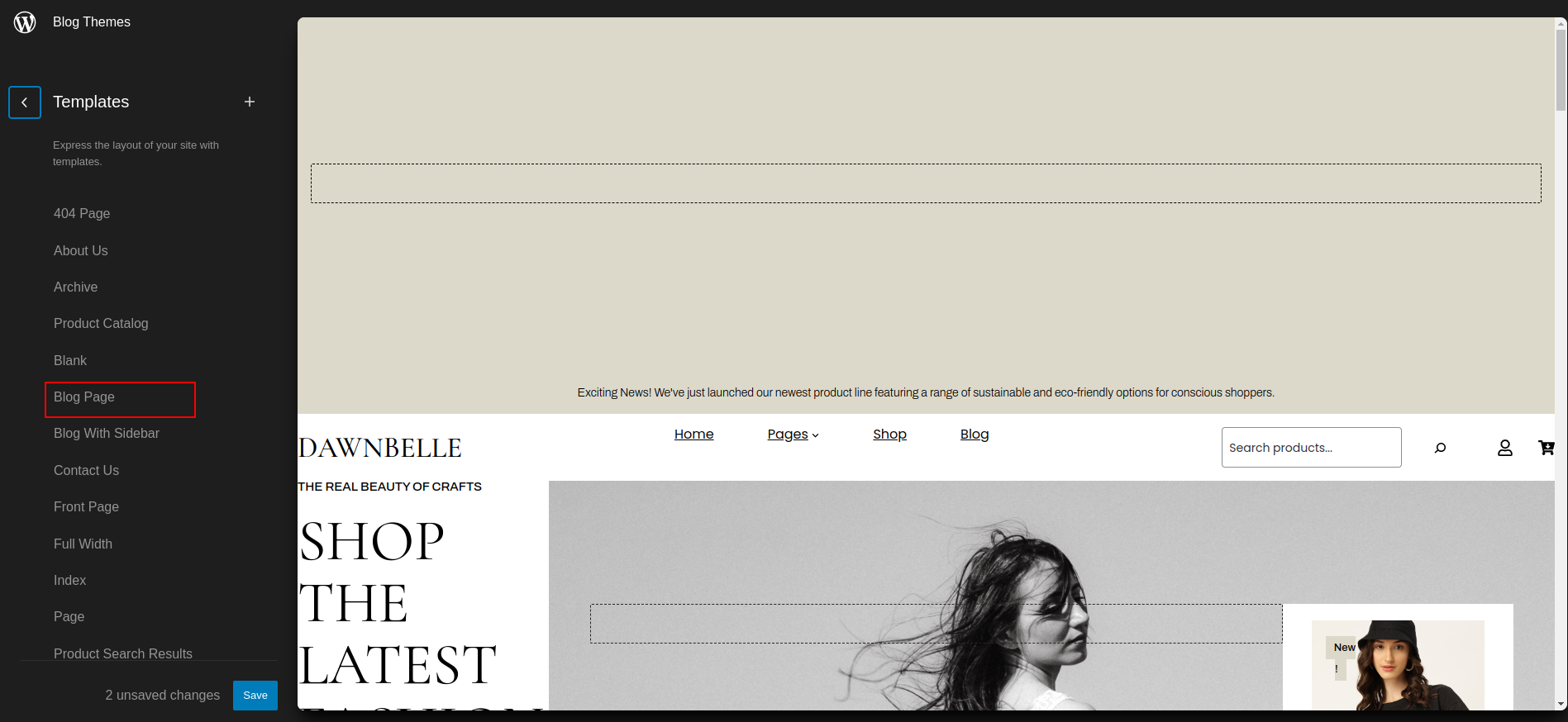
Click on "Template" as indicated in the screenshot below.
After that, a sidebar will appear now, as seen in the screenshot below, pick "blog-page" from the dropdown.
This is how you may set up and add the Blog Page.
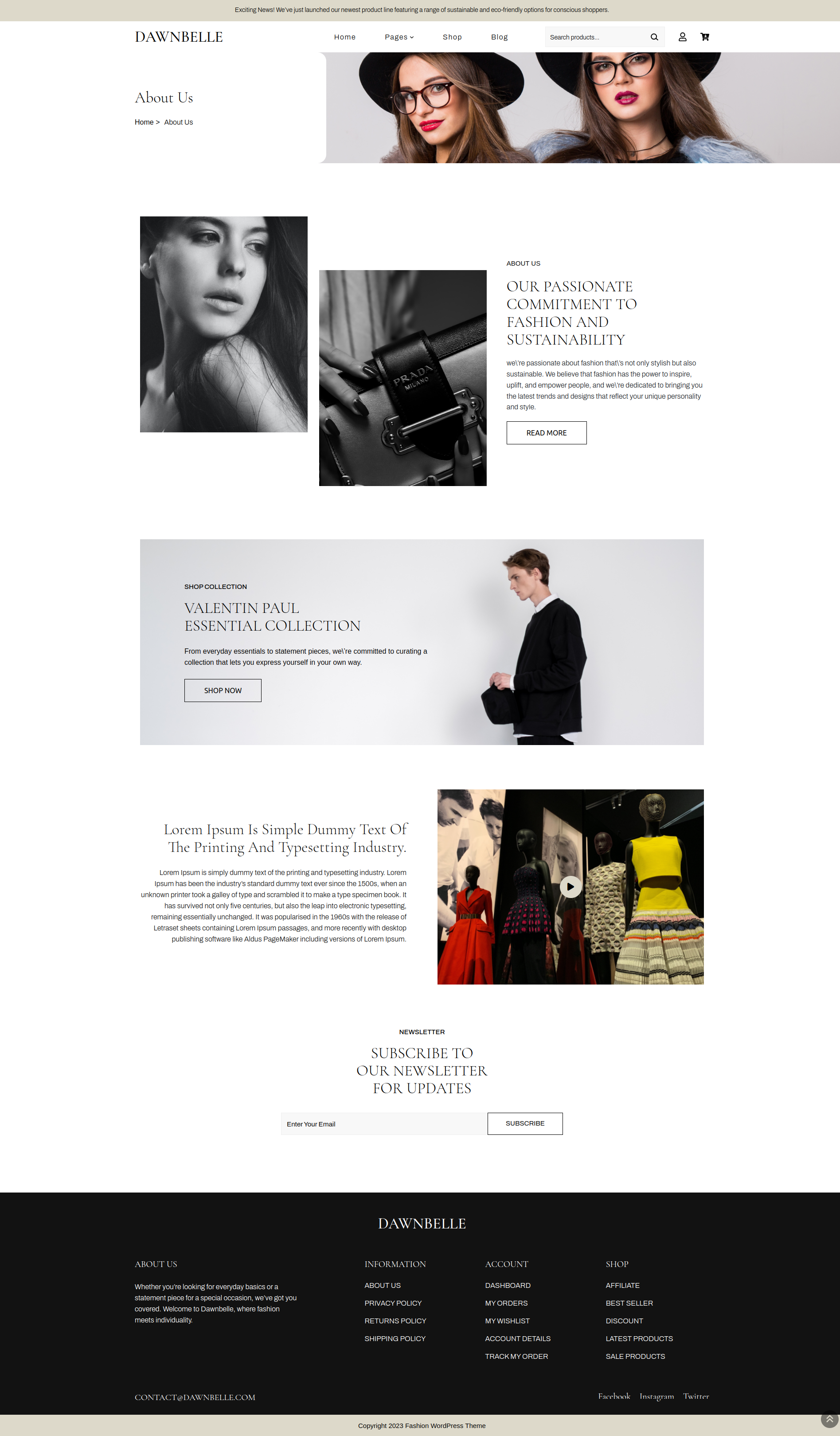
Setup About Us Page
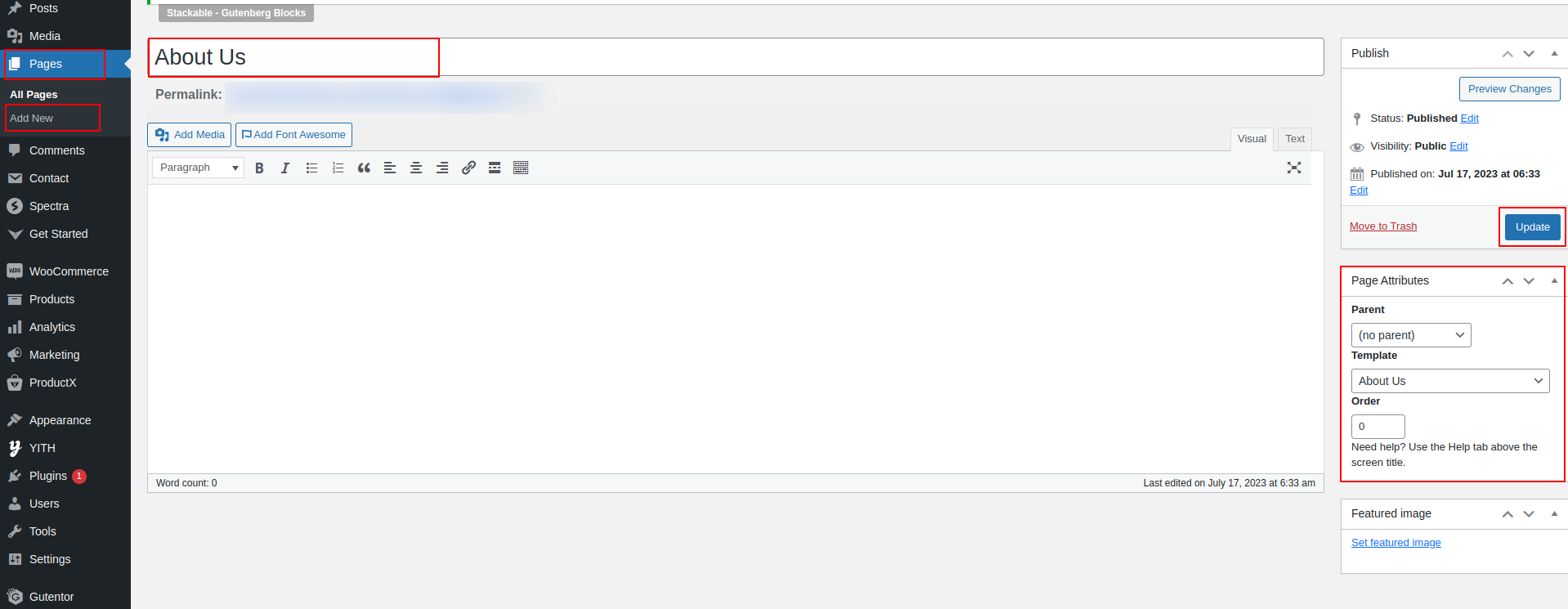
Set up the About Us Page by following the steps mentioned below.
- Step 1. Go to Dashboard Page Add New
- Step 2. Add Page Name
- Step 3. On the right side of the page, select about us template
- Step 4. Click the Update button
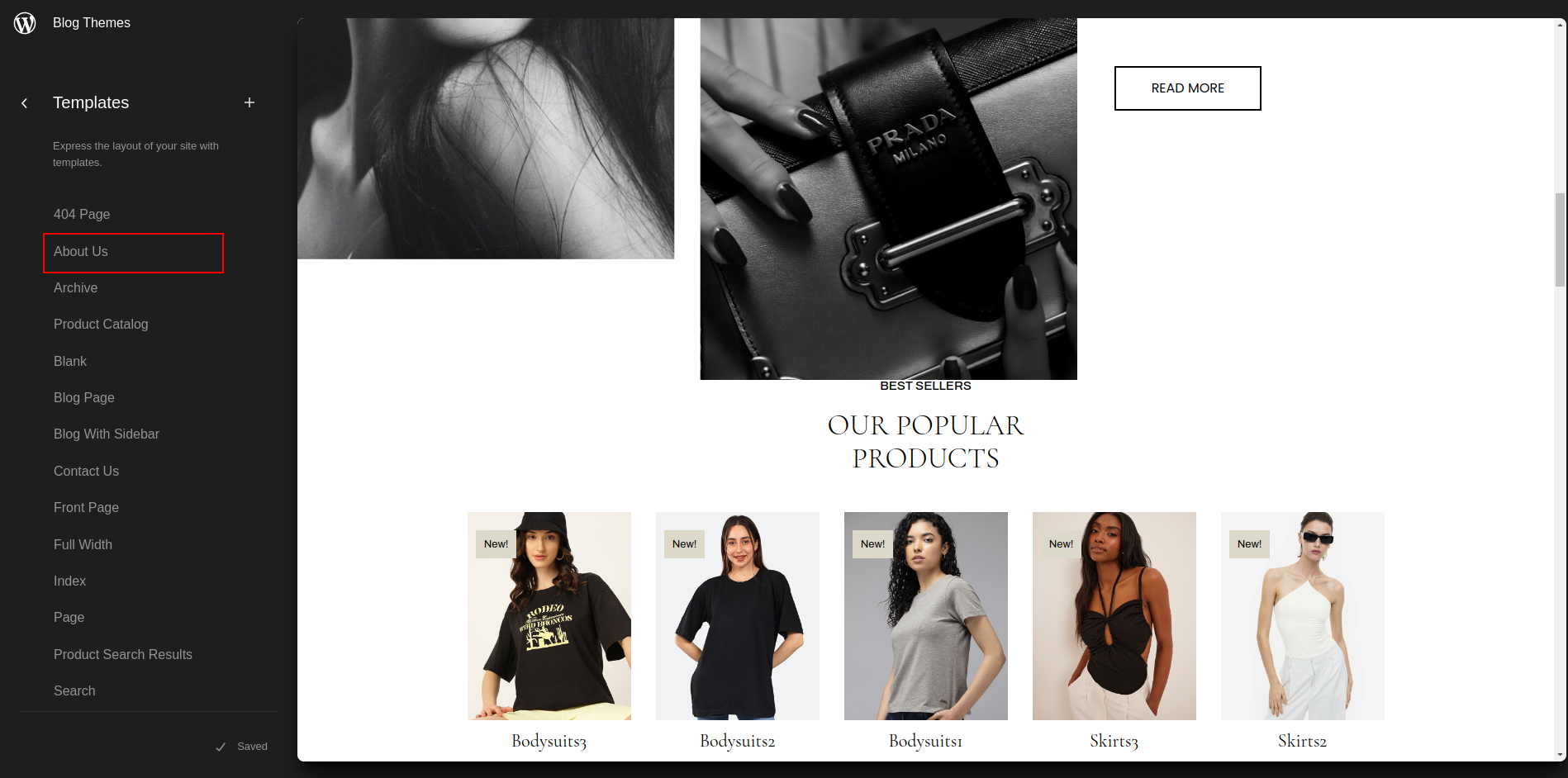
Go to the Dashboard Appearance Editor.
Click on "Template" as indicated in the screenshot below.
After that, a sidebar will appear now, as seen in the screenshot below, pick "about-us" from the dropdown.
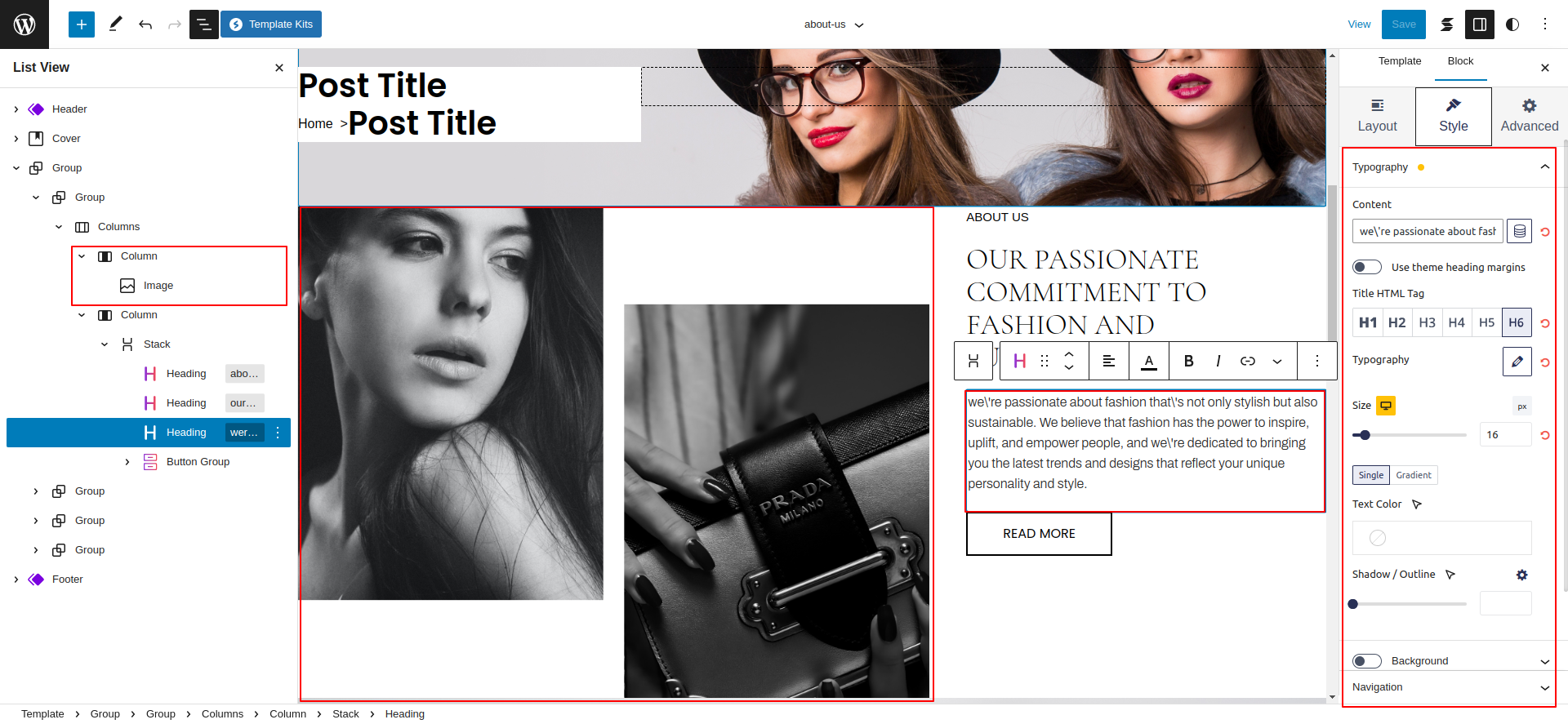
This is how you may set up and add the About Us Page.
SETUP CONTACT US PAGE
Set up the Contact Us Page by following the steps mentioned below.
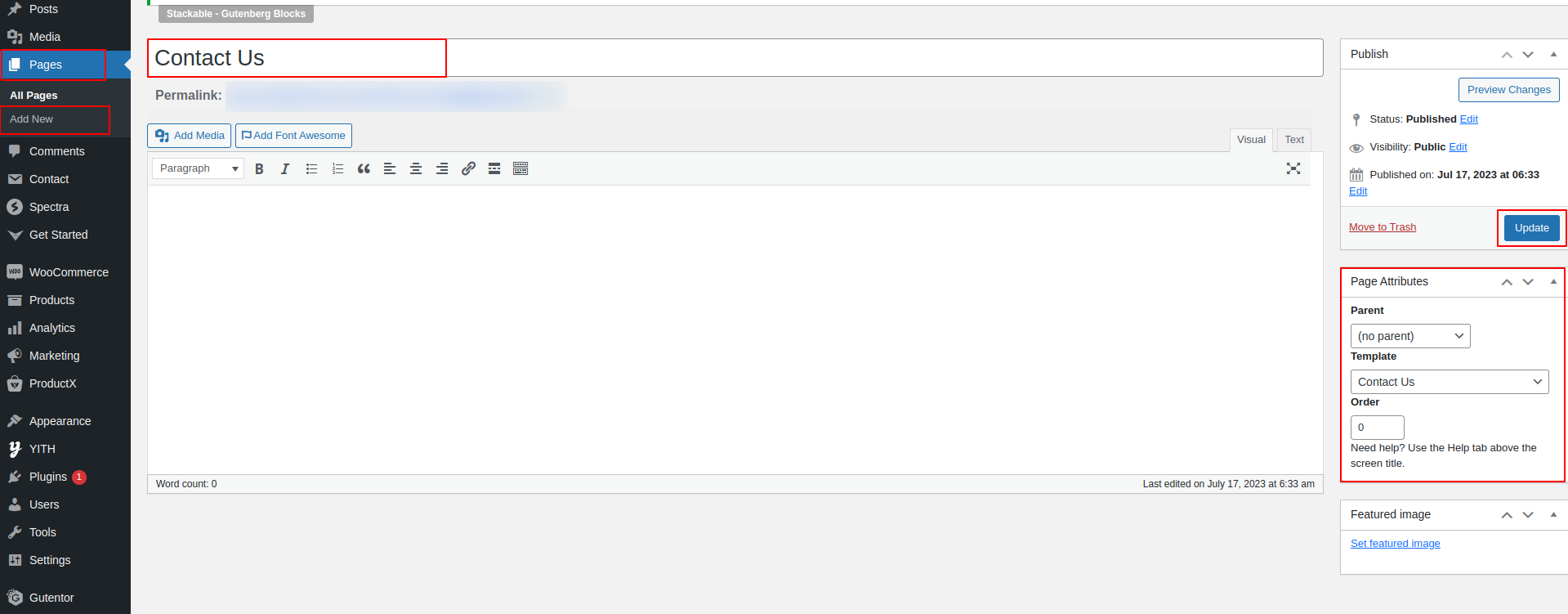
- Step 1. Go to Dashboard Page Add New
- Step 2. Add Page Name
- Step 3. On the right side of the page, select contact-us template
- Step 4. Click the Update button
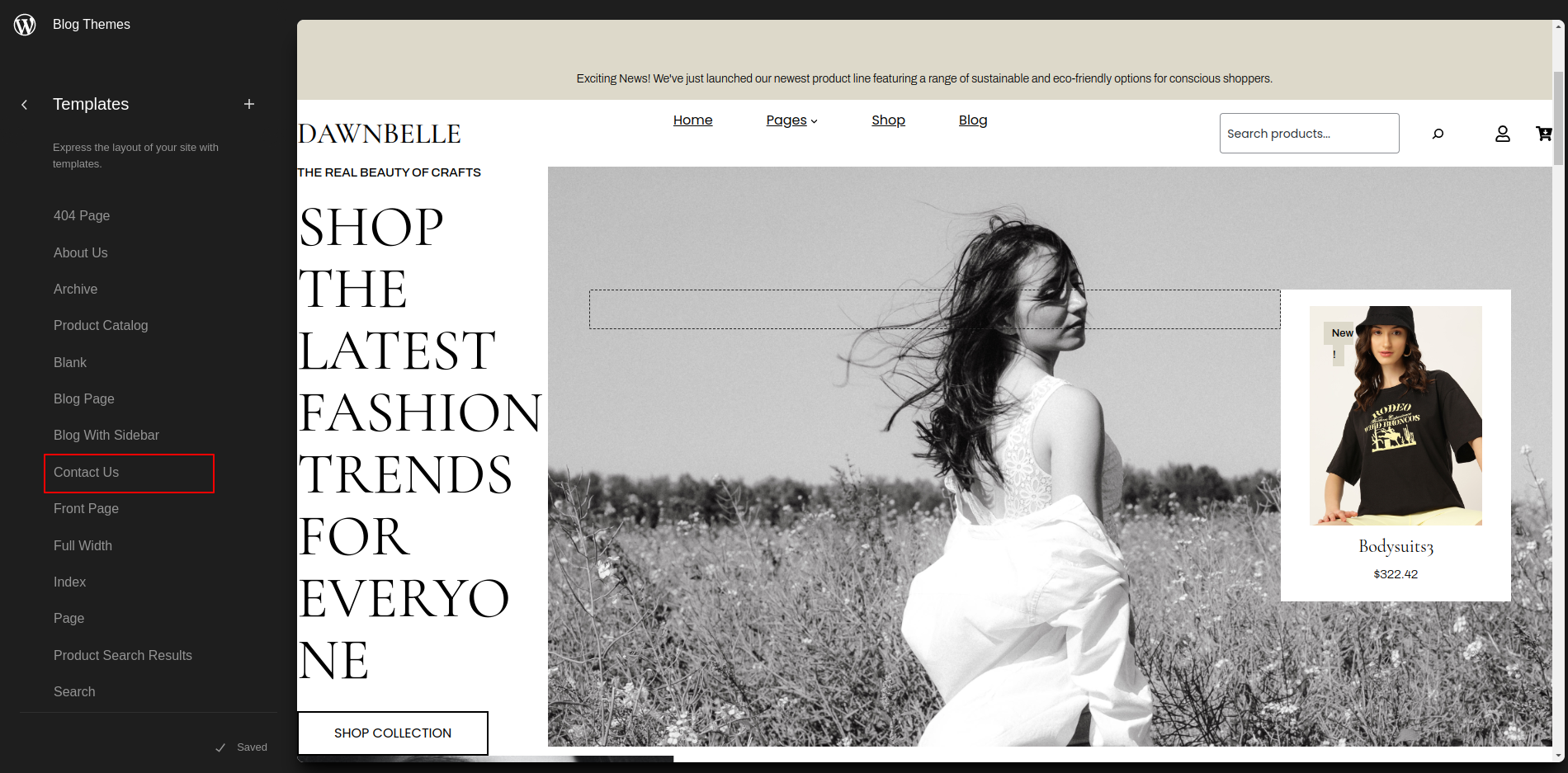
Go to the Dashboard Appearance Editor.
Click on "Template" as indicated in the screenshot below
After that, a sidebar will appear now, as seen in the screenshot below, pick "contact-us" from the dropdown.
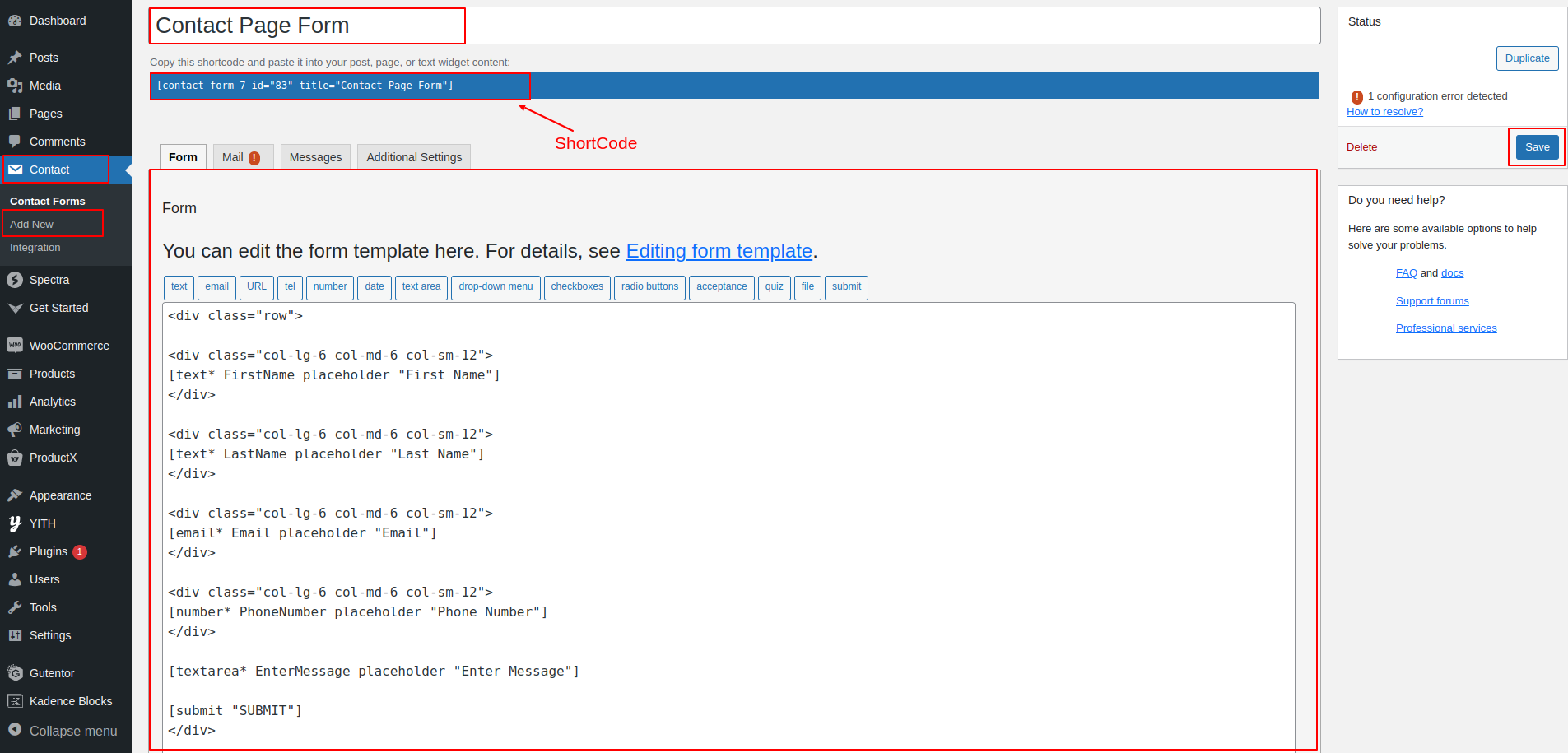
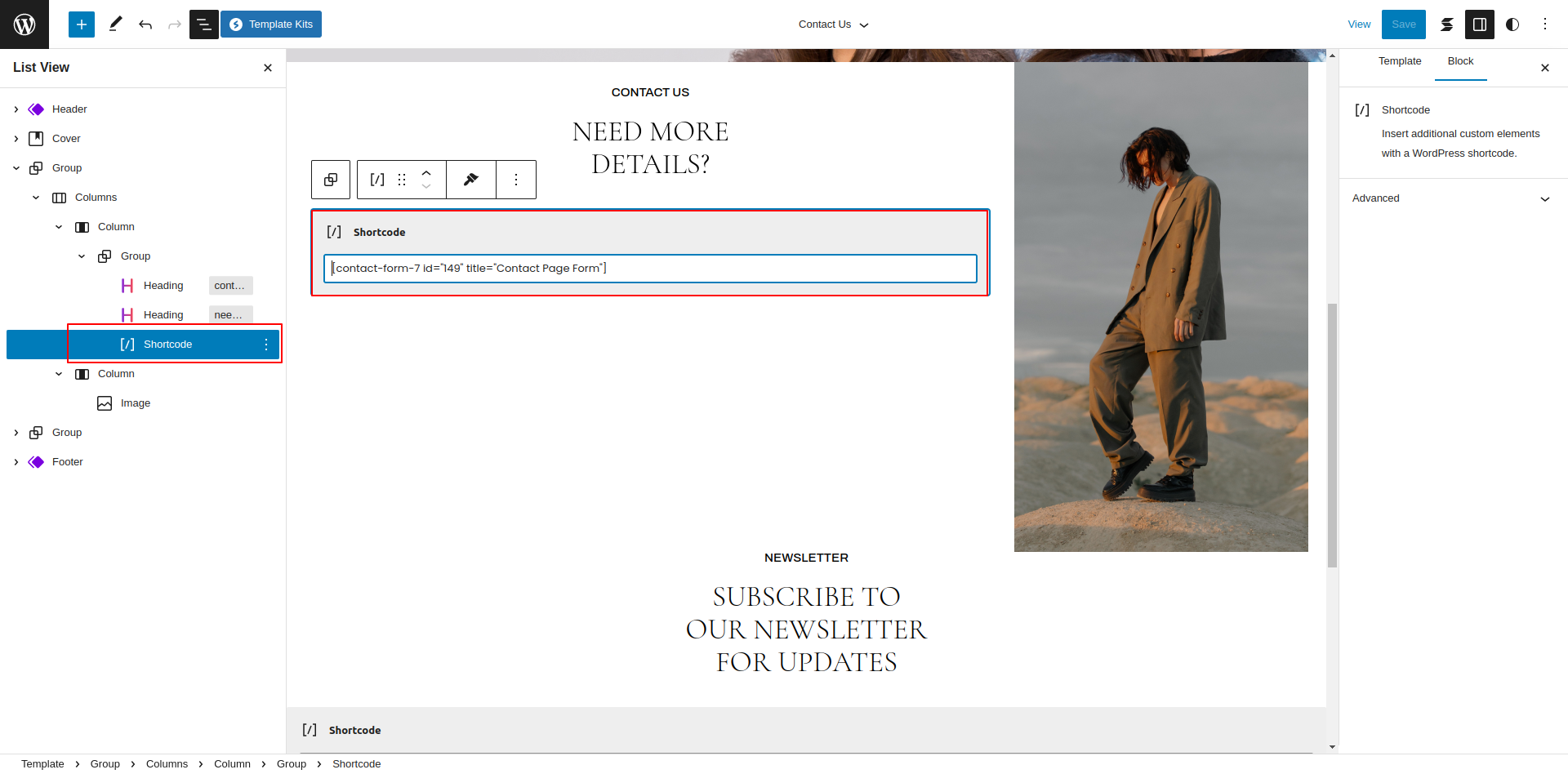
Created a Contact Form in accordance with the guidelines below.
Go to the Dashboard Contact Add New.
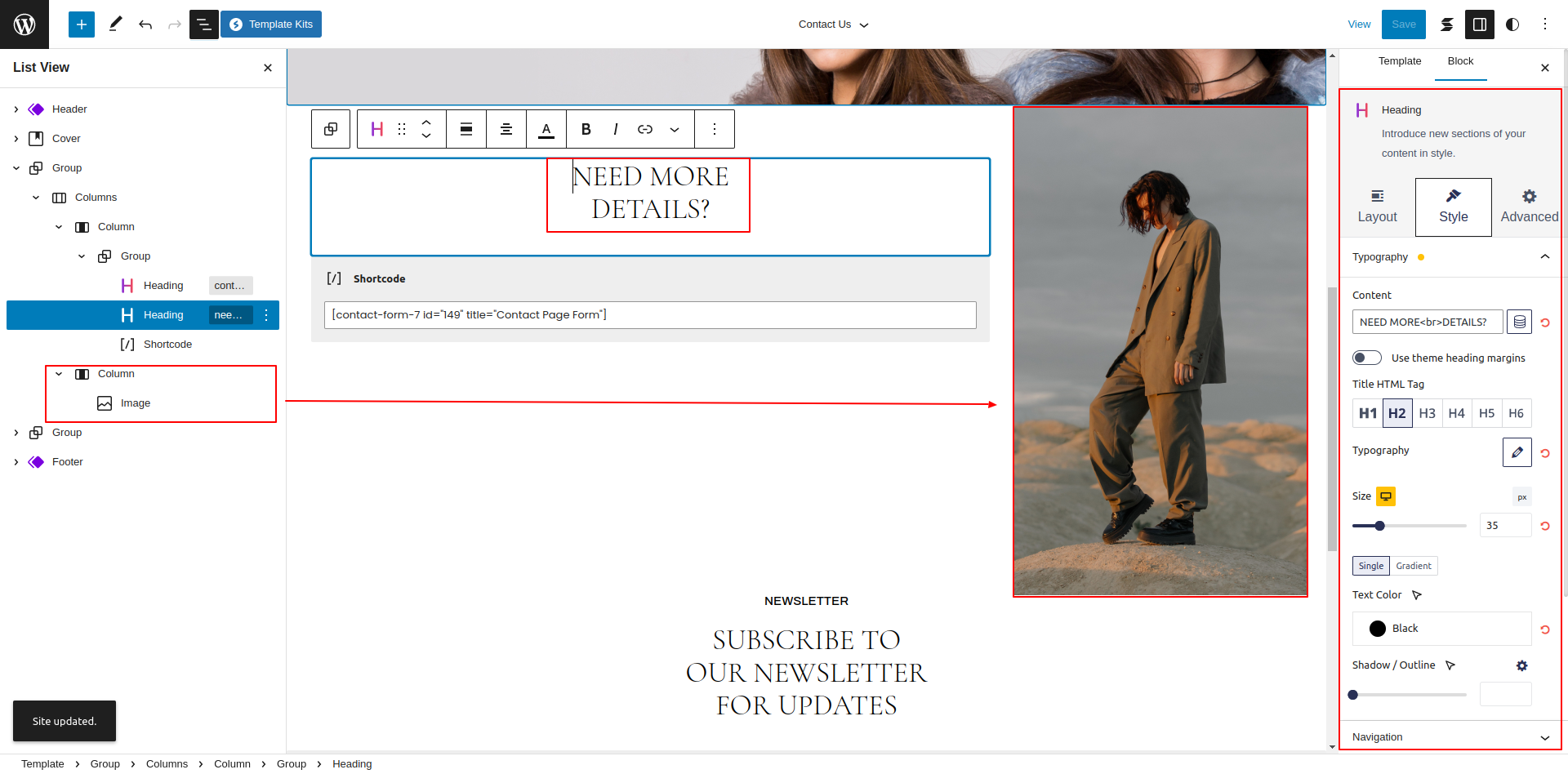
Using the contact form 7 plugin, I built a shortcode for the Contact Us Page Form and then used the shortcode block to enter the generated shortcode.
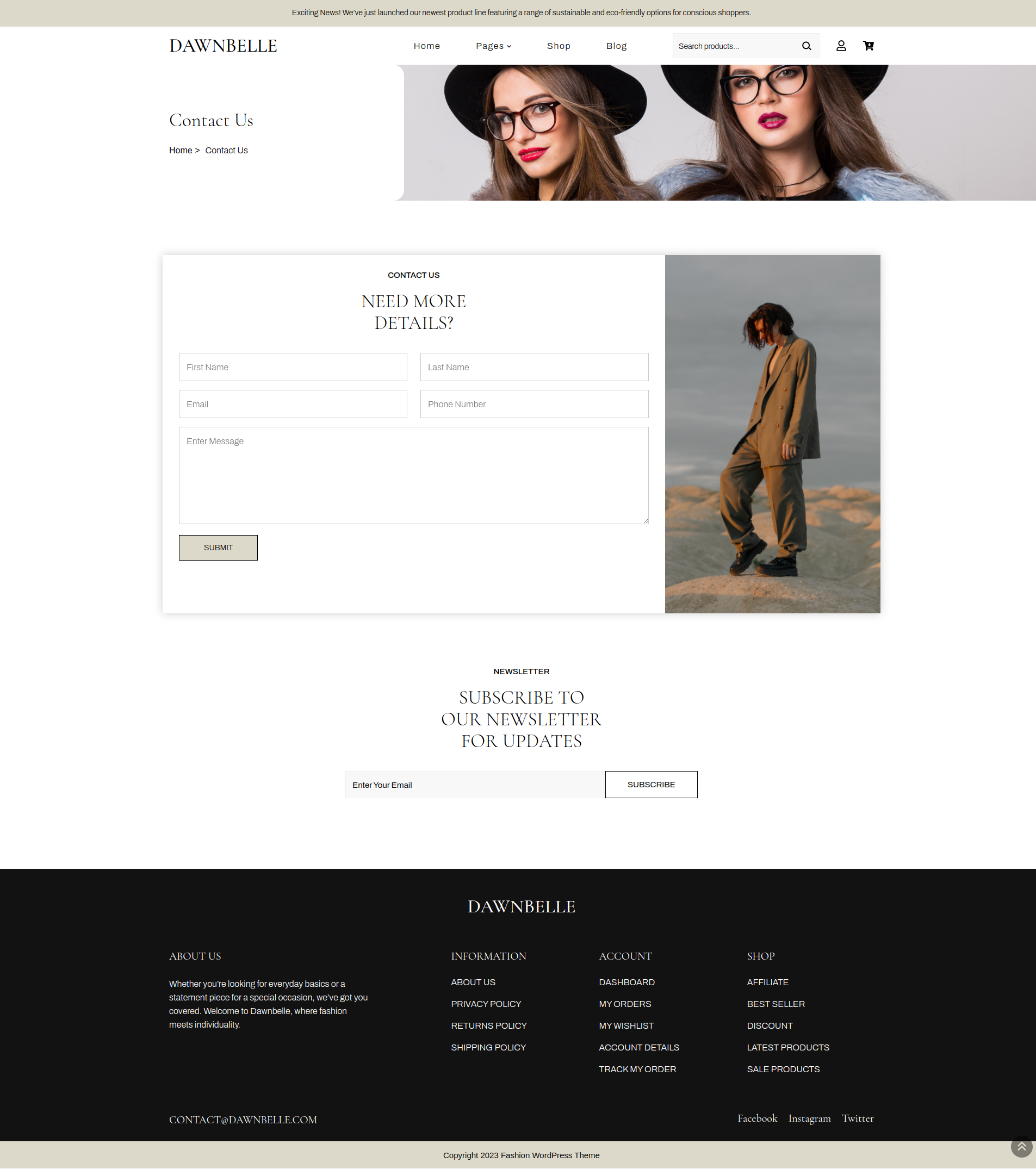
This is how you may set up and add the Contact Us Page.